iOS動畫之向右拉的抽屜3D後果
編輯:IOS開發綜合
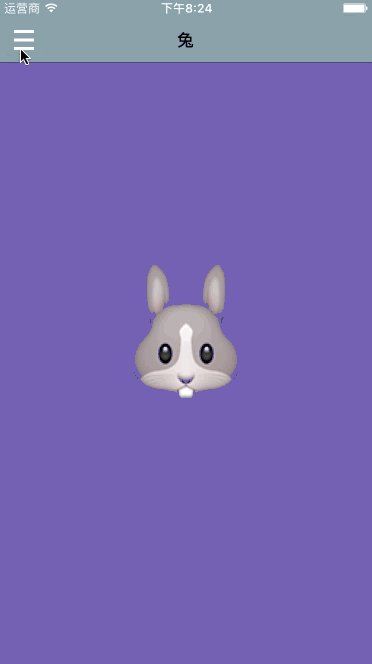
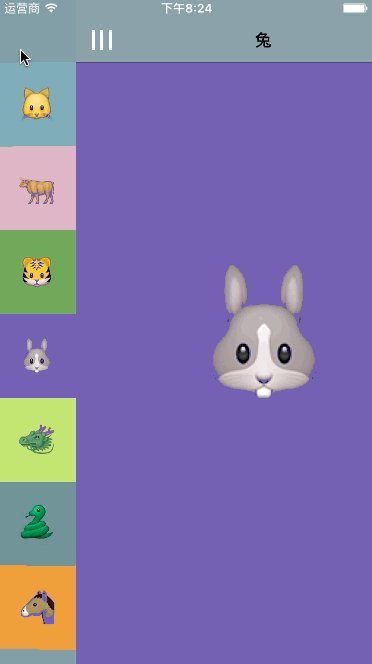
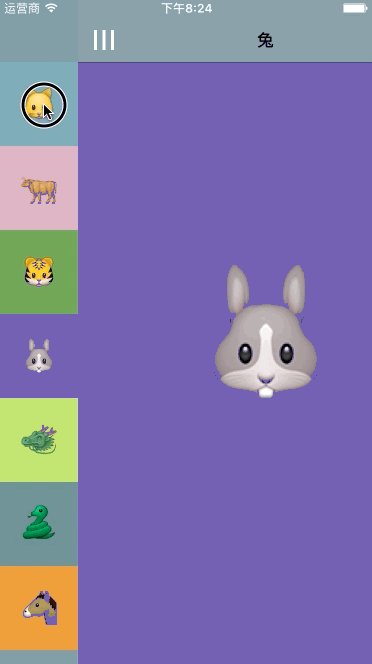
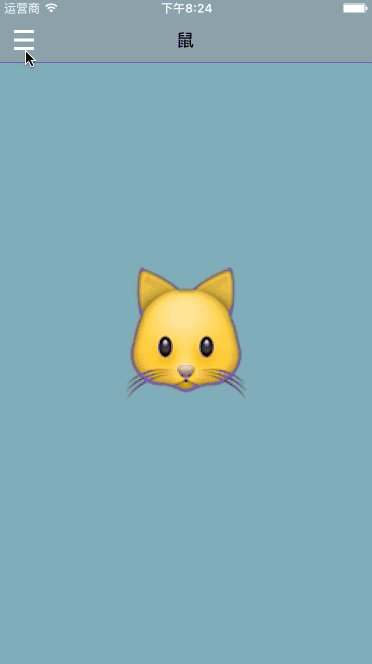
起首我們疏忽失落3D後果,先要做的是一個右拉的抽屜後果.

整體思緒:
1.創立一個ContainerViewController容器掌握器,然後把左邊選擇菜單的SideMenuViewController,和右邊擔任顯示內容的MainViewController 添加到ContainerViewController中.
2.給容器掌握器ContainerViewController添加一個手勢監聽,經由過程修正偏移量完成抽屜後果.
3.設置anchorPoint,給左邊SideMenuViewController的view和左上角的圖片按鈕添加3D後果.
假如想曉得概況請看代碼,我們這邊把焦點的部門說下:
給ContainerViewController添加手勢監聽,然後在監聽辦法中該去怎樣處置:
func handleGesture(recognizer: UIPanGestureRecognizer) {
let translation = recognizer.translationInView(recognizer.view!.superview!)
// (isOpening ? 1.0 : -1.0) isOpening為BOOL值,表現翻開或許封閉
var progress = translation.x / menuWidth * (isOpening ? 1.0 : -1.0)
// 包管在0~1之間
progress = min(max(progress, 0), 1.0)
switch recognizer.state {
case .Began:
let isOpen = mainVC.view.frame.origin.x/menuWidth
isOpening = isOpen == 1.0 ? false:true
// 為layer的後果添加一個緩存,感化是防止扭轉的時刻發生鋸齒
sideMenuVC.view.layer.shouldRasterize = true;
// 設置襯著的規模
sideMenuVC.view.layer.rasterizationScale = UIScreen.mainScreen().scale
case .Changed:
// 焦點代碼:調劑容器中視圖的地位 3D後果 和通明度 和左上角按鈕的翻轉後果
setToPercent(isOpening ? progress: (1.0 - progress))
case .Ended: fallthrough
case .Cancelled: fallthrough
case .Failed:
// 分頁後果
var targetProgress: CGFloat
if (isOpening) {
targetProgress = progress < 0.5 ? 0.0 : 1.0
}else {
targetProgress = progress < 0.5 ? 1.0 : 0.0
}
// 設置failed狀況下的sideMenuVC的view的後果
UIView.animateWithDuration(animationTime, animations: { () -> Void in
self.setToPercent(targetProgress)
}, completion: { (_) -> Void in
// 記得封閉layer的緩存襯著
self.sideMenuVC.view.layer.shouldRasterize = false
})
default: break
}
}
setToPercent辦法中的設置:
func setToPercent(percent: CGFloat) {
// 調劑mainVC.view的地位
mainVC.view.frame.origin.x = menuWidth * CGFloat(percent)
// 設置3D後果及通明度
sideMenuVC.view.layer.transform = menuTransformForPercent(percent)
sideMenuVC.view.alpha = CGFloat(max(0.2, percent))
// 左上角按鈕的翻轉設置
let mainVc = (mainVC as! UINavigationController).viewControllers.first as? MainViewController
if let menuButton = mainVc?.menuButton {
menuButton.imageView.layer.transform = buttonTransformForPercent(percent)
}
}
3D後果的焦點代碼:
// 依據百分比添加一個3D殊效
func menuTransformForPercent(percent: CGFloat) -> CATransform3D {
var identify = CATransform3DIdentity
// m34擔任z軸偏向的translation(挪動),m34= -1/D, 默許值是0, D越小透視後果越顯著,這邊的1000視情形調劑的
identify.m34 = -1.0/1000
let remainingPercent = 1.0 - percent
let angle = remainingPercent * CGFloat(-M_PI_2)
// 前面3個數為 x y z
let rotationTransform = CATransform3DRotate(identify, angle, 0.0, 1.0, 0.0)
// 將值轉換成一個矩陣
let translationTransform =
CATransform3DMakeTranslation(menuWidth * percent, 0, 0)
// 將下面二者聯合起來
return CATransform3DConcat(rotationTransform,
translationTransform)
}
// 為按鈕添加一個3D後果
func buttonTransformForPercent(percent: CGFloat) -> CATransform3D {
var identity = CATransform3DIdentity
identity.m34 = -1.0/1000
let angle = percent * CGFloat(-M_PI)
let rotationTransform = CATransform3DRotate(identity, angle, 1.0, 1.0, 0.0)
return rotationTransform
}
以上就是IOS中右拉的抽屜3D後果的完成實例代碼,後果是否是很好呢,信任IOS開辟的小同伴經由過程下面的實例代碼一樣可以完成這個動畫哦。
【iOS動畫之向右拉的抽屜3D後果】的相關資料介紹到這裡,希望對您有所幫助! 提示:不會對讀者因本文所帶來的任何損失負責。如果您支持就請把本站添加至收藏夾哦!
相關文章
+- 關於iOS10 - iMessage App的總結
- iOS開發系列--觸摸事件、手勢識別、搖晃事件、耳機線控
- ios(CoreAnimation核心動畫 一) CABasicAnimation動畫與錨點
- iPhone開發筆記(1)MPMoviePlayerController的用法和播放時只有聲音沒有圖像的解決辦法
- ios多種語言的本地化思路
- iOS Universal Static Framework 手動轉 XCode Cocoa Framework
- iOS6和iOS7代碼的適配(2)——status bar
- ios-獲取系統相簿裡邊的所有照片
- 百度雲推送圖文教程IOS
- IOS開發(70)之拖拽手勢