iOS多級列表完成代碼
在項目開辟中,層級列表常常碰到,簡略點的二級列表應用UITableView的Header便可以完成,再簡略點的三級列表經由過程對Cell高度停止調劑也能夠完成三級列表的後果。但碰到多級列表,特別是條理不明的靜態列表就比擬費事了。
道理
層級列表和樹形構造比擬相似,不外不是二叉樹,而是多叉樹。每一個節點只須要具有指向父節點和子節點的兩個指針,就可以構成一顆樹。我們將多級列表中每級對象看做一個node,node具有兩個屬性,分離為父節點和子節點的ID。
每棵樹有個一個虛擬的root節點,它的ID為rootID,一切節點中但凡父節點ID為rootID的就是第一級,對應樹構造中的depth(深度)。如許每個node對象就都具有了parentID和childrenID, childrenID為node對象的ID。
我們可以經由過程rootID查出第一級node,再依據第一級node的childrenID查出下一級,順次類推,肯定一切節點的父子關系。同時也能夠肯定葉子節點和第一級節點,也可稱
為根節點。
後果圖
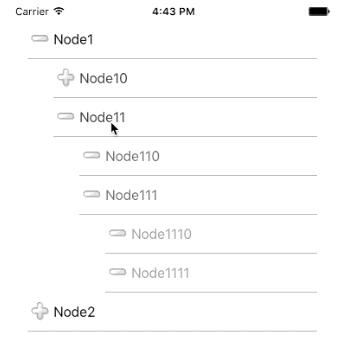
1.普通多級列表

2.記載節點汗青狀況的列表

思緒
1.起首依據 rootID 獲得一切第一級節點,並放入UITableView的數據源 dataSourceArr 中,展現初始化列表
2. 睜開: 點擊節點cell,依據 childrenID 查找下一級nodes,並拔出到 dataSourceArr 中currentNode的前面,刷新展現
3. 收攏: 點擊以翻開節點cell,從 dataSourceArr 的CurrentIndex+1開端,假如該節點的level小於currentNode的level,則移除node,不然停滯刷新列表。
4.點擊cell為葉子節點則不呼應睜開或收攏操作,並把節點信息經由過程前往。
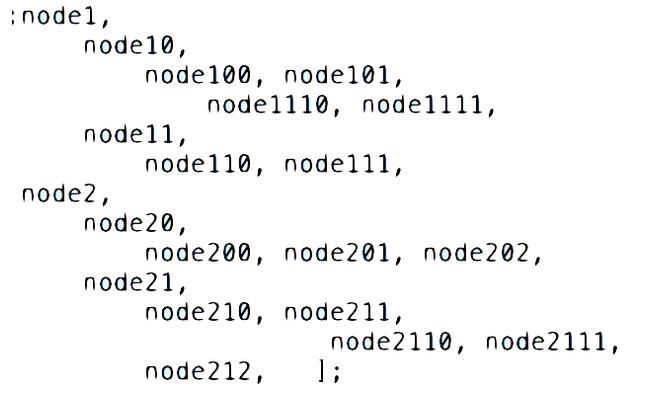
dataSourceArr中是如許的一種相符樹層級構造的次序:

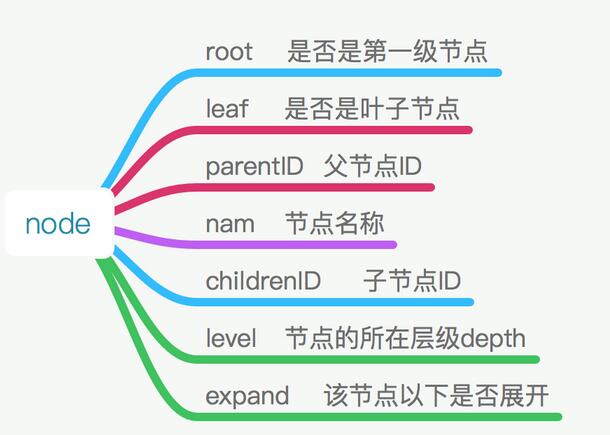
界說節點對象

碰到成績
1.部分刷新的成績
每次睜開或收攏今後刷新列表,一開端采取
- (void)reloadSections:(NSIndexSet *)sections withRowAnimation:(UITableViewRowAnimation)animation
但會招致節目有全體閃耀的後果,體驗欠好。最初斟酌采取部分刷新 insertRowsAtIndexPaths 和 deleteRowsAtIndexPaths 。
但在刷新中會報錯
* Terminating app due to uncaught exception 'NSInternalInconsistencyException', reason: 'attempt to delete row 2 from section 0 which only contains 2 rows before the update'
推想緣由是 current Cell在刷新時的numberOfRowsInSection和刷新insert or del的cell時numberOfRowsInSection紛歧致招致 。然後測驗考試current cell和其他cell分離刷新,完善刷新。
[_reloadArray removeAllObjects];
[tableView reloadRowsAtIndexPaths:@[indexPath] withRowAnimation:UITableViewRowAnimationNone];
if (currentNode.isExpand) {
//expand
[self expandNodesForParentID:currentNode.childrenID insertIndex:indexPath.row];
[tableView insertRowsAtIndexPaths:_reloadArray withRowAnimation:UITableViewRowAnimationNone];
}else{
//fold
[self foldNodesForLevel:currentNode.level currentIndex:indexPath.row];
[tableView deleteRowsAtIndexPaths:_reloadArray withRowAnimation:UITableViewRowAnimationNone];
}
2.怎樣保留節點汗青狀況
當文件級層比擬多時,有時願望能關失落層級後再翻開時還能保存子層級的翻開狀況。我們可以會給每個node一個能否睜開的屬性,當fold時只修正currentNode的expand屬性,expand時對子節點序isexpand=YES的停止遍歷拔出。
//expand
- (NSUInteger)expandNodesForParentID:(NSString*)parentID insertIndex:(NSUInteger)insertIndex{
for (int i = 0 ; i<_nodes.count;i++) {
YKNodeModel *node = _nodes[i];
if ([node.parentID isEqualToString:parentID]) {
if (!self.isPreservation) {
node.expand = NO;
}
insertIndex++;
[_tempNodes insertObject:node atIndex:insertIndex];
[_reloadArray addObject:[NSIndexPath indexPathForRow:insertIndex inSection:0]];//need reload nodes
if (node.isExpand) {
insertIndex = [self expandNodesForParentID:node.childrenID insertIndex:insertIndex];
}
}
}
return insertIndex;
}
demo地址:
https://github.com/YangKa/YKMutableLevelTableView.git
以上就是本文的全體內容,願望對年夜家的進修有所贊助,也願望年夜家多多支撐本站。
【iOS多級列表完成代碼】的相關資料介紹到這裡,希望對您有所幫助! 提示:不會對讀者因本文所帶來的任何損失負責。如果您支持就請把本站添加至收藏夾哦!
- 上一頁:輕松弄定iOS長途新聞推送
- 下一頁:iOS 應用動畫和貝塞爾完成咻咻後果