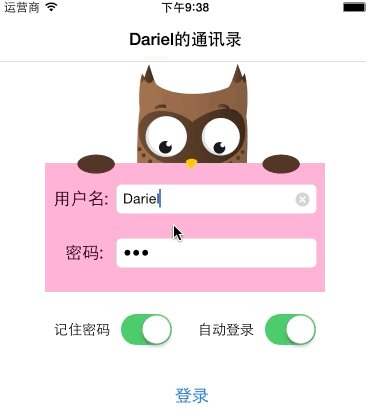
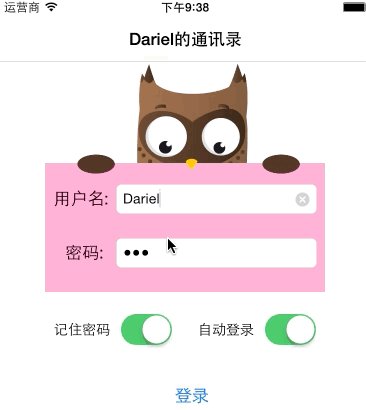
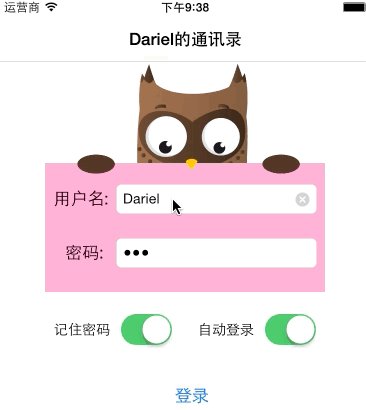
iOS完成萌貨貓頭鷹登錄界面動畫
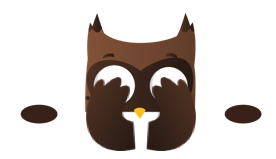
後果以下圖.

動畫完成焦點:
動畫焦點的是用到了IOS中UIView的transform屬性,然後依據尺寸坐標對四張圖片停止平移和縮放.
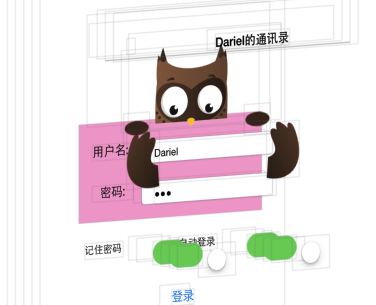
詳細的圖層構造如圖所示:

留意點:
1.圖中只顯露兩個點的手臂,是不須要裁剪的,有部門是能遮擋粉色view的.所以可以將它們與頭部圖片放在一個view中.
2.而動畫中的手臂只顯露粉色文本框以上的部門的辦法,是將兩個手臂圖片添加到一個別的一個View中,然後設置這個View的屬性為跨越UIView的部門主動裁剪.
焦點代碼:
//絕對於初始地位的平移 self.greenView.transform = CGAff.netransformMakeTranslation(100, 0); //絕對於前次地位的平移 self.greenView.transform = CGAffineTransformTranslate(self.greenView.transform, 100, 0); //絕對於初始尺寸的縮放,2是倍數 self.greenView.transform = CGAffineTransformMakeScale(2, 2); //絕對於前次的尺寸縮放0.5倍 self.greenView.transform = CGAffineTransformScale(self.greenView.transform, 0.5, 0.5);
步調1:
重要視圖在storyBorad中創立
1.將兩個小點手臂圖片和頭部圖片放到一個view中.

2.將那兩個長的手臂放到一個view中,然後將這個view堆疊到1中的view上,地位要對應,手正好能蒙住眼睛,這個view的屬性要設置為超越部門主動裁剪.view的色彩為通明.

3.最初的視圖後果是如許的.

步調2:
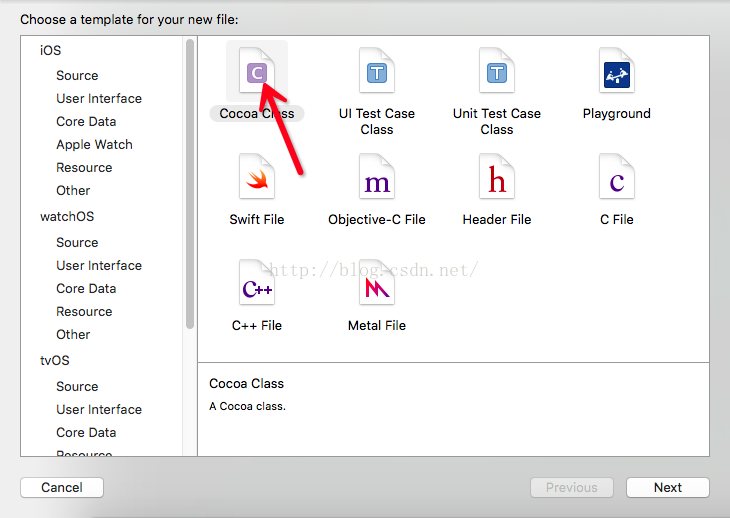
斟酌到代碼的封裝性,我們可以這全部View聯系關系到一個UIView的類中.
1.對圖中的4張圖片拖線到方才新建的類中,樹立4個UIImageView屬性.對一全部view停止拖線
//Arm是長長的手臂 @property (weak, nonatomic) IBOutlet UIImageView *leftArm; @property (weak, nonatomic) IBOutlet UIImageView *rightarm; //Hand是那兩個小圓點 @property (weak, nonatomic) IBOutlet UIImageView *leftHand; @property (weak, nonatomic) IBOutlet UIImageView *rightHand; //包括5張圖片的全部view @property (weak, nonatomic) IBOutlet UIView *viewFrame;
2.在awakeFromNib辦法中對控件停止初始化
取得手臂圖片絕對於一全部view的地位,和全部view的寬高
//以後左手的地位 CGFloat leftArmX = self.leftArm.frame.origin.x; CGFloat leftArmY = self.leftArm.frame.origin.y; //以後右手的地位 CGFloat rightarmX = self.rightarm.frame.origin.x; CGFloat rightArmY = self.rightArm.frame.origin.y; //viewFrame的寬高 CGFloat viewFrameH = self.viewFrame.frame.size.height; CGFloat viewFrameW = self.viewFrame.frame.size.width;
依據以上數據盤算得出,在初始狀況手臂的地位(留意:設置圖片時手臂是蒙住眼睛的,初始狀況手臂是看不到的,只要兩個小點(hand))
//為了便於今後的盤算,將閣下手的初始地位設置為屬性 //15為依據圖片顯示的地位作恰當調劑的尺寸 self.leftArmX = -leftArmX - 15; self.leftArmY = viewFrameH - leftArmY; self.rightArmX = viewFrameW - rightArmX - self.rightArm.frame.size.width +15; self.rightArmY = viewFrameH - rightArmY; //依據盤算出的閣下手的初始地位,設置初始地位閣下手的偏移量 self.rightArm.transform = CGAffineTransformMakeTranslation(self.rightArmX, self.rightArmY); self.leftArm.transform = CGAffineTransformMakeTranslation(self.leftArmX, self.leftArmY);
添加四個屬性
@property (nonatomic,assign)CGFloat leftArmX; @property (nonatomic,assign)CGFloat leftArmY; @property (nonatomic,assign)CGFloat rightArmX; @property (nonatomic,assign)CGFloat rightArmY;
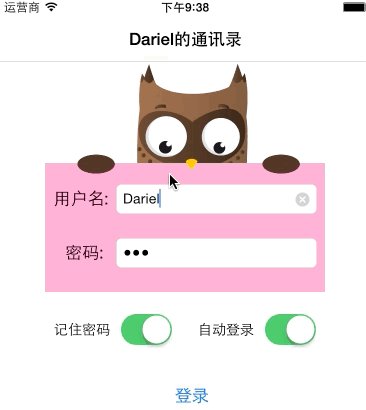
3.貓頭鷹的狀況有兩種,蒙住眼和不蒙眼的
//便利挪用,款式:[self.loginAnim startAnim:YES];
- (void)startAnim:(BOOL)isCoverd
{
if (isCoverd) {
//動畫連續時光0.25秒
[UIView animateWithDuration:0.25 animations:^{
// 蒙眼
}];
}else
{
[UIView animateWithDuration:0.25 animations:^{
//不蒙眼,也就是初始狀況
}];
}
}
1.蒙眼狀況
//手臂偏移到蒙住眼睛的地位
self.rightArm.transform = CGAffineTransformTranslate(self.rightArm.transform, -self.rightArmX, -self.rightArmY);
self.leftArm.transform = CGAffineTransformTranslate(self.leftArm.transform, -self.leftArmX, -self.leftArmY);
//小圓點挪動到眼睛的地位,30為依據圖片顯示地位手動調劑的尺寸
CGAffineTransform rightHand = CGAffineTransformTranslate(self.rightArm.transform, -self.rightArmX, -self.rightArmY+30);
CGAffineTransform leftHand = CGAffineTransformTranslate(self.leftArm.transform, -self.leftArmX, -self.leftArmY+30);
//小圓點在挪動的進程中逐步減小
self.rightHand.transform = CGAffineTransformScale(rightHand, 0.01, 0.01);
self.leftHand.transform = CGAffineTransformScale(leftHand, 0.01, 0.01);
2.不蒙眼
//兩個手臂回到初始化狀況
self.rightArm.transform = CGAffineTransformMakeTranslation(self.rightArmX, self.rightArmY);
self.leftArm.transform = CGAffineTransformMakeTranslation(self.leftArmX, self.leftArmY);
//兩個小圓點回到默許設置
self.rightHand.transform = CGAffineTransformIdentity;
self.leftHand.transform = CGAffineTransformIdentity;
至此本文引見的萌版貓頭鷹登錄動畫就完成了,是否是很風趣呢?感興致的小同伴們快快著手完成起來吧。
【iOS完成萌貨貓頭鷹登錄界面動畫】的相關資料介紹到這裡,希望對您有所幫助! 提示:不會對讀者因本文所帶來的任何損失負責。如果您支持就請把本站添加至收藏夾哦!