iOS App開辟中的UIStackView堆疊視圖應用教程
1、引言
跟著autolayout的推行開來,更多的app開端應用主動結構的方法來構建本身的UI體系,autolayout合營storyBoard和一些第三方的框架,關於創立束縛來講,曾經非常便利,然則關於一些靜態的線性結構的視圖,我們須要手動添加的束縛不只異常多,並且假如我們須要拔出或許移除個中的一些UI元素的時刻,我們又要做年夜量的修正束縛的任務,UIStackView正好可以處理如許的成績。
2、在storyBoard上初識StackView
UIStackView是一個治理一組堆疊視圖的掌握器類視圖,所謂堆疊視圖時一種平鋪式的線性結構方法,弗成堆疊,結構偏向也弗成交織,假如你做過watchOS的開辟,你會發明,其實StackView與watchOS中的group非常能類似。
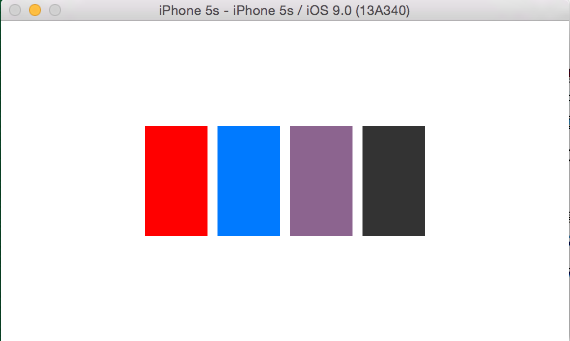
例如,我們假如須要一個以下後果的結構,在屏幕的中央擺放幾個年夜小分歧的色塊,不管屏幕朝向若何,其地位都不會變更,而且可以向個中添加和移除色塊的數目:


起首,我們在ViewController中拉入一個stackView:

將一些屬性設置以下:

Axis是設置結構的偏向,有程度和垂直兩種方法,一個StackView只能選擇一種結構形式。
Alignment是選擇其治理視圖的對齊形式,我們這裡選擇充斥。
Distribution是設置其治理視圖的分列方法,我們選擇等寬充斥。
Spacing是設置視圖之間的間距,設置為10.
以後有一點須要留意,stackView用於結構其外部治理的視圖,關於它自己,我們還須要添加一些束縛,將它束縛在屏幕的中央。
我們向個中拖入隨意率性數目的view,設置分歧的色彩,就完成了我們想要的後果,而且可以隨便靜態刪除和添加個中的view數目,不須要轉變束縛。
3、從代碼進修UIStackView
經由過程代碼創立一個UIStackView也異常簡略,起首,我們先經由過程代碼完成下面的後果:
NSMutableArray * array = [[NSMutableArray alloc]init];後果圖以下:
for (int i =0 ; i<5; i++) {
UIView * view = [[UIView alloc]init];
view.backgroundColor = [UIColor colorWithRed:arc4random()%255/255.0 green:arc4random()%255/255.0 blue:arc4random()%255/255.0 alpha:1];
[array addObject:view];
}
UIStackView * stackView = [[UIStackView alloc]initWithArrangedSubviews:array];
[self.view addSubview:stackView];
[stackView mas_makeConstraints:^(MASConstraintMaker *make) {
make.centerX.equalTo(self.view.mas_centerX);
make.centerY.equalTo(self.view.mas_centerY);
make.leading.equalTo(self.view.mas_leading).offset(20);
make.trailing.equalTo(self.view.mas_trailing).offset(-20);
make.size.height.equalTo(@100);
}];
stackView.axis = UILayoutConstraintAxisHorizontal;
stackView.distribution = UIStackViewDistributionFillEqually;
stackView.alignment = UIStackViewAlignmentFill;


我們的結構沒有成績,而且可以靜態的轉變個中view的個數,應用以下辦法添加一個view:
UIView * newView = [[UIView alloc]init];特殊留意:addArrangedSubview和addSubview有很年夜的差別,應用前者是將試圖添加進StackView的結構治理,後者只是簡略的加在試圖的層級上,其實不接收StackView的結構治理。
newView.backgroundColor = [UIColor colorWithRed:arc4random()%255/255.0 green:arc4random()%255/255.0 blue:arc4random()%255/255.0 alpha:1];
[stackView addArrangedSubview:newView];
與之絕對,我們可使用上面的辦法移除一個view:
UIView * view = [stackView arrangedSubviews].lastObject;
[stackView removeArrangedSubview:view];
技能:由於StackView繼續於UIView,是以在結構轉變的時刻,我們可使用UIView層的動畫,以下:
//在添加view的時刻會有動畫後果,移除的時刻沒有
[stackView addArrangedSubview:newView];
[UIView animateWithDuration:1 animations:^{
[stackView layoutIfNeeded];
}];
4、再來深刻懂得下UIStackView
經由過程下面的引見,我們曾經根本懂得了StackView的應用和特色,上面我們再來細心引見一下與其相干的屬性和辦法的應用,使我們可以或許加倍輕車熟路。
有關被治理視圖的添加與移除:
//初始化辦法,經由過程數組傳入被治理的視圖與StackView結構設置相干:
- (instancetype)initWithArrangedSubviews:(NSArray<__kindof UIView *> *)views;
//獲得被治理的一切視圖
@property(nonatomic,readonly,copy) NSArray<__kindof UIView *> *arrangedSubviews;
//添加一個視圖停止治理
- (void)addArrangedSubview:(UIView *)view;
//移除一個被治理的視圖
- (void)removeArrangedSubview:(UIView *)view;
//在指定地位拔出一個被治理的視圖
- (void)insertArrangedSubview:(UIView *)view atIndex:(NSUInteger)stackIndex;
1.結構形式:
@property(nonatomic) UILayoutConstraintAxis axis;下面這個屬性用於設置結構的模子,列舉以下:
//stackView只要兩種結構形式 程度和豎直2.對齊形式:
typedef NS_ENUM(NSInteger, UILayoutConstraintAxis) {
//程度結構
UILayoutConstraintAxisHorizontal = 0,
//豎直結構
UILayoutConstraintAxisVertical = 1
};
@property(nonatomic) UIStackViewAlignment alignment;這個屬性用於設置控件的對其形式,列舉以下:
typedef NS_ENUM(NSInteger, UIStackViewAlignment) {在下面的例子中,我們設置了對其方法為充斥,如許的話,我們就不須要再做過量控件尺寸的束縛,假如我們被治理的控件高度或許寬度紛歧,我們可以設置中間對其,如許的話,我們還須要為每一個控件添加一個寬度或許高度的束縛,以下:
//程度結構時為高度充斥,豎直結構時為寬度充斥
UIStackViewAlignmentFill,
//前邊對其
UIStackViewAlignmentLeading,
//頂部對其
UIStackViewAlignmentTop = UIStackViewAlignmentLeading,
//第一個控件文字的基線對其 程度結構有用
UIStackViewAlignmentFirstBaseline,
//中間對其
UIStackViewAlignmentCenter,
//後邊對其
UIStackViewAlignmentTrailing,
//底部對其
UIStackViewAlignmentBottom = UIStackViewAlignmentTrailing,
//基線對其,程度結構有用
UIStackViewAlignmentLastBaseline,
} NS_ENUM_AVAILABLE_IOS(9_0);
NSMutableArray * array = [[NSMutableArray alloc]init];後果以下:
for (int i =0 ; i<5; i++) {
UIView * view = [[UIView alloc]init];
view.backgroundColor = [UIColor colorWithRed:arc4random()%255/255.0 green:arc4random()%255/255.0 blue:arc4random()%255/255.0 alpha:1];
float height = arc4random()%90+10;
[view mas_makeConstraints:^(MASConstraintMaker *make) {
make.height.equalTo([NSNumber numberWithFloat:height]);
}];
[array addObject:view];
}
stackView = [[UIStackView alloc]initWithArrangedSubviews:array];
[self.view addSubview:stackView];
[stackView mas_makeConstraints:^(MASConstraintMaker *make) {
make.centerX.equalTo(self.view.mas_centerX);
make.centerY.equalTo(self.view.mas_centerY);
make.leading.equalTo(self.view.mas_leading).offset(20);
make.trailing.equalTo(self.view.mas_trailing).offset(-20);
make.size.height.equalTo(@100);
}];
stackView.axis = UILayoutConstraintAxisHorizontal;
stackView.distribution = UIStackViewDistributionFillEqually;
stackView.alignment = UIStackViewAlignmentCenter;


如許,良莠不齊的控件結構我們也能夠輕松完成。
3.分列方法
@property(nonatomic) UIStackViewDistribution distribution;分列方法的列舉以下:
typedef NS_ENUM(NSInteger, UIStackViewDistribution) {留意,除我們選擇fill屬性時不需束縛控件視圖的尺寸,其他都須要停止束縛,例如假如我們選擇等間距,我把改成以下代碼:
//充斥,當只要一個控件時可使用
UIStackViewDistributionFill = 0,
//等分充斥,每一個控件占領雷同尺寸分列充斥
UIStackViewDistributionFillEqually,
//會優先依照束縛的尺寸停止分列,假如沒有充斥,會拉伸最初一個分列的控件充斥
UIStackViewDistributionFillProportionally,
//等間距分列
UIStackViewDistributionEqualSpacing,
//中間間隔相等
UIStackViewDistributionEqualCentering,
} NS_ENUM_AVAILABLE_IOS(9_0);
[view mas_makeConstraints:^(MASConstraintMaker *make) {後果以下:
make.height.equalTo([NSNumber numberWithFloat:height]);
make.width.equalTo(@50);
}];
stackView.distribution = UIStackViewDistributionEqualSpacing;


4.其他
//設置最小間距
@property(nonatomic) CGFloat spacing;
//設置結構時能否參照基線
@property(nonatomic,getter=isBaselineRelativeArrangement) BOOL baselineRelativeArrangement;
//設置結構時能否以控件的LayoutMargins為尺度,默許為NO,是以控件的bounds為尺度
@property(nonatomic,getter=isLayoutMarginsRelativeArrangement) BOOL layoutMarginsRelativeArrangement;
5、UIStackView的嵌套
一個StackView不許可我們停止程度和豎直的穿插結構,然則我們可以經由過程嵌套的方法來完成龐雜的結構後果,好比我們完成一個相似片子表標簽,可使用程度結構的StackView中嵌套一個豎直結構的StackView:

非常輕松便可以完成以下的後果:


看到了吧,經由過程StackView,我們沒有添加過量的束縛,使我們結構起來加倍輕松了。假如你經常應用storyBoard停止開辟,還有一個小技能可以便利的將兩個控件整合到一個StackView中,按住command,選中兩個控件,以後點擊右下角的以下圖標,體系會主動幫我們生成一個StackView,將選中的兩個控件整合出來,很酷吧!

6、總結
UIStackView 固然玲珑靈巧,然則要想更精細的後果,終究還得靠 UICollectionView,看到微博上有人說這個類能夠是脫胎於 Apple Watch,極可能,在那末小的屏幕上,還要拖各類束縛來停止對齊和調劑地位真是要煩逝世。弄了一通,認為用途不年夜吧。在推上,看見許多開辟者對這個類很是高興:
來自 twitter 上的意見:

由於 UIStackView 可以嵌套,完成以上的有絲決裂很便利,如果用 UICollectionView 的確要命。還有一名開辟者說,這麼多年了,終究有可以不滑動的 UITableView 了。因為我經歷尚淺,不曉得這些需求怎樣發生的,或許我的腦洞還太小,不曉得這個可以便利完成甚麼後果。
整體而言,UIStackView 完成有對齊請求的視圖結構異常異常得簡略,而應用 UICollectionView 和 UITableView 來完成就比擬費事;還可以及時在 IB 裡預覽後果。最初有點很不便利的是,由於 UIStackView 是應用 UIView 類的 intrinsicContentSize 屬性來盤算結構,對分歧長寬比和分辯率的圖片停止對齊和地位調劑不是很給力,即便用 UIView 來停止封裝來一層也根本有效,除對原圖片停止縮放,臨時還沒有找到好的處理計劃。
【iOS App開辟中的UIStackView堆疊視圖應用教程】的相關資料介紹到這裡,希望對您有所幫助! 提示:不會對讀者因本文所帶來的任何損失負責。如果您支持就請把本站添加至收藏夾哦!