iOS 雷達後果實例詳解
編輯:IOS開發綜合
IOS雷達後果
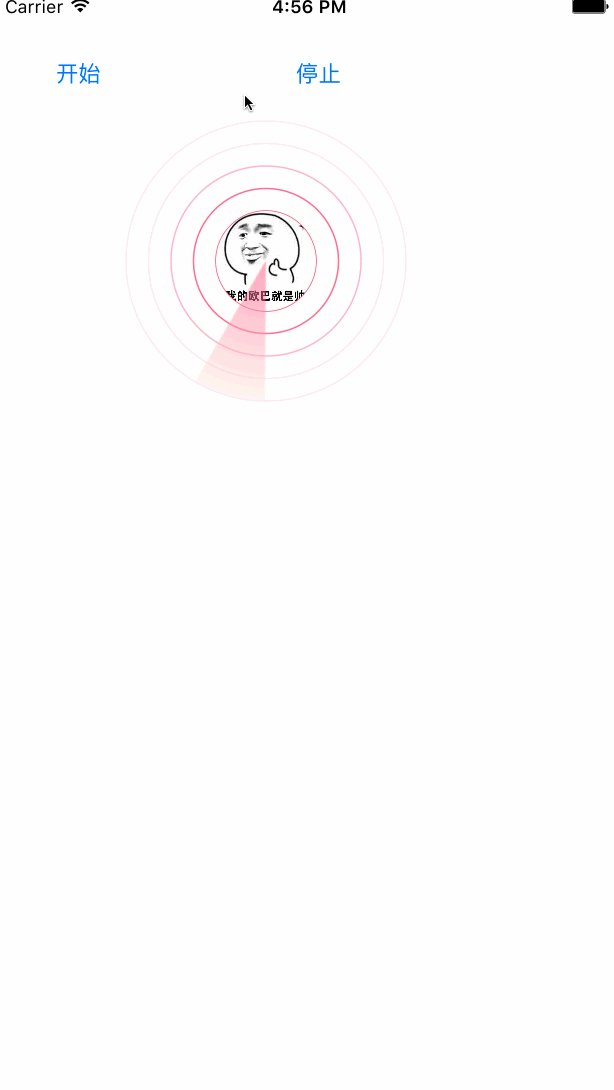
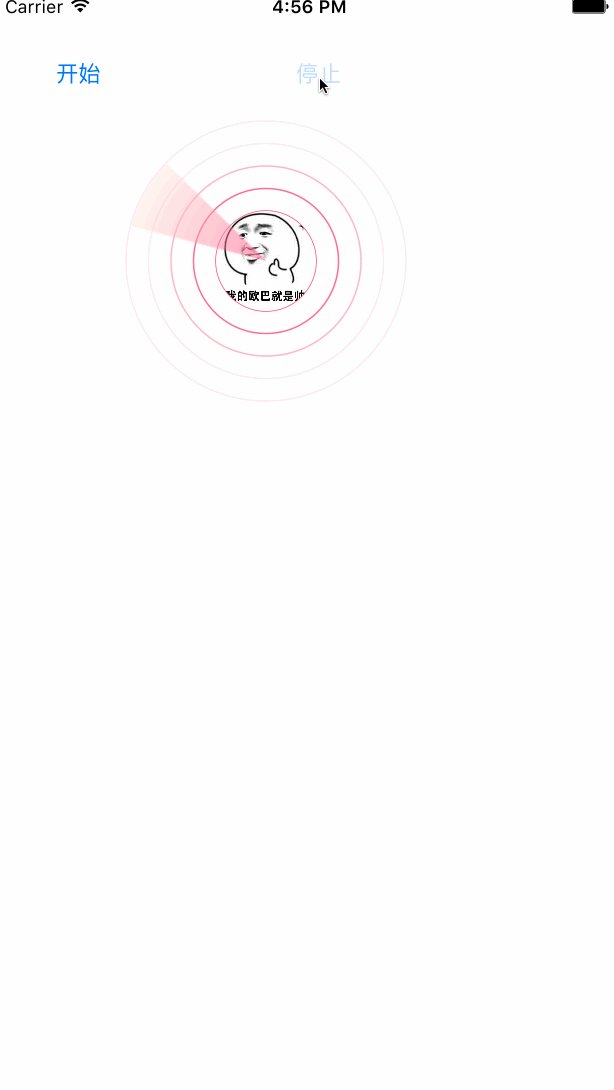
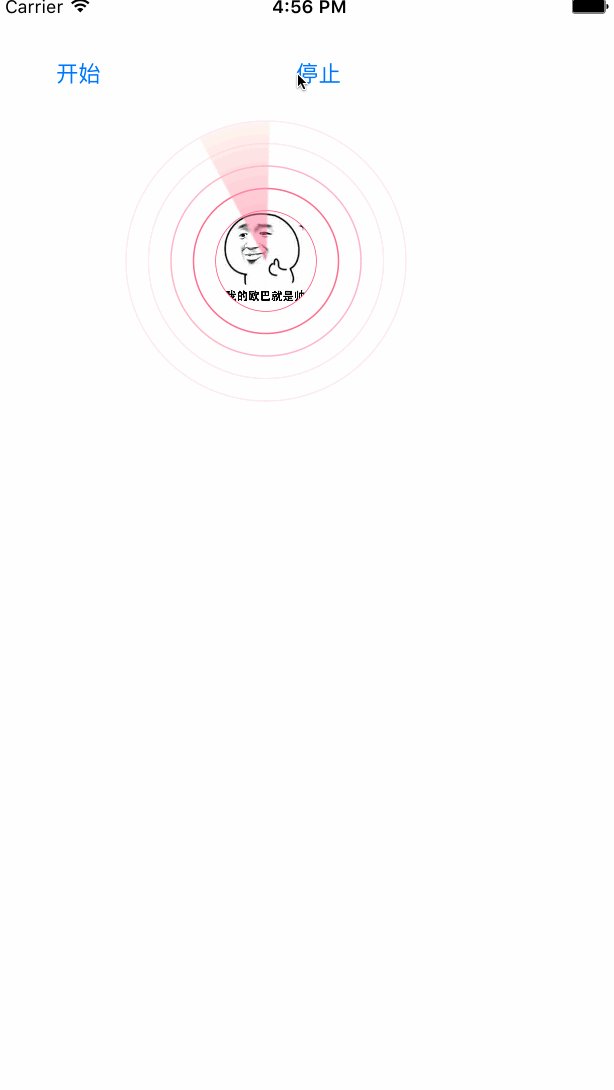
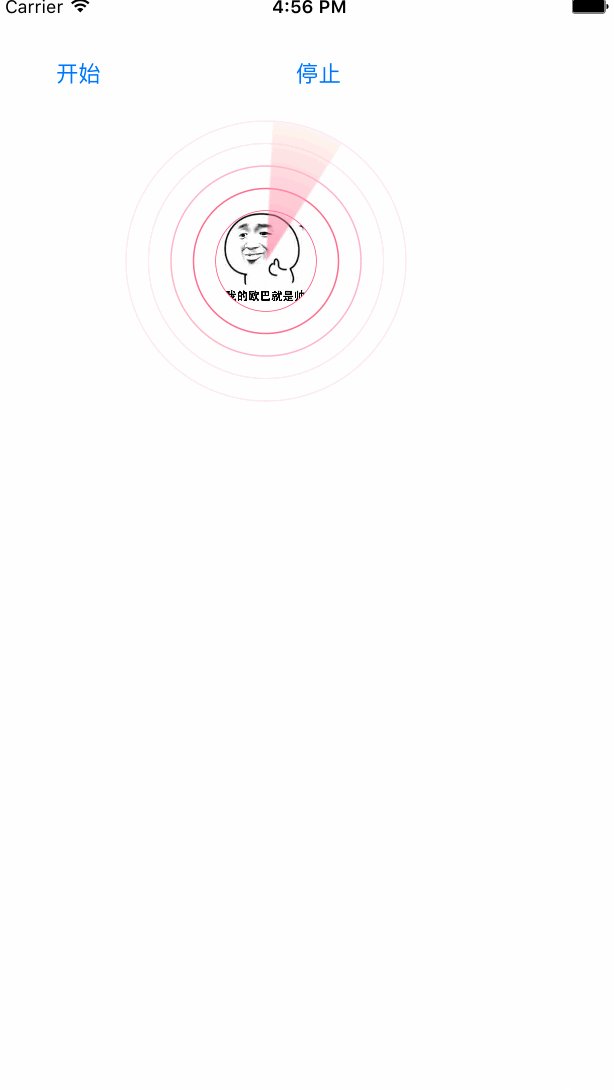
這段時光新app開端了,有個產物需求是做一個相似以下後果的雷達圖:

中央的圖片是用戶頭像,然後須要展現一個雷達掃描的後果。
剖析下雷達圖的年夜致組成:
- 底部一個出現用戶頭像的UIImageView
- 幾個色彩突變的齊心圓,這些齊心圓。 只須要在雷達視圖的drawRect辦法裡畫便可以了
- 蓋在最下層的一個扇形,且扇形的圓心和雷達圖視圖的圓心是統一個點。掃描後果就是讓這個扇形繞圓心轉,是以把這個扇形抽成一個零丁的類比擬好。
同時這個雷達圖應當供給兩個接口:開端動畫,暫停動畫。是以雷達圖的.h文件裸露出來的接口以下:
@interface CPRadarView : UIView - (void)start;//開端掃描 - (void)stop;//停滯掃描 @end
.m文件完成以下:
typedef NS_ENUM(NSUInteger, SectorAnimationStatus) {//扇形視圖動畫狀況
SectorAnimationUnStart,
SectorAnimationIsRunning,
SectorAnimationIsPaused,
};
#define CircleGap 15
@interface CPRadarView ()
@property (nonatomic, strong) CPSectorView sectorView; //扇形視圖
@property (nonatomic, assign) SectorAnimationStatus status;
@end
@implementation CPRadarView
- (instancetype)initWithFrame:(CGRect)frame {
if(self = [super initWithFrame:frame]) {
[self setupUI];
_status = SectorAnimationUnStart;
}
return self;
}
- (void)setupUI {
self.backgroundColor = [UIColor whiteColor];
[self addSubview:({
CGRect temp = self.frame;
UIImageView imageView = [[UIImageView alloc] initWithFrame:CGRectMake((temp.size.width - temp.size.width / 3.0) / 2.0, (temp.size.height - temp.size.width / 3.0) / 2.0, temp.size.width / 3.0, temp.size.width / 3.0)];
imageView.layer.cornerRadius = temp.size.width / 6.0;
imageView.layer.masksToBounds = YES;
imageView.image = [UIImage imageNamed:@"hehe.JPG"];
imageView;
})];
[self addSubview:({
CGRect temp = self.frame;
_sectorView = [[CPSectorView alloc] initWithRadius:temp.size.width / 6.0 + 4 CircleGap degree:M_PI / 6];
CGRect frame = _sectorView.frame;
frame.origin.x = (self.frame.size.width - frame.size.width) / 2.0;
frame.origin.y = (self.frame.size.height - frame.size.height) / 2.0;
_sectorView.frame = frame;
_sectorView;
})];
}
- (void)start {
if (_status == SectorAnimationUnStart) {
_status = SectorAnimationIsRunning;
CABasicAnimation rotationAnimation;
rotationAnimation = [CABasicAnimation animationWithKeyPath:@"transform.rotation.z"];
rotationAnimation.toValue = [NSNumber numberWithFloat: 2 M_PI ];
rotationAnimation.duration = 5;
rotationAnimation.cumulative = YES;
rotationAnimation.removedOnCompletion = NO;
rotationAnimation.repeatCount = MAXFLOAT;
rotationAnimation.fillMode = kCAFillModeForwards;
[_sectorView.layer addAnimation:rotationAnimation forKey:@"rotationAnimation"];
}
if (_status == SectorAnimationIsPaused) {
_status = SectorAnimationIsRunning;
[self resumeLayer:_sectorView.layer];
}
}
- (void)stop {
_status = SectorAnimationIsPaused;
[self pauseLayer:_sectorView.layer];
}
/*
暫停動畫
@param layer layer
/
-(void)pauseLayer:(CALayer)layer {
CFTimeInterval pausedTime = [layer convertTime:CACurrentMediaTime() fromLayer:nil];
layer.speed = 0.0;
layer.timeOffset = pausedTime;
}
/*
恢復動畫
@param layer layer
/
- (void)resumeLayer:(CALayer)layer {
CFTimeInterval pausedTime = [layer timeOffset];
layer.speed = 1.0;
layer.timeOffset = 0.0;
layer.beginTime = 0.0;
CFTimeInterval timeSincePause = [layer convertTime:CACurrentMediaTime() fromLayer:nil] - pausedTime;
layer.beginTime = timeSincePause;
}
/*
重要是用於畫齊心圓
@param rect rect
/
- (void)drawRect:(CGRect)rect {
CGContextRef context = UIGraphicsGetCurrentContext();
NSArray colors = @[[UIColor colorWithHexString:@"ff4e7d"], [UIColor colorWithHexString:@"fd7293"], [UIColor colorWithHexString:@"fcb8cd"], [UIColor colorWithHexString:@"fde9f2"], [UIColor colorWithHexString:@"fcebf3"]];
CGFloat radius = rect.size.width / 6.0;
for (UIColor color in colors) {
CGFloat red, green, blue, alpha;
[color getRed:&red green:&green blue:&blue alpha:&alpha];
CGContextSetRGBStrokeColor(context, red, green, blue, alpha);
CGContextSetLineWidth(context, 1);
CGContextAddArc(context, rect.size.width / 2.0, rect.size.height / 2.0, radius, 0, 2* M_PI, 0);
CGContextDrawPath(context, kCGPathStroke);
radius += CircleGap;
}
}
個中CPSectorView 是界說的扇形視圖,它甚麼都沒干,只是將這個扇形畫出來,其.h文件以下:
@interface CPSectorView : UIView - (instancetype)initWithRadius:(CGFloat)radius degree:(CGFloat)degree; @end
radius 表現扇形的半徑,degree表現扇形的弧度。其m文件以下:
@interface CPSectorView ()
@property (nonatomic, assign) CGFloat radius;
@property (nonatomic, assign) CGFloat degree;
@end
@implementation CPSectorView
- (instancetype)initWithRadius:(CGFloat )radius degree:(CGFloat)degree {
self = [super initWithFrame:CGRectMake(0, 0, 2 radius, 2 radius)];
if (self) {
_degree = degree;
_radius = radius;
}
self.backgroundColor = [UIColor clearColor];
return self;
}
- (void)drawRect:(CGRect)rect {
// CGContextRef context = UIGraphicsGetCurrentContext();
// UIColor *aColor = [UIColor colorWithHexString:@"ff4e7d" alpha:0.5];
// CGContextSetRGBStrokeColor(context, 1, 1, 1, 0);
// CGPoint center = CGPointMake(CGRectGetMidX(rect), CGRectGetMidY(rect));
// CGContextSetFillColorWithColor(context, aColor.CGColor);//填充色彩
//
// CGContextMoveToPoint(context, center.x, center.y);
// CGContextAddArc(context,center.x, center.y, _radius, _degree / 2.0, -_degree / 2.0, 1);
// CGContextClosePath(context);
// CGContextDrawPath(context, kCGPathFillStroke); //繪制途徑
CGContextRef ctx = UIGraphicsGetCurrentContext();
UIGraphicsBeginImageContext(rect.size);
CGContextRef imgCtx = UIGraphicsGetCurrentContext();
CGPoint center = CGPointMake(CGRectGetMidX(rect), CGRectGetMidY(rect));
CGContextMoveToPoint(imgCtx, center.x,center.y);
CGContextSetFillColor(imgCtx, CGColorGetComponents([UIColor blackColor].CGColor));
CGContextAddArc(imgCtx, center.x, center.y, _radius, _degree / 2.0, -_degree / 2.0, 1);
CGContextFillPath(imgCtx);//畫扇形遮罩
CGImageRef mask = CGBitmapContextCreateImage(UIGraphicsGetCurrentContext());
UIGraphicsEndImageContext();
CGContextClipToMask(ctx, self.bounds, mask);
CGFloat components[8]={
1.0, 0.306, 0.49, 0.5, //start color(r,g,b,alpha)
0.992, 0.937, 0.890, 0.5 //end color
};
//為扇形增長徑向突變色
CGColorSpaceRef space = CGColorSpaceCreateDeviceRGB();
CGGradientRef gradient = CGGradientCreateWithColorComponents(space, components, NULL,2);
CGColorSpaceRelease(space),space=NULL;//release
CGPoint start = center;
CGPoint end = center;
CGFloat startRadius = 0.0f;
CGFloat endRadius = _radius;
CGContextRef graCtx = UIGraphicsGetCurrentContext();
CGContextDrawRadialGradient(graCtx, gradient, start, startRadius, end, endRadius, 0);
CGGradientRelease(gradient),gradient=NULL;//release
}
假如對扇形不做徑向色彩突變直接用正文的代碼便可。詳細代碼就不說明了,正文和函數名字都很清楚。
以上就是對IOS 雷達後果的材料整頓,後續持續彌補相干材料,感謝年夜家對本站的支撐!
【iOS 雷達後果實例詳解】的相關資料介紹到這裡,希望對您有所幫助! 提示:不會對讀者因本文所帶來的任何損失負責。如果您支持就請把本站添加至收藏夾哦!
相關文章
+