iOS突變圓環扭轉動畫CAShapeLayer CAGradientLayer
編輯:IOS開發綜合
IOS突變圓環扭轉動畫CAShapeLayer CAGradientLayer

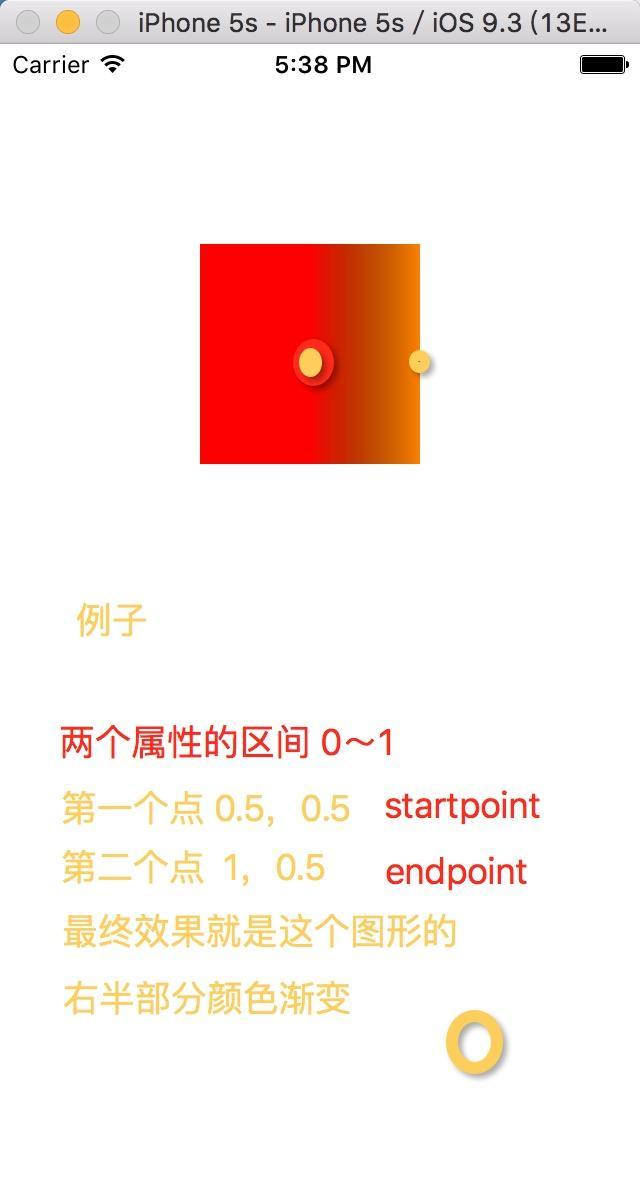
shape.gif

demo.png
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
CALayer *layer = [CALayer layer];
layer.backgroundColor = [UIColor redColor].CGColor; //圓環底色
layer.frame = CGRectMake(100, 100, 110, 110);
//創立一個圓環
UIBezierPath *bezierPath = [UIBezierPath bezierPathWithArcCenter:CGPointMake(55, 55) radius:50 startAngle:0 endAngle:M_PI*2 clockwise:YES];
//圓環遮罩
CAShapeLayer *shapeLayer = [CAShapeLayer layer];
shapeLayer.fillColor = [UIColor clearColor].CGColor;
shapeLayer.strokeColor = [UIColor redColor].CGColor;
shapeLayer.lineWidth = 5;
shapeLayer.strokeStart = 0;
shapeLayer.strokeEnd = 0.8;
shapeLayer.lineCap = @"round";
shapeLayer.lineDashPhase = 0.8;
shapeLayer.path = bezierPath.CGPath;
//色彩突變
NSMutableArray *colors = [NSMutableArray arrayWithObjects:(id)[UIColor redColor].CGColor,(id)[UIColor whiteColor].CGColor, nil];
CAGradientLayer *gradientLayer = [CAGradientLayer layer];
gradientLayer.shadowPath = bezierPath.CGPath;
gradientLayer.frame = CGRectMake(50, 50, 60, 60);
gradientLayer.startPoint = CGPointMake(0, 1);
gradientLayer.endPoint = CGPointMake(1, 0);
[gradientLayer setColors:[NSArray arrayWithArray:colors]];
[layer addSublayer:gradientLayer]; //設置色彩突變
[layer setMask:shapeLayer]; //設置圓環遮罩
[self.view.layer addSublayer:layer];
//動畫
CABasicAnimation *scaleAnimation1 = [CABasicAnimation animationWithKeyPath:@"transform.scale"];
scaleAnimation1.fromValue = [NSNumber numberWithFloat:1.0];
scaleAnimation1.toValue = [NSNumber numberWithFloat:1.5];
scaleAnimation1.autoreverses = YES;
// scaleAnimation1.fillMode = kCAFillModeForwards;
scaleAnimation1.duration = 0.8;
CABasicAnimation *rotationAnimation2 = [CABasicAnimation animationWithKeyPath:@"transform.rotation.z"];
rotationAnimation2.fromValue = [NSNumber numberWithFloat:0];
rotationAnimation2.toValue = [NSNumber numberWithFloat:6.0*M_PI];
rotationAnimation2.autoreverses = YES;
// scaleAnimation.fillMode = kCAFillModeForwards;
rotationAnimation2.repeatCount = MAXFLOAT;
rotationAnimation2.beginTime = 0.8; //延時履行,正文失落動畫會同時停止
rotationAnimation2.duration = 2;
//組合動畫
CAAnimationGroup *groupAnnimation = [CAAnimationGroup animation];
groupAnnimation.duration = 4;
groupAnnimation.autoreverses = YES;
groupAnnimation.animations = @[scaleAnimation1, rotationAnimation2];
groupAnnimation.repeatCount = MAXFLOAT;
[layer addAnimation:groupAnnimation forKey:@"groupAnnimation"];
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
@end
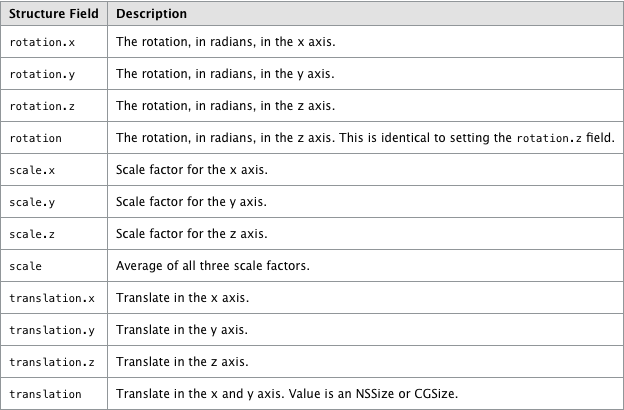
症結的處所在於CABasicAnimation對象的初始化方法中keyPath的設定。在IOS中有以下幾種分歧的keyPath,代表著分歧的後果:

以上就是IOS突變圓環扭轉動畫 的材料整頓,後續持續彌補相干材料,感謝年夜家對本站的支撐!
【iOS突變圓環扭轉動畫CAShapeLayer CAGradientLayer】的相關資料介紹到這裡,希望對您有所幫助! 提示:不會對讀者因本文所帶來的任何損失負責。如果您支持就請把本站添加至收藏夾哦!
- 上一頁:iOS 雷達後果實例詳解
- 下一頁:IOS 添加自界說字體辦法詳解
相關文章
+