iOS完成帶文字的圓形頭像後果
編輯:IOS開發綜合
上面就來完成一下這類後果 圓形頭像的繪制
先來看一下後果圖

剖析一下:
1、起首是須要畫帶有配景色的圓形頭像
2、然後是須要畫文字
3、文字是截取的字符串的一部門
4、分歧的字符串,圓形的配景色是紛歧樣的
5、關於中英文異樣處置,英文的一個字符和中文的一個漢字異樣算作一個字符
6、文字老是居中顯示
好 有了如許幾點 我們便可以開端繪圖了
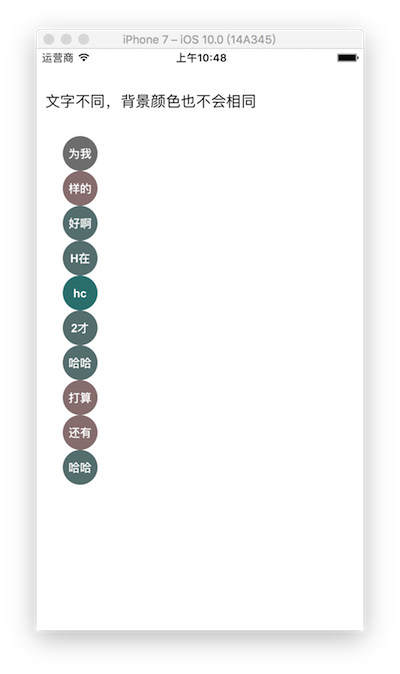
看一下終究完成的後果圖

起首 ,我們須要自界說一個view當作自界說頭像,在view的drawRect辦法中停止圖象的繪制
@interface RoundHeadView()
@property (nonatomic, copy) NSString *title;//須要繪制的題目
@property (nonatomic, assign) CGFloat colorPoint;//用戶前面盤算色彩的隨機值
//設置文字
- (void)setTitle:(NSString *)title;
@end
@implementation RoundHeadView
-(instancetype)initWithFrame:(CGRect)frame{
self = [super initWithFrame:frame];
if (self) {
self.backgroundColor = [UIColor clearColor];
}
return self;
}
@end
起首畫一個帶有配景色彩的圓形
-(void)drawRect:(CGRect)rect{
//一個不通明類型的Quartz 2D繪畫情況,相當於一個畫布,你可以在下面隨意率性繪畫
CGContextRef context = UIGraphicsGetCurrentContext();
[self caculateColor];//盤算色彩
/*畫圓*/
CGContextSetRGBFillColor (context,_colorPoint, 0.5, 0.5, 1.0);//設置填充色彩 色彩這裡隨機設置的,前面會依據文字來盤算色彩
//填充圓,無邊框
CGContextAddArc(context, self.frame.size.width/2.0, self.frame.size.width/2.0, self.frame.size.width/2.0, 0, 2*M_PI, 0); //添加一個圓
CGContextDrawPath(context, kCGPathFill);//繪制填充
}
獲得了不帶文字的圓形頭像

接上去 我們來畫文字
起首須要盤算一下文字的尺寸
將文字設置出去
- (void)setTitle:(NSString *)title{
_title = [[self subStringWithLendth:2 string:title] copy];
[self setNeedsDisplay];//挪用這個辦法 停止從新繪制 view會從新挪用drawRect辦法
}
截取文字
/**
截取字符串,截取字符串最開端的兩個 漢子和英文一樣處置
@param length 截取的字符長度(漢子和英文異樣盤算)
@param string 須要截取的字符串
@return 前往截取的字符串
*/
-(NSString *)subStringWithLendth:(int)length string:(NSString *)string{
NSString *copyStr = [string copy];
NSMutableString *realStr = [[NSMutableString alloc] init];
for(int i = 0; i < copyStr.length; i++){
if(length == 0){
break;
}
unichar ch = [copyStr characterAtIndex:0];
if (0x4e00 < ch && ch < 0x9fff)//若何斷定是漢字
{
//假如是漢子須要做其他處置 可以在這裡做處置
}
//若為漢字
[realStr appendString:[copyStr substringWithRange:NSMakeRange(i,1)]];
length = length - 1;
}
return realStr;
}
/**
盤算文字的尺寸,在繪制圖象時,包管文字老是處於圖象的正中
文字的尺寸可以本身盤算 這裡界說的是 寬度的1/3 我看應用起來比擬適合 固然
你可以本身界說的
@return 文字的寬高
*/
- (CGSize)caculateLableSize{
UILabel *lable = [[UILabel alloc] initWithFrame:CGRectZero];
lable.font = [UIFont fontWithName:@"Arial-BoldMT" size:self.frame.size.width/3.0];
lable.text = self.title;
[lable sizeToFit];
CGSize size = lable.frame.size;
return size;
}
最初獲得了 須要繪制在圖象上的title
還須要做一步處置 就是依據文字的拼音或許其他的甚麼器械 來界說圖象的配景色 我這裡就用拼音了
起首須要做的是獲得拼音
/**
獲得漢子拼音
@param originalStr 原始中文字符
@return 漢子的全拼
*/
- (NSString *)pinyin: (NSString *)originalStr{
NSMutableString *str = [originalStr mutableCopy];
CFStringTransform(( CFMutableStringRef)str, NULL, kCFStringTransformMandarinLatin, NO);
CFStringTransform((CFMutableStringRef)str, NULL, kCFStringTransformStripDiacritics, NO);
return [str stringByReplacingOccurrencesOfString:@" " withString:@""];
}
依據拼音盤算色彩,隨即一個色彩 這個辦法 我本身瞎想的 一個色彩 固然你可以本身界說一個辦法來盤算色彩
/**
隨機一個色彩
填充圓形頭像的底色
依據字符的拼音盤算出的色彩
*/
- (void)caculateColor{
if (_title.length == 0) {
return;
}
if (_title.length>1) {
NSString *firstStr = [_title substringWithRange:NSMakeRange(0,1)];
NSString *secondStr = [_title substringWithRange:NSMakeRange(1, 1)];
NSString *firstPinyin = [self pinyin:firstStr];
NSString *secondPinyin = [self pinyin:secondStr];
NSUInteger count = firstPinyin.length+secondPinyin.length;
if (count>10) {
count-=10;
self.colorPoint = count/10.0;
}else{
self.colorPoint = count/10.0;
}
}else{
NSString *firstStr = [_title substringWithRange:NSMakeRange(0,1)];
NSString *firstPinyin = [self pinyin:firstStr];
NSUInteger count = firstPinyin.length;
self.colorPoint = count/10.0;
}
}
須要的 我們都處置好了 這下可以直接畫文字了 照樣在drawRect辦法中
-(void)drawRect:(CGRect)rect{
//一個不通明類型的Quartz 2D繪畫情況,相當於一個畫布,你可以在下面隨意率性繪畫
CGContextRef context = UIGraphicsGetCurrentContext();
[self caculateColor];//盤算色彩
/*畫圓*/
CGContextSetRGBFillColor (context,_colorPoint, 0.5, 0.5, 1.0);//設置填充色彩
// CGContextSetRGBStrokeColor(context,red,green,blue,1.0);//畫筆線的色彩
//填充圓,無邊框
CGContextAddArc(context, self.frame.size.width/2.0, self.frame.size.width/2.0, self.frame.size.width/2.0, 0, 2*M_PI, 0); //添加一個圓
CGContextDrawPath(context, kCGPathFill);//繪制填充
/*寫文字*/
// CGContextSetRGBFillColor (context, 1, 0, 0, 1.0);//設置填充色彩
NSDictionary* dic = [NSDictionary dictionaryWithObjectsAndKeys:[UIFont fontWithName:@"Arial-BoldMT" size:self.frame.size.width/3.0], NSFontAttributeName,[UIColor whiteColor],NSForegroundColorAttributeName, nil];
CGSize size = [self caculateLableSize];
CGFloat X = (self.frame.size.width-size.width)/2.0;
CGFloat Y = (self.frame.size.height-size.height)/2.0;
[self.title draWinRect:CGRectMake(X, Y, self.frame.size.width, self.frame.size.width) withAttributes:dic];
}
測試一下
UILabel *label = [[UILabel alloc] initWithFrame:CGRectMake(10, 50, 300, 20)];
label.text = @"文字分歧,配景色彩也不會雷同";
[self.view addSubview:label];
NSArray *strs = @[@"為我",@"樣的",@"好啊",@"H在",@"hc",@"2才",@"哈哈",@"盤算盤算盤算的",@"還有人v",@"哈哈"];
for (int i=0; i<10; i++) {
RoundHeadView *head = [[RoundHeadView alloc] initWithFrame:CGRectMake(30, 100+(40*i), 40, 40)];
[head setTitle:strs[i]];
[self.view addSubview:head];
}

總結
好了,到這就年夜功樂成了,年夜家都學會了嗎?願望本文的內容對列位IOS開辟者們能有所贊助,假如有疑問年夜家可以留言交換。感謝年夜家對本站的支撐。
【iOS完成帶文字的圓形頭像後果】的相關資料介紹到這裡,希望對您有所幫助! 提示:不會對讀者因本文所帶來的任何損失負責。如果您支持就請把本站添加至收藏夾哦!
- 上一頁:IOS開辟中鍵盤輸出屏幕上移的處理辦法
- 下一頁:iOS集成微信付出開辟
相關文章
+