iOS實現滑動弧形菜單的思路與方法
前言
最近公司的項目中需要用到弧形菜單,起初自定義UICollectionView的layout,但實現出的效果並不符合項目中要求按鈕始終垂直於界面、界面始終保持幾個按鈕等一系列需求(是我水平不夠),後來索性用UIView寫了一個弧形可滑動菜單。
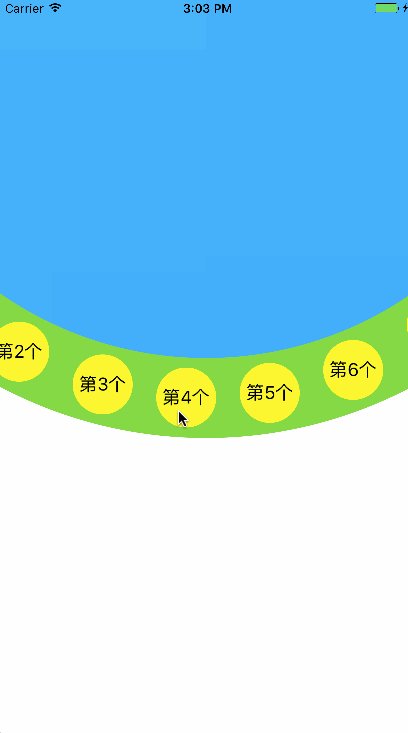
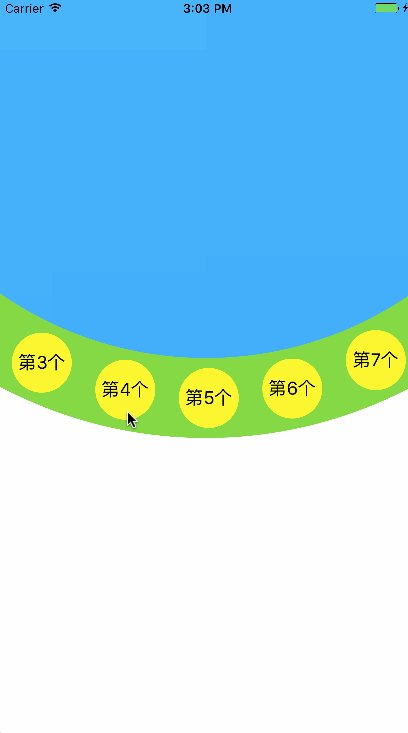
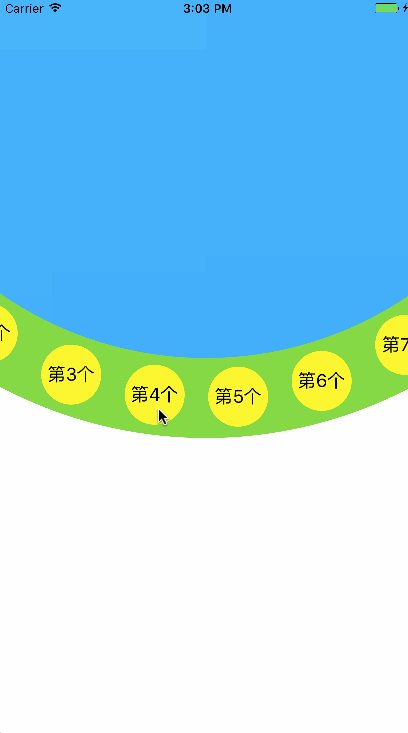
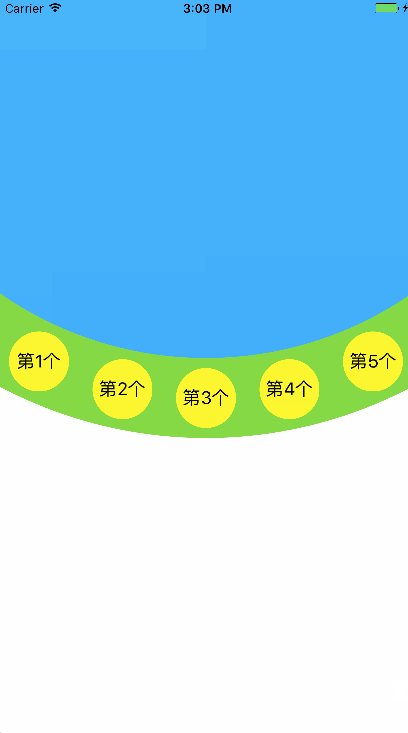
效果如下:

實現思路:
1、根據思路可以自己確定到半徑與圓心的每個按鈕所在的x點,可根據數學公式求得y點
2、給按鈕添加拖動手勢UIPanGestureRecognizer,根據偏移量x計算出對應偏移弧線的距離,根據圓的運動軌跡賦值給按鈕的x 並更新 y
3、結束拖動手勢的時候計算偏移距離、根據是否劃到下一個按鈕的一半的width來實施動畫更新按鈕的center
實現細節:
已知圓心、半徑與x值求y值:(x-a)^2 + (y - b)^ 2 = r2。
用到的UIPanGestureRecognizer的三種狀態:UIGestureRecognizerStateBegan\UIGestureRecognizerStateChanged\UIGestureRecognizerStateEnded
用UIPanGestureRecognizer的locationInView方法來確定當前點的位置
if(pgr.state==UIGestureRecognizerStateBegan){
self.endMove = NO;
self.beginPoint=[pgr locationInView:self];
}else if (pgr.state==UIGestureRecognizerStateChanged){
self.movePoint= [pgr locationInView:self];
self.moveX = sqrt(fabs(self.movePoint.x - self.beginPoint.x) * fabs(self.movePoint.x - self.beginPoint.x) + fabs(self.movePoint.y - self.beginPoint.y) * fabs(self.movePoint.y - self.beginPoint.y));
}
計算出偏移的x點後要根據起始點來判斷用戶是向左滑動還是向右滑動
if (self.movePoint.x>self.beginPoint.x) {
self.moveNum += self.moveX;
} else{
self.moveNum -= self.moveX;
}
之後判斷判斷是否超過了所有按鈕所在的范圍並賦值
if (self.moveNum > 0) {
self.moveNum = 0;
}
if (self.moveNum < -((SCREEN_WIDTH - 20 - subViewW)/(self.showBtnCount - 1)) * (self.subViewArray.count - self.showBtnCount)) {
self.moveNum = -((SCREEN_WIDTH - 20 - subViewW)/(self.showBtnCount - 1)) * (self.subViewArray.count - self.showBtnCount);
}
將偏移量賦值給x並更新y值
///中心點
CGFloat yy = 0.0;
CGFloat xx = 0.0;
CGFloat margin = 0.0;
///子視圖x中點
UIView *view = self.subViewArray[0];
CGFloat subCenterX = view.frame.size.width / 2;
for (NSInteger i=0; i<self.subViewArray.count ;i++) {// 178,245
margin = i * ((SCREEN_WIDTH - 20 - view.frame.size.width)/(self.showBtnCount - 1));
xx = 10 + subCenterX + fabs(self.subViewX) + margin + self.moveNum;
yy = sqrt((self.radius - self.circleMargin / 2) * (self.radius - self.circleMargin / 2) - (xx - self.radius) * (xx - self.radius)) + self.radius;
if (xx >= self.radius - (self.radius - self.circleMargin / 2) && xx <= self.radius + (self.radius - self.circleMargin / 2)) {
UIButton *button=[self.subViewArray objectAtIndex:i];
NSLog(@"~~~~~~~%@",button);
if (self.isEndMove) {
[UIView animateWithDuration:0.3 animations:^{
button.center=CGPointMake(xx , yy);
}];
} else{
button.center=CGPointMake(xx , yy);
}
}
NSLog(@"xx:%f---------yy:%f",xx,yy);
}
原理大概就是這些
然後把項目中的效果直接做了簡單的封裝傳了個demo
Github地址:https://github.com/xuuhan/HXCamberMenu
本地下載地址:http://xiazai.jb51.net/201705/yuanma/HXCamberMenu(jb51.net).rar
總結
以上就是這篇文章的全部內容了,實現的效果和功能可能還有著明顯的限制,希望同學們多多指教,同時也希望本文的內容對大家的學習或者工作能帶來一定的幫助,如果有疑問大家可以留言交流,謝謝大家對本站的支持。