IOS 完成3D 浮動後果動畫
編輯:IOS開發綜合
觸及到的技巧點
- CATransform3DRotate
- 轉換坐標系
- tvOSCardView
- cardImageView
- cardParallaxView
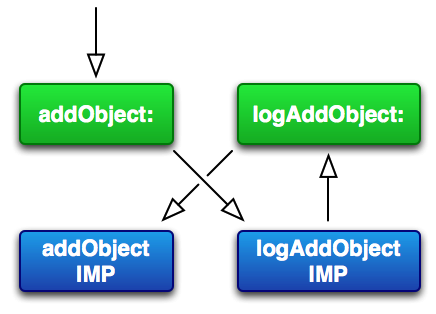
全體視圖的層級構造
轉換坐標系的代碼
CGFloat xFactor = MIN(1, MAX(-1, (touchPoint.x - (self.bounds.size.width / 2)) / (self.bounds.size.width / 2))); CGFloat yFactor = MIN(1, MAX(-1, (touchPoint.y - (self.bounds.size.height / 2)) / (self.bounds.size.height / 2))); cardImageView.layer.transform = [self transformWithM34:1.0 / -500 xf:xFactor yf:yFactor]; cardParallaxView.layer.transform = [self transformWithM34:1.0 / -250 xf:xFactor yf:yFactor]; CGFloat zFactor = 180 * atan(yFactor / xFactor) / M_PI + 90;

tvOSCardAnimation動畫的運轉成果
文/JoyceZhao(簡書作者)
原文鏈接:http://www.jianshu.com/p/42770b5cee0d
著作權歸作者一切,轉載請接洽作者取得受權,並標注“簡書作者”。
【IOS 完成3D 浮動後果動畫】的相關資料介紹到這裡,希望對您有所幫助! 提示:不會對讀者因本文所帶來的任何損失負責。如果您支持就請把本站添加至收藏夾哦!
- 上一頁:iOS 引誘頁的镂空後果實例
- 下一頁:iOS 雷達後果實例詳解
相關文章
+