iOS自界說alertView提醒框實例分享
編輯:IOS開發綜合
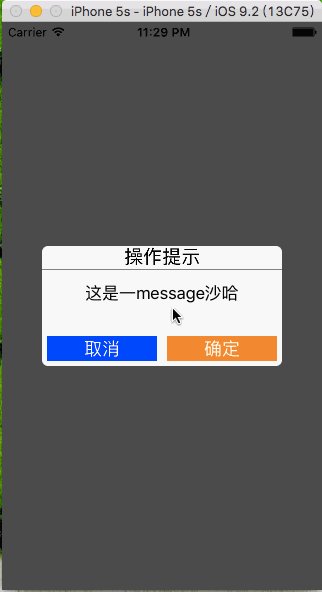
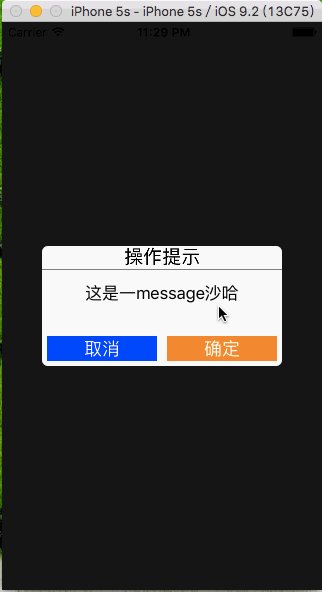
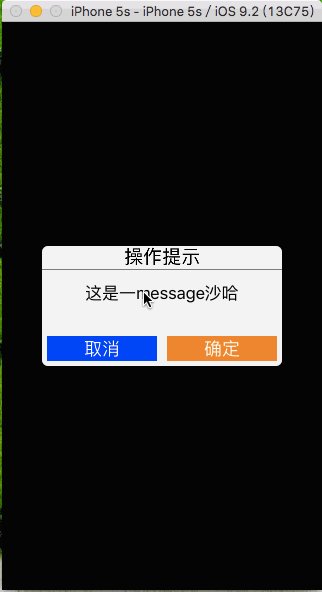
本文實例為年夜家分享IOS自界說alertView提醒框,先上圖,彈框的配景色,按鈕配景色,提醒的新聞的字體色彩都可以轉變

應用單例完成豐碩的自界說接口
// // PBAlertController.h // PBAlertDemo // // Created by 裴波波 on 16/4/20. // Copyright © 2016年 裴波波. All rights reserved. // #import <UIKit/UIKit.h> typedef void(^PBBlock)(); @interface PBAlertController : UIViewController /** 設置alertView配景色 */ @property (nonatomic, copy) UIColor *alertBackgroundColor; /** 設置肯定按鈕配景色 */ @property (nonatomic, copy) UIColor *btnConfirmBackgroundColor; /** 設置撤消按鈕配景色 */ @property (nonatomic, copy) UIColor *btnCancelBackgroundColor; /** 設置message字體色彩 */ @property (nonatomic, copy) UIColor *messageColor; /** 創立單例 */ +(instancetype)shareAlertController; /** 彈出alertView和點擊肯定回調的block */ -(void)alertViewControllerWithMessage:(NSString *)message andBlock:(PBBlock) block; @end
.m文件中初始化控件和對alertView的控件的屬性停止懶加載,肯定初始的色彩.
//
// PBAlertController.m
// PBAlertDemo
//
// Created by 裴波波 on 16/4/20.
// Copyright © 2016年 裴波波. All rights reserved.
//
#import "PBAlertController.h"
/** 屏幕尺寸 */
#define kMainScreenBounds [UIScreen mainScreen].bounds
@interface PBAlertController ()
/** 蒙版 */
@property (nonatomic, strong) UIView *coverView;
/** 彈框 */
@property (nonatomic, strong) UIView *alertView;
/** 點擊肯定回調的block */
@property (nonatomic, copy) PBBlock block;
@end
@implementation PBAlertController
- (void)viewDidLoad {
[super viewDidLoad];
self.view.backgroundColor = [UIColor whiteColor];
}
-(void)alertViewControllerWithMessage:(NSString *)message andBlock:(PBBlock) block{
self.block = block;
//創立蒙版
UIView * coverView = [[UIView alloc] initWithFrame:kMainScreenBounds];
self.coverView = coverView;
[self.view addSubview:coverView];
coverView.backgroundColor = [UIColor blackColor];
coverView.alpha = 0.7;
//創立提醒框view
UIView * alertView = [[UIView alloc] init];
alertView.backgroundColor = self.alertBackgroundColor;
//設置圓角半徑
alertView.layer.cornerRadius = 6.0;
self.alertView = alertView;
[self.view addSubview:alertView];
alertView.center = coverView.center;
alertView.bounds = CGRectMake(0, 0, kMainScreenBounds.size.width * 0.75, kMainScreenBounds.size.width * 0.75 * 1.5/ 3);
//創立操作提醒 label
UILabel * label = [[UILabel alloc] init];
[alertView addSubview:label];
label.text = @"操作提醒";
label.font = [UIFont systemFontOfSize:19];
label.textAlignment = NSTextAlignmentCenter;
CGFloat lblWidth = alertView.bounds.size.width;
CGFloat lblHigth = 22;
label.frame = CGRectMake(0, 0, lblWidth, lblHigth);
//創立中央灰色朋分線
UIView * separateLine = [[UIView alloc] init];
separateLine.backgroundColor = [UIColor grayColor];
[alertView addSubview:separateLine];
separateLine.frame = CGRectMake(0, lblHigth + 1, alertView.bounds.size.width, 1);
//創立message label
UILabel * lblMessage = [[UILabel alloc] init];
lblMessage.textColor = self.messageColor;
[alertView addSubview:lblMessage];
lblMessage.text = message;
lblMessage.textAlignment = NSTextAlignmentCenter;
lblMessage.numberOfLines = 2; //最多顯示兩行Message
CGFloat margin = 5;
CGFloat msgX = margin;
CGFloat msgY = lblHigth + 3;
CGFloat msgW = alertView.bounds.size.width - 2 * margin;
CGFloat msgH = 44;
lblMessage.frame = CGRectMake(msgX, msgY, msgW, msgH);
//創立肯定 撤消按鈕
CGFloat buttonWidth = (alertView.bounds.size.width - 4 * margin) * 0.5;
CGFloat buttonHigth = 25;
UIButton * btnCancel = [[UIButton alloc] init];
[alertView addSubview:btnCancel];
[btnCancel setTitleColor:[UIColor whiteColor] forState:UIControlStateNormal];
[btnCancel setTitle:@"撤消" forState:UIControlStateNormal];
[btnCancel setBackgroundColor:self.btnCancelBackgroundColor];
btnCancel.frame = CGRectMake(margin, alertView.bounds.size.height - margin - buttonHigth, buttonWidth, buttonHigth);
btnCancel.tag = 0;
[btnCancel addTarget:self action:@selector(didClickBtnConfirm:) forControlEvents:UIControlEventTouchUpInside];
//肯定按鈕
UIButton * btnConfirm = [[UIButton alloc] init];
btnConfirm.tag = 1;
[alertView addSubview:btnConfirm];
[btnConfirm setTitleColor:[UIColor whiteColor] forState:UIControlStateNormal];
[btnConfirm setTitle:@"肯定" forState:UIControlStateNormal];
[btnConfirm setBackgroundColor:self.btnConfirmBackgroundColor];
btnConfirm.frame = CGRectMake(alertView.bounds.size.width - margin - buttonWidth, alertView.bounds.size.height - margin - buttonHigth, buttonWidth, buttonHigth);
[btnConfirm addTarget:self action:@selector(didClickBtnConfirm:) forControlEvents:UIControlEventTouchUpInside];
}
/** 點擊肯定 or 撤消觸發事宜 */
-(void)didClickBtnConfirm:(UIButton *)sender{
if (sender.tag == 0) {
[self dismissViewControllerAnimated:YES completion:nil];
return;
}
self.block();
[self dismissViewControllerAnimated:YES completion:nil];
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
}
static PBAlertController * instance = nil;
+(instancetype)shareAlertController{
static dispatch_once_t onceToken;
dispatch_once(&onceToken, ^{
instance = [[PBAlertController alloc] init];
});
return instance;
}
-(UIColor *)alertBackgroundColor{
if (_alertBackgroundColor == nil) {
_alertBackgroundColor = [UIColor colorWithRed:249/255.0 green:249/255.0 blue:249/255.0 alpha:1];
}
return _alertBackgroundColor;
}
/** 肯定按鈕配景色 */
-(UIColor *)btnConfirmBackgroundColor{
if (_btnConfirmBackgroundColor == nil) {
_btnConfirmBackgroundColor = [UIColor orangeColor];
}
return _btnConfirmBackgroundColor;
}
/** 撤消按鈕配景色 */
-(UIColor *)btnCancelBackgroundColor{
if (_btnCancelBackgroundColor == nil) {
_btnCancelBackgroundColor = [UIColor blueColor];
}
return _btnCancelBackgroundColor;
}
/** message字體色彩 */
-(UIColor *)messageColor{
if (_messageColor == nil) {
_messageColor = [UIColor blackColor];
}
return _messageColor;
}
@end
在須要挪用的處所停止挪用
//
// ViewController.m
// PBAlertDemo
//
// Created by 裴波波 on 16/4/20.
// Copyright © 2016年 裴波波. All rights reserved.
//
#import "ViewController.h"
#import "PBAlertController.h"
@interface ViewController ()
@end
@implementation ViewController
//點擊按鈕彈出提醒框
- (IBAction)clickShowAlertBtn:(id)sender {
PBAlertController * alertVc = [PBAlertController shareAlertController];
alertVc.messageColor = [UIColor redColor];
[alertVc alertViewControllerWithMessage:@"這是一message沙哈" andBlock:^{
NSLog(@"點擊肯定後履行的辦法");
}];
alertVc.modalTransitionStyle = UIModalTransitionStyleCrossDissolve;
[self presentModalViewController:alertVc animated:YES];
}
@end
以上就是本文的全體內容,願望對年夜家進修IOS法式設計有所贊助。
【iOS自界說alertView提醒框實例分享】的相關資料介紹到這裡,希望對您有所幫助! 提示:不會對讀者因本文所帶來的任何損失負責。如果您支持就請把本站添加至收藏夾哦!
相關文章
+