iOS運用中應用Toolbar對象欄方法切換視圖的辦法詳解
關於UIToolbar
ToolBar對象欄是視圖View的屬性,可以在對象欄上添加對象欄按鈕Bar Button Item(可所以自界說的Custom、也能夠是體系自帶的BarButtonSystemItem ),視圖掌握器可以經由過程對象欄項對視圖中內容停止操作。
留意事項:
在導航欄掌握器中會有一個UIToolBar實例,但默許是隱蔽的,假如須要顯示,須要經由過程這個辦法將其翻開:

在這裡須要留意的是,與UINavigationBar相似,導航掌握器具有且只具有一個UIToolBar實例,但UIToolBar具有的UIBarButtonItem實例,是由視圖掌握器停止治理的,以下所示:

對象欄作風:
typedef NS_ENUM(NSInteger, UIBarStyle) {
UIBarStyleDefault = 0, //默許作風,藍色文字
UIBarStyleBlack = 1, //黑色配景,褐色文字
UIBarStyleBlackOpaque = 1, // 純黑色配景,白色文字
UIBarStyleBlackTranslucent = 2, // 通明黑色配景,白色文字
};
屬性:
@property(nonatomic) UIBarStyle barStyle; //對象欄作風,默許為藍色 @property(nonatomic,copy) NSArray *items; //對象欄中的按鈕單位,UIBarButtonItem @property(nonatomic,assign,getter=isTranslucent) BOOL translucent //能否通明 @property(nonatomic,retain) UIColor *tintColor; //按鈕色彩 @property(nonatomic,retain) UIColor *barTintColor; //對象欄色彩
辦法:
※設置對象欄中的按鈕單位
- (void)setItems:(NSArray *)items animated:(BOOL)animated;
※設置對象欄的配景圖象
- (void)setBackgroundImage:(UIImage *)backgroundImage forToolbarPosition:(UIBarPosition)topOrBottom barMetrics:(UIBarMetrics)barMetrics;
※獲得對象欄的配景圖象
- (UIImage *)backgroundImageForToolbarPosition:(UIBarPosition)topOrBottom barMetrics:(UIBarMetrics)barMetrics;
※設置對象欄的暗影圖象
- (void)setShadowImage:(UIImage *)shadowImage forToolbarPosition:(UIBarPosition)topOrBottom;
※獲得對象欄的暗影圖象
- (UIImage *)shadowImageForToolbarPosition:(UIBarPosition)topOrBottom ;
Tool Bar方法切換視圖
1、創立工程:
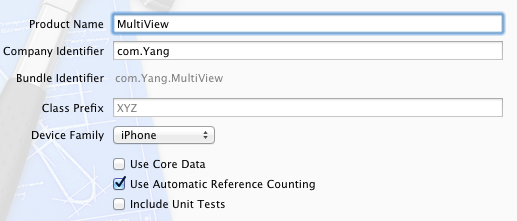
運轉Xcode,新建一個Empty Application,稱號為MultiView,其他設置以下圖:

2、創立3個View Controller:
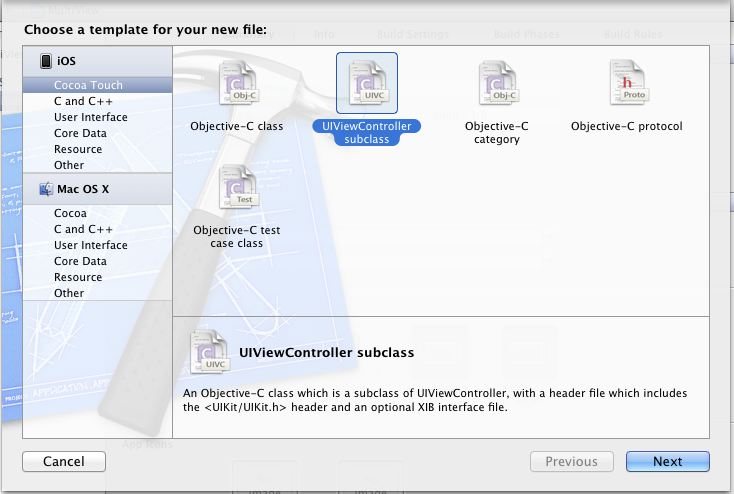
順次選擇File — New — New File,翻開以下窗口:

找到UIViewController subclass並單擊Next,翻開上面的窗口:

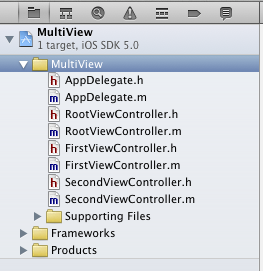
輸出稱號RootViewController,而且包管Subclass of選擇UIViewController,上面的兩個選框都不選;依照異樣的步調新建兩個View Controller,稱號分離是FirstViewController和SecondViewController。建好後,在Project Navigation中顯示文件以下:

3、為三個View Controller創立.xib文件:
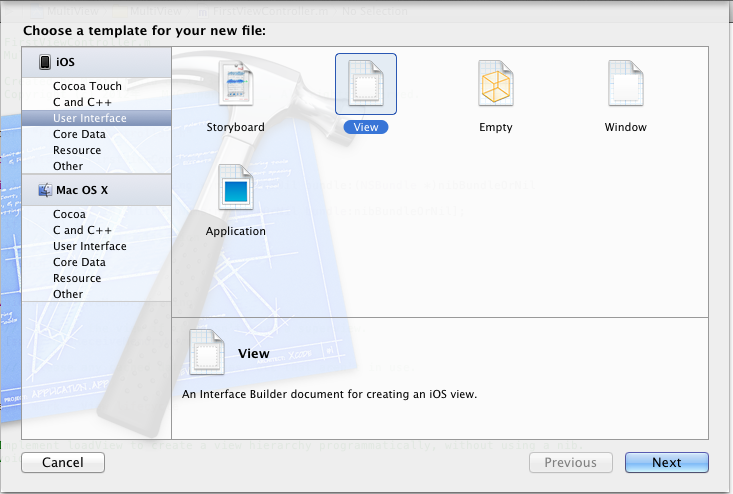
順次選擇File — New — New File,翻開以下窗口:

在右邊選User Interface,左邊選View,單擊Next,在新窗口中的Device Family當選擇iPhone,單擊Next,翻開以下窗口:

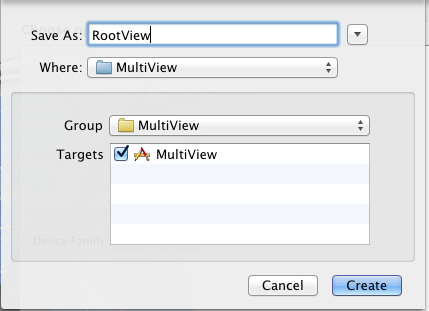
輸出稱號RootView,單擊Create,創立了一個.xib文件。用異樣的辦法再創立兩個.xib,稱號分離是FirstView和SecondView。
4、修正App Delegate:
4.1 單擊AppDelegate.h,在個中添加代碼,在@interface之前添加@class RootViewController;在@end之前添加@property (strong, nonatomic) RootViewController *rootViewController;添加上後的代碼以下:
#import <UIKit/UIKit.h> @class RootViewController; @interface AppDelegate : UIResponder <UIApplicationDelegate> @property (strong, nonatomic) UIWindow *Window; @property (strong, nonatomic) RootViewController *rootViewController; @end
4.2 單擊AppDelegate.m,修正其代碼。在@implementation之前添加#import "RootViewController.h",在@implementation以後添加@synthesize rootViewController;然後修正didFinishLaunchingWithOptions辦法以下:
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
self.Window = [[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]];
// Override point for customization after application launch.
self.rootViewController = [[RootViewController alloc] initWithNibName:@"RootView" bundle:nil];
UIView *rootView = self.rootViewController.view;
CGRect rootViewFrame = rootView.frame;
rootViewFrame.origin.y += [UIApplication sharedApplication].statusBarFrame.size.height;
rootView.frame = rootViewFrame;
[self.window addSubview:rootView];
self.window.backgroundColor = [UIColor whiteColor];
[self.window makeKeyAndVisible];
return YES;
}
① self.rootViewController = [[RootViewController alloc] initWithNibName:@"RootView" bundle:nil];
這行代碼用於從RootView.xib文件中初始化rootViewController,留意initWithNibName:@"RootView"中不要後綴名.xib
② rootViewFrame.origin.y += [UIApplication sharedApplication].statusBarFrame.size.height;
使得RootViewController的視圖不會被狀況欄蓋住
5、修正RootViewController.h:
單擊RootViewController.h,在個中添加兩個屬性和一個辦法,以下:
#import <UIKit/UIKit.h> @class FirstViewController; @class SecondViewController; @interface RootViewController : UIViewController @property (strong, nonatomic) FirstViewController *firstViewController; @property (strong, nonatomic) SecondViewController *secondViewController; - (IBAction)switchViews:(id)sender; @end
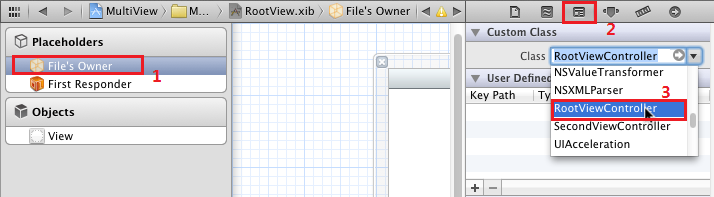
6、翻開RootView.xib,在座邊選擇File's Owner,在左邊翻開Identity Inspector,在Class下拉菜單選擇RootViewController:
如許,我們 便可以從RootView.xib文件向RootViewController創立Outlet和Action了。
便可以從RootView.xib文件向RootViewController創立Outlet和Action了。
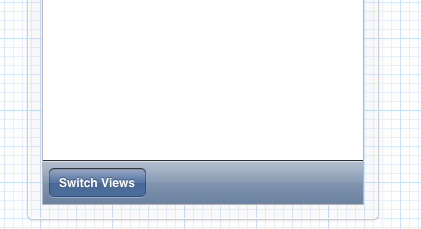
7、為RootView.xib添加對象欄:翻開RootView.xib,拖一個Tool Bar到視圖上,雙擊Tool Bar上的按鈕,修正其稱號為Switch Views:

8、添加Action映照:
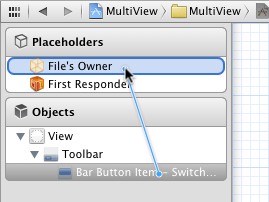
選中Switch Views按鈕,按住Control,拖到File's Owner,松開鼠標後選擇switchViews辦法:

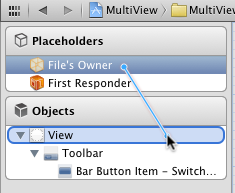
9、選擇File's Owner,按住Control鍵,拖到View,松開鼠標,選擇view:

10、修正RootViewController.m:
翻開RootViewController.m文件,在@implementation之前添加代碼:
#import "FirstViewController.h" #import "SecondViewController.h"
在@implementation以後添加代碼:
@synthesize firstViewController; @synthesize secondViewController;
接上去修正viewDidLoad辦法,這個辦法默許是被正文失落的,先去失落其四周的正文符,然後修正其代碼以下:
- (void)viewDidLoad
{
self.firstViewController = [[FirstViewController alloc] initWithNibName:@"FirstView" bundle:nil];
[self.view insertSubview: firstViewController.view atIndex:0];
[super viewDidLoad];
}
添加switchViews辦法:
- (IBAction)switchViews:(id)sender {
if (self.secondViewController.view.superview == nil) {
if (self.secondViewController == nil) {
self.secondViewController = [[SecondViewController alloc] initWithNibName:@"SecondView" bundle:nil];
}
[firstViewController.view removeFromSuperview];
[self.view insertSubview:self.secondViewController.view atIndex:0];
} else {
if (self.firstViewController == nil) {
self.firstViewController =
[[FirstViewController alloc] initWithNibName:@"FirstView" bundle:nil];
}
[secondViewController.view removeFromSuperview];
[self.view insertSubview:self.firstViewController.view atIndex:0];
}
}
修正didReceiveMemoryWarning辦法:
- (void)didReceiveMemoryWarning
{
[super didReceiveMemoryWarning];
if (self.firstViewController.view.superview == nil) {
self.firstViewController = nil;
} else {
self.secondViewController = nil;
}
}
11、翻開FirstView.xib文件,選擇右邊的File's Owner,然後在Identity Inspector當選擇Class為FirstViewController;然後按住Control鍵從File's Owner圖標拖到View,在彈出的菜單選擇view。為SecondView.xib停止異樣的操作,不外Class選擇為SecondViewController。
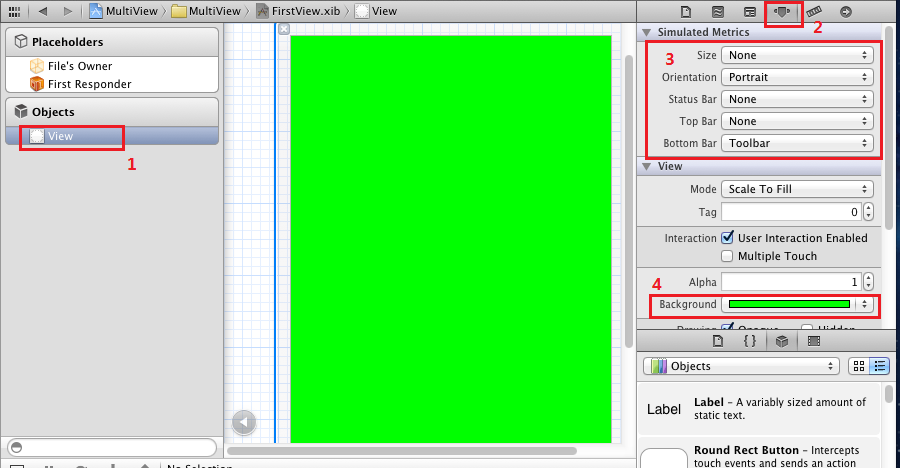
12、翻開FirstView.xib文件,選擇View,翻開Attribute Inspector,停止以下設置:

對SecondView.xib停止異樣設置,不外配景色彩設成白色。
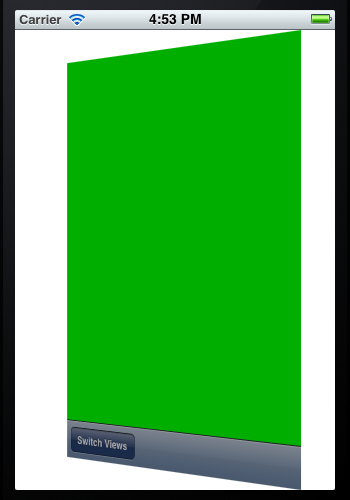
13、此時運轉法式,你會看見剛啟動的時刻,法式顯示的綠色配景,輕觸Switch Views按鈕後,配景釀成了白色。赓續輕觸按鈕,配景赓續變換。
14、添加切換配景的動畫後果:
翻開RootViewController.m,修正個中的switchViews辦法以下:
- (IBAction)switchViews:(id)sender {
[UIView beginAnimations:@"View Flip" context:nil];
[UIView setAnimationDuration:1.25];
[UIView setAnimationCurve:UIViewAnimationCurveEaseInOut];
if (self.secondViewController.view.superview == nil) {
if (self.secondViewController == nil) {
self.secondViewController = [[SecondViewController alloc] initWithNibName:@"SecondView" bundle:nil];
}
[UIView setAnimationTransition: UIViewAnimationTransitionFlipFromRight forView:self.view cache:YES];
[self.firstViewController.view removeFromSuperview];
[self.view insertSubview:self.secondViewController.view atIndex:0];
} else {
if (self.firstViewController == nil) {
self.firstViewController = [[FirstViewController alloc] initWithNibName:@"FirstView" bundle:nil];
}
[UIView setAnimationTransition: UIViewAnimationTransitionCurlUp forView:self.view cache:YES];
[self.secondViewController.view removeFromSuperview];
[self.view insertSubview:self.firstViewController.view atIndex:0];
}
[UIView commitAnimations];
}
留意四個表現切換後果的常量:
UIViewAnimationTransitionFlipFromLeft UIViewAnimationTransitionFlipFromRight UIViewAnimationTransitionCurlDown UIViewAnimationTransitionCurlUp
分離表現從左翻轉、從右翻轉、向下卷、向上卷。
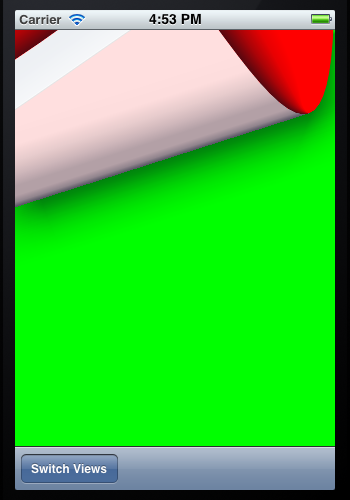
運轉後翻頁後果以下:


【iOS運用中應用Toolbar對象欄方法切換視圖的辦法詳解】的相關資料介紹到這裡,希望對您有所幫助! 提示:不會對讀者因本文所帶來的任何損失負責。如果您支持就請把本站添加至收藏夾哦!