iOS10適配成績及處理辦法 新穎出爐!
跟著IOS10宣布的鄰近,年夜家的App都須要適配IOS10,上面是我總結的一些關於IOS10適配方面的成績,假如有毛病,迎接指出.
1.體系斷定辦法掉效:
在你的項目中,當須要斷定體系版本的話,不要應用上面的辦法:
#define isiOS10 ([[[[UIDevice currentDevice] systemVersion] substringToIndex:1] intValue]>=10)
它會永久前往NO,substringToIndex:1在iOS 10 會被檢測成 iOS 1了,
應當應用上面的這些辦法:
Objective-C 中如許寫:
#define SYSTEM_VERSION_EQUAL_TO(v) ([[[UIDevice currentDevice] systemVersion] compare:v options:NSNumericSearch] == NSOrderedSame) #define SYSTEM_VERSION_GREATER_THAN(v) ([[[UIDevice currentDevice] systemVersion] compare:v options:NSNumericSearch] == NSOrderedDescending) #define SYSTEM_VERSION_GREATER_THAN_OR_EQUAL_TO(v) ([[[UIDevice currentDevice] systemVersion] compare:v options:NSNumericSearch] != NSOrderedAscending) #define SYSTEM_VERSION_LESS_THAN(v) ([[[UIDevice currentDevice] systemVersion] compare:v options:NSNumericSearch] == NSOrderedAscending) #define SYSTEM_VERSION_LESS_THAN_OR_EQUAL_TO(v) ([[[UIDevice currentDevice] systemVersion] compare:v options:NSNumericSearch] != NSOrderedDescending)
或許應用:
if ([[NSProcessInfo processInfo] isOperatingSystemAtLeastVersion:(NSOperatingSystemVersion){.majorVersion = 9, .minorVersion = 1, .patchVersion = 0}]) { NSLog(@"Hello from > iOS 9.1");}
if ([NSProcessInfo.processInfo isOperatingSystemAtLeastVersion:(NSOperatingSystemVersion){9,3,0}]) { NSLog(@"Hello from > iOS 9.3");}
或許應用:
if (NSFoundationVersionNumber > NSFoundationVersionNumber_iOS_9_0) { // do stuff for iOS 9 and newer} else { // do stuff for older versions than iOS 9}
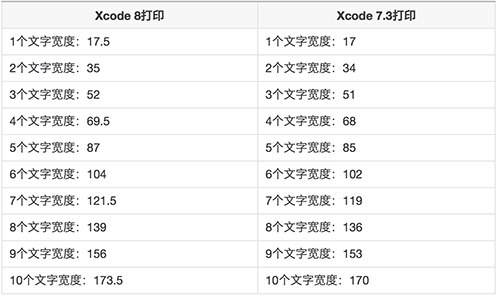
有時刻會缺乏一些常量,NSFoundationVersionNumber是在NSObjCRuntime.h中界說的,作為Xcode7.3.1的一部門,我們設定常熟規模從iPhone OS 2到#define NSFoundationVersionNumber_iOS_8_4 1144.17,在iOS 10(Xcode 8)中,蘋果彌補了缺乏的數字,設置有將來的版本.
#define NSFoundationVersionNumber_iOS_9_0 1240.1 #define NSFoundationVersionNumber_iOS_9_1 1241.14 #define NSFoundationVersionNumber_iOS_9_2 1242.12 #define NSFoundationVersionNumber_iOS_9_3 1242.12 #define NSFoundationVersionNumber_iOS_9_4 1280.25 #define NSFoundationVersionNumber_iOS_9_x_Max 1299
Swift中如許寫:
if NSProcessInfo().isOperatingSystemAtLeastVersion(NSOperatingSystemVersion(majorVersion: 10, minorVersion: 0, patchVersion: 0)) {
// 代碼塊
}
或許應用
if #available(iOS 10.0, *) {
// 代碼塊
} else {
// 代碼塊
}
2.隱私數據拜訪成績:
你的項目中拜訪了隱私數據,好比:相機,相冊,接洽人等,在Xcode8中翻開編譯的話,一切會crash,掌握台會輸入上面如許的日記:

這是由於iOS對用戶的平安和隱私的加強,在請求許多公有權限的時刻都須要添加描寫,然則,在應用Xcode 8之前的Xcode照樣應用體系的權限告訴框.
要想處理這個成績,只須要在info.plist添加NSContactsUsageDescription的key, value本身隨便填寫便可以,這裡羅列出對應的key(Source Code形式下):
<!-- 相冊 --> <key>NSPhotoLibraryUsageDescription</key> <string>App須要您的贊成,能力拜訪相冊</string> <!-- 相機 --> <key>NSCameraUsageDescription</key> <string>App須要您的贊成,能力拜訪相機</string> <!-- 麥克風 --> <key>NSMicrophoneUsageDescription</key> <string>App須要您的贊成,能力拜訪麥克風</string> <!-- 地位 --> <key>NSLocationUsageDescription</key> <string>App須要您的贊成,能力拜訪地位</string> <!-- 在應用時代拜訪地位 --> <key>NSLocationWhenInUseUsageDescription</key> <string>App須要您的贊成,能力在應用時代拜訪地位</string> <!-- 一直拜訪地位 --> <key>NSLocationAlwaysUsageDescription</key> <string>App須要您的贊成,能力一直拜訪地位</string> <!-- 日歷 --> <key>NSCalendarsUsageDescription</key> <string>App須要您的贊成,能力拜訪日歷</string> <!-- 提示事項 --> <key>NSRemindersUsageDescription</key> <string>App須要您的贊成,能力拜訪提示事項</string> <!-- 活動與健身 --> <key>NSMotionUsageDescription</key> <string>App須要您的贊成,能力拜訪活動與健身</string> <!-- 安康更新 --> <key>NSHealthUpdateUsageDescription</key> <string>App須要您的贊成,能力拜訪安康更新 </string> <!-- 安康分享 --> <key>NSHealthShareUsageDescription</key> <string>App須要您的贊成,能力拜訪安康分享</string> <!-- 藍牙 --> <key>NSBluetoothPeripheralUsageDescription</key> <string>App須要您的贊成,能力拜訪藍牙</string> <!-- 媒體材料庫 --> <key>NSAppleMusicUsageDescription</key> <string>App須要您的贊成,能力拜訪媒體材料庫</string>
假如不起感化,可以要求後台權限,相似於如許:
<key>UIBackgroundModes</key> <array> <!-- 在這裡寫上你在後台形式下要應用權限對應的key --> <string>location</string> ... </array>
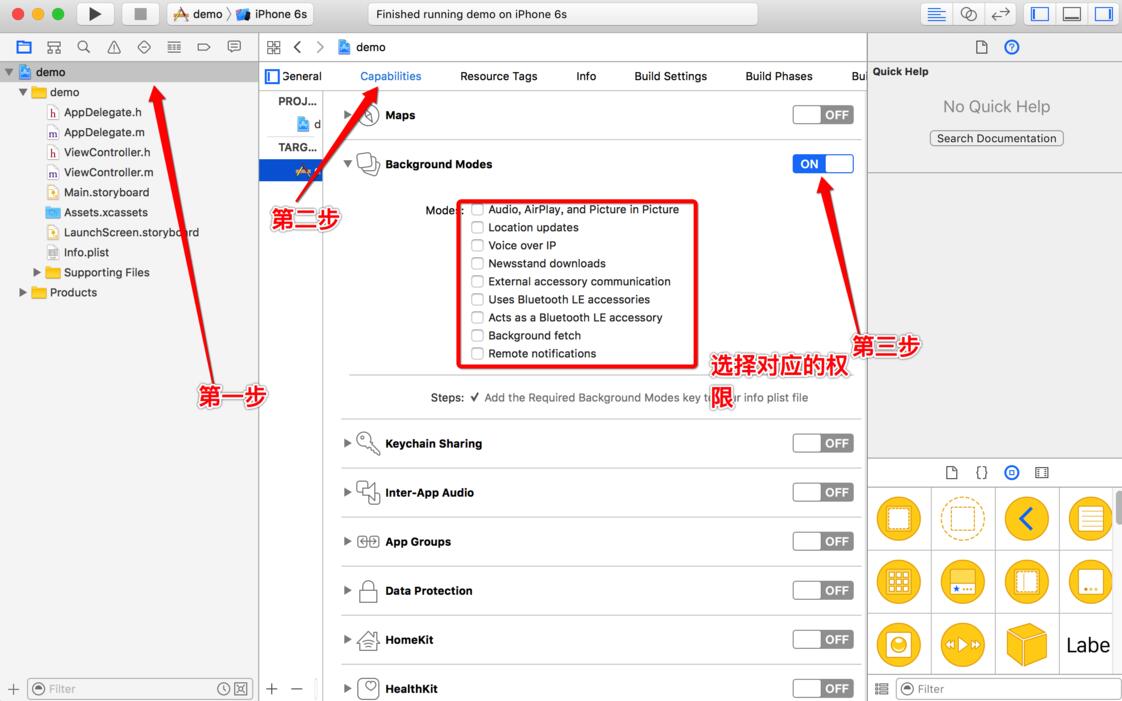
或許在Xcode裡選中以後的target,選擇Capabilities,找到Background Modes,翻開它,在外面選擇對應權限

3.UIColor的成績
官方文檔中說:年夜多半core開首的圖形框架和AVFoundation都進步了對擴大像素和寬色域顏色空間的支撐.經由過程圖形客棧擴大這類方法比以往支撐廣色域的顯示裝備加倍輕易。如今對UIKit擴大可以在sRGB的顏色空間下任務,機能更好,也能夠在更普遍的色域來搭配sRGB色彩.假如你的項目中是經由過程初級其余api本身完成圖形處置的,建議應用sRGB,也就是說在項目中應用了RGB轉化色彩的建議轉換為應用sRGB,在UIColor類中新增了兩個api:
- (UIColor *)initWithDisplayP3Red:(CGFloat)displayP3Red green:(CGFloat)green blue:(CGFloat)blue alpha:(CGFloat)alpha NS_AVAILABLE_IOS(10_0); + (UIColor *)colorWithDisplayP3Red:(CGFloat)displayP3Red green:(CGFloat)green blue:(CGFloat)blue alpha:(CGFloat)alpha NS_AVAILABLE_IOS(10_0);
4.真黑色的顯示
真黑色的顯示會依據光感應器來主動的調理到達特定情況下顯示與機能的均衡後果,假如須要這個功效的話,可以在info.plist裡設置裝備擺設(在Source Code形式下):
<key>UIWhitePointAdaptivityStyle</key>
它有五種取值,分離是:
<string>UIWhitePointAdaptivityStyleStandard</string> // 尺度形式 <string>UIWhitePointAdaptivityStyleReading</string> // 浏覽形式 <string>UIWhitePointAdaptivityStylePhoto</string> // 圖片形式 <string>UIWhitePointAdaptivityStyleVideo</string> // 視頻形式 <string>UIWhitePointAdaptivityStyleStandard</string> // 游戲形式
也就是說假如你的項目是浏覽類的,就選擇UIWhitePointAdaptivityStyleReading這個形式,五種形式的顯示後果是從上往下遞加,也就是說假如你的項目是圖片處置類的,你選擇的是浏覽形式,給選擇太好的後果會影響機能.
5.ATS的成績
1.在iOS 9的時刻,默許非HTTS的收集是被制止的,我們可以在info.plist文件中添加NSAppTransportSecurity字典,將NSAllowsArbitraryLoads設置為YES來禁用ATS;
2.從2017年1月1日起,,一切新提交的 app 默許不許可應用NSAllowsArbitraryLoads來繞過ATS的限制,默許情形下你的 app 可以拜訪加密足夠強的(TLS V1.2以上)HTTPS內容;
3.可以選擇應用NSExceptionDomains設置白名單的方法對特定的域名開放HTTP內容來經由過程審核,好比說你的運用集成了第三方的登錄分享SDK,可以經由過程這類方法來做,上面以新浪SDK作為示范(Source Code 形式下):
<key>NSAppTransportSecurity</key> <dict> <key>NSExceptionDomains</key> <dict> <key>sina.cn</key> <dict> <key>NSThirdPartyExceptionMinimumTLSVersion</key> <string>TLSv1.0</string> <key>NSThirdPartyExceptionRequiresForwardSecrecy</key> <false/> <key>NSIncludesSubdomains</key> <true/> </dict> <key>weibo.cn</key> <dict> <key>NSThirdPartyExceptionMinimumTLSVersion</key> <string>TLSv1.0</string> <key>NSThirdPartyExceptionRequiresForwardSecrecy</key> <false/> <key>NSIncludesSubdomains</key> <true/> </dict> <key>weibo. com</key> <dict> <key>NSThirdPartyExceptionMinimumTLSVersion</key> <string>TLSv1.0</string> <key>NSThirdPartyExceptionRequiresForwardSecrecy</key> <false/> <key>NSIncludesSubdomains</key> <true/> </dict> <key>sinaimg.cn</key> <dict> <key>NSThirdPartyExceptionMinimumTLSVersion</key> <string>TLSv1.0</string> <key>NSThirdPartyExceptionRequiresForwardSecrecy</key> <false/> <key>NSIncludesSubdomains</key> <true/> </dict> <key>sinajs.cn</key> <dict> <key>NSThirdPartyExceptionMinimumTLSVersion</key> <string>TLSv1.0</string> <key>NSThirdPartyExceptionRequiresForwardSecrecy</key> <false/> <key>NSIncludesSubdomains</key> <true/> </dict> <key>sina.com.cn</key> <dict> <key>NSThirdPartyExceptionMinimumTLSVersion</key> <string>TLSv1.0</string> <key>NSThirdPartyExceptionRequiresForwardSecrecy</key> <false/> <key>NSIncludesSubdomains</key> <true/> </dict> </dict> </dict>
4.在iOS 10 中info.plist文件新參加了NSAllowsArbitraryLoadsInWebContent鍵,許可隨意率性web頁面加載,同時蘋果會用 ATS 來掩護你的app;
5.平安傳輸不再支撐SSLv3, 建議盡快停用SHA1和3DES算法;
6.UIStatusBar的成績:
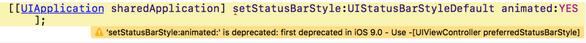
在iOS10中,假如還應用之前設置UIStatusBar類型或許掌握隱蔽照樣顯示的辦法,會報正告,辦法過時,以下圖:

下面辦法到 iOS 10 不克不及應用了,要想修正UIStatusBar的款式或許狀況應用下圖中所示的屬性或辦法:
@property(nonatomic, readonly) UIStatusBarStyle preferredStatusBarStyle NS_AVAILABLE_IOS(7_0) __TVOS_PROHIBITED; // Defaults to UIStatusBarStyleDefault @property(nonatomic, readonly) BOOL prefeXmlRss/ target=_blank class=infotextkey>XmlRss/ target=_blank class=infotextkey>RsstatusBarHidden NS_AVAILABLE_IOS(7_0) __TVOS_PROHIBITED; // Defaults to NO - (UIStatusBarStyle)preferredStatusBarStyle NS_AVAILABLE_IOS(7_0) __TVOS_PROHIBITED; // Defaults to UIStatusBarStyleDefault - (BOOL)prefeXmlRss/ target=_blank class=infotextkey>XmlRss/ target=_blank class=infotextkey>RsstatusBarHidden NS_AVAILABLE_IOS(7_0) __TVOS_PROHIBITED; // Defaults to NO // Override to return the type of animation that should be used for status bar changes for this view controller. This currently only affects changes to prefeXmlRss/ target=_blank class=infotextkey>RsstatusBarHidden. - (UIStatusBarAnimation)preferredStatusBarUpdateAnimation NS_AVAILABLE_IOS(7_0) __TVOS_PROHIBITED; // Defaults to UIStatusBarAnimationFade
7.UITextField
在iOS 10 中,UITextField新增了textContentType字段,是UITextContentType類型,它是一個列舉,感化是可以指定輸出框的類型,以便體系可以剖析出用戶的語義.是德律風類型就建議一些德律風,是地址類型就建議一些地址.可以在#import <UIKit/UITextInputTraits.h>文件中,檢查textContentType字段,有以下可以選擇的類型:
UIKIT_EXTERN UITextContentType const UITextContentTypeName NS_AVAILABLE_IOS(10_0);
UIKIT_EXTERN UITextContentType const UITextContentTypeNamePrefix NS_AVAILABLE_IOS(10_0);
UIKIT_EXTERN UITextContentType const UITextContentTypeGivenName NS_AVAILABLE_IOS(10_0);
UIKIT_EXTERN UITextContentType const UITextContentTypeMiddleName NS_AVAILABLE_IOS(10_0);
UIKIT_EXTERN UITextContentType const UITextContentTypeFamilyName NS_AVAILABLE_IOS(10_0);
UIKIT_EXTERN UITextContentType const UITextContentTypeNameSuffix NS_AVAILABLE_IOS(10_0);
UIKIT_EXTERN UITextContentType const UITextContentTypeNickname NS_AVAILABLE_IOS(10_0);
UIKIT_EXTERN UITextContentType const UITextContentTypeJobTitle NS_AVAILABLE_IOS(10_0);
UIKIT_EXTERN UITextContentType const UITextContentTypeOrganizationName NS_AVAILABLE_IOS(10_0);
UIKIT_EXTERN UITextContentType const UITextContentTypeLocation NS_AVAILABLE_IOS(10_0);
UIKIT_EXTERN UITextContentType const UITextContentTypeFullStreetAddress NS_AVAILABLE_IOS(10_0);
UIKIT_EXTERN UITextContentType const UITextContentTypeStreetAddressLine1 NS_AVAILABLE_IOS(10_0);
UIKIT_EXTERN UITextContentType const UITextContentTypeStreetAddressLine2 NS_AVAILABLE_IOS(10_0);
UIKIT_EXTERN UITextContentType const UITextContentTypeAddressCity NS_AVAILABLE_IOS(10_0);
UIKIT_EXTERN UITextContentType const UITextContentTypeAddressState NS_AVAILABLE_IOS(10_0);
UIKIT_EXTERN UITextContentType const UITextContentTypeAddressCityAndState NS_AVAILABLE_IOS(10_0);
UIKIT_EXTERN UITextContentType const UITextContentTypeSublocality NS_AVAILABLE_IOS(10_0);
UIKIT_EXTERN UITextContentType const UITextContentTypeCountryName NS_AVAILABLE_IOS(10_0);
UIKIT_EXTERN UITextContentType const UITextContentTypePostalCode NS_AVAILABLE_IOS(10_0);
UIKIT_EXTERN UITextContentType const UITextContentTypeTelephoneNumber NS_AVAILABLE_IOS(10_0);
UIKIT_EXTERN UITextContentType const UITextContentTypeEmailAddress NS_AVAILABLE_IOS(10_0);
UIKIT_EXTERN UITextContentType const UITextContentTypeURL NS_AVAILABLE_IOS(10_0);
UIKIT_EXTERN UITextContentType const UITextContentTypeCreditCardNumber NS_AVAILABLE_IOS(10_0);
8.UserNotifications(用戶告訴)
iOS 10 中將告訴相干的 API 都同一了,在此基本上許多用戶界說的告訴,而且可以捕獲到各個告訴狀況的回調.之前告訴的概念是:年夜家想接收的提早做好預備,然後一下全兩分發,充公到也不論了,也不關懷發送者,如今的用戶告訴做成了相似於收集要求,先發一個request獲得response的流程,還封裝了error,可以在各個狀況的辦法中做一些額定的操作,而且能取得一些字段,好比發送者之類的.這個功效的頭文件是:#import <UserNotifications/UserNotifications.h>
重要有以下文件:
#import <UserNotifications/NSString+UserNotifications.h> #import <UserNotifications/UNError.h> #import <UserNotifications/UNNotification.h> #import <UserNotifications/UNNotificationAction.h> #import <UserNotifications/UNNotificationAttachment.h> #import <UserNotifications/UNNotificationCategory.h> #import <UserNotifications/UNNotificationContent.h> #import <UserNotifications/UNNotificationRequest.h> #import <UserNotifications/UNNotificationResponse.h> #import <UserNotifications/UNNotificationSettings.h> #import <UserNotifications/UNNotificationSound.h> #import <UserNotifications/UNNotificationTrigger.h> #import <UserNotifications/UNUserNotificationCenter.h> #import <UserNotifications/UNNotificationServiceExtension.h>
9.UICollectionViewCell的的優化
在iOS 10 之前,UICollectionView下面假如有年夜量cell,當用戶運動很快的時刻,全部UICollectionView的卡頓會很顯著,為何會形成如許的成績,這裡觸及到了iOS 體系的重用機制,當cell預備加載進屏幕的時刻,全部cell都曾經加載完成,期待在屏幕裡面了,也就是整整一行cell都曾經加載終了,這就是形成卡頓的重要緣由,專業術語叫做:失落幀.
要想讓用戶感到不到卡頓,我們的app必需幀率到達60幀/秒,也就是說每幀16毫秒要刷新一次.
iOS 10 之前UICollectionViewCell的性命周期是如許的:
1.用戶滑動屏幕,屏幕外有一個cell預備加載出去,把cell從reusr隊列拿出來,然後挪用prepareForReuse辦法,在這個辦法外面,可以重置cell的狀況,加載新的數據;
2.持續滑動,就會挪用cellForItemAtIndexPath辦法,在這個辦法外面給cell賦值模子,然後前往給體系;
3.當cell立時出來屏幕的時刻,就會挪用willDisplayCell辦法,在這個辦法外面我們還可以修正cell,為進入屏幕做最初的預備任務;
4.履行完willDisplayCell辦法後,cell就出來屏幕了.當cell完整分開屏幕今後,會挪用didEndDisplayingCell辦法.
iOS 10 UICollectionViewCell的性命周期是如許的:
1.用戶滑動屏幕,屏幕外有一個cell預備加載出去,把cell從reusr隊列拿出來,然後挪用prepareForReuse辦法,在這裡當cell還沒有出來屏幕的時刻,就曾經提早挪用這個辦法了,比較之前的差別是之前是cell的上邊沿立時出來屏幕的時刻就會挪用該辦法,而iOS 10 提早到cell還在屏幕裡面的時刻就挪用;
2.在cellForItemAtIndexPath中創立cell,填湊數據,刷新狀況等操作,比擬於之前也提早了;
3.用戶持續滑動的話,當cell立時就須要顯示的時刻我們再挪用willDisplayCell辦法,准繩就是:什麼時候須要顯示,什麼時候再去挪用willDisplayCell辦法;
4.當cell完整分開屏幕今後,會挪用didEndDisplayingCell辦法,跟之前一樣,cell會進入重用隊列.
在iOS 10 之前,cell只能從重用隊列外面掏出,再走一遍性命周期,並挪用cellForItemAtIndexPath創立或許生成一個cell.
在iOS 10 中,體系會cell保留一段時光,也就是說當用戶把cell滑出屏幕今後,假如又滑動回來,cell不消再走一遍性命周期了,只須要挪用willDisplayCell辦法便可以從新湧現在屏幕中了.
iOS 10 中,體系是一個一個加載cell的,二之前是一行一行加載的,如許便可以晉升許多機能;
iOS 10 新增長的Pre-Fetching預加載
這個是為了下降UICollectionViewCell在加載的時刻所消費的時光,在 iOS 10 中,除數據源協定和署理協定外,新增長了一個UICollectionViewDataSourcePrefetching協定,這個協定外面界說了兩個辦法:
- (void)collectionView:(UICollectionView *)collectionView prefetchItemsAtIndexPaths:(NSArray<NSIndexPath *> *)indexPaths NS_AVAILABLE_IOS(10_0); - (void)collectionView:(UICollectionView *)collectionView cancelPrefetchingForItemsAtIndexPaths:(NSArray<NSIndexPath *> *)indexPaths NS_AVAILABLE_IOS(10_0);
在ColletionView prefetchItemsAt indexPaths這個辦法是異步預加載數據的,傍邊的indexPaths數組是有序的,就是item吸收數據的次序;
CollectionView cancelPrefetcingForItemsAt indexPaths這個辦法是可選的,可以用來處置在滑動中撤消或許下降提早加載數據的優先級.
留意:這個協定其實不能取代之前讀取數據的辦法,僅僅是幫助加載數據.
Pre-Fetching預加載對UITableViewCell異樣實用.
10. UIRefreshControl的應用
在iOS 10 中, UIRefreshControl可以直接在UICollectionView和UITableView中應用,而且離開了UITableViewController.如今RefreshControl是UIScrollView的一個屬性.
應用辦法:
UIRefreshControl *refreshControl = [[UIRefreshControl alloc] init]; [refreshControl addTarget:self action:@selector(loadData) forControlEvents:UIControlEventValueChanged]; collectionView.refreshControl = refreshControl;
以上就是本文的全體內容,願望對年夜家的進修有所贊助,也願望年夜家多多支撐本站。
【iOS10適配成績及處理辦法 新穎出爐!】的相關資料介紹到這裡,希望對您有所幫助! 提示:不會對讀者因本文所帶來的任何損失負責。如果您支持就請把本站添加至收藏夾哦!