IOS完成上滑隱蔽NvaigtionBar而下拉則顯示後果
編輯:IOS開發綜合
先看看原APP的後果

完成進程
重要是給view中的轉動視圖添加一個KVO來監督它的滑動,再依據它的offset來做一下操作,上面是代碼
[myTableView addObserver:self forKeyPath:@"contentOffset" options:NSKeyValueObservingOptionOld|NSKeyValueObservingOptionNew context:nil];
獲得tableView的 contentOffset 以後再依據詳細需求來完成邏輯斷定
-(void)observeValueForKeyPath:(NSString *)keyPath ofObject:(id)object change:(NSDictionary<NSString *,id> *)change context:(void *)context {
if ([object isEqual:myTableView] && [keyPath isEqualToString:@"contentOffset"]) {
//獲得新值舊值
CGFloat newY = [change[@"new"] CGPointValue].y;
CGFloat oldY = [change[@"old"] CGPointValue].y;
float i = newY - oldY;//下拉是新值小於舊值的,所以i<0 是下拉 i>0 是上滑
NSLog(@"%f",myTableView.contentOffset.y);
if (myTableView.contentOffset.y > -64 && myTableView.contentOffset.y <= 24) {//界限前提,此處不准確
if (i <= 0 && _isHide == NO && self.navigationController.navigationBar.frame.origin.y == 20){
//下拉+bar 曾經顯示的狀況,不再挪動
return;
}
_isHide = NO;
//設置navigationbar 的frame 使他依據tableView來滑動
self.navigationController.navigationBar.frame = CGRectMake(0, -44 - myTableView.contentOffset.y, self.view.bounds.size.width, 44);
//掌握通明度
self.navigationController.navigationBar.alpha = -myTableView.contentOffset.y/64;
}else if (myTableView.contentOffset.y > 24) {
if (i > 10) {//更改數值年夜小可以掌握觸發 navigation bar 的滑動速度
_isHide = YES;
}else if(i < -10) {
_isHide = NO;
}
}
[self.navigationController setNavigationBarHidden:_isHide animated:YES];
}
}
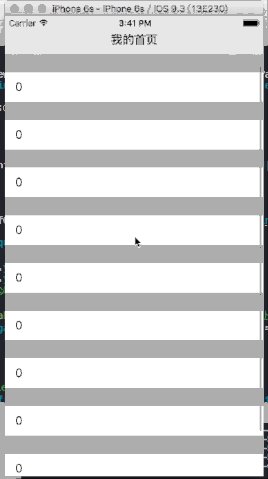
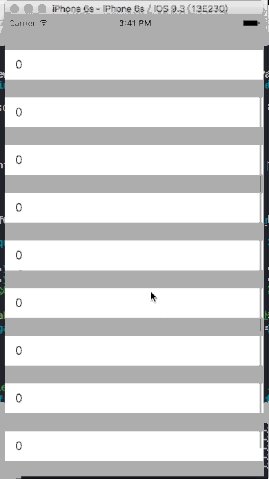
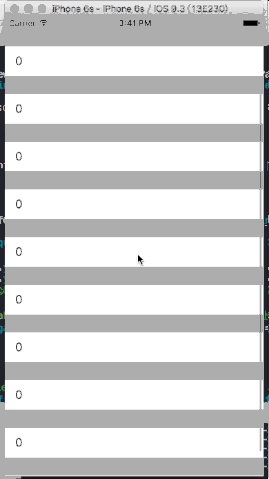
完成後果圖

總結
其實這個後果完成起來確切沒有甚麼難度,寫這個重要是給年夜家看一下我的完成進程與思緒,願望可以幫到年夜家。假如有疑問可以留言交換,感謝年夜家對本站的支撐。
【IOS完成上滑隱蔽NvaigtionBar而下拉則顯示後果】的相關資料介紹到這裡,希望對您有所幫助! 提示:不會對讀者因本文所帶來的任何損失負責。如果您支持就請把本站添加至收藏夾哦!
相關文章
+