iOS中長按調出菜單組件UIMenuController的應用實例
UIMenuController的應用
UIMenuController的展示須要基於一個View視圖,其交互則須要基於其地點View視圖的Responder。舉例來講,假如一個UIMenuController展示在以後ViewController的View上,則此UIMenuController的交互邏輯交由以後的ViewController停止治理。
在界面展現出UIMenuController須要3個前提:
1.以後的Responder處於第一呼應。
2.UIMenuController對象挪用menuVisible辦法。
3.以後的Responder完成了以下兩個辦法:
//能否可以成為第一響應
-(BOOL)canBecomeFirstResponder{
return YES;
}
//能否可以吸收某些菜單的某些交互操作
-(BOOL)canPerformAction:(SEL)action withSender:(id)sender{
return YES;
}
完成了下面的兩個辦法,應用以下的代碼可以喚出UIMenuController控件:
[self becomeFirstResponder]; //設置菜單顯示的地位 frame設置其文職 inView設置其地點的視圖 [[UIMenuController sharedMenuController] setTargetRect:frame inView:self.view]; //將菜單控件設置為可見 [UIMenuController sharedMenuController].menuVisible = YES;
在履行了下面的代碼後,體系第一次挪用canperformAction:withSender:辦法會停止能否顯示菜單欄的檢測,假如前往為NO,則不克不及顯示菜單欄,假如前往為YES,以後體系會屢次挪用canPerformAction:withSender:辦法,用於檢測以後Responder對象能否完成了菜單欄上某個選項的觸發辦法,假如完成了,菜單欄下面的響應按鈕會顯示,不然不會顯示。開辟者可以在這個辦法中經由過程斷定action來肯定菜單控件中顯示的按鈕品種。體系默許為開辟者供給了一系列的菜單按鈕,例如要顯示剪切和賦值操作的菜單按鈕,示例代碼以下:
-(BOOL)canPerformAction:(SEL)action withSender:(id)sender{
if (action == @selector(cut:)||action == @selector(copy:)) {
return YES;
}
return NO;
}
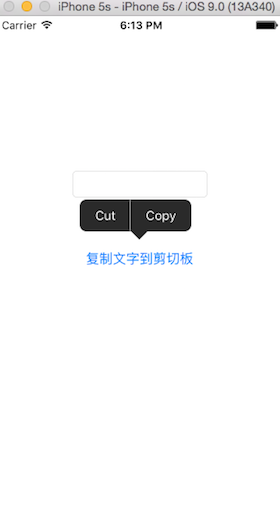
後果以下圖所示:

體系默許支撐供給的按鈕觸發辦法羅列以下:
//剪切按鈕的辦法 - (void)cut:(nullable id)sender NS_AVAILABLE_IOS(3_0); //復制按鈕的辦法 - (void)copy:(nullable id)sender NS_AVAILABLE_IOS(3_0); //粘貼按鈕的辦法 - (void)paste:(nullable id)sender NS_AVAILABLE_IOS(3_0); //選擇按鈕的辦法 - (void)select:(nullable id)sender NS_AVAILABLE_IOS(3_0); //全選按鈕的辦法 - (void)selectAll:(nullable id)sender NS_AVAILABLE_IOS(3_0); //刪除按鈕的辦法 - (void)delete:(nullable id)sender NS_AVAILABLE_IOS(3_2); //轉變書寫形式為從左向右按鈕觸發的辦法 - (void)makeTextWritingDirectionLeftToRight:(nullable id)sender NS_AVAILABLE_IOS(5_0); //轉變書寫形式為從右向左按鈕觸發的辦法 - (void)makeTextWritingDirectionRightToLeft:(nullable id)sender NS_AVAILABLE_IOS(5_0);
下面所羅列的辦法聲明在UIResponder頭文件中,現實上,除下面的辦法,關於UIMenuController下面的按鈕,體系中還有很多公有辦法,羅列以下:
//調換按鈕
- (void)_promptForWordStr:(id)arg1{
NSLog(@"promptForWordStr");
}
//簡體繁體轉換按鈕
-(void)_transliterateChinese:(id)sender{
NSLog(@"transliterateChinese");
}
//文字作風按鈕
-(void)_showTextStyleOptions:(id)sender{
NSLog(@"showTextStyleOptions");
}
//界說按鈕
-(void)_define:(id)sender{
NSLog(@"define");
}
-(void)_addShortcut:(id)sender{
NSLog(@"addShortcut");
}
-(void)_AccessibilitySpeak:(id)sender{
NSLog(@"AccessibilitySpeak");
}
//說話選擇按鈕
-(void)_AccessibilitySpeakLanguageSelection:(id)sender{
NSLog(@"accessibilitySpeakLanguageSelection");
}
//暫停發音按鈕
-(void)_accessibilityPauseSpeaking:(id)sender{
NSLog(@"accessibilityPauseSpeaking");
}
//分享按鈕
-(void)_share:(id)sender{
NSLog(@"share");
}
實例進階
在現實開辟中,開辟這完整不須要應用這些公有的辦法,UIMenuItem類供給給開辟者停止自界說菜單按鈕與觸發辦法,示例以下:
[self becomeFirstResponder];
UIMenuItem * item = [[UIMenuItem alloc]initWithTitle:@"自界說" action:@selector(newFunc)];
[[UIMenuController sharedMenuController] setTargetRect:[sender frame] inView:self.view];
[UIMenuController sharedMenuController].menuItems = @[item];
[UIMenuController sharedMenuController].menuVisible = YES;
-(BOOL)canBecomeFirstResponder{
return YES;
}
-(BOOL)canPerformAction:(SEL)action withSender:(id)sender{
if (action == @selector(newFunc)) {
return YES;
}
return NO;
}
-(void)newFunc{
NSLog(@"自界說辦法");
}
後果以下圖所示:

UIMenuController還有以下的屬性用來設置其顯示的地位:
//顯示的地位
@property(nonatomic) UIMenuControllerArrowDirection arrowDirection;
//列舉以下:
/*
typedef NS_ENUM(NSInteger, UIMenuControllerArrowDirection) {
//默許 基於以後屏幕狀況
UIMenuControllerArrowDefault, // up or down based on screen location
//箭頭在上的顯示形式
UIMenuControllerArrowUp NS_ENUM_AVAILABLE_IOS(3_2),
//箭頭鄙人的顯示形式
UIMenuControllerArrowDown NS_ENUM_AVAILABLE_IOS(3_2),
//箭頭在左的顯示形式
UIMenuControllerArrowLeft NS_ENUM_AVAILABLE_IOS(3_2),
//箭頭在右的顯示形式
UIMenuControllerArrowRight NS_ENUM_AVAILABLE_IOS(3_2),
};
*/
留意點總結
要正常顯示菜單,必需做到以下幾點:
1. -(BOOL)canBecomeFirstResponder 必需前往YES
2. -(BOOL)canPerformAction:(SEL)action withSender:(id)sender
該函數中,要顯示的菜單項(包含體系的菜單項)的辦法必需前往YES
3. 在顯示菜單前,必需挪用:
[self becomeFirstResponder]
成為第一個呼應者
4. 為了立時可以正常顯示第二個菜單,必需應用:
[menuController setMenuVisible:NO];
先封閉一下,否則就顯示不出來!
【iOS中長按調出菜單組件UIMenuController的應用實例】的相關資料介紹到這裡,希望對您有所幫助! 提示:不會對讀者因本文所帶來的任何損失負責。如果您支持就請把本站添加至收藏夾哦!