iOS在固定的label上靜態顯示一切文字
編輯:IOS開發綜合
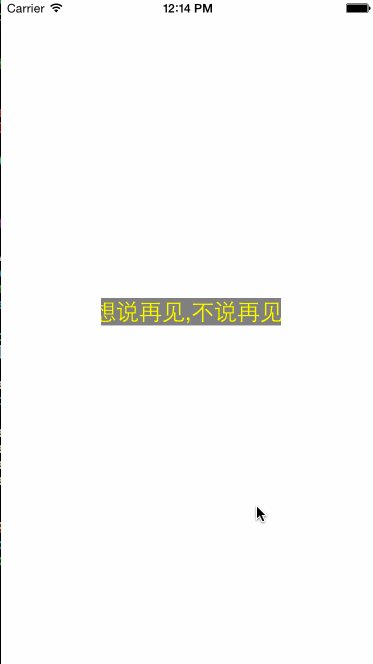
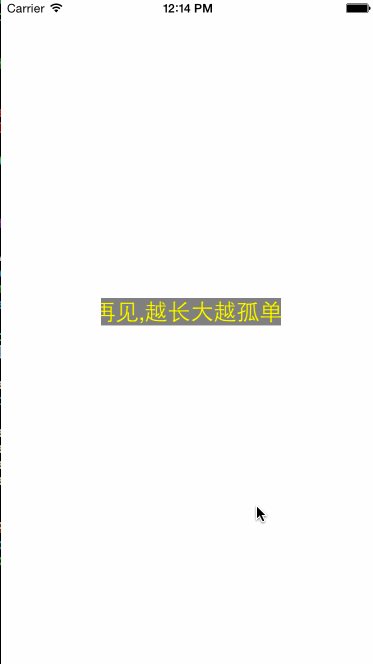
按例先看下後果圖:

思緒
創立一個view 作為一切內容的父控件, 而且添加到下面一個 label, 作為顯示文字的載體
UILabel* contentLabel = [[UILabel alloc] init]; [contentLabel sizeToFit]; contentLabel.backgroundColor = [UIColor clearColor]; _contentLabel = contentLabel; [self addSubview:self.contentLabel];
給內容view的layer添加一個mask層, 而且設置其規模為全部view的bounds, 如許就讓超越view的內容不會顯示出來
CAShapeLayer* maskLayer = [CAShapeLayer layer]; maskLayer.path = [UIBezierPath bezierPathWithRect:self.bounds].CGPath; self.layer.mask = maskLayer;
給label添加動畫
CAKeyframeAnimation* keyFrame = [CAKeyframeAnimation animation]; keyFrame.keyPath = @"transform.translation.x"; keyFrame.values = @[@(0), @(-space), @(0)]; keyFrame.repeatCount = NSIntegerMax; keyFrame.duration = self.speed * self.contentLabel.text.length; keyFrame.timingFunctions = @[[CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionEaseInEaSEOut], [CAMediaTimingFunction functionWithControlPoints:0 :0 :0.5 :0.5]]; keyFrame.delegate = self; [self.contentLabel.layer addAnimation:keyFrame forKey:nil];
應用辦法
// 創立 CFDynamicLabel* testLabel = [[CFDynamicLabel alloc] initWithFrame:CGRectMake(100, 300, 180, 21)]; // 設置轉動速度 testLabel.speed = 0.6; [self.view addSubview:testLabel]; // 設置根本屬性 testLabel.text = @"我不想說再會,不說再會,越長年夜越孤獨"; testLabel.textColor = [UIColor yellowColor]; testLabel.font = [UIFont systemFontOfSize:23]; testLabel.backgroundColor = [UIColor grayColor];
總結
以上就是這篇文章的全體內容了,願望本文的內容對年夜家的進修或許任務能帶來必定的贊助,假如有疑問年夜家可以留言交換。
【iOS在固定的label上靜態顯示一切文字】的相關資料介紹到這裡,希望對您有所幫助! 提示:不會對讀者因本文所帶來的任何損失負責。如果您支持就請把本站添加至收藏夾哦!
相關文章
+