IOS完成閣下兩個TableView聯動後果
編輯:IOS開發綜合
1、先來看看要完成的後果圖

2、小解析,可以先看看前面的!

3、完成 tableView聯動 重要分兩種狀態
1、點擊 左邊 cell 讓右邊 tableView 滾到對應地位
2、滑動 右邊 tableView 讓左邊 tableView 滾到對應地位
1.先完成簡略的:點擊 左邊 cell 讓右邊 tableView 滾到對應地位
//MARK: - 點擊 cell 的署理辦法
- (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath {
// 斷定能否為 左邊 的 tableView
if (tableView == self.leftTableView) {
// 盤算出 右邊 tableView 將要 轉動的 地位
NSIndexPath *moveToIndexPath = [NSIndexPath indexPathForRow:0 inSection:indexPath.row];
// 將右邊 tableView 挪動到指定地位
[self.rightTableView selectRowAtIndexPath:moveToIndexPath animated:YES scrollPosition:UITableViewScrollPositionTop];
// 撤消選中後果
[self.rightTableView deselectRowAtIndexPath:moveToIndexPath animated:YES];
}
}
左邊 按鈕點擊的聯動 弄定!
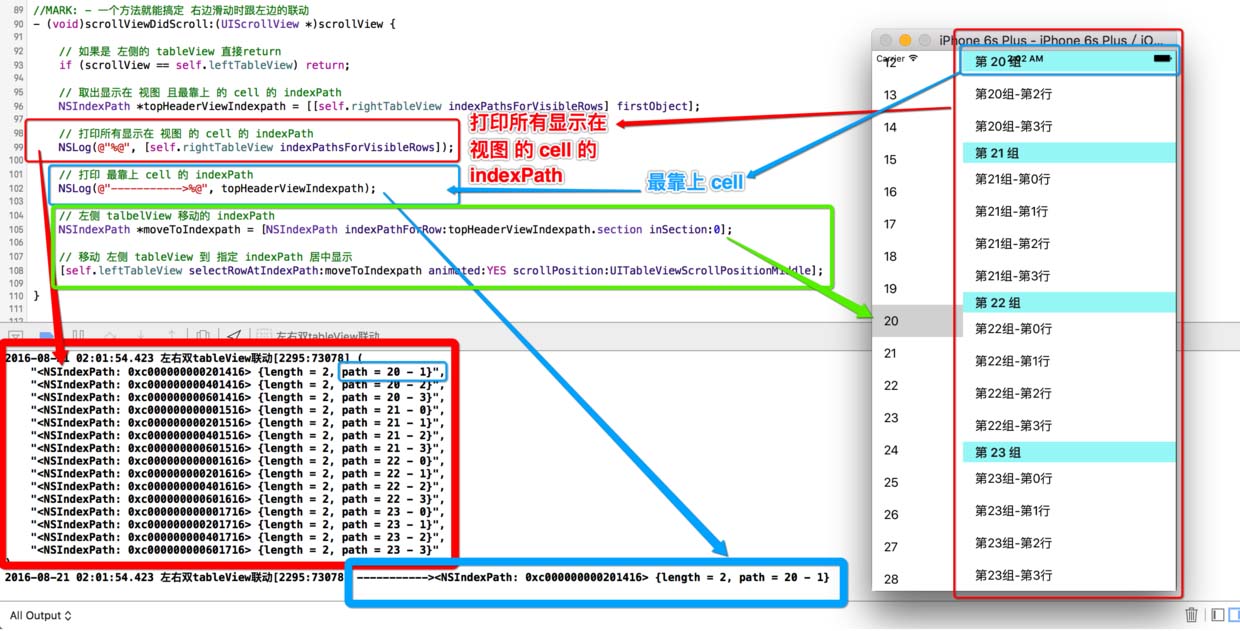
2.滑動 右邊 tableView 讓左邊 tableView 滾到對應地位
[self.rightTableView indexPathsForVisibleRows] 前往 一切顯示在界面的 cell 的 indexPath
//MARK: - 一個辦法就可以弄定 左邊滑動時跟右邊的聯動
- (void)scrollViewDidScroll:(UIScrollView *)scrollView {
// 假如是 左邊的 tableView 直接return
if (scrollView == self.leftTableView) return;
// 掏出顯示在 視圖 且最靠上 的 cell 的 indexPath
NSIndexPath *topHeaderVieWindexpath = [[self.rightTableView indexPathsForVisibleRows] firstObject];
// 左邊 talbelView 挪動到的地位 indexPath
NSIndexPath *moveToIndexpath = [NSIndexPath indexPathForRow:topHeaderVieWindexpath.section inSection:0];
// 挪動 左邊 tableView 到 指定 indexPath 居中顯示
[self.leftTableView selectRowAtIndexPath:moveToIndexpath animated:YES scrollPosition:UITableViewScrollPositionMiddle];
}
第二步 右邊 滑動 跟左邊 的聯動 弄定! 對的 就是這麼簡略!!!
4、正告
看到他人經由過程這兩個辦法斷定!!! 勿用!!!
會招致 tableView 的聯動 禁絕確
#pragma mark - UITableViewDelegate 署理辦法 -
- (void)tableView:(UITableView *)tableView willDisplayHeaderView:(UIView *)view forSection:(NSInteger)section {
//
// headerView 將要顯示
// 這兩個辦法都禁絕確
}
- (void)tableView:(UITableView *)tableView didEndDisplayingHeaderView:(UIView *)view forSection:(NSInteger)section {
//
// headerView 曾經顯示
// 這兩個辦法都禁絕確
}
5、以下是一切示例代碼
//
// ViewController.m
// 閣下雙tableView聯動
//
// Created by 阿酷 on 16/8/20.
// Copyright © 2016年 AkuApp. All rights reserved.
//
#import "ViewController.h"
#define leftTableWidth [UIScreen mainScreen].bounds.size.width * 0.3
#define rightTableWidth [UIScreen mainScreen].bounds.size.width * 0.7
#define ScreenWidth [UIScreen mainScreen].bounds.size.width
#define ScreenHeight [UIScreen mainScreen].bounds.size.height
#define leftCellIdentifier @"leftCellIdentifier"
#define rightCellIdentifier @"rightCellIdentifier"
@interface ViewController () <UITableViewDataSource, UITableViewDelegate>
@property (nonatomic, weak) UITableView *leftTableView;
@property (nonatomic, weak) UITableView *rightTableView;
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
[self.view addSubview:self.leftTableView];
[self.view addSubview:self.rightTableView];
}
#pragma mark - tableView 數據源署理辦法 -
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section {
if (tableView == self.leftTableView) return 40;
return 8;
}
- (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView {
if (tableView == self.leftTableView) return 1;
return 40;
}
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath {
UITableViewCell *cell;
// 右邊的 view
if (tableView == self.leftTableView) {
cell = [tableView dequeueReusableCellWithIdentifier:leftCellIdentifier forIndexPath:indexPath];
cell.textLabel.text = [NSString stringWithFormat:@"%ld", indexPath.row];
// 左邊的 view
} else {
cell = [tableView dequeueReusableCellWithIdentifier:rightCellIdentifier forIndexPath:indexPath];
cell.textLabel.text = [NSString stringWithFormat:@"第%ld組-第%ld行", indexPath.section, indexPath.row];
}
return cell;
}
- (NSString *)tableView:(UITableView *)tableView titleForHeaderInSection:(NSInteger)section {
if (tableView == self.rightTableView) return [NSString stringWithFormat:@"第 %ld 組", section];
return nil;
}
#pragma mark - UITableViewDelegate 署理辦法 -
//- (void)tableView:(UITableView *)tableView didEndDisplayingHeaderView:(UIView *)view forSection:(NSInteger)section {
//
// 這兩個辦法都禁絕確
//}
//
//- (void)tableView:(UITableView *)tableView willDisplayHeaderView:(UIView *)view forSection:(NSInteger)section {
//
// 這兩個辦法都禁絕確
//}
//MARK: - 一個辦法就可以弄定 左邊滑動時跟右邊的聯動
- (void)scrollViewDidScroll:(UIScrollView *)scrollView {
// 假如是 左邊的 tableView 直接return
if (scrollView == self.leftTableView) return;
// 掏出顯示在 視圖 且最靠上 的 cell 的 indexPath
NSIndexPath *topHeaderVieWindexpath = [[self.rightTableView indexPathsForVisibleRows] firstObject];
// 左邊 talbelView 挪動的 indexPath
NSIndexPath *moveToIndexpath = [NSIndexPath indexPathForRow:topHeaderViewIndexpath.section inSection:0];
// 挪動 左邊 tableView 到 指定 indexPath 居中顯示
[self.leftTableView selectRowAtIndexPath:moveToIndexpath animated:YES scrollPosition:UITableViewScrollPositionMiddle];
}
//MARK: - 點擊 cell 的署理辦法
- (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath {
// 選中 左邊 的 tableView
if (tableView == self.leftTableView) {
NSIndexPath *moveToIndexPath = [NSIndexPath indexPathForRow:0 inSection:indexPath.row];
// 將右邊 tableView 挪動到指定地位
[self.rightTableView selectRowAtIndexPath:moveToIndexPath animated:YES scrollPosition:UITableViewScrollPositionTop];
// 撤消選中後果
[self.rightTableView deselectRowAtIndexPath:moveToIndexPath animated:YES];
}
}
#pragma mark - 懶加載 tableView -
// MARK: - 右邊的 tableView
- (UITableView *)leftTableView {
if (!_leftTableView) {
UITableView *tableView = [[UITableView alloc] initWithFrame:CGRectMake(0, 0, leftTableWidth, ScreenHeight)];
[self.view addSubview:tableView];
_leftTableView = tableView;
tableView.dataSource = self;
tableView.delegate = self;
[tableView registerClass:[UITableViewCell class] forCellReuseIdentifier:leftCellIdentifier];
tableView.backgroundColor = [UIColor redColor];
tableView.tableFooterView = [[UIView alloc] init];
}
return _leftTableView;
}
// MARK: - 左邊的 tableView
- (UITableView *)rightTableView {
if (!_rightTableView) {
UITableView *tableView = [[UITableView alloc] initWithFrame:CGRectMake(leftTableWidth, 0, rightTableWidth, ScreenHeight)];
[self.view addSubview:tableView];
_rightTableView = tableView;
tableView.dataSource = self;
tableView.delegate = self;
[tableView registerClass:[UITableViewCell class] forCellReuseIdentifier:rightCellIdentifier];
tableView.backgroundColor = [UIColor cyanColor];
tableView.tableFooterView = [[UIView alloc] init];
}
return _rightTableView;
}
@end
6、總結
IOS完成閣下兩個TableView聯動後果的內容到這就停止了,這類的後果在我們平凡的時刻照樣挺罕見的,感興致的同伙們可以本身著手操作起來,願望對年夜家的進修任務能有所贊助。
【IOS完成閣下兩個TableView聯動後果】的相關資料介紹到這裡,希望對您有所幫助! 提示:不會對讀者因本文所帶來的任何損失負責。如果您支持就請把本站添加至收藏夾哦!
相關文章
+