iOS卒業設計之氣象預告App
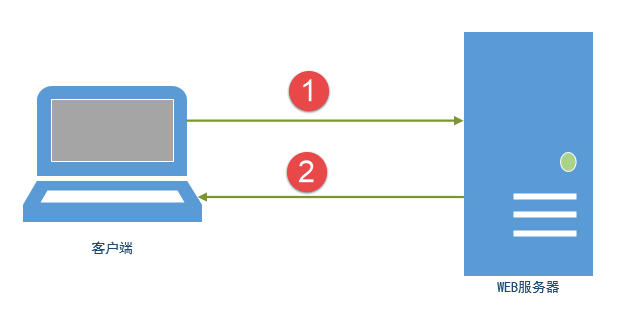
9月中旬,開端著手做我的卒業設計了,之前一向在糾結做啥,後來想一想,既然是做卒業設計,那就年夜膽地做點本身沒接觸過的器械吧。然後網上查找材料得知做氣象預告須要用到開放的API,並且要用那種如今還在保護的,並且又收費的(關於我們先生黨來講,這個是挺好的)。氣象預告App的焦點是從氣象API要求數據,要求獲得的普通是JSON數據(這個JSON數據之前都沒接觸過),然後把JSON數據解析,然後在視圖上顯示出來。總得來講,這裡應當觸及到“收集要求”,“JSON解析”這兩個年夜塊吧,正好用來進修新的器械,而且練練手,因而就決議做個氣象預告的App了。
第一步,找氣象API
各類百度,然後找到了比擬新的網站,分離是“心知氣象”和“和風氣象”。都須要注冊,注冊以後會獲得一個key,用來停止數據要求的。兩個網站都有付費和收費的兩種選擇,如圖,比擬完以後,二話不說,選擇了和風氣象的API。


第二步,找解析JSON的第三方框架
各類百度以後也找到了年夜家推舉的一些,如:JSONKit、Mantle、A.networking、SBJSON、MJExtension等等等等。。。最初參考一篇教程,照樣選擇了Mantle,固然不是說其他欠好用,小我愛好罷了。
Mantle的應用也很簡略。
1、新建一個繼續自MTLModel的類,並讓他遵守<MTLJSONSerializing>協定,留意這裡還要#import <MTLModel.h>
2、在.h文件界說你的模子,如:
#import <Mantle/Mantle.h> #import <MTLModel.h> @interface TSCondition : MTLModel<MTLJSONSerializing> @property (nonatomic, strong) NSString *cityName; // 城市名字 @property (nonatomic, strong) NSString *nowCond; // 以後氣象狀態 @property (nonatomic, strong) NSString *nowTmp; // 以後溫度 @property (nonatomic, strong) NSString *Winddir; // 風向 @property (nonatomic, strong) NSString *Windsc; // 風力 @property (nonatomic, strong) NSString *date; // 日期 @property (nonatomic, strong) NSString *maxTmp; // 最低溫度 @property (nonatomic, strong) NSString *minTmp; // 最高溫度 @property (nonatomic, strong) NSString *weatherqlty; // 空氣質量 @end
3、在.m文件中完成類辦法,完成JSON數據到模子的映照
+ (NSDictionary *)JSONKeyPathsByPropertyKey
{
return @{
@"cityName": @"basic.city",
@"nowCond": @"now.cond.txt",
@"nowTmp": @"now.tmp",
@"Winddir": @"now.wind.dir",
@"windsc": @"now.wind.sc",
@"date": @"basic.update.loc",
@"maxTmp": @"daily_forecast.tmp.max",
@"minTmp": @"daily_forecast.tmp.min",
@"weatherqlty": @"aqi.city.qlty"
};
}
4、固然要接收到JSON數據要挪用上面的辦法,而且傳入帶有你要的數據的字典
//創立NSDictionary NSData *JSONData = ...//接口的呼應數據 NSDictionary *JSONDict = [NSJSONSerialization JSONObjectWithData: JSONData options: 0 error: nil]; //應用MTLJSONSerialization創立模子對象 CATProfile *profile = [MTLJSONAdapter modelOfClass: CATProfile.class fromJSONDictionary: JSONDict error: NULL];
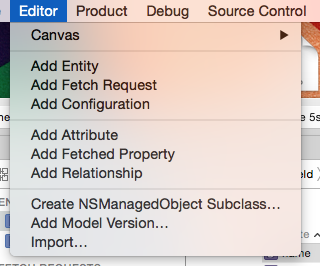
經由反復的演習,熟習了用Mantle把JSON數據轉模子以後,我就開端搭建App的UI了
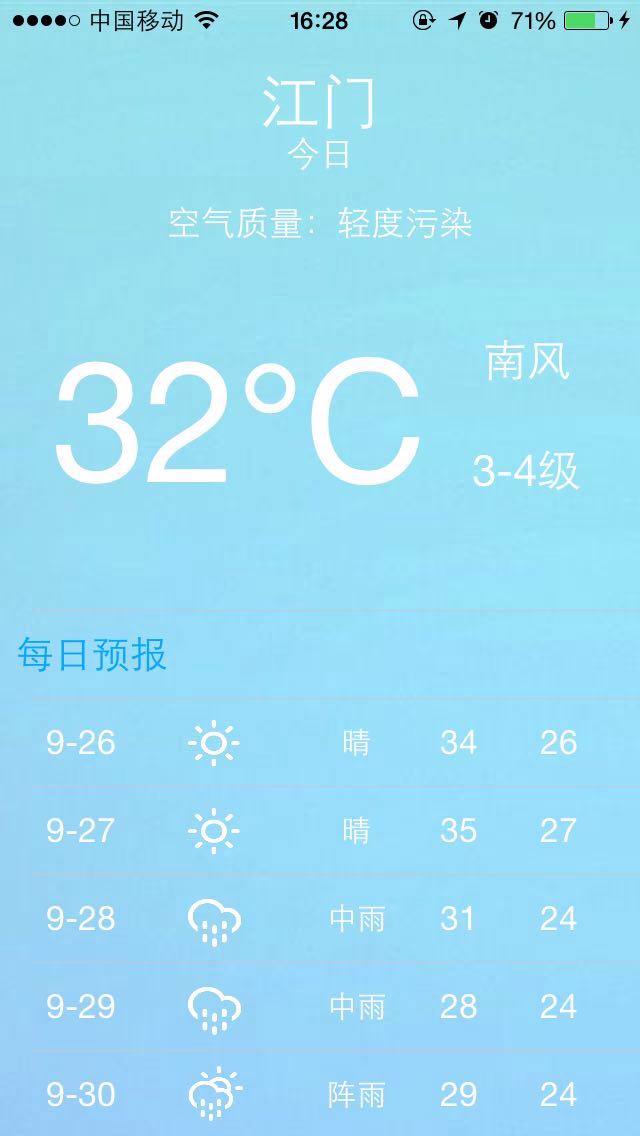
第三步,樹立氣象預告頁面(展現氣象頁面)



這裡重要懶加載了一個backgroundView作為配景圖片,一個tableView和多個XIB文件做成的Cell構成,我參考手機上自帶的氣象App做了一點丑化,就是添加一個tableHeaderView,然後在下面添加一個ScrollView,在ScrollView上顯示城市和日期,到達它一向懸浮在最下層的後果,上面的cell都在它底下滑過。(後來發明其實這裡可以不添加tableHeaderView,把tableView的地位下移就行了。。。)
=====================10.12日編纂==============================
對界面停止了調劑,持續ing。。。
第四步,創立UIpagecontrol
根本定晴天氣預告信息若何展現以後,就要想,怎樣展現多個氣象頁面呢?為了完成這個需求,我想到了用UIpagecontrol
這裡重要用到一部屬性和辦法
@property(nonatomic,strong) NSMutableArray *viewControllerArr; // 寄存視圖的數組
@property(nonatomic,assign) NSInteger curPage ; // 記載以後
@property(nonatomic,assign) NSInteger totalPages ; // 記載總頁數
// ***翻頁辦法
// 往後翻
-(UIViewController *)pageViewController:(UIPageViewController *)pageViewController viewControllerAfterViewController:(UIViewController *)viewController{
self.curPage = ((ViewController *)viewController).page;
UIImage *bgImg = [self createImageWithColor:((ViewController *)viewController).view.backgroundColor];
[self.navigationController.navigationBar setBackgroundImage:bgImg forBarMetrics:UIBarMetricsDefault];
self.pageControl.currentPage = self.curPage;
if (self.curPage < self.totalPages - 1 && self.curPage != self.totalPages) {
return self.viewControllerArr[self.curPage + 1];
}else{
return nil;
}
}
// 往前翻
-(UIViewController *)pageViewController:(UIPageViewController *)pageViewController viewControllerBeforeViewController:(UIViewController *)viewController{
self.curPage = ((ViewController *)viewController).page;
UIImage *bgImg = [self createImageWithColor:((ViewController *)viewController).view.backgroundColor];
[self.navigationController.navigationBar setBackgroundImage:bgImg forBarMetrics:UIBarMetricsDefault];
self.pageControl.currentPage = self.curPage;
if (self.curPage > 0 && self.curPage != self.totalPages) {
return self.viewControllerArr[self.curPage - 1];
}else{
return nil;
}
}
第五步,添加城市,應用searchBar
完成這個需求,我選擇在navigationBar 上添加一個按鈕,跳轉到一個帶搜刮欄的視圖,完成輸出城市名字,添加氣象頁面的功效
這裡的難點是,添加視圖後,UIpagecontrol的頁面添加和翻頁邏輯成績,經由一段時光盡力照樣處理了。


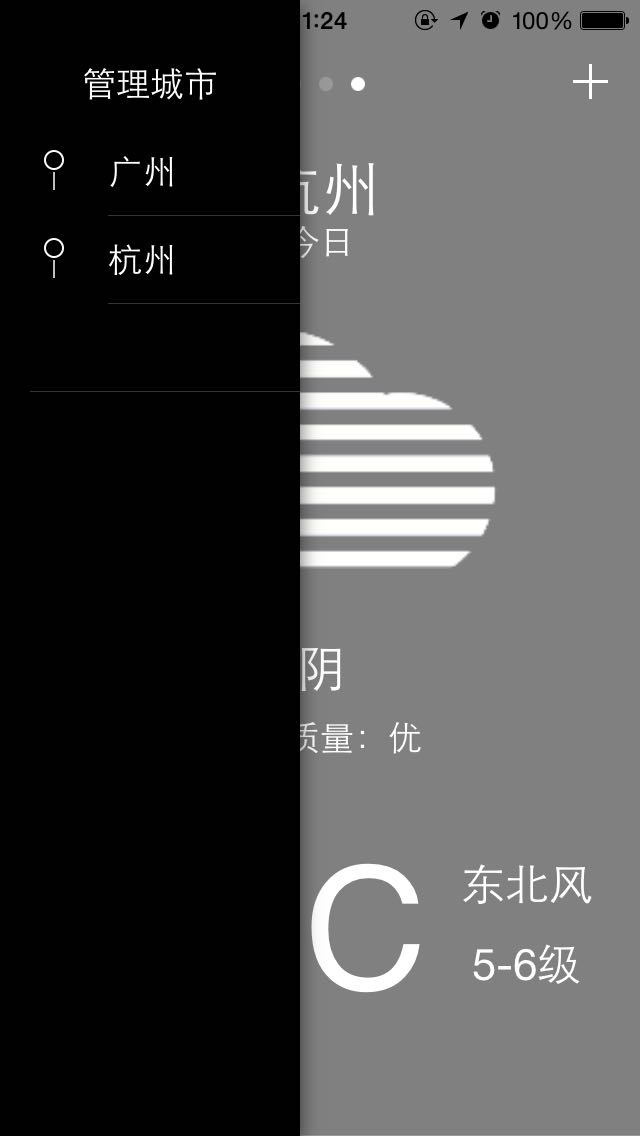
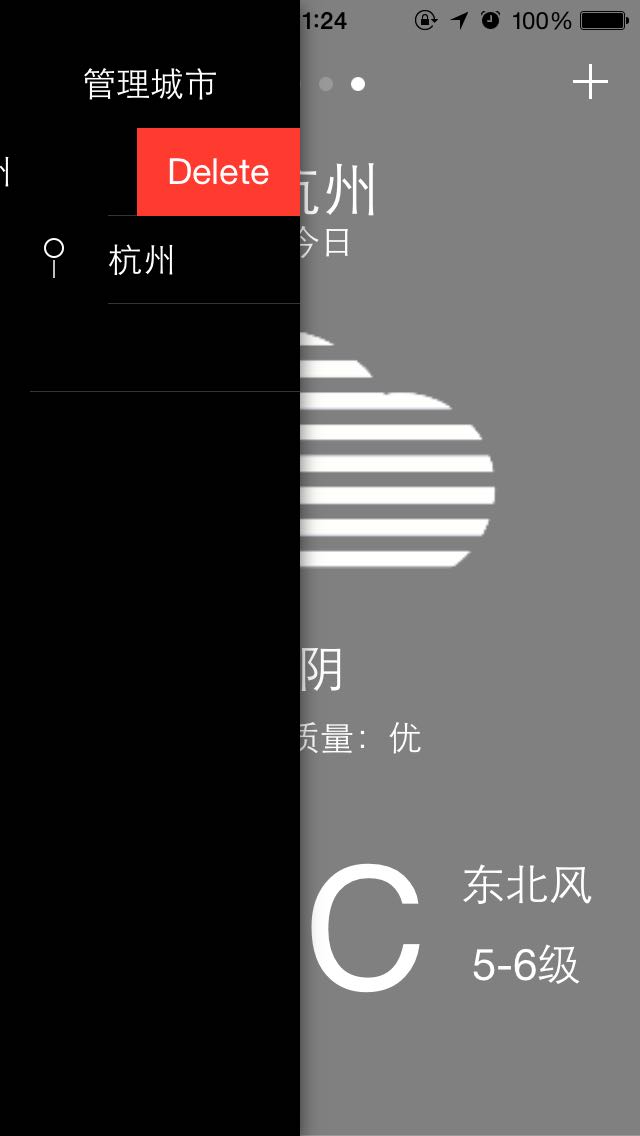
第六步,添加第三方側欄LLSlideMenu
我想應用這個側欄治理氣象頁面,由於我是用一個數組存儲城市名字去加載氣象頁面的,所以我的思緒是,在側欄外面添加一個tableview,然後把數組的每個元素顯示上去,然後試驗tableviewcell的編纂辦法,到達移除響應的cell,即刪除響應的城市名字和城市頁面。


未完待續,不要錯過。
以上就是本文的全體內容,願望對年夜家的進修有所贊助,也願望年夜家多多支撐本站。
【iOS卒業設計之氣象預告App】的相關資料介紹到這裡,希望對您有所幫助! 提示:不會對讀者因本文所帶來的任何損失負責。如果您支持就請把本站添加至收藏夾哦!