iOS 動畫 —— 禮花後果實例具體
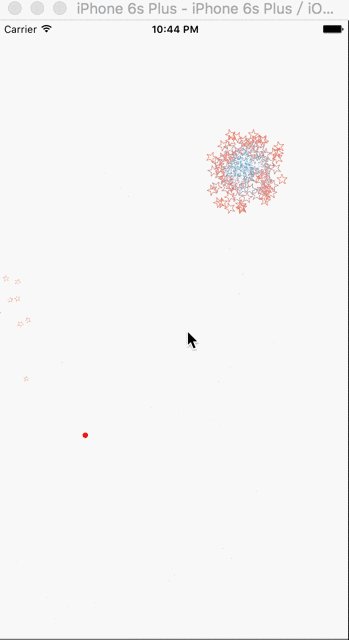
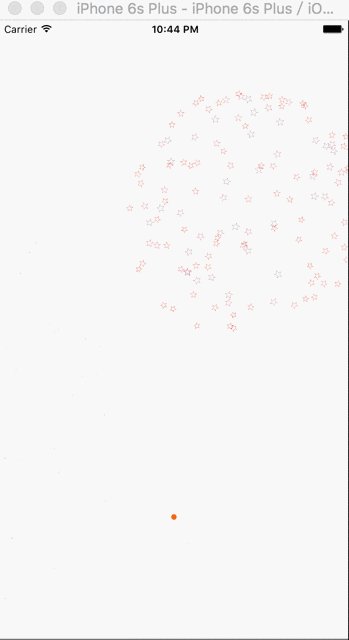
CAEmitterLayer 供給了一個基於 Core Animation 的粒子發射體系,應用它可以完成各類各樣的粒子動畫後果。此處的禮花後果,就是基於 CAEmitterLayer 的。

fire.gif
- (void)viewDidLoad {
[super viewDidLoad];
[self makeFireworksDisplay];
}
- (void)makeFireworksDisplay {
// 粒子發射體系 的初始化
CAEmitterLayer *fireworksEmitter = [CAEmitterLayer layer];
CGRect viewBounds = self.view.layer.bounds;
// 發射源的地位
fireworksEmitter.emitterPosition = CGPointMake(viewBounds.size.width/2.0, viewBounds.size.height);
// 發射源尺寸年夜小
fireworksEmitter.emitterSize = CGSizeMake(viewBounds.size.width/2.0, 0.0);
// 發射形式
fireworksEmitter.emitterMode = kCAEmitterLayerOutline;
// 發射源的外形
fireworksEmitter.emitterShape = kCAEmitterLayerLine;
// 發射源的襯著形式
fireworksEmitter.renderMode = kCAEmitterLayerAdditive;
// 發射源初始化隨機數發生的種子
fireworksEmitter.seed = (arc4random()%100)+1;
/**
* 添加發射點
一個圓(發射點)從底下發射到下面的一個進程
*/
CAEmitterCell* rocket = [CAEmitterCell emitterCell];
rocket.birthRate = 1.0; //是每秒某個點發生的effectCell數目
rocket.emissionRange = 0.25 * M_PI; // 四周發射角度
rocket.velocity = 400; // 速度
rocket.velocityRange = 100; // 速度規模
rocket.yAcceleration = 75; // 粒子y偏向的加快度重量
rocket.lifetime = 1.02; // effectCell的性命周期,既在屏幕上的顯示時光要多長。
// 上面是對 rocket 中的內容,色彩,年夜小的設置
rocket.contents = (id) [[UIImage imageNamed:@"circle"] CGImage];
rocket.scale = 0.2;
rocket.color = [[UIColor redColor] CGColor];
rocket.greenRange = 1.0;
rocket.redRange = 1.0;
rocket.blueRange = 1.0;
rocket.spinRange = M_PI; // 子扭轉角度規模
/**
* 添加爆炸的後果,忽然之間變年夜一下的感到
*/
CAEmitterCell* burst = [CAEmitterCell emitterCell];
burst.birthRate = 1.0;
burst.velocity = 0;
burst.scale = 2.5;
burst.redSpeed =-1.5;
burst.blueSpeed =+1.5;
burst.greenSpeed =+1.0;
burst.lifetime = 0.35;
/**
* 添加星星分散的粒子
*/
CAEmitterCell* spark = [CAEmitterCell emitterCell];
spark.birthRate = 400;
spark.velocity = 125;
spark.emissionRange = 2* M_PI;
spark.yAcceleration = 75; //粒子y偏向的加快度重量
spark.lifetime = 3;
spark.contents = (id) [[UIImage imageNamed:@"star"] CGImage];
spark.scaleSpeed =-0.2;
spark.greenSpeed =-0.1;
spark.redSpeed = 0.4;
spark.blueSpeed =-0.1;
spark.alphaspeed =-0.25; // 例子通明度的轉變速度
spark.spin = 2* M_PI; // 子扭轉角度
spark.spinRange = 2* M_PI;
// 將 CAEmitterLayer 和 CAEmitterCell 聯合起來
fireworksEmitter.emitterCells = [NSArray arrayWithObject:rocket];
//在圈圈粒子的基本上添加爆炸粒子
rocket.emitterCells = [NSArray arrayWithObject:burst];
//在爆炸粒子的基本上添加星星粒子
burst.emitterCells = [NSArray arrayWithObject:spark];
// 添加到圖層上
[self.view.layer addSublayer:fireworksEmitter];
}
CAEmitterLayer
CAEmitterLayer是QuartzCore供給的粒子引擎, 可用於制造雅觀的粒子殊效。其實也能夠說它是裝載CAEmitterCell的容器, 有一個屬性emitterCells, 將CAEmitterCell直接添加到該數組中, 便可完成粒子後果啦。
// 能夠用到是屬性
* birthRate:粒子發生系數,默許1.0;
* emitterCells: 裝著CAEmitterCell對象的數組,被用於把粒子投放到layer上;
* emitterDepth:決議粒子外形的深度接洽:emittershape
* emitterMode:發射形式
* emitterPosition:發射地位
* emitterShape:發射源的外形;
* emitterSize:發射源的尺寸年夜;
* emitterZposition:發射源的z坐標地位;
* lifetime:粒子性命周期
* preservesDepth:不是多很清晰(粒子是平坦在層上)
* renderMode:襯著形式:
* scale:粒子的縮放比例:
* seed:用於初始化隨機數發生的種子
* spin:自扭轉速度
* velocity:粒子速度
CAEmitterCell
CAEmitterCell用來表現一個個的粒子, 它有一系列的參數用於設置後果。
// 能夠用到的屬性
* birthRate 這個必需要設置,詳細寄義是每秒某個點發生的effectCell數目
* alphaRange: 一個粒子的色彩alpha能轉變的規模;
* alphaspeed:粒子通明度在性命周期內的轉變速度;
* blueRange:一個粒子的色彩blue 能轉變的規模;
* blueSpeed: 粒子blue在性命周期內的轉變速度;
* color:粒子的色彩
* contents:是個CGImageRef的對象,既粒子要展示的圖片;
* contentsRect:應當畫在contents裡的子rectangle:
* emissionLatitude:發射的z軸偏向的角度
* emissionLongitude:x-y立體的發射偏向
* emissionRange;四周發射角度
* emitterCells:粒子發射的粒子
* enabled:粒子能否被襯著
* greenrange: 一個粒子的色彩green 能轉變的規模;
* greenSpeed: 粒子green在性命周期內的轉變速度;
* lifetime:性命周期
* lifetimeRange:性命周期規模
* magnificationFilter:不是很清晰似乎增長本身的年夜小
* minificatonFilter:減小本身的年夜小
* minificationFilterBias:減小年夜小的因子
* name:粒子的名字
* redRange:一個粒子的色彩red 能轉變的規模;
* redSpeed; 粒子red在性命周期內的轉變速度;
* scale:縮放比例:
* scaleRange:縮放比例規模;
* scaleSpeed:縮放比例速度:
* spin:子扭轉角度
* spinrange:子扭轉角度規模
* style:不是很清晰:
* velocity:速度
* velocityRange:速度規模
* xAcceleration:粒子x偏向的加快度重量
* yAcceleration:粒子y偏向的加快度重量
* zAcceleration:粒子z偏向的加快度重量
感到CAEmitterLayer 是一個很成心思的東東,今朝先把根本常識點筆記在此,照樣須要赓續的實戰經歷方能更好的應用它。
備注參考:http://www.jb51.net/article/93043.htm
文/天空中的球(簡書作者)
原文鏈接:http://www.jianshu.com/p/08cbe521afe5
著作權歸作者一切,轉載請接洽作者取得受權,並標注“簡書作者”。
【iOS 動畫 —— 禮花後果實例具體】的相關資料介紹到這裡,希望對您有所幫助! 提示:不會對讀者因本文所帶來的任何損失負責。如果您支持就請把本站添加至收藏夾哦!