iOS完成靜態的開屏告白示例代碼
編輯:IOS開發綜合
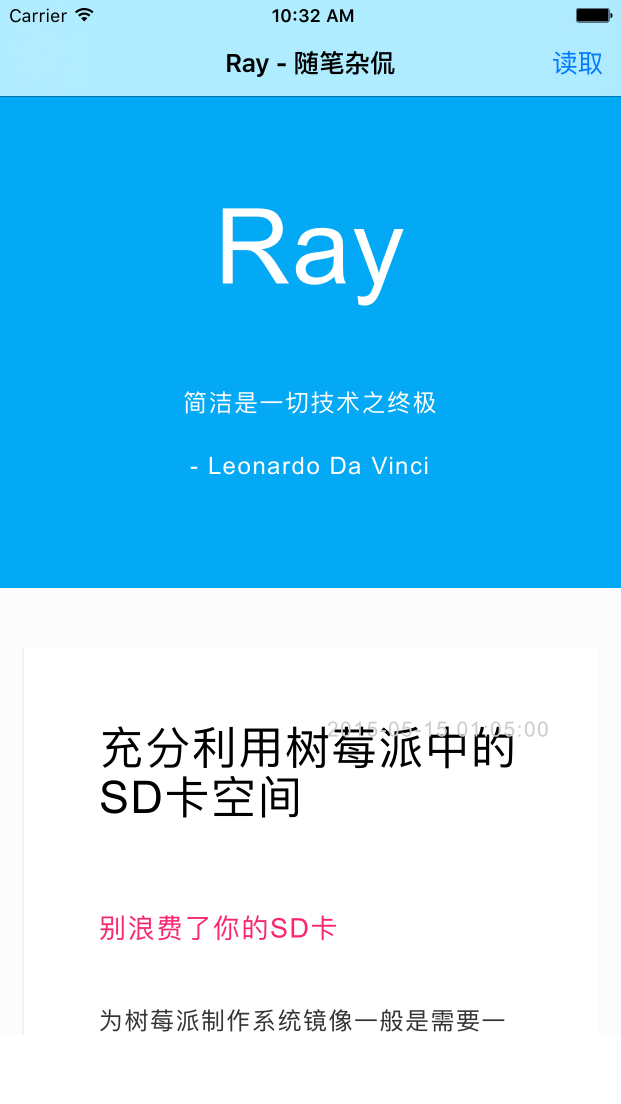
1、完成後果圖

2、完成思緒:
用一個固定的png圖片左啟動圖,應當和告白視圖須要停止動畫的期初的地位分歧,當啟動圖消逝的時刻,出現出圖片,現實碰到的艱苦是,由於告白圖片是從收集要求加載的,其時把告白視圖放在了要求數據的塊外面,告白湧現的時刻會閃一下,放在裡面就沒事了。
3、完成示例
1.告白的頭文件
// XBAdvertView.h // scoreCount // // Created by 王國棟 on 15/12/22. // Copyright © 2015年 xiaobai. All rights reserved. // #import <UIKit/UIKit.h> @protocol XBAdvertViewDelegate <NSObject> /** * 圖片被點擊的署理 */ -(void)adViewClick; @end @interface XBAdvertView : UIView @property (nonatomic,weak) id<XBAdvertViewDelegate> delegate; @property (nonatomic,strong) UIImage* adimage; @end
2.告白的m文件
//
// XBAdvertView.m
// scoreCount
//
// Created by 王國棟 on 15/12/22.
// Copyright © 2015年 xiaobai. All rights reserved.
//
#import "XBAdvertView.h"
#import "MacroDefinition.h"
#import "UIDeviceHardware.h"
#define kScreenW [UIScreen mainScreen].bounds.size.width
#define kScreenH [UIScreen mainScreen].bounds.size.height
#define AppViewOriginCenterY kScreenH*0.335
#define AdvertViewRatio 0.75
#define AppViewObjCenterY (kScreenH*AdvertViewRatio+35)
#define AppNameObjCenterY AppViewObjCenterY+30
#define AppNameOriginCenterY kScreenH+20
#define AppImageViewW 60/0.6
#define AppImageViewH AppImageViewW
@interface XBAdvertView()
///**
// * 告白的圖片
// */
//@property (nonatomic,strong) UIImage * advertImage;
///**
// * app圖標
// */
//@property (nonatomic,strong) UIImage* appImage;
//
//@property (nonatomic,strong)UILabel * appName;
//
///**
// * 圖片的URL
// */
//@property (nonatomic,strong) NSString* picURL;
//
///**
// * 署理類行止理點擊的辦法
// */
@property (nonatomic,strong) UIImageView * advertImv;
@property (nonatomic,strong) UIImageView * appImv;
@property (nonatomic,strong) UILabel * appName;
@property (nonatomic,strong) UILabel * appPinyin;
@property (nonatomic,strong) UIImage *image;
@end
@implementation XBAdvertView
- (void)setAdimage:(UIImage *)adimage
{
self.advertImv.image = adimage;
[UIView animateWithDuration:1.0 delay:0.5 options:UIViewAnimationOptionCurveEaseIn animations:^{
UIDeviceResolution IOS_Model = [UIDeviceHardware currentResolution]; //獲得裝備尺寸
if (IOS_Model==UIDevice_iPhoneHiRes||IOS_Model==UIDevice_iPhoneStandardRes||ios_Model==UIDevice_iPh.netallerHiRes){
self.appImv.center = CGPointMake(self.appImv.center.x, SCREEN_HEIGHT-108+20);
}else{
self.appImv.center = CGPointMake(self.appImv.center.x, SCREEN_HEIGHT-108+25);
}
self.appName.center= CGPointMake(self.appName.center.x, SCREEN_HEIGHT-108+self.image.size.height/2+5+15);
self.appImv.transform = CGAff.netransformMakeScale(0.6, 0.6);
self.appPinyin.center = CGPointMake(self.appPinyin.center.x,SCREEN_HEIGHT-15-10);
//self.appPinyin.frame = CGRectMake(0, CGRectGetMaxY(self.appName.frame)+5, SCREEN_WIDTH, 20);
} completion:^(BOOL finished) {
// [UIView animateWithDuration:1.0 animations:^{
//
// self.advertImv.alpha=1.0f;
// }];
self.advertImv.alpha=1.0f;
[UIView animateWithDuration:3.0 animations:^{
self.advertImv.alpha=1.0f;
} completion:^(BOOL finished) {
[NSThread sleepForTimeInterval:2.0];
[self removeFromSuperview];
}];
}];
}
- (instancetype)initWithFrame:(CGRect)frame
{
NSLog(@"initWithFrame");
if (self = [super initWithFrame:frame]) {
//設置告白
self.backgroundColor = [UIColor whiteColor];
self.advertImv = [[UIImageView alloc]init];
self.advertImv.backgroundColor = [UIColor grayColor];
self.advertImv.contentMode=UIViewContentModeScaleToFill;
self.advertImv.alpha = 0;//設置為通明
[self addSubview:self.advertImv];
//添加手勢
UITapGestureRecognizer * tap = [[UITapGestureRecognizer alloc]initWithtarget:self action:@selector(click)];
tap.numberOfTapsRequired=1;
[self.advertImv addGestureRecognizer:tap];
//設置app圖標
self.appImv =[[ UIImageView alloc]init];
self.appImv.image = [UIImage imageNamed:@"iphone6p"];
[self addSubview:self.appImv];
//設置app 的名字
self.appName = [[UILabel alloc]init];
self.appName.text = @"樂校";
self.appName.font = UIFont(18);
self.appName.textColor = BLUE_22C4FF;
self.appName.textAlignment=NSTextAlignmentCenter;
[self addSubview:self.appName];
self.appPinyin =[[UILabel alloc]init];
self.appPinyin.textAlignment = NSTextAlignmentCenter;
self.appPinyin.font = UIFont(13);
self.appPinyin.textColor = BLUE_22C4FF;
self.appPinyin.text =@"使年夜先生活更出色";
[self addSubview:self.appPinyin];
//設置告白尺寸
UIDeviceResolution ios_Model = [UIDeviceHardware currentResolution]; //獲得裝備尺寸
if (ios_Model==UIDevice_iPhoneHiRes||ios_Model==UIDevice_iPhoneStandardRes||ios_Model==UIDevice_iPh.netallerHiRes){
self.image = [UIImage imageNamed:@"iphone5"];
self.appImv.frame = CGRectMake(0, 0, self.image.size.width, self.image.size.height);
}else if (ios_Model==UIDevice_iPhone6HiRes){
self.image = [UIImage imageNamed:@"iphone6"];
self.appImv.frame = CGRectMake(0, 0, self.image.size.width, self.image.size.height);
}else if (ios_Model==UIDevice_iPhone6pHiRes){
self.image = [UIImage imageNamed:@"iphone6p"];
self.appImv.frame = CGRectMake(0, 0, self.image.size.width, self.image.size.height);
}
// self.appImv.frame = CGRectMake(0, 0, AppImageViewW, AppImageViewH);
if (ios_Model==UIDevice_iPhoneHiRes||ios_Model==UIDevice_iPhoneStandardRes){
self.appImv.center = CGPointMake(kScreenW/2, AppViewOriginCenterY+5);
}else if (ios_Model==UIDevice_iPhone6HiRes){
self.appImv.center = CGPointMake(kScreenW/2, AppViewOriginCenterY);
}else if (ios_Model==UIDevice_iPhoneTallerHiRes||ios_Model==UIDevice_iPhone6pHiRes){
self.appImv.center = CGPointMake(kScreenW/2, AppViewOriginCenterY);
}
//設置app名字的尺寸
self.appName.frame =CGRectMake(0, 0, AppImageViewW, 30);
self.appName.center=CGPointMake(kScreenW/2, AppNameOriginCenterY);
//設置app拼音的尺寸
self.appPinyin.frame =CGRectMake(0, 0, SCREEN_WIDTH, 20);
self.appPinyin.center=CGPointMake(kScreenW/2, AppNameOriginCenterY+AppImageViewH/2);
//設置告白尺寸
//self.advertImv.image = adimg;
self.advertImv.frame= CGRectMake(0, 0, kScreenW,kScreenH);
}
return self;
}
/**
* 交給署理類處置圖片點擊後的按鈕
*/
-(void)click
{
if ([self.delegate respondsToSelector:@selector(adViewClick)]) {
[self.delegate adViewClick];
}
}
/*
// Only override drawRect: if you perform custom draWing.
// An empty implementation adversely affects performance during animation.
- (void)drawRect:(CGRect)rect {
// DraWing code
}
*/
@end
[self.view setBackgroundColor:[UIColor greenColor]]; XBAdvertView * ad = [[XBAdvertView alloc]initWithFrame:[UIScreen mainScreen].bounds]; UIImage * image = [UIImage imageNamed:@"ad.jpg"]; ad.adimage = image; [self.view addSubview:ad];
4、總結
以上就是iOS完成靜態開屏告白的全體內容了,願望對年夜家進修或開辟iOS能有所贊助,假如有疑問年夜家可以留言交換。
【iOS完成靜態的開屏告白示例代碼】的相關資料介紹到這裡,希望對您有所幫助! 提示:不會對讀者因本文所帶來的任何損失負責。如果您支持就請把本站添加至收藏夾哦!
- 上一頁:IOS輕松幾步完成自界說轉場動畫
- 下一頁:iOS10全新推送功效完成代碼
相關文章
+- iOS App開發中用CGContextRef繪制基本圖形的基本示例
- yii框架分類樹擴展示例
- IOS關於大型網站搶購、距活動結束,剩余時間倒計時的實現代碼
- The apps Info.plist must contain an NSPhotoLibraryUsageDescription key with a string value expl
- iOS 推送全解析,你不可不知的所有 Tips!
- iOS新浪微博、騰訊微博分享功能實例
- Swift iOS項目archive操作會報錯誤built without full bitcode解決方法
- 在ios7開發中遇到的一些deprecated的問題
- 針對iOS開發的一些Xcode使用技巧小結
- iOS學習筆記11—代碼裡打印程序所占用的內存