iOS圖片拉伸小技能
縱不雅挪動市場,一款挪動app,要想歷久在挪動市場容身,最最少要包括以下幾個要素:適用的功效、極強的用戶體驗、華美簡練的外不雅。華美外不雅的面前,少不了美工的辛勞設計,但假如開辟人員不理解怎樣公道展現這些設計好的圖片,將會浪費了這些設計,功敗垂成。
好比上面張圖片,原來是設計來做按鈕配景的:

button.png,尺寸為:24x60
如今我們把它用作為按鈕配景,按鈕尺寸是150x50:
// 獲得view的尺寸 CGSize viewSize = self.view.bounds.size; // 初始化按鈕 UIButton *button = [[UIButton alloc] init]; // 設置尺寸 button.bounds = CGRectMake(0, 0, 150, 50); // 設置地位 button.center = CGPointMake(viewSize.width * 0.5f, viewSize.height * 0.5f); // 加載圖片 UIImage *image = [UIImage imageNamed:@"button"]; // 設置配景圖片 [button setBackgroundImage:image forState:UIControlStateNormal]; // 添加按鈕 [self.view addSubview:button];
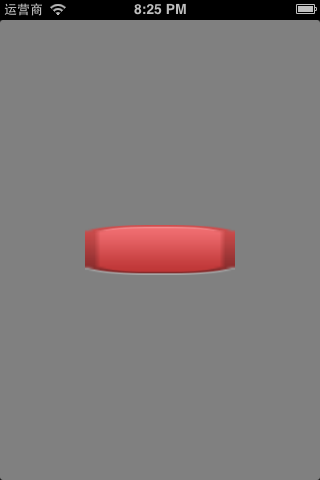
運轉後果圖:

可以看到,後果異常地差。緣由很簡略,由於原圖年夜小為24x60,如今整張圖片被全方位拉伸為150x50,比擬嚴重的是圖片的4個角。
有些人能夠立時想到一個處理計劃,你叫美工把圖片做年夜一點不就行了麼,怎樣拉伸都沒事。沒錯,這是一種處理計劃,不外不建議采用。緣由很簡略:1.圖片年夜,招致裝置包也年夜,加載到內存中也年夜;2.有更好的處理計劃。
細看一下圖片,其實圖片會變得好看,完整是由於4個角被拉伸了,中央的拉伸並沒有顯著地美化外不雅。是以要想小圖片被拉伸後不會變得好看,在圖片拉伸的時刻,我們只需拉伸圖片的中央一塊矩形區域便可,不要拉伸邊沿部門。
好比只拉伸下圖的矩形區域,高低閣下的邊沿都不拉伸:

IOS中供給很好用的API幫我們完成上述功效。到IOS 6.0為止,IOS供給了3種圖片拉伸的處理計劃,接上去分離具體引見這些計劃。
1、iOS 5.0之前
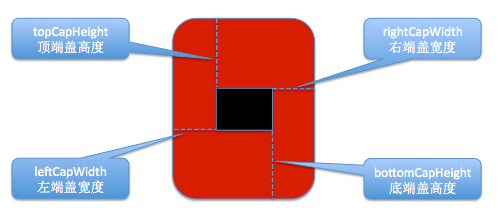
iOS中有個叫端蓋(end cap)的概念,用來指定圖片中的哪一部門不消拉伸。好比下圖中,黑色代表須要被拉伸的矩形區域,高低閣下不須要被拉伸的邊沿就稱為端蓋。

應用UIImage的這個辦法,可以經由過程設置端蓋寬度前往一個經由拉伸處置的UIImage對象
- (UIImage *)stretchableImageWithLeftCapWidth:(NSInteger)leftCapWidth topCapHeight:(NSInteger)topCapHeight;
這個辦法只要2個參數,leftCapWidth代表左端蓋寬度,topCapHeight代表頂端蓋高度。體系會主動盤算出右端蓋寬度(rightCapWidth)和底端蓋高度(bottomCapHeight),算法以下:
// width為圖片寬度 rightCapWidth = width - leftCapWidth - 1; // height為圖片高度 bottomCapHeight = height - topCapHeight - 1
經由盤算,你會發明中央的可拉伸區域只要1x1
// stretchWidth為中央可拉伸區域的寬度 stretchWidth = width - leftCapWidth - rightCapWidth = 1; // stretchHeight為中央可拉伸區域的高度 stretchHeight = height - topCapHeight - bottomCapHeight = 1;
是以,應用這個辦法只會拉伸圖片中央1x1的區域,其實不會影響到邊沿和角落。
上面演示下辦法的應用:
// 左端蓋寬度 NSInteger leftCapWidth = image.size.width * 0.5f; // 頂端蓋高度 NSInteger topCapHeight = image.size.height * 0.5f; // 從新賦值 image = [image stretchableImageWithLeftCapWidth:leftCapWidth topCapHeight:topCapHeight];
挪用這個辦法後,本來的image其實不會產生轉變,會發生一個新的經由拉伸的UIImage,所以第6行中須要將前往值賦值回給image變量
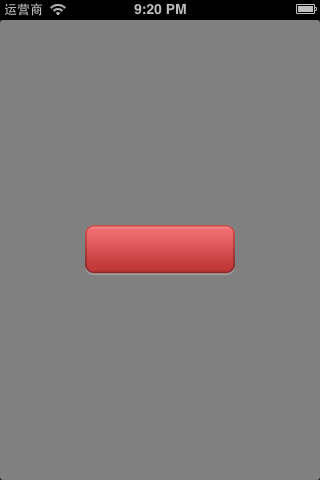
運轉後果:

可以發明,圖片異常雅觀地顯示出來了
留意:
1.這個辦法在iOS 5.0出來後就過時了
2.這個辦法只能拉伸1x1的區域
2、iOS 5.0
在iOS 5.0中,UIImage又有一個新辦法可以處置圖片的拉伸成績
- (UIImage *)resizableImageWithCapInsets:(UIEdgeInsets)capInsets
這個辦法只吸收一個UIEdgeInsets類型的參數,可以經由過程設置UIEdgeInsets的left、right、top、bottom來分離指定左端蓋寬度、右端蓋寬度、頂端蓋高度、底端蓋高度
CGFloat top = 25; // 頂端蓋高度 CGFloat bottom = 25 ; // 底端蓋高度 CGFloat left = 10; // 左端蓋寬度 CGFloat right = 10; // 右端蓋寬度 UIEdgeInsets insets = UIEdgeInsetsMake(top, left, bottom, right); // 伸縮後從新賦值 image = [image resizableImageWithCapInsets:insets];
運轉後果:

3、iOS 6.0
在iOS6.0中,UIImage又供給了一個辦法處置圖片拉伸
- (UIImage *)resizableImageWithCapInsets:(UIEdgeInsets)capInsets resizingMode:(UIImageResizingMode)resizingMode
比較iOS5.0中的辦法,只多了一個UIImageResizingMode參數,用來指定拉伸的形式:
UIImageResizingModeStretch:拉伸形式,經由過程拉伸UIEdgeInsets指定的矩形區域來填充圖片
UIImageResizingModeTile:平鋪形式,經由過程反復顯示UIEdgeInsets指定的矩形區域來填充圖片
CGFloat top = 25; // 頂端蓋高度 CGFloat bottom = 25 ; // 底端蓋高度 CGFloat left = 10; // 左端蓋寬度 CGFloat right = 10; // 右端蓋寬度 UIEdgeInsets insets = UIEdgeInsetsMake(top, left, bottom, right); // 指定為拉伸形式,伸縮後從新賦值 image = [image resizableImageWithCapInsets:insets resizingMode:UIImageResizingModeStretch];
運轉後果:

以上就是本文的全體內容,願望對年夜家闇練控制iOS圖片拉伸技能有所贊助。
【iOS圖片拉伸小技能】的相關資料介紹到這裡,希望對您有所幫助! 提示:不會對讀者因本文所帶來的任何損失負責。如果您支持就請把本站添加至收藏夾哦!