詳解iOS App中UISwitch開關組件的根本創立及應用辦法
1、第一種創立UISwitch組件的辦法,在代碼中靜態創立。
1、翻開Xcode, 新建項目Switch,選擇Single View Application。
2、翻開ViewController.m文件在viewDidLoad辦法裡添加代碼:
(void)viewDidLoad
{
[super viewDidLoad];
UISwitch *switchButton = [[UISwitch alloc] initWithFrame:CGRectMake(50, 100, 20, 10)];
[switchButton setOn:YES];
[switchButton addTarget:self action:@selector(switchAction:) forControlEvents:UIControlEventValueChanged];
[self.view addSubview:switchButton];
// Do any additional setup after loading the view, typically from a nib.
}
[switchButton addTarget:selfaction:@selector(switchAction:)forControlEvents:UIControlEventValueChanged];
代碼中selector中的switchAction:須要我們本身完成,就是按下時吸收到的事宜。
記得把switchButton加到以後view,挪用[self.viewaddSubview:switchButton];
3、監聽UISwitch按下事宜
完成代碼以下:
(void)switchAction:(id)sender
{
UISwitch *switchButton = (UISwitch*)sender;
BOOL isButtonOn = [switchButton isOn];
if (isButtonOn) {
showSwitchValue.text = @"是";
}else {
showSwitchValue.text = @"否";
}
}
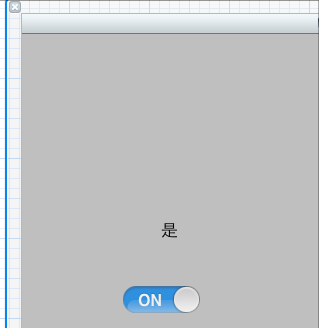
showSwitchValue是我經由過程拖拽控件辦法放到界面上的Label,便利顯示後果
運轉,後果:

2、經由過程拖拽辦法應用UISwitch
1、往xib文件上拖拽一個UISwitch控件。

2、按alt+command + return鍵開啟Assistant Editor形式,選中UISwitch控件,按住Control鍵,往ViewController.h拖拽

3、選Action方法

4、.m文件中完成switchAction 。適才靜態創立的時刻也用到這個辦法稱號,可以先正文失落適才的。
(IBAction)switchAction:(id)sender {
UISwitch *switchButton = (UISwitch*)sender;
BOOL isButtonOn = [switchButton isOn];
if (isButtonOn) {
showSwitchValue.text = @"是";
}else {
showSwitchValue.text = @"否";
}
}
3、自界說UISwitch
1.應用種別擴大UISwitch。
以下:
上面是UISwitch.h文件:
#import
@interface UISwitch (tagged)
+ (UISwitch *) switchWithLeftText: (NSString *) tag1 andRight: (NSString *) tag2;
@property (nonatomic, readonly) UILabel *label1;
@property (nonatomic, readonly) UILabel *label2;
@end
UISwitch.m文件:
#import "UISwitch-Extended.h"
#define TAG_OFFSET 900
@implementation UISwitch (tagged)
- (void) spelunkAndTag: (UIView *) aView withCount:(int *) count
{
for (UIView *subview in [aView subviews])
{
if ([subview isKindOfClass:[UILabel class]])
{
*count += 1;
[subview setTag:(TAG_OFFSET + *count)];
}
else
[self spelunkAndTag:subview withCount:count];
}
}
- (UILabel *) label1
{
return (UILabel *) [self viewWithtag:TAG_OFFSET + 1];
}
- (UILabel *) label2
{
return (UILabel *) [self viewWithtag:TAG_OFFSET + 2];
}
+ (UISwitch *) switchWithLeftText: (NSString *) tag1 andRight: (NSString *) tag2
{
UISwitch *switchView = [[UISwitch alloc] initWithFrame:CGRectZero];
int labelCount = 0;
[switchView spelunkAndTag:switchView withCount:&labelCount];
if (labelCount == 2)
{
[switchView.label1 setText:tag1];
[switchView.label2 setText:tag2];
}
return [switchView autorelease];
}
@end
2.還有一種辦法,這類辦法比擬簡略,但比擬難明,我不甚懂得。
UISwitch *isFooOrBar=[[UISwitch alloc] init];
((UILabel )[[[[[[isFooOrBar subviews] lastObject] subviews] objectAtIndex:2] subviews]objectAtIndex:0]).text = @"Foo";
((UILabel *)[[[[[[isFooOrBar subviews] lastObject] subviews] objectAtIndex:2] subviews]objectAtIndex:1]).text = @"Bar";*
4、一些經常使用辦法
取得開關狀況
BOOL setting = switchView.isOn;
NSLog(@"%d",setting);
設置開關狀況 NO封閉狀況,YES翻開狀況
[switchView setOn:setting animated:YES];
設置開光的切換
switchView.onTintColor = [UIColor orangeColor];
設置按鈕的色彩
switchView.thumbTintColor = [UIColor redColor];
開關控件邊框的色彩
switchView.tintColor = [UIColor purpleColor];
添加觸發事宜
[switchView addTarget:self action:@selector(switchAction:) forControlEvents:UIControlEventValueChanged];
【詳解iOS App中UISwitch開關組件的根本創立及應用辦法】的相關資料介紹到這裡,希望對您有所幫助! 提示:不會對讀者因本文所帶來的任何損失負責。如果您支持就請把本站添加至收藏夾哦!