iOS 應用動畫和貝塞爾完成咻咻後果
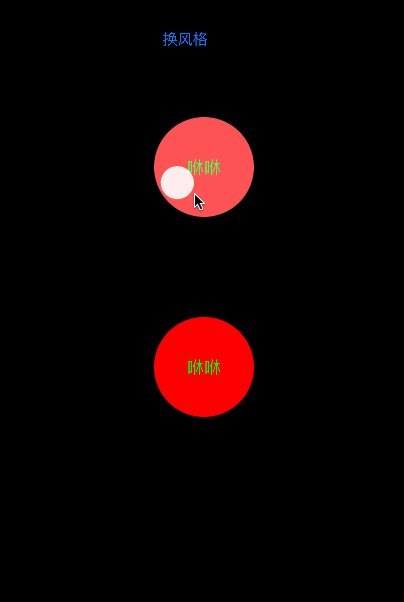
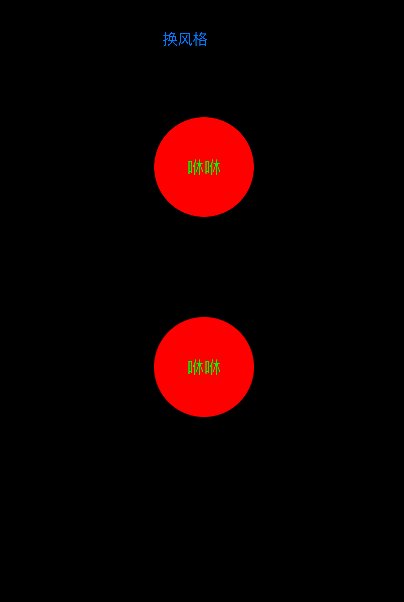
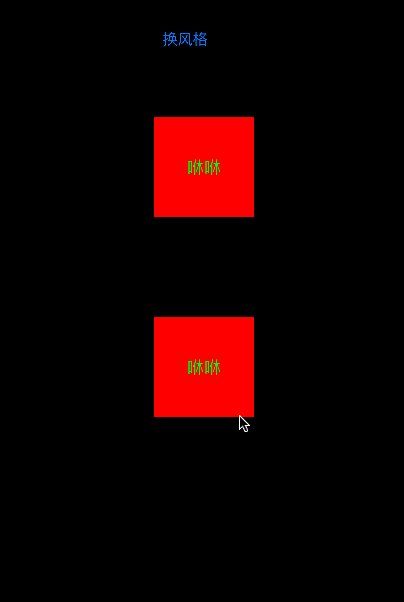
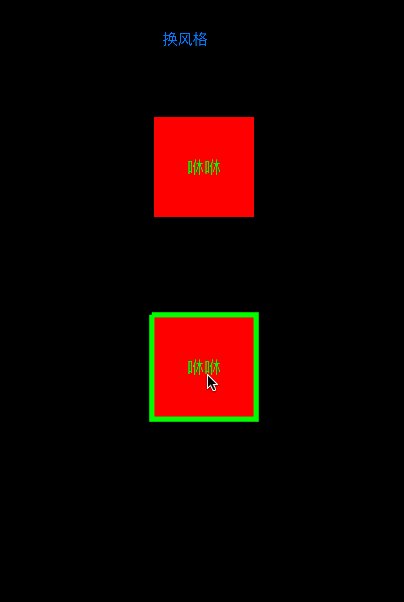
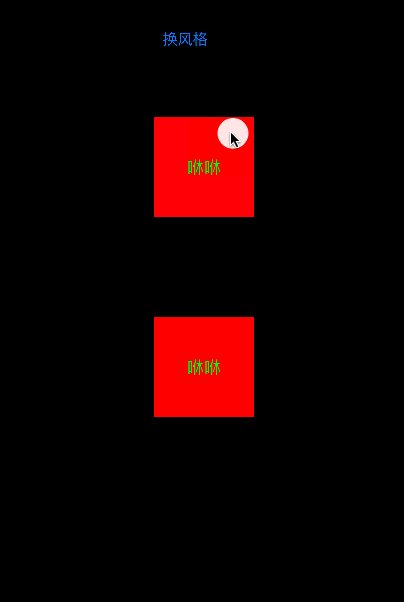
先上後果圖:

圓形

方形
思緒剖析:
這四種作風其實就是兩種, 一種是動畫後果在視圖View的外部, 另外一種是在視圖的內部! 我們可以測驗考試封裝自界說 View 設置相干屬性去完成這兩個作風. 點擊時刻觸及動畫, 解釋要在這個 View 上添加手勢! 剖析動畫後果實際上是兩種, 第一種是視圖的比例由小到年夜,第二種是動畫顯示後果是逐漸變暗! 那末我們可以把兩種後果寫到一個動畫組中!還有一個成績是後果的外形, 也就是 Layer 動畫展現的外形無方形有圓形, 這個外形就須要我們思慮若何去繪制和斷定!
代碼剖析:
起首要創立自界說一個 View 類去完成點擊有動畫的後果! 由於剖析有兩種作風(在內在內)的動畫, 是以要在. h 文件中聲明屬性去吸收外界告訴的作風! 我們還可以添加一些供外界修正的值, 好比動畫的界限粗細, 填充色彩, 動畫時光等等這裡我用一個色彩舉例! 外界可供給一個色彩, 怎樣器具體代碼中有!
typedef NS_ENUM(NSUInteger, FlashButtonType){
# 作風界說一個列舉類型的去表現 分離是代表動畫在外面和裡面 (便於懂得)
DDFlashButtonInner = 0,
DDFlashButtonOuter = 1
};
# 界說的兩個屬性
@property (strong, nonatomic) UIColor *flashColor;
@property (assign, nonatomic) FlashButtonType buttonType;
# 寫這個辦法可以對 View 的子視圖上的子控件停止操作, 可以不把子控件都裸露出去
- (void)setText:(NSString *)text withTextColor:(UIColor *)textColor;
第 2 步: 在初始化辦法中,我們可以給這個 view 加一些子視圖好比 UILabel 去顯示一些想表達的文字(這裡還可以寫個辦法去轉變 label上 text 的屬性,)! 還須要給 View 添加點擊手勢!
- (instancetype) initWithFrame:(CGRect)frame{
if (self = [super initWithFrame:frame]) {
# 創立手勢 並添加到 View 上
UITapGestureRecognizer *tap = [[UITapGestureRecognizer alloc] initWithtarget:self action:@selector(didTap:)];
[self addGestureRecognizer:tap];
self.textLabel = [[UILabel alloc] initWithFrame:self.bounds];
self.textLabel.backgroundColor = [UIColor clearColor];
[self.textLabel setTextAlignment:NSTextAlignmentCenter];
[self addSubview:self.textLabel];
self.backgroundColor = [UIColor cyanColor];
# 給一個默許的作風 不設置就是代表 動畫在外面
self.buttonType = DDFlashButtonInner;
}
return self;
}
第 3 步: 可以給子控件給一些屬性 這裡有 label 還寫了個辦法
- (void)setText:(NSString *)text withTextColor:(UIColor *)textColor
{
# 就是給 Label 賦外界傳來的值 如有其他的控件可以改一些參數用此辦法
if (text)
{
[self.textLabel setText:text];
}
if (textColor)
{
[self.textLabel setTextColor:textColor];
}
}
第 4 步: 依據作風的分歧我們要掌握動畫展現的規模, 也就是參加動畫在外部就不克不及跨越 View 的規模
# 這裡就是重寫了ButtonType setter辦法,同時斷定一上風格依據作風選擇能否把跨越視圖 View 的部門裁剪失落
- (void)setButtonType:(FlashButtonType)buttonType
{
_buttonType = buttonType;
if (buttonType == DDFlashButtonInner)
{
// 內容和子視圖是夾在視圖的界限內 ( 只許可 view規模內有子視圖和類容可以顯示 )
self.clipsToBounds = 1;
}else
{// 裡面可以顯示
self.clipsToBounds = 0;
}
}
第 5 步: 預備任務做好後, 一個思緒就是去寫點擊事宜, 須要甚麼就去創立甚麼! 這先去思慮點擊事宜中須要的器械, 都知足以後再去寫完美點擊事宜! 動畫後果起首須要動畫, 別的還須要能添加動畫的 Layer;起首寫個獲得動畫的辦法!
- (CAAnimationGroup *)createFlashAnimationWisthScale:(CGFloat)scale
duration:(CGFloat)duratiton
{
# 創立按比例壓縮變年夜的動畫
// 指定要在襯著動畫機能時的症結途徑 也就是圖形轉換的方法 這裡是按壓縮比例 這裡也能夠不消.scale 由於我們初始值設置是依據CATransform3D
CABasicAnimation *scaleAnnimation = [CABasicAnimation animationWithKeyPath:@"transform.scale"];
// 動畫開端點
// 這個動畫後果初值 就是自己的原始的地位
scaleAnnimation.fromValue = [NSValue valueWithCATransform3D:CATransform3DIdentity];
// 等價 scaleAnnimation.fromValue = [NSValue valueWithCATransform3D:CATransform3DMakeScale(1, 1, 1)];
// 動畫停止點
// 在 x 軸和 y 軸的變更比例
scaleAnnimation.toValue = [NSValue valueWithCATransform3D:(CATransform3DMakeScale(scale, scale, 1))];
# 創立通明度變換的動畫
CABasicAnimation *alphaAnimation = [CABasicAnimation animationWithKeyPath:@"opacity"];
alphaAnimation.fromValue = @1;
alphaAnimation.toValue = @0;
# 創立動畫組把下面兩個動畫加出來
CAAnimationGroup *animation = [CAAnimationGroup new];
animation.animations = @[scaleAnnimation,alphaAnimation];
// 動畫後果 (節拍, Timing Function的會被用於變更終點和起點之間的插值盤算.抽象點說是Timing Function決議了動畫運轉的節拍(Pacing),好比是平均變更(雷同時光變更量雷同),先快後慢,先慢後快照樣先慢再快再慢.)
animation.timingFunction = [CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionEaseInEaSEOut];
# 前往我們想要的動畫後果組
return animation;
}
第 6 步: 獲得一個CAShapeLayer 類型的圖層(由於要聯合貝塞爾曲線獲得外形途徑), 畫一個外形那末就須要有地位
- (CAShapeLayer *)creatCircleShapWithPostion:(CGPoint)position
pathRect:(CGRect)rect
radius:(CGFloat)radius
{
CAShapeLayer *circleShap = [CAShapeLayer layer];
// 從貝塞爾曲線取到外形
circleShap.path = [UIBezierPath bezierPathWithRoundedRect:frame cornerRadius:radius].CGPath;
// 固然獲得了外形, 然則並沒有獲得詳細的 frame(bounds) 也就是現實上並沒有規模 只是可以展示動畫的後果 那末錨點其實就是設置的地位點
circleShap.position = position;
if (self.buttonType == DDFlashButtonInner)
{
# 在這裡設置 frame 就是為了知足我們想要的錨點地位讓動畫後果動起來, 上面也一樣, 可以不設置嘗嘗後果就明確了!
// circleShap.bounds = CGRectMake(0, 0, radius *2, radius *2);
circleShap.frame = CGRectMake(position.x-radius, position.y-radius, radius*2, radius*2);
// 線寬
circleShap.lineWidth = 1;
// 填充的色彩 不設置默許就給黃色
circleShap.fillColor = self.flashColor ? self.flashColor.CGColor:[UIColor yellowColor].CGColor;
}else
{
circleShap.frame = self.bounds;
// 線寬
circleShap.lineWidth = 5;
circleShap.fillColor = [UIColor clearColor].CGColor;
// 邊沿線的色彩 不設置就默許給個紫色
circleShap.strokeColor = self.flashColor ? self.flashColor.CGColor:[UIColor purpleColor].CGColor;
}
// 不通明度 要設置成通明的 否則外部作風的時刻會畫出來圖案點點
circleShap.opacity = 0;
return circleShap;
}
第 7 步 : 把點擊的事宜完造詣 OK 了
- (void)didTap:(UITapGestureRecognizer *)tapGesture
{
// 獲得點擊點的地位
CGPoint tapLocation = [tapGesture locationInView:self];
// 界說一個圖層 上面分情形去賜與分歧外形
CAShapeLayer *circleShape = nil;
// 默許一個變更比例 1 倍
CGFloat scale = 1.0f;
// 獲得 View 的寬和高
CGFloat width = self.bounds.size.width, height = self.bounds.size.height;
if (self.buttonType == DDFlashButtonInner)
{
# 這裡就是在視圖外部後果, 就是以點擊的點為圓心 畫一個小圓(這裡是半徑為1) 然後讓它動畫起來 (赓續的變年夜並變通明) 所以縮小倍數只需能到最年夜的變就好了 紛歧定非要如許寫, 你高興就好!
CGFloat biggerEdge = width > height ? width :height;
CGFloat radius = 1
scale = biggerEdge / radius + 0.5;
# 挪用辦法取得圖層 錨點地位就是點擊的地位
circleShape = [self creatCircleShapWithPostion:CGPointMake(tapLocation.x , tapLocation.y ) pathRect:CGRectMake(0, 0, radius * 2, radius * 2) radius:radius];
}else
{
# 這個是內部動畫後果 設置能縮小5.5倍
scale = 5.5f;
# 錨點地位在 View 的中間 這個圖層和 View 是一樣的外形規模
circleShape = [self creatCircleShapWithPostion:CGPointMake(width /2 , height / 2) pathRect:self.bounds radius:self.layer.cornerRadius];
}
// view圖層 上添加 無形狀的自界說圖層
[self.layer addSublayer:circleShape];
# 給自界說圖層添加動畫
[circleShape addAnimation:[self createFlashAnimationWisthScale:scale duration:1.0f] forKey:nil];
}
最初說一句: 用的時刻在 viewController 中引入, 創立自界說的 View 實例對象, 轉變傳入的作風和色彩便可以展現後果了!
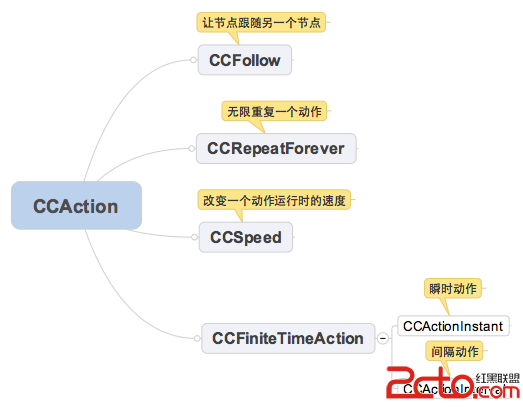
IOS基本-動畫後果的總結--(CALayer — 粉骨碎身全不怕,要留潔白在人世!<小拳石>動畫的思想導圖基本常識:IOS可以或許完成動畫的方法:(如上圖)UIView基本完成方法一UIView基本完成方法二CoreAnimation完成方法動畫的後果簡述:轉達狀況進步用戶對直接操作的感知贊助用戶可視化操作的成果UIVIew的基本動畫:UIKit直接將動畫繼續到UIView類中,當外部的一些屬性產生轉變時,UIView將為這些轉變供給動畫支撐.履行動畫的任務由UIView類主動完成,但願望在...
原文鏈接:http://www.jianshu.com/p/c187c7005ce1
著作權歸作者一切,轉載請接洽作者取得受權,並標注“簡書作者”。
【iOS 應用動畫和貝塞爾完成咻咻後果】的相關資料介紹到這裡,希望對您有所幫助! 提示:不會對讀者因本文所帶來的任何損失負責。如果您支持就請把本站添加至收藏夾哦!
- 上一頁:iOS多級列表完成代碼
- 下一頁:詳解iOS當地推送與長途推送