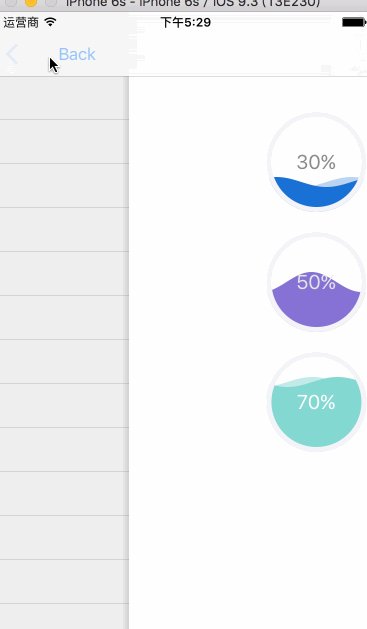
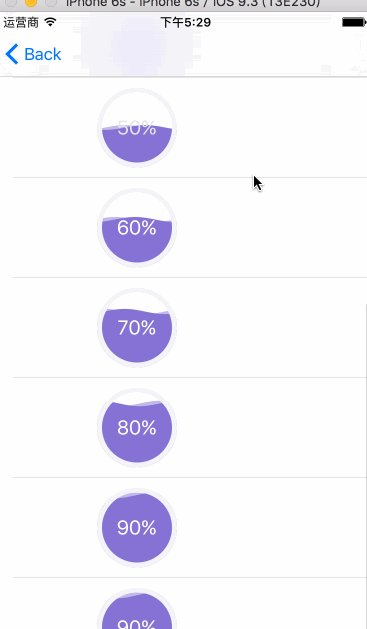
IOS 波紋進度(waveProgress)動畫完成
編輯:IOS開發綜合
LXWaveProgress
A simple wave components
一個簡略的海浪進度動畫,高度可定制。詳細後果見Demo。

應用辦法
LXWaveProgressView *progressView1 = [[LXWaveProgressView alloc] initWithFrame:CGRectMake(0, 0, 100, 100)]; progressView1.center=CGPointMake(CGRectGetMidX(self.view.bounds), 270); progressView1.progress = 0.5; progressView1.waveHeight = 10; progressView1.speed = 1.0; progressView1.isShowSingleWave=YES; progressView1.firstWaveColor = [UIColor colorWithRed:134/255.0 green:116/255.0 blue:210/255.0 alpha:1]; progressView1.secondWaveColor = [UIColor colorWithRed:134/255.0 green:116/255.0 blue:210/255.0 alpha:0.5]; [self.view addSubview:progressView1];
詳細完成後果請檢查Demo,需求紛歧樣的請自行更改,不要做伸手黨,感謝。
Demo地址
原文鏈接:http://www.jianshu.com/p/0327ea46d1bc
著作權歸作者一切,轉載請接洽作者取得受權,並標注“簡書作者”。
以上就是對IOS 紋進度(waveProgress)動畫完成的材料整頓,後續持續彌補相干材料,感謝年夜家對本站的支撐!
【IOS 波紋進度(waveProgress)動畫完成】的相關資料介紹到這裡,希望對您有所幫助! 提示:不會對讀者因本文所帶來的任何損失負責。如果您支持就請把本站添加至收藏夾哦!
相關文章
+