iOS中關於Swift UICollectionView橫向分頁的問題
編輯:IOS開發綜合
下面通過圖文並茂的形式給大家介紹UICollectionView橫向分頁的問題,具體內容詳情如下所示:
情況
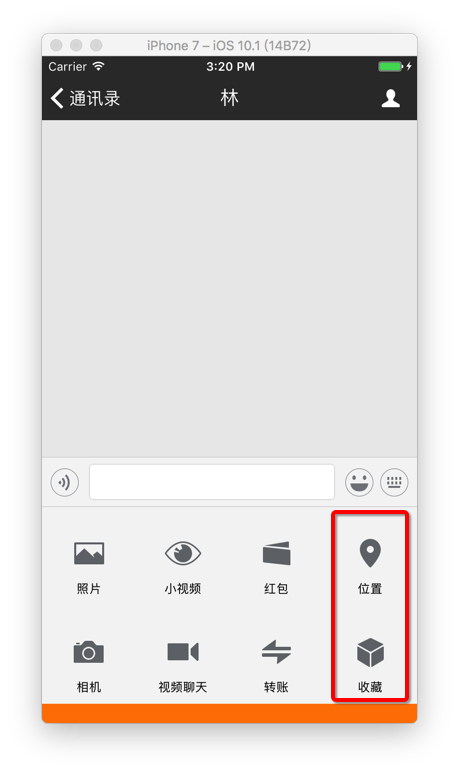
直接看圖

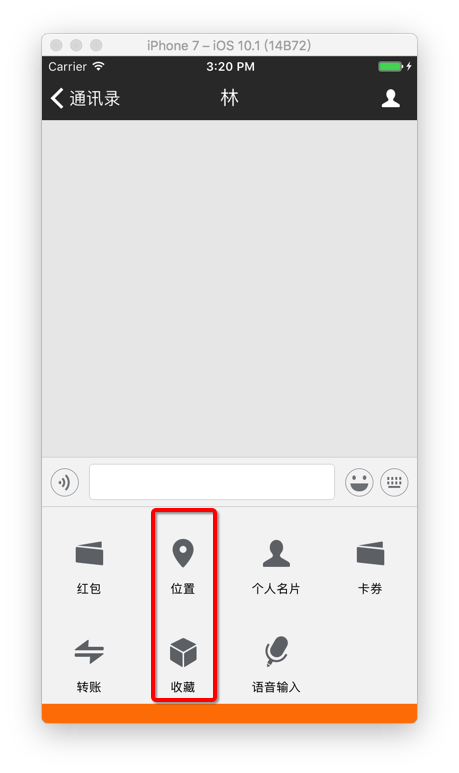
滾前

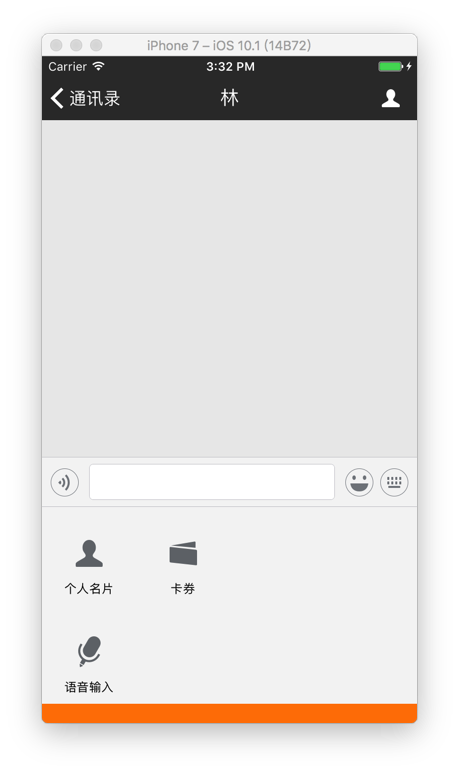
滾後
已經設置collectionView的isPagingEnabled為true了,可是出現了這種情況,原因就是collectionView的contentSize不夠。
<UICollectionView: 0x7fc565076000;
frame = (0 0; 375 197);
clipsToBounds = YES;
gestureRecognizers = <NSArray: 0x6180000557e0>;
layer = <CALayer: 0x61000022a5a0>;
contentOffset: {187.5, 0};
contentSize: {562.5, 192.25}
>
解決方案
有兩種方式可以解決,數據只有11個,要分兩頁需要16個,那我們可以直接添加數據到16個,然後在dataSource中返回cell時進行判斷及處理即可。不過對於現在來說太小題大做了,我選第二種方式~
直接修改contentSize
我自定義了一個繼承於UICollectionViewFlowLayout的Layout(LXFChatMoreCollectionLayout),讓UICollectionView在創建的時候使用了它
在 LXFChatMoreCollectionLayout.swift 中我們需要重寫父類的collectionViewContentSize,將contentSize取出來修改為我們自己創建的newSize就可以了代碼如下
override var collectionViewContentSize: CGSize {
let size: CGSize = super.collectionViewContentSize
let collectionViewWidth: CGFloat = self.collectionView!.frame.size.width
let nbOfScreen: Int = Int(ceil(size.width / collectionViewWidth))
let newSize: CGSize = CGSize(width: collectionViewWidth * CGFloat(nbOfScreen), height: size.height)
return newSize
}
注:ceil函數的作用是求不小於給定實數的最小整數。ceil(2)=ceil(1.2)=cei(1.5)=2.00
效果

以上所述是小編給大家介紹的iOS中關於Swift UICollectionView橫向分頁的問題,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對本站網站的支持!
相關文章
+