iOS仿簡書、淘寶等App的View彈出後果
編輯:IOS開發綜合
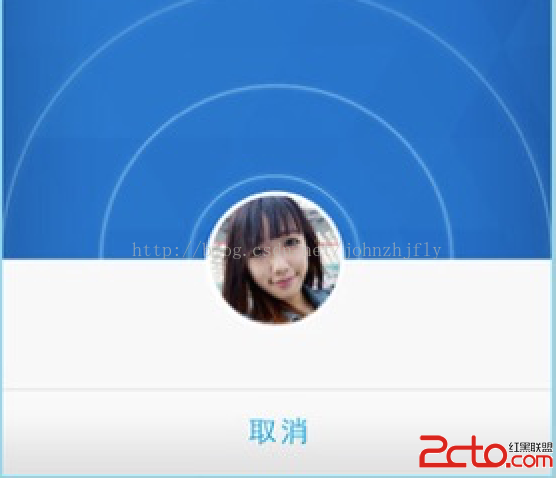
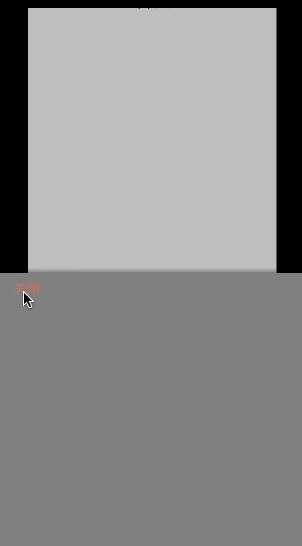
用簡書App的時刻認為這個View的彈出後果特殊好,並且異常膩滑,所以我就測驗考試寫了一個,和簡書App上的後果根本分歧了:

上面開端講授:
1.起首我們要曉得這個頁面有幾個View?這個頁面其實有四個View,self.view , 圖中白色VC的View rootVC.view ,白色VC上的maskView maskView , 和彈出的popView popView 。我們創立它們:
self.view.backgroundColor = [UIColor blackColor];
_popView = ({
UIView * popView = [[UIView alloc]initWithFrame:CGRectMake(0, [UIScreen mainScreen].bounds.size.height, [UIScreen mainScreen].bounds.size.width, [UIScreen mainScreen].bounds.size.height /2.0)];
popView.backgroundColor = [UIColor grayColor];
//加個暗影
popView.layer.shadowColor = [UIColor blackColor].CGColor;
popView.layer.shadowOffset = CGSizeMake(0.5, 0.5);
popView.layer.shadowOpacity = 0.8;
popView.layer.shadowRadius = 5;
//封閉btn
UIButton * closeBtn = [UIButton buttonWithType:UIButtonTypeCustom];
closeBtn.frame = CGRectMake(15, 0, 50, 40);
[closeBtn setTitle:@"封閉" forState:UIControlStateNormal];
[closeBtn setTitleColor:[UIColor colorWithRed:217/255.0 green:110/255.0 blue:90/255.0 alpha:1] forState:UIControlStateNormal];
[closeBtn addTarget:self action:@selector(close) forControlEvents:UIControlEventTouchUpInside];
[popView addSubview:closeBtn];
popView;
});
//添加VC的View的辦法
_rootVC.view.frame = self.view.bounds;
_rootVC.view.backgroundColor = [UIColor whiteColor];
_rootview = _rootVC.view;
[self addChildViewController:_rootVC];
[self.view addSubview:_rootview];
//rootVC上的maskView
_maskView = ({
UIView * maskView = [[UIView alloc]initWithFrame:self.view.bounds];
maskView.backgroundColor = [UIColor colorWithWhite:0 alpha:0.5];
maskView.alpha = 0;
maskView;
});
[_rootview addSubview:_maskView];
2.然後要添加點擊事宜,這裡為了便利我的彈失事件直接用的touchesBegan
- (void)show
{
[[UIApplication sharedApplication].Windows[0] addSubview:_popView];
CGRect frame = _popView.frame;
frame.origin.y = self.view.frame.size.height/2.0;
[UIView animateWithDuration:0.3 delay:0 options:UIViewAnimationOptionCurveEaseInOut animations:^{
[_rootview.layer setTransform:[self firstTransform]];
} completion:^(BOOL finished) {
[UIView animateWithDuration:0.3 delay:0 options:UIViewAnimationOptionCurveEaseInOut animations:^{
[_rootview.layer setTransform:[self secondTransform]];
//顯示maskView
[_maskView setAlpha:0.5f];
//popView上升
_popView.frame = frame;
} completion:^(BOOL finished) {
}];
}];
}
這裡要留意一下的就是popview是添加到Window下面的:[[UIApplication sharedApplication].Windows[0] addSubview:_popView];
然後症結的layer形變辦法來了
- (CATransform3D)firstTransform{
CATransform3D t1 = CATransform3DIdentity;
t1.m34 = 1.0/-900;
//帶點減少的後果
t1 = CATransform3DScale(t1, 0.95, 0.95, 1);
//繞x軸扭轉
t1 = CATransform3DRotate(t1, 15.0 * M_PI/180.0, 1, 0, 0);
return t1;
}
- (CATransform3D)secondTransform{
CATransform3D t2 = CATransform3DIdentity;
t2.m34 = [self firstTransform].m34;
//向上移
t2 = CATransform3DTranslate(t2, 0, self.view.frame.size.height * (-0.08), 0);
//第二次減少
t2 = CATransform3DScale(t2, 0.8, 0.8, 1);
return t2;
}
年夜家可以看到這,應當可以發明這裡其實有兩次形變
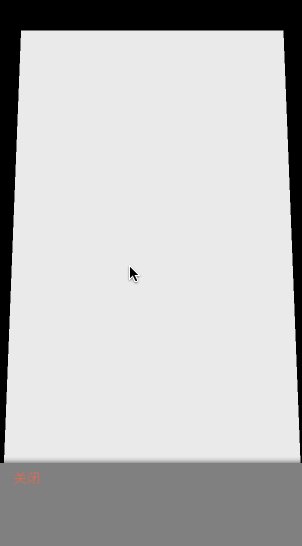
3.隱蔽動畫
- (void)close
{
_isShow = NO;
CGRect frame = _popView.frame;
frame.origin.y += self.view.frame.size.height/2.0;
[UIView animateWithDuration:0.3 delay:0 options:UIViewAnimationOptionCurveEaseInOut animations:^{
//maskView隱蔽
[_maskView setAlpha:0.f];
//popView降低
_popView.frame = frame;
//同時停止 感到更絲滑
[_rootview.layer setTransform:[self firstTransform]];
} completion:^(BOOL finished) {
[UIView animateWithDuration:0.3 delay:0 options:UIViewAnimationOptionCurveEaseInOut animations:^{
//變成初始值
[_rootview.layer setTransform:CATransform3DIdentity];
} completion:^(BOOL finished) {
//移除
[_popView removeFromSuperview];
}];
}];
}
最初,完全代碼,曾經封裝好了,繼續以後應用創立辦法就好了
GitHub:Wzxhaha
以上就是本文的全體內容,願望對年夜家的進修有所贊助,也願望年夜家多多支撐本站。
【iOS仿簡書、淘寶等App的View彈出後果】的相關資料介紹到這裡,希望對您有所幫助! 提示:不會對讀者因本文所帶來的任何損失負責。如果您支持就請把本站添加至收藏夾哦!
- 上一頁:iOS 開辟經常使用宏總結
- 下一頁:iOS長途推送Push開辟教程
相關文章
+