iOS開辟之級聯界面(推舉界面)搭建道理
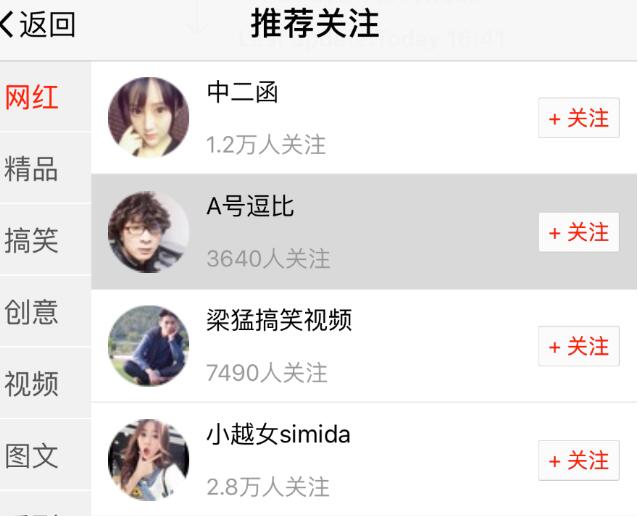
先看看後果圖:

一.全體結構
1.項目需求
點擊右邊cell,左邊的cell數據更新
2.界面搭建
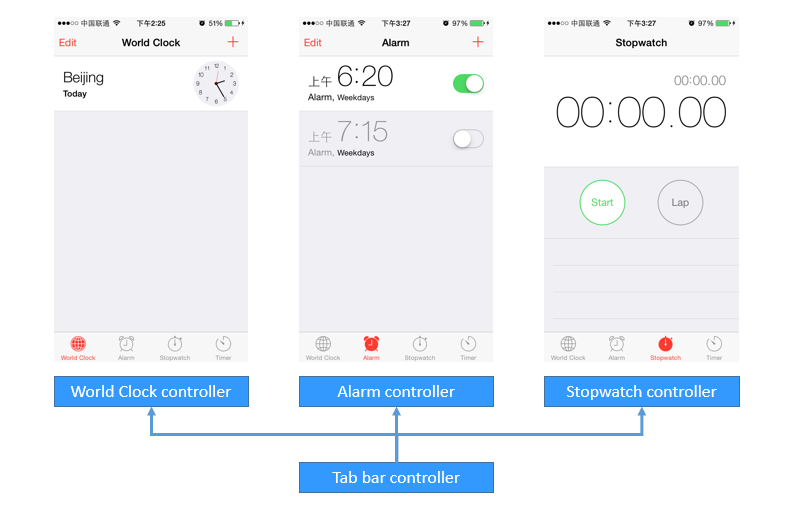
2.1交給兩個掌握器治理比擬費事,點擊一個掌握器須要告訴別的一個掌握器
2. 2是以交給一個掌握器治理比擬好
2.3用xib搭建,閣下各放一個tableView便可以了
3.開辟次序
先做右邊的tableView,再做左邊的,由於左邊的數據是依據右邊變更的
二.右邊tableView界面搭建
1.自界說cell
右邊一個指導器歐一個view 中央地位用label
2.設置數據源
兩個tableView設置統一個掌握器為數據源和署理,完成辦法的時刻要先斷定tableView的類型
3.要求數據,檢查接口文檔
4.字典轉模子
5.顯示數據
6.運轉發明一個tableView頂部被蓋住,另外一個沒被蓋住,為何?
蘋果默許只給界面上一個scrollView設置額定轉動區域,只須要撤消主動設置的額定轉動區域,本身手動設置便可以了
7.選中cell,讓cell的指導器顯示
7.1 怎樣完成?
監聽cell選中,選中就讓指導器顯示
7.2 然則還要監聽撤消選中,把指導器隱蔽
7.3 怎樣同時監聽一個cell被選中,另外一個cell撤消選中?
cell本身有一個辦法可以同時監聽
// 挪用時辰:當一個cell選中的時刻就會挪用,而且一個cell撤消選中的時刻也會挪用 - (void)setSelected:(BOOL)selected animated:(BOOL)animated
7.4 cell不須要選中狀況
self.selectionStyle = UITableViewCellSelectionStyleNone;
8.點擊右邊cell的時刻,要求左邊tableView的數據
監聽右邊cell的點擊,然後發送收集要求,要求左邊的數據
三.左邊tableView界面搭建
1.xib復用
xib也能復用,當兩個界面的xib一樣時,可以用統一個xib,只需給xib傳遞分歧的模子便可
2.左邊tableView營業邏輯
3.點擊右邊的cell,發送收集要求,要求左邊的數據
4.要求數據,檢查接口文檔
4.1發明有一個參數category_id 須要依據右邊辦事器前往的id 來加載左邊的數據,所以,我們在右邊tableView的模子中要再加一個id屬性
4.2復用模子,模子也能復用,只須要在本來模子中添加須要數據的屬性便可
5.展現數據,點擊右邊cell,左邊就顯示對應的數據
四.全體數據優化
1.默許選中右邊的第0個cell
- (void)selectRowAtIndexPath:(nullable NSIndexPath *)indexPath animated:(BOOL)animated scrollPosition:(UITableViewScrollPosition)scrollPosition;
2.默許選中第0個cell.寫在哪裡?
2.1寫在viewDidLoad外面?
弗成以,這個時刻還沒稀有據
2.2要寫在數據加載勝利,並且刷新表格以後
刷新代碼:
[self.categoryTableView reloadData]; // 默許選中第0個cell NSIndexPath *indexPath = [NSIndexPath indexPathForRow:0 inSection:0]; [self.categoryTableView selectRowAtIndexPath:indexPath animated:YES scrollPosition:UITableViewScrollPositionNone];
3.手動選中右邊第0個cell,發明左邊數據沒刷新
3.1為何?
由於 - (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath辦法必需用戶手動點擊cell才會觸發
3.2怎樣處理?
本身去挪用這個辦法,寫在默許選中第0個cell後邊便可以了
[self tableView:self.categoryTableView didSelectRowAtIndexPath:indexPath];
4.數據優化
4.1每次點擊右邊cell,左邊cell都須要發送要求取得數據,消費機能
4.2假如加載過一次,就保留起來,下次就不消再加載了。
4.3保留到哪裡?
保留到對應的分類模子的用戶數組外面,在分類tableView的模子中界說一個用戶數組,保留右邊cell對應的左邊的tableView的數據
4.4 怎樣拿到右邊cell對應的一組模子?
要求左邊數據的時刻,右邊對應的cell必定是被選中的,經由過程記載選中cell對應的模子,就可以拿到這個模子
4.5 在選中左邊cell的辦法中,先斷定模子中user數組(左邊對應的數據數組)能否有值
假如有值,直接刷新表格,然後return,就不在發送收集要求
假如沒有,就發送收集要求,要求勝利後,保留數據,刷新表格,展現數據
五.高低拉刷新
1.項目需求: 左邊的tableView須要高低拉刷新功效
2.怎樣完成高低拉刷新?
應用 MJRefresh框架
3.下拉刷新,直接加載最新數據,籠罩失落本來的便可以了
我們本來就是直接用模子中的數組,籠罩失落本來的數據,所以就不消做移除本來數據的處置了
4.上拉刷新營業邏輯
4.1上拉刷新,須要加載更多的數據,怎樣加載更多的數據?
須要一個參數(page 或 ID),來取得更多的數據
4.2這個參數(page)辦事器會前往,我們須要記載一下,記載到哪裡?
應當記載到右邊tableView的模子中,要求更多半據的時刻,從模子中掏出這個參數發送要求
4.3 下拉刷新的時刻,要對page參數復原
把page重置為1,不然下拉刷新,會加載其它頁碼的數據,到值數據紊亂
4.4 加載更多半據勝利的時刻,我們就要對page +1,由於記載的page 會作為下次要求參數傳遞
留意:只需要求數據,要求勝利的時刻,就要對page + 1
4.5 上拉刷新,對數據的處置
上拉刷新,須要把本來的數據和新加載的數據一路顯示
4.6 怎樣一路顯示?
用數組保留加載的更多半據,把這個數組中的元素添加到本來數據數組中
4.7,怎樣把一個數組中的元素,添加到另外一個數組中?
經由過程- (void)addObject:(ObjectType)anObject;辦法?
弗成以,這個辦法會把全部數組作為一個元素,添加到另外一個數組中[_selectCategoryItem.users addObject:users];
4.8.那用哪一個辦法?
- (void)addObjectsFromArray:(NSArray<ObjectType> *)otherArray;
這個辦法會把數組中的每個元素掏出來,添加到另外一個數組中
5.上拉刷新細節處置
5.1 當沒有更多半據的時刻,須要隱蔽上拉刷新控件
5.2 怎樣隱蔽?
拿到控件設置hidden屬性 self.userTableView.mj_footer.hidden
5.3隱蔽的前提是甚麼?
須要斷定以後用戶組,有無更多用戶
5.4 怎樣斷定?
辦事器前往的數據有一個 total_page屬性,假如以後頁>= total_page就沒有更多半據
5.5須要保留 total_page屬性,保留到哪裡?
保留到右邊tableView的模子中,每次要求勝利,就把 total_page屬性保留到對應的用戶組中
5.6 在刷新表格的時刻,以後的page屬性是 以後頁數+ 1 的值
所以設置上拉刷新隱蔽的前提應當是 : page > total_page
5.7 隱蔽代碼寫在哪裡?
寫在刷新表格以後,MJ刷新框架每次刷新完數據,會主動斷定能否隱蔽,必定要在刷新辦法後設置才有效
5.8 每次點擊右邊cell的時刻,也要斷定能否隱蔽上拉刷新控件,為何?
有能夠數據只要一頁,不斷定的話,就會顯示上拉刷新控件,去刷新的時刻,拿不到更多半據
源代碼
- (void)viewDidLoad {
[super viewDidLoad];
self.title = @"推舉存眷";
self.automaticallyAdjustsScrollVieWinsets = NO;
_categoryTableView.contentInset = UIEdgeInsetsMake(64, 0, 0, 0);
_userTableView.contentInset = UIEdgeInsetsMake(64, 0, 0, 0);
// 分類tableView注冊cell
[_categoryTableView registerNib:[UINib nibWithNibName:@"XMGCategoryCell" bundle:nil] forCellReuseIdentifier:categoryID];
// 用戶tableView注冊cell
[_userTableView registerNib:[UINib nibWithNibName:@"XMGSubTagCell" bundle:nil] forCellReuseIdentifier:userID];
// 要求分類數據
[self loadCategoryData];
// 添加高低拉刷新
[self setupRefreshView];
}
- (void)setupRefreshView
{
// 下拉刷新
// 當松手,而且下拉刷新完整顯示的時刻,就會觸發下拉刷新
MJRefreshNormalHeader *header = [MJRefreshNormalHeader headerWithRefreshingTarget:self refreshingAction:@selector(loadNewUserData)];
header.automaticallyChangeAlpha = YES;
self.userTableView.mj_header = header;
// 上拉刷新
MJRefreshAutoNormalFooter *footer = [MJRefreshAutoNormalFooter footerWithRefreshingTarget:self refreshingAction:@selector(loadMoreUserData)];
footer.automaticallyHidden = YES;
self.userTableView.mj_footer = footer;
}
- (void)loadCategoryData
{
AFHTTPSessionManager *mgr = [AFHTTPSessionManager xmg_manager];
NSMutableDictionary *parameters = [NSMutableDictionary dictionary];
parameters[@"a"] = @"category";
parameters[@"c"] = @"subscribe";
[mgr GET:XMGBaseUrl parameters:parameters progress:nil success:^(NSURLSessionDataTask * _Nonnull task, NSDictionary * _Nullable responSEObject) {
NSArray *dictArr = responSEObject[@"list"];
_categorys = [XMGCategoryItem mj_objectArrayWithKeyValuesArray:dictArr];
[self.categoryTableView reloadData];
// 默許選中第0個cell
NSIndexPath *indexPath = [NSIndexPath indexPathForRow:0 inSection:0];
[self.categoryTableView selectRowAtIndexPath:indexPath animated:YES scrollPosition:UITableViewScrollPositionNone];
[self tableView:self.categoryTableView didSelectRowAtIndexPath:indexPath];
} failure:^(NSURLSessionDataTask * _Nullable task, NSError * _Nonnull error) {
}];
}
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
{
if (tableView == _categoryTableView) { // 顯示分類TableView
return _categorys.count;
}
return _selectCategoryItem.users.count;
}
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
if (tableView == _categoryTableView) { // 顯示分類TableView
XMGCategoryCell *cell = [tableView dequeueReusableCellWithIdentifier:categoryID];
cell.item = _categorys[indexPath.row];
return cell;
}
XMGSubTagCell *cell = [tableView dequeueReusableCellWithIdentifier:userID];
cell.user = _selectCategoryItem.users[indexPath.row];
return cell;
}
- (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath
{
if (tableView == _categoryTableView) {
return 44;
}
return 60 + 1;
}
// 點擊cell就會挪用
// 必需用戶手動點擊cell才會觸發
- (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath
{
if (tableView == _categoryTableView) {
// 記載選平分類模子
_selectCategoryItem = _categorys[indexPath.row];
// 點擊分類cell
// 斷定之前有無數據
if (_selectCategoryItem.users.count) {
[self.userTableView reloadData];
self.userTableView.mj_footer.hidden = _selectCategoryItem.page > _selectCategoryItem.total_page;
return;
}
// 要求左邊用戶數據
[self loadNewUserData];
}
}
// 沒有更多半據的時刻,隱蔽上拉刷新控件
// 斷定以後分類用戶組 有無更多用戶組
// 加載更多用戶數據
- (void)loadMoreUserData
{
[self.mgr.tasks makeObjectsPerformSelector:@selector(cancel)];
NSMutableDictionary *parameters = [NSMutableDictionary dictionary];
parameters[@"a"] = @"list";
parameters[@"c"] = @"subscribe";
parameters[@"category_id"] = _selectCategoryItem.id;
parameters[@"page"] = @(_selectCategoryItem.page);
[self.mgr GET:XMGBaseUrl parameters:parameters progress:nil success:^(NSURLSessionDataTask * _Nonnull task, NSDictionary * _Nullable responSEObject) {
[self.userTableView.mj_footer endRefreshing];
_selectCategoryItem.page++;
NSArray *dictArr = responseObject[@"list"];
NSArray *users = [XMGUserItem mj_objectArrayWithKeyValuesArray:dictArr];
// 掏出數組中一切元素,添加到新數組
// [_selectCategoryItem.users addObject:users];
[_selectCategoryItem.users addObjectsFromArray:users];
[self.userTableView reloadData];
// 掌握上拉控件能否顯示,必定要在reloadData以後
self.userTableView.mj_footer.hidden = _selectCategoryItem.page > _selectCategoryItem.total_page;
} failure:^(NSURLSessionDataTask * _Nullable task, NSError * _Nonnull error) {
}];
}
// 加載更新用戶數據
- (void)loadNewUserData
{
_selectCategoryItem.page = 1;
[self.mgr.tasks makeObjectsPerformSelector:@selector(cancel)];
NSMutableDictionary *parameters = [NSMutableDictionary dictionary];
parameters[@"a"] = @"list";
parameters[@"c"] = @"subscribe";
parameters[@"category_id"] = _selectCategoryItem.id;
[self.mgr GET:XMGBaseUrl parameters:parameters progress:nil success:^(NSURLSessionDataTask * _Nonnull task, NSDictionary * _Nullable responseObject) {
_selectCategoryItem.page++;
// 記載以後分類總頁碼數
_selectCategoryItem.total_page = [responseObject[@"total_page"] integerValue];
// 停止刷新
[self.userTableView.mj_header endRefreshing];
NSArray *dictArr = responseObject[@"list"];
_selectCategoryItem.users = [XMGUserItem mj_objectArrayWithKeyValuesArray:dictArr];
[self.userTableView reloadData];
self.userTableView.mj_footer.hidden = _selectCategoryItem.page > _selectCategoryItem.total_page;
} failure:^(NSURLSessionDataTask * _Nullable task, NSError * _Nonnull error) {
}];
}
以上就是本文的全體內容,願望對年夜家的進修有所贊助,也願望年夜家多多支撐本站。
【iOS開辟之級聯界面(推舉界面)搭建道理】的相關資料介紹到這裡,希望對您有所幫助! 提示:不會對讀者因本文所帶來的任何損失負責。如果您支持就請把本站添加至收藏夾哦!