IOS游戲開辟之五子棋OC版
編輯:IOS開發綜合
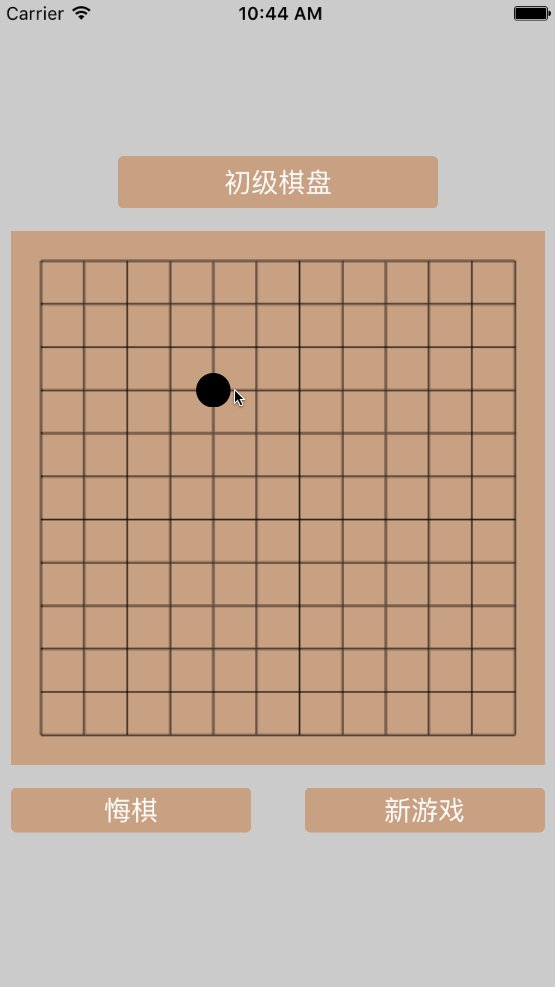
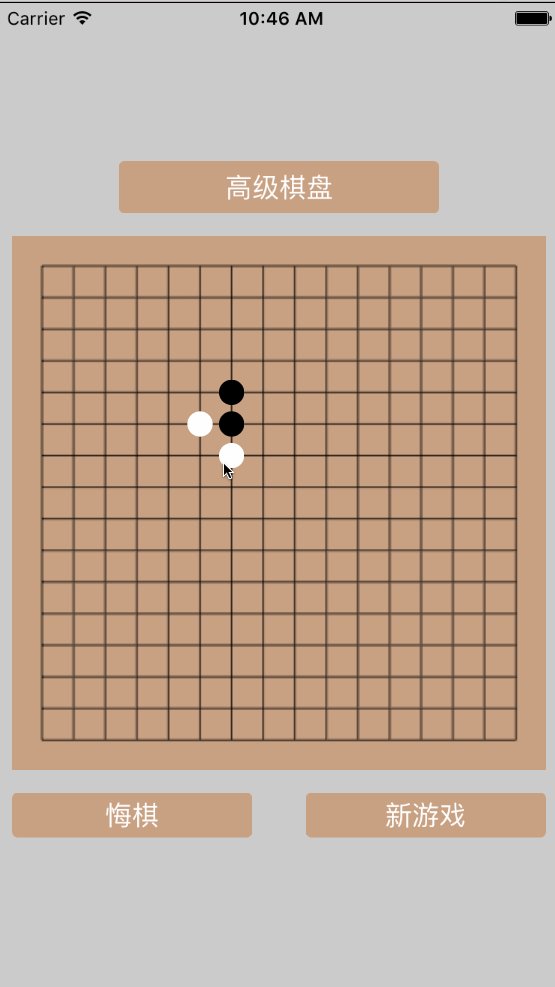
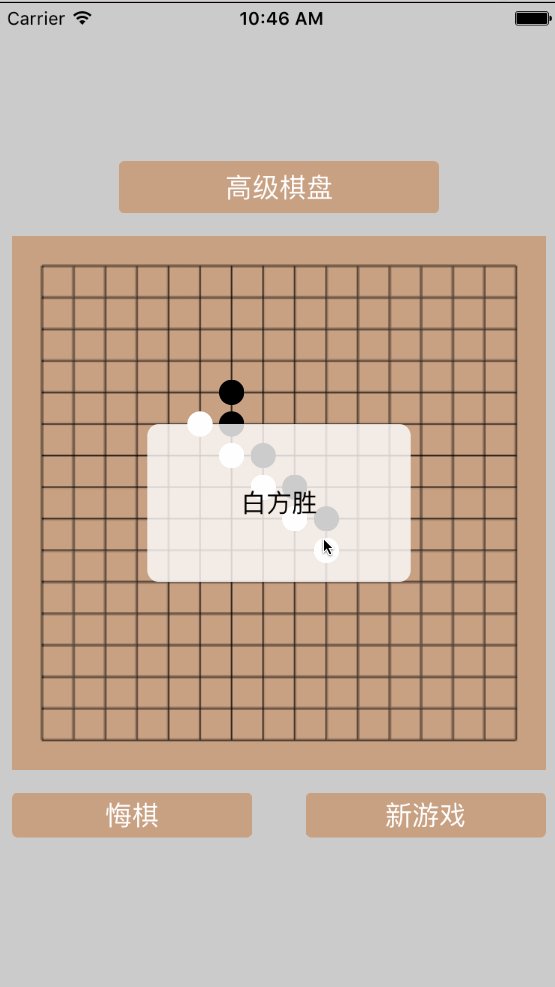
先上後果圖
- 功效展現

- 初高等棋盤切換後果

完成思緒及重要代碼詳解
1.繪制棋盤
應用Quartz2D繪制棋盤.代碼以下
- (void)drawBackground:(CGSize)size{
self.gridWidth = (size.width - 2 * kBoardSpace) / self.gridCount;
//1.開啟圖象高低文
UIGraphicsBeginImageContext(size);
//2.獲得高低文
CGContextRef ctx = UIGraphicsGetCurrentContext();
CGContextSetLineWidth(ctx, 0.8f);
//3.1 畫16條豎線
for (int i = 0; i <= self.gridCount; i ++) {
CGContextMoveToPoint(ctx, kBoardSpace + i * self.gridWidth , kBoardSpace);
CGContextAddL.netoPoint(ctx, kBoardSpace + i * self.gridWidth , kBoardSpace + self.gridCount * self.gridWidth);
}
//3.1 畫16條橫線
for (int i = 0; i <= self.gridCount; i ++) {
CGContextMoveToPoint(ctx, kBoardSpace, kBoardSpace + i * self.gridWidth );
CGContextAddLineToPoint(ctx, kBoardSpace + self.gridCount * self.gridWidth , kBoardSpace + i * self.gridWidth);
}
CGContextStrokePath(ctx);
//4.獲得生成的圖片
UIImage *image=UIGraphicsGetImageFromCurrentImageContext();
//5.顯示生成的圖片到imageview
UIImageView * imageView = [[UIImageView alloc]initWithImage:image];
[self addSubview:imageView];
UIGraphicsEndImageContext();
}
2.點擊棋盤落子
1)依據落子地位求出該棋子的行號與列號.
2)斷定落子地位能否曾經有棋子,有則不克不及下.假如沒有,將棋子保留在字典中,以列號和行號組合起來的字符串為key值.
代碼以下:
//點擊棋盤,下棋
- (void)tapBoard:(UITapGestureRecognizer *)tap{
CGPoint point = [tap locationInView:tap.view];
//盤算下子的列號行號
NSInteger col = (point.x - kBoardSpace + 0.5 * self.gridWidth) / self.gridWidth;
NSInteger row = (point.y - kBoardSpace + 0.5 * self.gridWidth) / self.gridWidth;
NSString * key = [NSString stringWithFormat:@"%ld-%ld",col,row];
if (![self.chessmanDict.allKeys containsObject:key]) {
UIView * chessman = [self chessman];
chessman.center = CGPointMake(kBoardSpace + col * self.gridWidth, kBoardSpace + row * self.gridWidth);
[self addSubview:chessman];
[self.chessmanDict setValue:chessman forKey:key];
self.lastKey = key;
//檢討游戲成果
[self checkResult:col andRow:row andColor:self.isBlack];
self.isBlack = !self.isBlack;
}
}
3.檢測游戲成果
每落一個棋子就要多游戲成果停止一次檢討,斷定四個偏向上能否有年夜於等於5個同色的棋子連成一線,有則提醒游戲勝負成果,無則游戲持續.算法為,從以後棋子地位向前遍歷,直到碰到與本身分歧色的棋子,累加同色棋子的個數,再往後遍歷,直到碰到與本身分歧色的棋子,累加同色棋子的個數.獲得該偏向相連同色棋子的總個數
代碼以下
//斷定能否年夜於等於五個同色相連
- (BOOL)checkResult:(NSInteger)col andRow:(NSInteger)row andColor:(BOOL)isBlack andDirection:(GmkDirection)direction{
if (self.sameChessmanArray.count >= 5) {
return YES;
}
UIColor * currentChessmanColor = [self.chessmanDict[[NSString stringWithFormat:@"%ld-%ld",col,row]] backgroundColor];
[self.sameChessmanArray addObject:self.chessmanDict[self.lastKey]];
switch (direction) {
//程度偏向檢討成果
case GmkHorizontal:{
//向前遍歷
for (NSInteger i = col - 1; i > 0; i --) {
NSString * key = [NSString stringWithFormat:@"%ld-%ld",i,row];
if (![self.chessmanDict.allKeys containsObject:key] || [self.chessmanDict[key] backgroundColor] != currentChessmanColor) break;
[self.sameChessmanArray addObject:self.chessmanDict[key]];
}
//向後遍歷
for (NSInteger i = col + 1; i < kGridCount; i ++) {
NSString * key = [NSString stringWithFormat:@"%ld-%ld",i,row];
if (![self.chessmanDict.allKeys containsObject:key] || [self.chessmanDict[key] backgroundColor] != currentChessmanColor) break;
[self.sameChessmanArray addObject:self.chessmanDict[key]];
}
if (self.sameChessmanArray.count >= 5) {
[self alertResult];
return YES;
}
[self.sameChessmanArray removeAllObjects];
}
break;
case GmkVertical:{
//向前遍歷
for (NSInteger i = row - 1; i > 0; i --) {
NSString * key = [NSString stringWithFormat:@"%ld-%ld",col,i];
if (![self.chessmanDict.allKeys containsObject:key] || [self.chessmanDict[key] backgroundColor] != currentChessmanColor) break;
[self.sameChessmanArray addObject:self.chessmanDict[key]];
}
//向後遍歷
for (NSInteger i = row + 1; i < kGridCount; i ++) {
NSString * key = [NSString stringWithFormat:@"%ld-%ld",col,i];
if (![self.chessmanDict.allKeys containsObject:key] || [self.chessmanDict[key] backgroundColor] != currentChessmanColor) break;
[self.sameChessmanArray addObject:self.chessmanDict[key]];
}
if (self.sameChessmanArray.count >= 5) {
[self alertResult];
return YES;
}
[self.sameChessmanArray removeAllObjects];
}
break;
case GmkObliqueDown:{
//向前遍歷
NSInteger j = col - 1;
for (NSInteger i = row - 1; i >= 0; i--,j--) {
NSString * key = [NSString stringWithFormat:@"%ld-%ld",j,i];
if (![self.chessmanDict.allKeys containsObject:key] || [self.chessmanDict[key] backgroundColor] != currentChessmanColor || j < 0) break;
[self.sameChessmanArray addObject:self.chessmanDict[key]];
}
//向後遍歷
j = col + 1;
for (NSInteger i = row + 1 ; i < kGridCount; i++,j++) {
NSString * key = [NSString stringWithFormat:@"%ld-%ld",j,i];
if (![self.chessmanDict.allKeys containsObject:key] || [self.chessmanDict[key] backgroundColor] != currentChessmanColor || j > kGridCount) break;
[self.sameChessmanArray addObject:self.chessmanDict[key]];
}
if (self.sameChessmanArray.count >= 5) {
[self alertResult];
return YES;
}
[self.sameChessmanArray removeAllObjects];
}
break;
case GmkObliqueUp:{
//向前遍歷
NSInteger j = col + 1;
for (NSInteger i = row - 1; i >= 0; i--,j++) {
NSString * key = [NSString stringWithFormat:@"%ld-%ld",j,i];
if (![self.chessmanDict.allKeys containsObject:key] || [self.chessmanDict[key] backgroundColor] != currentChessmanColor || j > kGridCount) break;
[self.sameChessmanArray addObject:self.chessmanDict[key]];
}
//向後遍歷
j = col - 1;
for (NSInteger i = row + 1 ; i < kGridCount; i++,j--) {
NSString * key = [NSString stringWithFormat:@"%ld-%ld",j,i];
if (![self.chessmanDict.allKeys containsObject:key] || [self.chessmanDict[key] backgroundColor] != currentChessmanColor || j < 0) break;
[self.sameChessmanArray addObject:self.chessmanDict[key]];
}
if (self.sameChessmanArray.count >= 5) {
[self alertResult];
return YES;
}
[self.sameChessmanArray removeAllObjects];
}
break;
}
return NO;
}
對外供給,從新開端,悔棋,切換初高等棋盤的三個接口
從新開端
- (void)newGame{
self.isOver = NO;
self.lastKey = nil;
[self.sameChessmanArray removeAllObjects];
self.userInteractionEnabled = YES;
[self.chessmanDict removeAllObjects];
for (UIView * view in self.subviews) {
if ([view isKindOfClass:[UIImageView class]]) {
continue;
}
[view removeFromSuperview];
}
self.isBlack = NO;
}
悔棋
//撤回至上一步棋
- (void)backOneStep:(UIButton *)sender{
if(self.isOver) return;
if (self.lastKey == nil) {
sender.enabled = NO;
CGFloat width = SCREEN_WIDTH * 0.4 * SCREEN_WIDTH_RATIO;
UIView * tip = [[UIView alloc]initWithFrame:CGRectMake(0, 0, width, 0.6 * width)];
tip.backgroundColor = [UIColor colorWithWhite:1 alpha:0.8];
tip.layer.cornerRadius = 8.0f;
[self addSubview:tip];
tip.center = CGPointMake(self.width * 0.5, self.height * 0.5);
UILabel * label = [[UILabel alloc]init];
label.text = self.chessmanDict.count > 0 ? @"只能悔一步棋!!!" : @"請先落子!!!";
label.font = [UIFont systemFontOfSize:15];
[label sizeToFit];
label.center = CGPointMake(tip.width * 0.5, tip.height * 0.5);
[tip addSubview:label];
self.userInteractionEnabled = NO;
dispatch_after(dispatch_time(DISPATCH_TIME_NOW, (int64_t)(2.0 * NSEC_PER_SEC)), dispatch_get_main_queue(), ^{
self.userInteractionEnabled = YES;
sender.enabled = YES;
[tip removeFromSuperview];
});
return;
}
[self.chessmanDict removeObjectForKey:self.lastKey];
[self.subviews.lastObject removeFromSuperview];
self.isBlack = !self.isBlack;
self.lastKey = nil;
}
切換初高等鍵盤
//轉變鍵盤級別
- (void)changeBoardLevel{
for (UIView * view in self.subviews) {
[view removeFromSuperview];
}
[self newGame];
self.isHighLevel = !self.isHighLevel;
[self drawBackground:self.bounds.size];
}
Demo中的一個小技能
用字典寄存棋子,以棋子的列號和行號組合起來的字符串為key值,value值為棋子view.如許處置,在斷定某行某列能否有棋子就異常簡略了。
總結
以上就是IOS游戲開辟之五子棋OC版的全體內容,願望本文對年夜家開辟IOS有所贊助,假如本文有缺乏的地方,迎接年夜家供給建議和指導!
【IOS游戲開辟之五子棋OC版】的相關資料介紹到這裡,希望對您有所幫助! 提示:不會對讀者因本文所帶來的任何損失負責。如果您支持就請把本站添加至收藏夾哦!
- 上一頁:詳解IOS中若何完成瀑布流後果
- 下一頁:掃描二維碼控件的封裝iOS完成
- iPhone SE信號不好 iPhone SE信號不好解決辦法
- iPhone7生日功能提醒怎麼設置
- iOS9.3.3越獄插件Emojiant:放大你的表情
- ios9.3備忘錄新功能有哪些?ios9.3備忘錄鎖怎麼用?
- iPhone 6s/6s Plus 中,如何用Live Photos 做牆紙?
- 如何解決iTunes下載慢的問題
- iPhone小技巧:掃一掃,刪除錯誤的數字
- iOS之處理解體Collection <__NSArrayM: 0xb550c30> was mutated while being enumerated.
- iphone怎麼刪除安裝包
- iOS10.3 Beta5更新了什麼_iOS10.3 Beta5有什麼新功能
相關文章
+