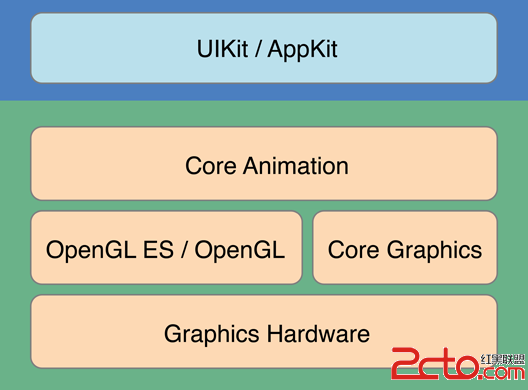
iOS完成靜態元素的引誘圖後果
編輯:IOS開發綜合
媒介
比來愈來愈多的APP,曾經擯棄失落第一次進入的3-4頁的導入頁面,而是別的采用了在功效頁面懸浮一個靜態後果來展現響應的功效點。這個模塊重要是完成app初次進入時顯示的靜態的引誘圖,在用戶停止右滑或許左滑的時刻,屏幕上的一些元素做出響應的隱蔽消逝和地位挪動。
完成後果:

圖片資本來自收集,侵權即刪
先來看看是若何應用的,然後再引見相干的辦法及屬性
NSMutableArray * elementsDataArr = [[NSMutableArray alloc] init]; /* 動畫元素的創立 */ LMJAnimatedElement * element1 = [[LMJAnimatedElement alloc] initWithImage:[UIImage imageNamed:@"umbrella"]]; element1.belongToScreen = 0; // 設置所屬第幾屏 element1.size = CGSizeMake(64, 64); // 元素年夜小 element1.startPoint = CGPointMake(130, 420); // 元素在屏幕的肇端點地位 element1.endPoint = CGPointMake(130, 420); // 元素在屏幕的起點地位 element1.isGradient = NO; // 能否淡入淡出 [elementsDataArr addObject:element1]; LMJAnimatedElement * element2 = [[LMJAnimatedElement alloc] initWithImage:[UIImage imageNamed:@"cocktail"]]; element2.belongToScreen = 1; element2.size = CGSizeMake(64, 64); element2.startPoint = CGPointMake(40, 350); element2.endPoint = CGPointMake(40, 480); element2.isGradient = YES; [elementsDataArr addObject:element2]; LMJAnimatedElement * element3 = [[LMJAnimatedElement alloc] initWithImage:[UIImage imageNamed:@"flip_flops"]]; element3.belongToScreen = 2; element3.size = CGSizeMake(64, 64); element3.startPoint = CGPointMake(-70, 500); element3.endPoint = CGPointMake(190, 470); element3.isGradient = YES; [elementsDataArr addObject:element3]; LMJAnimatedElement * element4 = [[LMJAnimatedElement alloc] initWithImage:[UIImage imageNamed:@"surfboard"]]; element4.belongToScreen = 3; element4.size = CGSizeMake(96, 96); element4.startPoint = CGPointMake(300, 440); element4.endPoint = CGPointMake(40, 440); element4.isGradient = NO; [elementsDataArr addObject:element4]; LMJAnimatedElement * element5 = [[LMJAnimatedElement alloc] initWithImage:[UIImage imageNamed:@"beach_chair"]]; element5.belongToScreen = 4; element5.size = CGSizeMake(64, 64); element5.startPoint = CGPointMake(320, 440); element5.endPoint = CGPointMake(220, 440); element5.isGradient = YES; [elementsDataArr addObject:element5]; /* 模塊的完成 */ _welcomeView = [[LMJDynamicWelcomeView alloc] initWithFrame:CGRectMake(0, 0, [UIScreen mainScreen].bounds.size.height, [UIScreen mainScreen].bounds.size.height)]; // 設置動畫元素 [_welcomeView setAnimatedItems:elementsDataArr]; // 設置配景圖片,和配景圖片的尺寸,當圖片尺寸跨越屏幕寬度時,會主動盤算配景圖每屏的位移量,乃至滑到最初一屏的時刻,配景圖移到最右端 [_welcomeView setBackgroundImage:[UIImage imageNamed:@"beach_bg.png"] size:CGSizeMake(_welcomeView.frame.size.height/620.f*992.f, _welcomeView.frame.size.height)]; // 設置滑動屏數 [_welcomeView setAnimatedPageCount:5]; [self.view addSubview:_welcomeView];
起首來看元素類,也就是在引誘圖上挪動的元素 (LMJAnimatedElement)
- (LMJAnimatedElement *)initWithImage:(UIImage *)image; // - (LMJAnimatedElement *)initWithText:(NSString *)text; // 該功效還沒有完成,敬請等待... @property (nonatomic,assign) NSInteger belongToScreen; // 屬於第幾屏 (取值規模:0~...) @property (nonatomic,assign) CGSize size; // 元素年夜小 @property (nonatomic,assign) CGPoint startPoint; // 動畫終點 @property (nonatomic,assign) CGPoint endPoint; // 動畫起點 @property (nonatomic,assign) BOOL isGradient; // 能否有突變後果 當設置為YES時,動畫元素只要在所屬頁追隨動畫湧現;當設置為NO時,動畫元素會一向在屏幕顯示,只在其所屬頁挪動 @property (nonatomic,strong) UIView * elementView; // 元素容器
再來看一下該模塊的辦法(LMJDynamicWelcomeView)
/* 設置一切動畫元素 */ - (void)setAnimatedItems:(NSArray<LMJAnimatedElement *> *)items; /* 設置引誘圖滑動的屏數 */ - (void)setAnimatedPageCount:(NSInteger)count; /* 設置配景圖和配景圖的年夜小 */ - (void)setBackgroundImage:(UIImage *)image size:(CGSize)size;
總結
以上就是這篇文章的全體內容了,願望能對列位IOS開辟者們能有所贊助,假如有疑問年夜家可以留言交換。
【iOS完成靜態元素的引誘圖後果】的相關資料介紹到這裡,希望對您有所幫助! 提示:不會對讀者因本文所帶來的任何損失負責。如果您支持就請把本站添加至收藏夾哦!
相關文章
+