一個辦法弄定iOS下拉縮小及上推減少
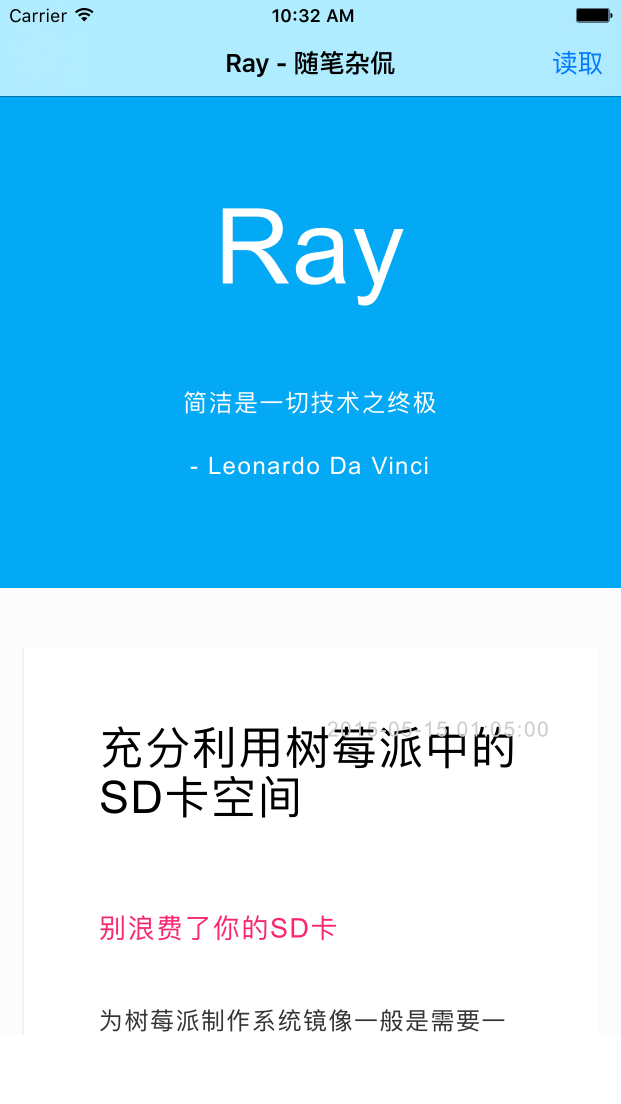
上面這類後果在IOS運用中很罕見:

完成思緒:
1、創立頭部的視圖和tableview,須要留意的是tableview要設置contentInset,contentInsent 的頂部要和頭部視圖的配景圖的高度一樣,不然會有閒暇(或是有遮擋)。
myTableView.contentInset = UIEdgeInsetsMake(headRect.size.height-navHeight-navHeight, 0, 0, 0);
2、仇人部視圖的配景圖片的尺寸停止處置,固然,你也能夠直接找一個合適尺寸的圖片,就不消處置圖片了,為了增長法式的擴大性,我就隨意選了張圖,並停止圖片尺寸處置。
UIImage * image = [UIImage imageNamed:name]; UIImage * newImg = [self image:image byScalingToSize:self.bounds.size]; backgroundView.image = newImg; backgroundView.clipsToBounds = YES;//切失落圖片過剩的部門
//處置圖片辦法
- (UIImage *)image:(UIImage*)image byScalingToSize:(CGSize)targetSize {
UIImage *sourceImage = image;
UIImage *newImage = nil;
UIGraphicsBeginImageContext(targetSize);
CGRect thumbnailRect = CGRectZero;
thumbnailRect.origin = CGPointZero;
thumbnailRect.size.width = targetSize.width;
thumbnailRect.size.height = targetSize.height;
[sourceImage draWinRect:thumbnailRect];
newImage = UIGraphicsGetImageFromCurrentImageContext();
UIGraphicsEndImageContext();
return newImage ;
}
3.弄定了這些,預備任務就完成了,接上去,一個辦法完成我們的下拉縮小、上推減少的功效,固然,重點和難點是邏輯,技巧很easy。年夜家都曉得UITableView是繼續UIScrollView的,應用UIScrollView的署理辦法- (void)scrollViewDidScroll:(UIScrollView *)scrollView;來完成。
下拉縮小
在這個辦法中,我們將功效分為兩部門,一個是下拉縮小,這個是比擬輕易的,就是仇人部視圖的配景圖停止縮小,調劑frame,須要留意的是在此須要調劑圖片的顯示方法,由於下拉和上推中圖片顯示的方法是分歧的,不然即便你調劑了frame,也不會按frame來顯示的。
_myView.backgroundView.contentMode = UIViewContentModeScaleToFill; _myView.backgroundView.frame = CGRectMake(offset_Y*0.5 , -navHeight, VCWidth - offset_Y, headRect.size.height - offset_Y);
上推挪動減少
這個就比擬難懂得了,固然,我說的是中央對frame的算法,我們將三個視圖離開說。
1.配景圖:先切換顯示形式,然後將y跟著tableview偏移挪動到0,高度也是跟著tableview偏移,終究挪動到須要的高度(Demo留的是44)
_myView.backgroundView.contentMode = UIViewContentModeTop; _myView.backgroundView.frame = CGRectMake(0 ,navHeight* offset_Y/(headRect.size.height-navHeight-navHeight)-navHeight; , VCWidth , headRect.size.height -(navHeight + navHeight* offset_Y/(headRect.size.height-navHeight-navHeight)-navHeight;) - offset_Y);
2.頭像:頭像須要跟著tableview的偏移而挪動本身的地位,而且還要停止減少。這外面就是一個線性方程的關系,和下面的的配景圖是一樣的。
CGFloat width = offset_Y*(40-(VCWidth / 4))/(headRect.size.height-navHeight-navHeight)+(VCWidth / 4); _myView.headView.frame =CGRectMake(0, 0, width,width); _myView.headView.layer.cornerRadius =width*0.5; _myView.headView.center = _myView.backgroundView.center;
3.簽名:簽名比擬簡略,只需隨著頭像動就行,然後再依據偏移調劑本身的通明度就好了。
_myView.signLabel.frame =CGRectMake(0, CGRectGetMaxY(_myView.headView.frame), VCWidth, 40); _myView.signLabel.alpha = 1 - (offset_Y*3 / (headRect.size.height-navHeight-navHeight) /2);
好了,然後就年夜功樂成了,裡的的邏輯挺費事的,但有初中的數學程度就夠了,由於都只是簡略的線性關系。願望本文給年夜家進修IOS開辟有所贊助。
【一個辦法弄定iOS下拉縮小及上推減少】的相關資料介紹到這裡,希望對您有所幫助! 提示:不會對讀者因本文所帶來的任何損失負責。如果您支持就請把本站添加至收藏夾哦!
- iOS開源一個簡略的訂餐app UI框架
- xcode8 封閉掌握台不打印不信息的處理辦法(圖文詳解)
- iOS 完成多署理的辦法及實例代碼
- 2016 cocoapods的裝置和應用辦法和版本進級碰到的成績
- 在uiview 的tableView中點擊cell進入跳轉到另外一個界面的完成辦法
- ajax 三種完成辦法實例代碼
- iOS 和 Android 哪一個更利於賺錢?
- iOS10適配成績及處理辦法 新穎出爐!
- iOS中修正UITextField占位符字體色彩的辦法總結
- iOS Webview自順應現實內容高度的4種辦法詳解
- IOS 添加自界說字體辦法詳解
- IOS繪制虛線的辦法總結
- IOS斷定字符串是否是純數字的辦法總結
- iOS Runntime 靜態添加類辦法並挪用-class_addMethod
- iOS開辟之用javascript挪用oc辦法而非url