詳解iOS中UIView的layoutSubviews子視圖結構辦法應用
概念
在UIView外面有一個辦法layoutSubviews:
- (void)layoutSubviews; // override point. called by layoutIfNeeded automatically. As of IOS 6.0, when constraints-based layout is used the base implementation applies the constraints-based layout, otherwise it does nothing.
layoutSubviews辦法的詳細感化
layoutSubviews是對subviews從新結構。好比,我們想更新子視圖的地位的時刻,可以經由過程挪用layoutSubviews辦法,既可以完成對子視圖從新結構。
layoutSubviews默許是不做任何工作的,用到的時刻,須要在自雷停止重寫。
實例
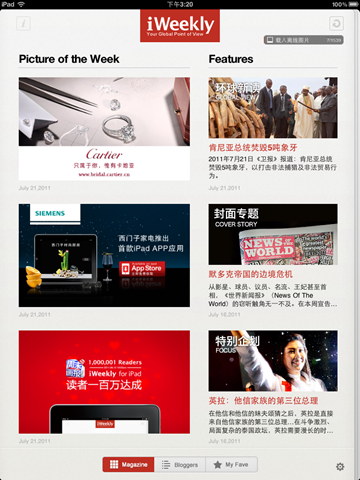
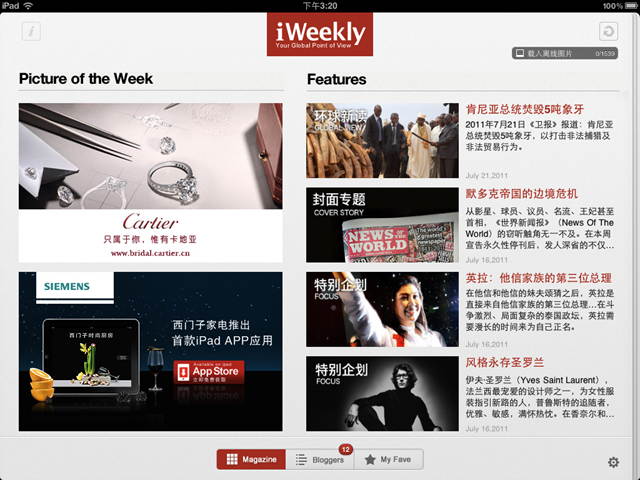
因為ipad的反正屏分歧,所以好的運用,反正屏的頁面結構也紛歧樣。那末就須要反正屏的全體處理計劃。先看一個反正屏結構紛歧樣的界面。
上面兩張圖是來自統一個界面的反正版的截屏。可以看出,反正版顯示的內容雷同,然則界面結構分歧。要完成上述結構,重要是應用UIView中 layoutSubviews辦法。當UIView設置為主動適配屏幕時,當用戶扭轉裝備的時刻,會挪用layoutSubviews辦法,我們只需重寫 這個辦法,然後斷定用戶屏幕的偏向。在調劑每一個空間的地位便可。


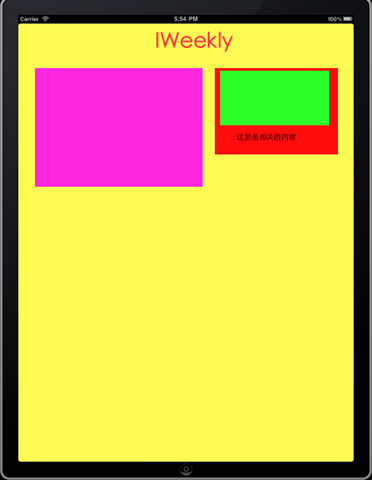
上面是完成上述界面的最簡略的原型:
起首剖析可以曉得左面是圖片,左面是一個圖片加文字的視圖。上面就完成一個左面視圖左面是一個圖加一段字的事例。
事例的截圖以下


個中左面的文字和綠色部門是用一個子視圖封裝的。
全部結構是我在主視圖中添加了一個ContentView視圖,在ContentView視圖中添加了一個ArticleView視圖。
個中ArticleView和ContentView的xib文件都翻開了

在ContentView中重寫layoutSubviews辦法,然後依據stausbar的偏向斷定以後視圖的反正屏。詳細代碼:
-(void)layoutSubviews{
[super layoutSubviews];
UIDeviceOrientation interfaceOrientation=[[UIApplication sharedApplication] statusBarOrientation];
if (interfaceOrientation == UIDeviceOrientationPortrait || interfaceOrientation == UIDeviceOrientationPortraitUpsideDown) {
//翻轉為豎屏時
[self setVerticalFrame];
}else if (interfaceOrientation==UIDeviceOrientationLandscapeLeft || interfaceOrientation == UIDeviceOrientationLandscapeRight) {
//翻轉為橫屏時
[self setHorizontalFrame];
}
}
-(void)setVerticalFrame
{
NSLog(@"豎屏");
[titleLable setFrame:CGRectMake(283, 0, 239, 83)];
[leftView setFrame:CGRectMake(38, 102, 384, 272)];
[rightView setFrame:CGRectMake(450, 102, 282, 198)];
}
-(void)setHorizontalFrame
{
NSLog(@"橫屏");
[titleLable setFrame:CGRectMake(183, 0, 239, 83)];
[leftView setFrame:CGRectMake(168, 122, 384, 272)];
[rightView setFrame:CGRectMake(650, 122, 282, 198)];
}
在詳細的反正屏辦法中,重新設置各個組件的坐標便可。
接上去在ContentView中添加ArticleView視圖。
-(id)initWithCoder:(NSCoder *)aDecoder
{
if ((self = [super initWithCoder:aDecoder])) {
NSArray *arrayContentView =[[NSBundle mainBundle] loadNibNamed:@"ArticleView" owner:self options:nil];
rightView=[arrayContentView objectAtIndex:0];
[self addSubview:rightView];
}
return self;
}
因為我用的是xib,所以初始化辦法為initWithCoder,在這個中添加新的視圖。
異樣在ArticleView中設置反正屏響應空間的坐標便可。
-(void)layoutSubviews{
[super layoutSubviews];
UIDeviceOrientation interfaceOrientation=[[UIApplication sharedApplication] statusBarOrientation];
CGRect rect=self.frame;
rect.size.width=282;
rect.size.height=198;
[self setFrame:rect];
if (interfaceOrientation == UIDeviceOrientationPortrait || interfaceOrientation == UIDeviceOrientationPortraitUpsideDown) {
//翻轉為豎屏時
[self setVerticalFrame];
}else if (interfaceOrientation==UIDeviceOrientationLandscapeLeft || interfaceOrientation == UIDeviceOrientationLandscapeRight) {
//翻轉為橫屏時
[self setHorizontalFrame];
}
}
-(void)setVerticalFrame
{
NSLog(@"豎屏");
[contentView setFrame:CGRectMake(12, 6, 250, 125)];
[textLable setFrame:CGRectMake(50, 139, 182, 39)];
}
-(void)setHorizontalFrame
{
NSLog(@"橫屏");
[contentView setFrame:CGRectMake(12, 6, 106, 158)];
[textLable setFrame:CGRectMake(135, 11, 147, 39)];
}
總結
layoutSubviews以下情形會被挪用:
蘋果官方文檔曾經強調,不克不及直接挪用layoutSubviews對子視圖停止從新結構。那末,layoutSubviews甚麼情形下會被挪用呢?經由過程百度搜刮,發明以下幾種情形layoutSubviews會被挪用。
- 直接挪用setLayoutSubviews。(這個在下面蘋果官方文檔裡有解釋)
- addSubview的時刻。
- 當view的frame產生轉變的時刻。
- 滑動UIScrollView的時刻。
- 扭轉Screen會觸發父UIView上的layoutSubviews事宜。
- 轉變一個UIView年夜小的時刻也會觸發父UIView上的layoutSubviews事宜。
我簡略測試了一下,下面根本都邑被挪用。 留意:
當view的fram的值為0的時刻,`addSubview`也不會挪用`layoutSubviews`的。
layoutSubviews辦法在對自雷視圖停止結構的時刻異常便利。可以本身著手,深刻懂得layoutSubviews的挪用機制。
【詳解iOS中UIView的layoutSubviews子視圖結構辦法應用】的相關資料介紹到這裡,希望對您有所幫助! 提示:不會對讀者因本文所帶來的任何損失負責。如果您支持就請把本站添加至收藏夾哦!