iOS開辟之用javascript挪用oc辦法而非url
編輯:IOS開發綜合
先來看看若何在項目中的webview下面點擊一個按鈕,就可以到達挪用oc代碼


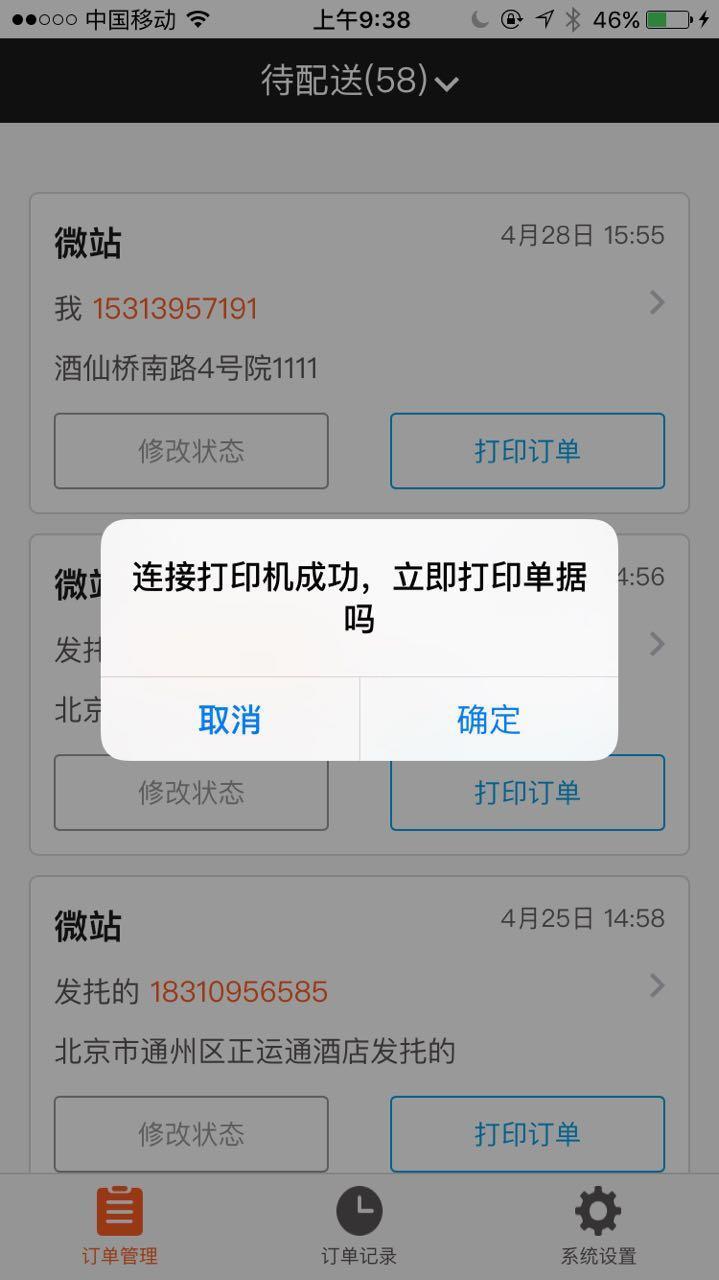
下面的這個頁面是webview外面嵌套的一個項目標網頁,打印定單點擊以後(點擊事宜是一個js辦法),須要挪用oc外面集成好的藍牙打印機功效,來完成打印。
所以這裡只能用js代碼來直接挪用oc代碼。
1.起首創立一個IOS類,由於這裡普通都須要安卓端做一套,IOS端做一套,所以普通如許定名以示差別
.h #import <Foundation/Foundation.h> #import <JavaScriptCore/JavaScriptCore.h> /** * js挪用oc裡 main的代碼,須要借助這個協定才行 */ @protocol JSObjectProtocol <JSExport> @required #pragma mark -js挪用該oc辦法,而且將jsonstring打印出來 - (void)print:(NSString *)jsonString; @end @interface IOS : NSObject<JSObjectProtocol> @end
.m
@implementation iOS
#pragma mark -打印jsonString
- (void)print:(NSString *)jsonString{
//打印的詳細事宜
}
2. 在網頁加載停止以後挪用注冊iOS注冊
#pragma mark -網頁加載終了,注冊ios對象,而且主動檢討打印機能否主動銜接
-(void)webViewDidFinishLoad:(UIWebView *)webView{
//起首創立JSContext 對象(此處經由過程以後webView的鍵獲得到jscontext)
//這個對象必需創立出來,不然會沒法挪用到協定裡的辦法
iOS *ios = [[iOS alloc] init];
JSContext *context = [self.webView valueForKeyPath:@"documentView.webView.mainFrame.JavaScriptContext"];
context[@"iOS"] = ios;
}
3. 在js的點擊事宜外面相似上面如許挪用便可(上面這段代碼寫在對應的js代碼外面,而非你的oc代碼外面)
if (Window["Android"] && Window["Android"]["JSPrint"]) {
var andPrint = Window.Android.JSPrint(JSON.stringify(d));
} else if (window["iOS"] && window["iOS"]["print"]) {
window["iOS"]["print"](JSON.stringify(d));
} else {
this.alert.autoCloseTip("找不到打印辦法!", 1000);
}
以上就是關於iOS若何應用javascript代碼挪用oc辦法的全體內容,願望對年夜家進修IOS開辟有所贊助。願望年夜家多多支撐本站。
【iOS開辟之用javascript挪用oc辦法而非url】的相關資料介紹到這裡,希望對您有所幫助! 提示:不會對讀者因本文所帶來的任何損失負責。如果您支持就請把本站添加至收藏夾哦!
相關文章
+