應用Swift代碼完成iOS手勢解鎖、指紋解鎖實例詳解
1、手勢暗碼

1、
1.1、用UIButton構成手勢的節點。
1.2、當手指接觸屏幕時,挪用重寫的 touchesBegan:withEvent辦法(在touchesBegan裡挪用setNeedsDisplay,如許就會主動挪用drawRect辦法)。
1.3、當手指在屏幕上滑動時,挪用重寫的touchesEnded:withEvent辦法。
這兩個辦法履行的操作是一樣的:經由過程locationInView獲得 觸摸的坐標,然後用 CGRectContainsPoint 斷定手指能否經由UIButton,假如經由按鈕,就改換按鈕的圖片,同時 保留劃過按鈕的tag。
1.4、默許情形下 騰躍連線 第1個和第3個節點,中央的第2個節點 會被疏忽,所以要零丁停止處置。依據1和3節點 的2個UIButton的坐標 盤算出第1個和第3個節點 中央的坐標,斷定該坐標能否存在UIButton,假如存在就參加設置選中,並參加選中數組。
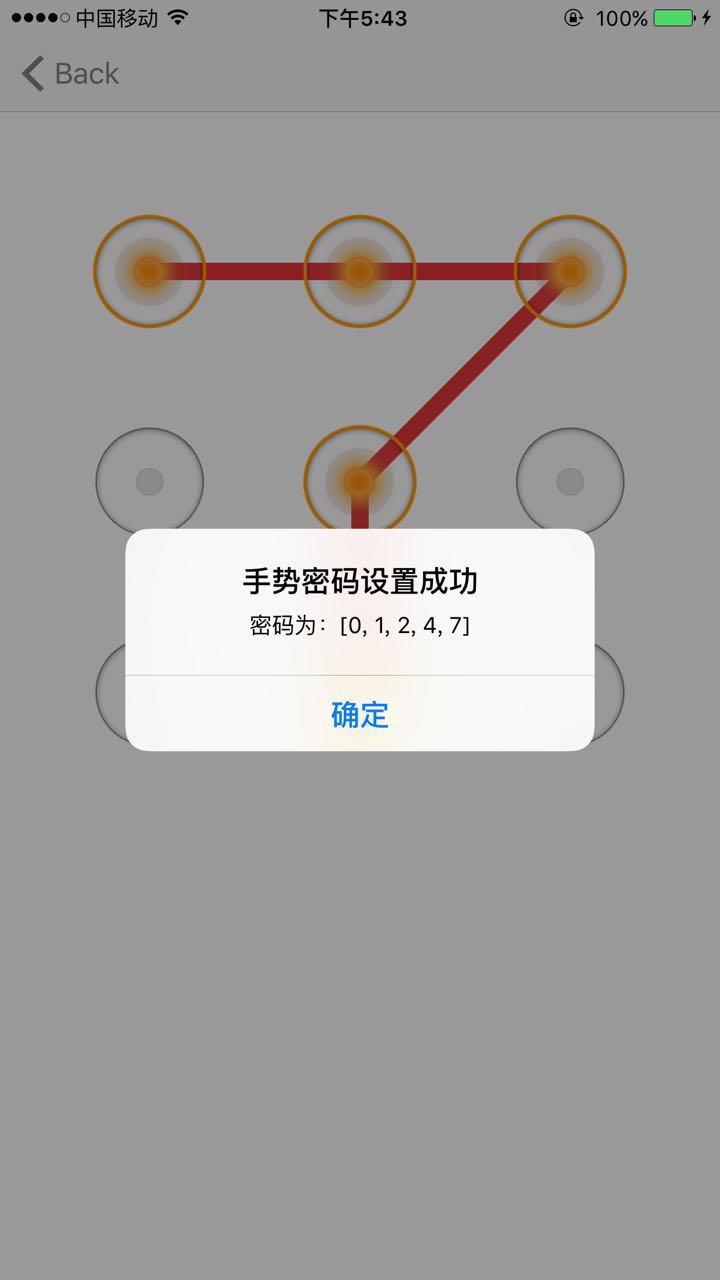
到這裡 就曾經完成了 手指滑過 節點的時刻 節點被選中的後果:
// MARK: - Override
// 當手指接觸屏幕時,就會挪用touchesBegan:withEvent辦法;
override func touchesBegan(touches: Set<UITouch>, withEvent event: UIEvent?) {
print("履行touchesBegan")
selectBtnTagArray.removeAll()
touchesChange(touches)
}
//當手指在屏幕上挪動時,挪用touchesMoved:withEvent辦法;
override func touchesMoved(touches: Set<UITouch>, withEvent event: UIEvent?) {
touchesChange(touches)
}
//當觸摸被撤消(好比觸摸進程中被來電打斷),就會挪用touchesCancelled:withEvent辦法。
override func touchesCancelled(touches: Set<UITouch>?, withEvent event: UIEvent?) {
}
//當手指分開屏幕時,就會挪用touchesEnded:withEvent辦法;
override func touchesEnded(touches: Set<UITouch>, withEvent event: UIEvent?) {
print("履行touchesEnded")
var alertTitle = "請設置准確的手勢"
var alertMessage = "手勢暗碼不克不及少於4個"
var isSuccess = false
if selectBtnTagArray.count >= 4 {
alertTitle = "手勢暗碼設置勝利"
isSuccess = true
alertMessage = "暗碼為:\(selectBtnTagArray)"
}
gestureLockDelegate!.gestureLockSuccess(isSuccess, title: alertTitle, message: alertMessage)
gesturePoint = CGPointZero;
self.setNeedsDisplay()
}
// MARK: - PrivateMethod
private func initButtons() {
for i in 0...8 {
//第幾行
let row = i / 3
let loc = i % 3
//兩個button的間距
let btnSpace = (screenWidth - 3*btnWH)/4
let btnX = btnSpace + (btnWH + btnSpace) * CGFloat(loc)
let btnY = 70 + btnSpace + (btnWH + btnSpace) * CGFloat(row)
let gestureNodeBtn = UIButton(frame:CGRectMake(btnX, btnY, btnWH, btnWH))
gestureNodeBtn.tag = i
gestureNodeBtn.userInteractionEnabled = false //不呼應用戶的交互。必定要加上這句
gestureNodeBtn.setImage(UIImage(named: btnImgNormal), forState: .Normal)
self.addSubview(gestureNodeBtn)
btnArray.append(gestureNodeBtn)
}
}
private func touchesChange(touches: Set<UITouch>) {
//獲得 觸摸對象 ,觸摸對象的地位坐標來完成
gesturePoint = touches.first!.locationInView(self)
for btn in btnArray {
//斷定 手指的坐標 能否在 button的坐標裡
if !selectBtnTagArray.contains(btn.tag) && CGRectContainsPoint(btn.frame, gesturePoint) {
//處置騰躍連線
var lineCenterPoint:CGPoint = CGPoint()
if selectBtnTagArray.count > 0 {
lineCenterPoint = centerPoint(btn.frame.origin, endPoint: btnArray[selectBtnTagArray.last!].frame.origin)
}
//保留中央騰躍 過的節點
for btn in btnArray {
if !selectBtnTagArray.contains(btn.tag) && CGRectContainsPoint(btn.frame, lineCenterPoint) {
btn.setImage(UIImage(named: btnImgSelected), forState: .Normal)
selectBtnTagArray.append(btn.tag)
}
}
//保留劃過的按鈕的tag
selectBtnTagArray.append(btn.tag)
btn.setImage(UIImage(named: btnImgSelected), forState: .Normal)
}
}
//setNeedsDisplay會主動挪用drawRect辦法 停止畫線
self.setNeedsDisplay()
}
//盤算2個節點中間的坐標
private func centerPoint(startPoint: CGPoint, endPoint:CGPoint) -> CGPoint {
let rightPoint = startPoint.x > endPoint.x ? startPoint.x : endPoint.x
let leftPoint = startPoint.x < endPoint.x ? startPoint.x : endPoint.x
let topPoint = startPoint.y > endPoint.y ? startPoint.y : endPoint.y
let bottomPoint = startPoint.y < endPoint.y ? startPoint.y : endPoint.y
//x坐標: leftPoint +(rightPoint-leftPoint)/2 = (rightPoint+leftPoint)/2
return CGPointMake((rightPoint + leftPoint)/2 + btnWH/2, (topPoint + bottomPoint)/2 + btnWH/2);
}
func recoverNodeStatus() {
selectBtnTagArray.removeAll()
for btn in btnArray {
btn.setImage(UIImage(named: btnImgNormal), forState: .Normal)
}
self.setNeedsDisplay()
}
2、畫線:在drawRect辦法中停止畫線。
override func drawRect(rect: CGRect) {
print("履行drawRect")
let context = UIGraphicsGetCurrentContext() //獲得畫筆高低文
var i = 0
for tag in selectBtnTagArray {
if (0 == i) {
//開端畫線,設置直線的終點坐標
CGContextMoveToPoint(context, btnArray[tag].center.x, btnArray[tag].center.y)
} else {
//畫直線,設置直線的起點坐標
CGContextAddL.netoPoint(context, btnArray[tag].center.x,btnArray[tag].center.y)
}
i = i+1
}
//假如有選中的節點,就取 隨著 手指的滑動 畫線
if (selectBtnTagArray.count > 0) {
// 移除最初一條過剩的線,
if gesturePoint != CGPointZero {
CGContextAddL.netoPoint(context, gesturePoint.x, gesturePoint.y)
}
}
CGContextSetLineWidth(context, 10) //設置畫筆寬度
CGContextSetLineJoin(context, .Round) //兩個線訂交點 膩滑處置
CGContextSetLineCap(context, .Round) //設置線條兩頭的款式為圓角
CGContextSetRGBStrokeColor(context, 227/255.0, 54/255.0, 58/255.0, 1)
CGContextStrokePath(context) // //對線條停止襯著
}
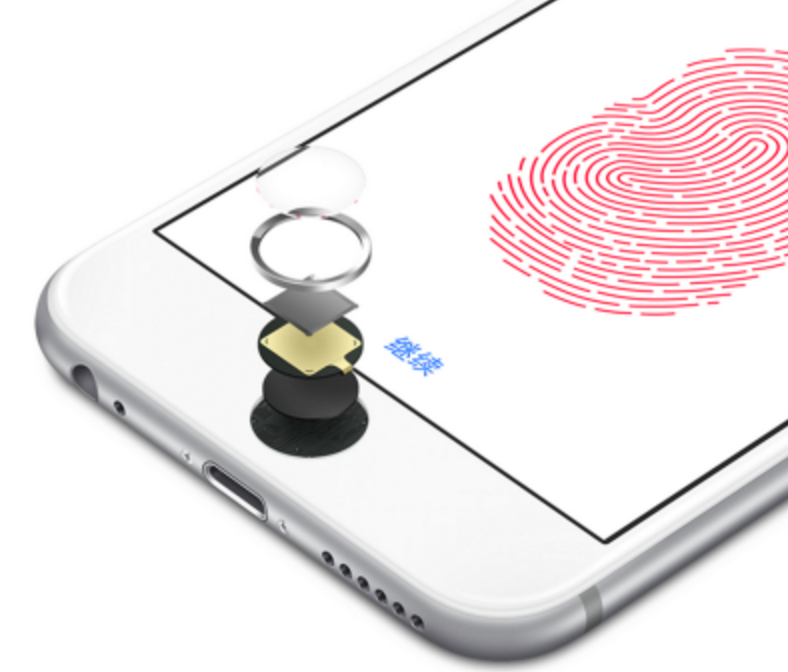
2、指紋驗證
iPhone 的Home鍵 上的金屬環 能感應手指,告訴Touch ID 讀取指紋,Touch ID 傳感器 可以拍攝 皮膚 皮基層指紋。
每次應用指紋,Touch ID 會連續的添加新的指紋特征,進一步進步精確、平安性。

Touch ID 不會貯存指紋的圖象。它只存儲指紋的數學表達式。裝備中的芯片還包括稱為“Secure Enclave”的高等平安架構,專門用於掩護暗碼和指紋數據。指紋數據經由過程 Secure Enclave 的公用密鑰獲得加密和掩護。IOS 和其他 app 毫不會拜訪您的指紋數據,指紋數據毫不會存儲到 Apple 辦事器、 iCloud 或其他處所。
1、 import LocalAuthentication
2、用 LAContext 類的 canEvaLuatePolicy 辦法 斷定裝備能否支撐指紋,然後用 evaLuatePolicy 辦法 來停止指紋驗證。
履行evaLuatePolicy辦法,體系會主動彈出 驗證指紋的提醒框,提醒副題目可以本身設定。
假如輸出毛病後,體系會主動進入“再試一次”的提醒框,點擊左邊的 “輸出暗碼”選項,要本身寫代碼完成 輸出暗碼的彈框。

Demo地址:https://github.com/bugaoshuni/TouchIDAndGestureLock
以上所述是小編給年夜家引見的應用Swift代碼完成IOS手勢解鎖、指紋解鎖實例詳解,願望對年夜家有所贊助!
【應用Swift代碼完成iOS手勢解鎖、指紋解鎖實例詳解】的相關資料介紹到這裡,希望對您有所幫助! 提示:不會對讀者因本文所帶來的任何損失負責。如果您支持就請把本站添加至收藏夾哦!
- iOS9與XCode7中不克不及應用http銜接的疾速處理方法
- iOS 10 應用相機相簿閃退的bug修改辦法
- iOS應用CALayer完成動畫加載的後果
- 2016 cocoapods的裝置和應用辦法和版本進級碰到的成績
- iOS中關於信鴿推送的應用demo詳解
- iOS10適配和Xcode8應用須要留意的那些坑
- iOS中Block的回調應用息爭析詳解
- iOS Webview自順應現實內容高度的4種辦法詳解
- iOS應用手機攝像頭測心率
- 應用iOS推送時正告毛病的處理辦法
- 應用UITextField限制只可輸出中,英文,數字的辦法
- iOS 應用動畫和貝塞爾完成咻咻後果
- iOS逆向工程應用LLDB的USB銜接調試第三方App
- IOS CocoaPods具體應用辦法
- ISO7 二維碼具體引見及應用辦法