React Native搭建iOS開辟情況
1、寫在後面
1. 甚麼是React-Native?
React-Native是:Facebook 在2015歲首年月React.js技巧研究年夜會上頒布的一個開源項目。支撐用開源的JavaScript庫React.js來開辟IOS和Android原生App。早期僅支撐IOS平台,同年9月份,該開源項目同時支撐Android平台。
React Native的道理是:在JavaScript頂用React籠統操作體系原生的UI組件,取代DOM元從來襯著,好比以<View>代替<div>,以<Image>替換<img>等。
2.React-Native有啥優缺陷?
長處是:可以或許用JavaScript劇本便可以寫出App的界面,對從事Web開辟的同事們轉行做幾個簡略的挪動App是個福利。不消為了寫個挪動App小法式而專門去進修Objective-C和Swift。
和其他的挪動Web框架比擬:
Native不消WebView,完全解脫了WebView讓人不爽的交互和機能成績;
Native的原生控件有更好的體驗;
Native有更好的手勢辨認;
Native有更合適的線程模子;
缺陷是:還在試用階段,潛伏的成績尚不得而知:兼容性成績,機能成績等。還沒年夜量普及,進修材料尚且不多,供愛折騰的同伙試試鮮。
3.要學些甚麼?
想必,年夜家曾經按耐不住,會提問,應用React-Native開辟要進修些甚麼呢?
Html+CSS+JavaScript的根本功確定是少不了;
Node.js的根本概念進修。API文檔:https://nodejs.org/dist/v4.2.2/docs/api/
JSX: JavaScript語法的一個擴大,相似XmlRss/ target=_blank class=infotextkey>Xml構造。https://facebook.github.io/react/docs/jsx-in-depth.html
FLUX: Facebook公司的一個創立用戶客戶端web法式的框架。https://facebook.github.io/flux/docs/overview.html
2、React Native基本情況搭建
1、裝置Homebrew
翻開終端輸出:
Ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
2、裝置nvm辦法
經由過程劇本裝置方法,在終端履行:
curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.30.1/install.sh | bash
激活nvm,在裝置劇本履行完以後,在終端履行:
. ~/.nvm/nvm.sh
3、默許裝置最新版本的Node.js而且設置好敕令行的情況變量
nvm install node && nvm alias default node
可以輸出node敕令啟動Node.js情況
4、裝置watchman
在終端輸出:
brew install watchman
到此處React Native基本情況搭建根本完成,推舉常常運轉brew update && brew upgrade敕令堅持你的法式是最新的。
3、IOS開辟情況
1、iOS開辟情況: (默許讀者曾經裝置Xcode7.0或以上版本,沒有可自行前去AppStore下載)
應用npm(node擔保理對象)裝置react-native-cli(此處應留意權限成績,假如碰到權限成績,請鄙人面的敕令前加上sudo)
npm install -g react-native-cli
初始化工程(上面的語句中萬萬不要加sudo,效果自信)
react-native init ReactNativeProject(工程名)
在初始化的進程中,假如進度遲緩,推舉你將npm倉庫源換成國際鏡像:(翻牆用戶請疏忽) 在終端輸出:
npm config set registry https://registry.npm.taobao.org npm config set disturl https://npm.taobao.org/dist
2、應用Xcode運轉調試法式
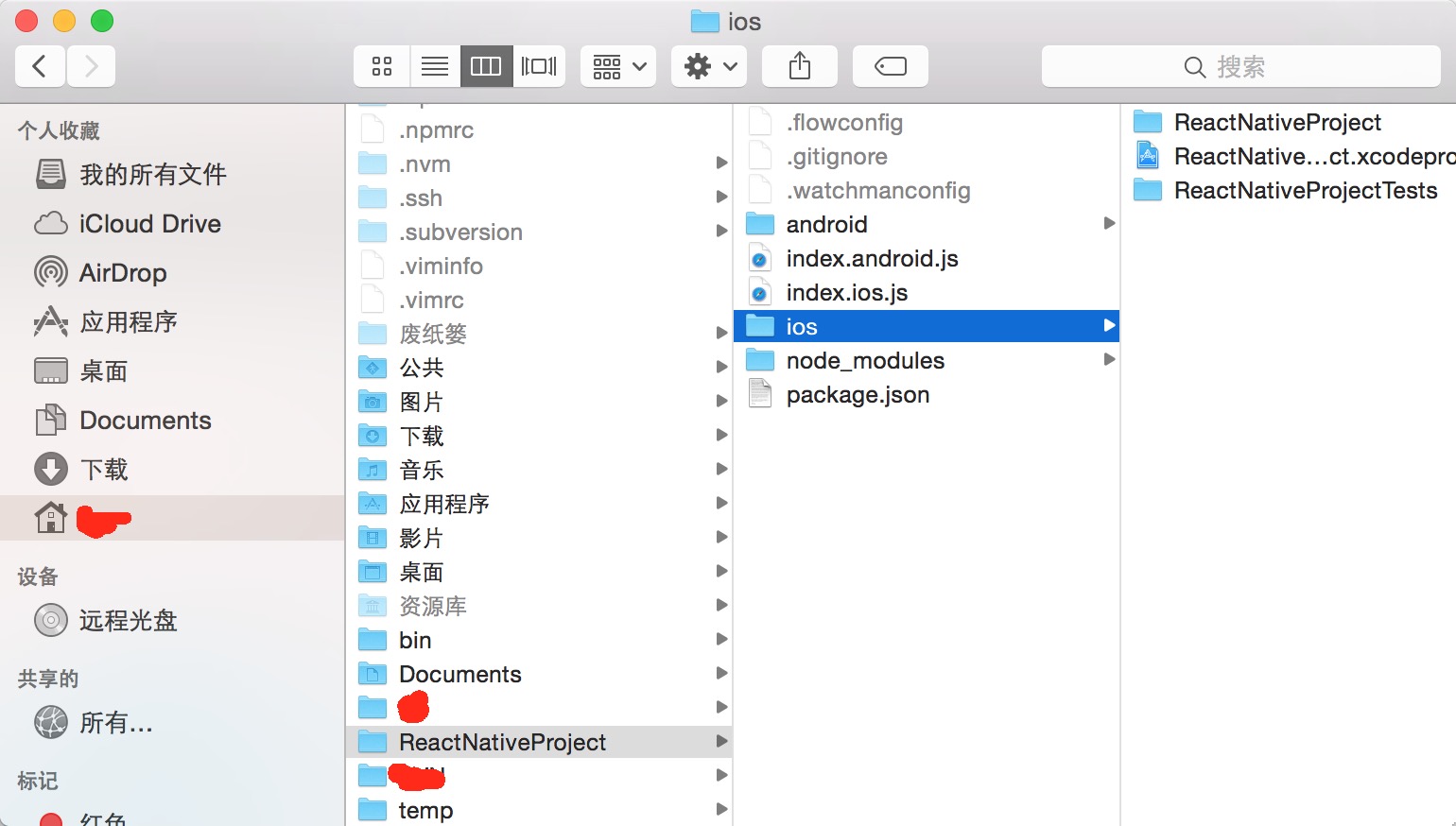
查找ReactNativeProject文件目次
按住快捷鍵Command+Shift+G,在彈出的“前去文件夾”對話框中輸出途徑/Users/yangshebing/ReactNativeProject(yangshebing表現電腦用戶名,請自行更改),點擊前去。在文件目中的ios文件夾下找到“ReactNativeProject.xcodeproj”工程文件。如圖所示:

運轉ReactNativeProject工程
應用Xcode翻開“ReactNativeProject.xcodeproj”工程文件,按住快捷鍵"Command+R"運轉此項目,運轉勝利後即可在模仿器上看到後果。
編纂index.ios.js文件修正界面
筆者編纂index.ios.js文件對象是Vim,每當編纂完index.ios.js文件並保留以後,在模仿器(Simulator)中,按Command+R可刷新界面檢查轉變後的後果。
上面我們也試著略微修正一下index.ios.js文件:
/**
* Sample React Native App
* https://github.com/facebook/react-native
*/
'use strict';
import React, {
AppRegistry,
Component,
StyleSheet,
//添加Image全局變量
Image,
Text,
View
} from 'react-native';
class ReactNativeProject extends Component {
render() {
return (
<View style={styles.container}>
//添加文本展現
<Text style={styles.welcome}>
美男
</Text>
//添加圖片展現
<Image
source=
//這裡須要指定圖片的年夜小
style={styles.picture} />
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#F5FCFF',
},
//這裡可以設置文本的字體,對齊方法等
welcome: {
fontSize: 20,
textAlign: 'center',
margin: 10,
},
//新增圖片style,設置圖片年夜小
picture: {
width: 80,
height: 150,
},
});
AppRegistry.registerComponent('ReactNativeProject', () => ReactNativeProject);
刷新後運轉後果以下圖所示:

真機運轉調試項目
在ReactNativeProject工程中找到AppDelegate.m文件,將localhost調換成本身電腦的IP地址。
// jsCodeLocation = [NSURL URLWithString:@"http://localhost:8081/index.ios.bundle?platform=ios&dev=true"]; jsCodeLocation = [NSURL URLWithString:@http://192.168.31.168:8081/index.ios.bundle?platform=ios&dev=true];
調換完成以後再次運轉法式,這個時刻可以經由過程搖擺裝備喚出開辟菜單。
禁用開辟菜單
在打包提交市場前,須要禁用開辟菜單。禁用開辟菜雙方法以下: 翻開工程,選擇Product → Scheme → Edit Scheme或應用快捷鍵“Command + <”,在彈出的窗口當選擇右邊的Run菜單項。更改“Build Configuration” 設置項為“Release”。

總結
好了,看到這裡,假如你曾經勝利設置裝備擺設了React-Native的情況,而且新建並勝利運轉了第一個法式了。那末,就先祝賀了,我們乃至沒有寫一行代碼,就曾經勝利運轉了第一個React-Native的法式,是否是還挺簡略的。正所謂,優越的開始是勝利的一半。假如有成績年夜家可以留言交換。
【React Native搭建iOS開辟情況】的相關資料介紹到這裡,希望對您有所幫助! 提示:不會對讀者因本文所帶來的任何損失負責。如果您支持就請把本站添加至收藏夾哦!
- 上一頁:IOS面試年夜全之罕見算法
- 下一頁:ISO7 二維碼具體引見及應用辦法
- Mac Android Studio快捷鍵整頓
- IOS 開辟自界說條形ProgressView的實例
- IOS 陀螺儀開辟(CoreMotion框架)實例詳解
- iOS簡略登錄LoginViewController、注冊RegisterViewController等功效完成辦法
- iOS Remote Notification長途新聞推送處置
- Mac下獲得AppStore裝置包文件途徑
- IOS 波紋進度(waveProgress)動畫完成
- iOS法式開辟之應用PlaceholderImageView完成優雅的圖片加載後果
- IOS計步器功效完成之Healthkit和CMPedometer
- iOS中應用UISearchBar控件限制輸出字數的完成辦法
- iOS中searchBar(搜刮框)光標初始地位後移
- Android中getActivity()為null的處理方法
- 若何完成IOS_SearchBar搜刮欄及症結字高亮
- 處理Alamofire庫在iOS7下設置Head有效的成績
- IOS 運用內顯示 AppStore 某個運用的概況