詳解iOS 加載本地HTML,css,js
在IOS開發中,可以通過webView來加載HTML文件
步驟如下:
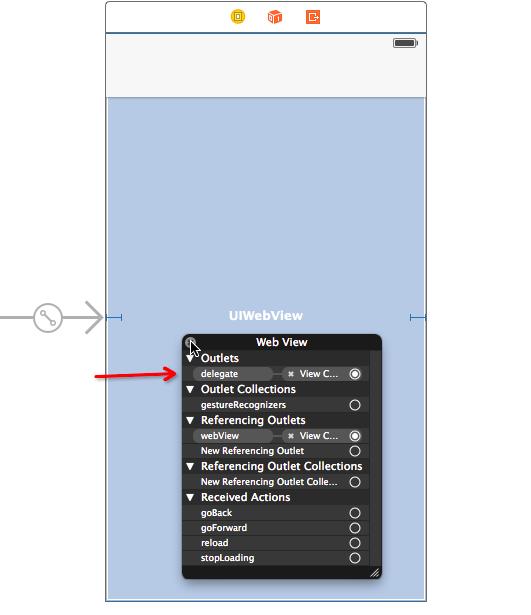
1.需要有一個webView,可以通過storyboard拖拽一個 或者 alloc 一個(我在這裡是拖拽了一個),是否要給webView設置delegate ,根據自己的需要決定(如果只是展示頁面可以忽略)。

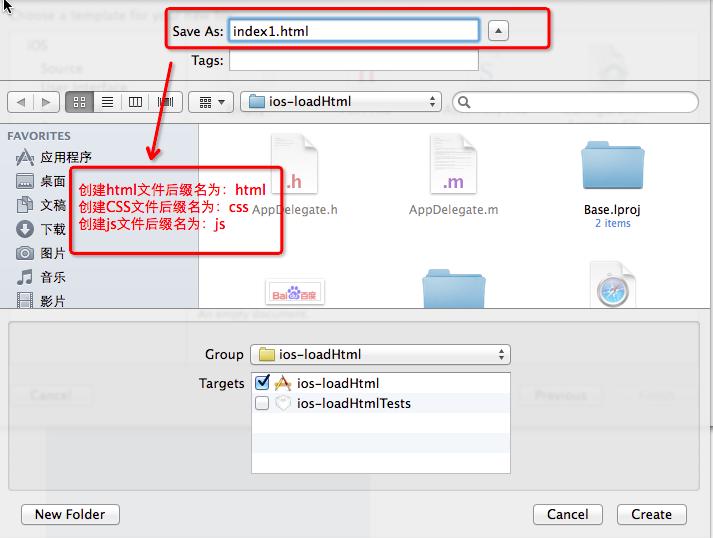
2.創建HTML文件、CSS文件、js文件,同樣的創建方式,只是後綴名不同。
New File -> Other ->Empty
創建HTML文件後綴名為:html,創建css文件後綴名為css,創建js文件後綴名為:js

這是創建完成後的樣子

3.在HTML文件,css文件,js文件中寫入我們的代碼。
在HTML文件中寫入一些元素
<!DOCTYPE html> <html> <head lang="zh"> <meta charset="UTF-8"> <title>第一個HTML</title> <link rel="stylesheet" type="text/css" href="index1.css" rel="external nofollow" > <script type="text/javascript" src="index1.js"></script> </head> <body> <h1>我是HTML</h1> <p id = "p">p標簽</p> <img id = "img" src = "image.png" alt = "百度LOGO"><br/> <a id = "a" href="[http://baidu.com]()" rel="external nofollow" >我要到百度</a> <br/><br/><br/> <button onclick = "hello()">點擊我彈出hello</button> </body> </html>
在css文件中改變元素的屬性
#p{
color:red;
}
#img{
width:120px;
height:50px;
}
#a{
color:yellow;
}
在js文件中寫一個彈窗的函數
function hello(){
alert("hello");
}
這樣我們的這三個文件就都寫好了,可以通過webView來加載了 。
4.通過webView來加載這三個文件
在viewController的viewDidLoad方法中寫入一下代碼
NSString *path = [[NSBundle mainBundle] bundlePath];
NSURL *baseURL = [NSURL fileURLWithPath:path];
NSString * htmlPath = [[NSBundle mainBundle] pathForResource:@"index1"
ofType:@"html"];
NSString * htmlCont = [NSString stringWithContentsOfFile:htmlPath
encoding:NSUTF8StringEncoding
error:nil];
[self.webView loadHTMLString:htmlCont baseURL:baseURL];
寫完後command+R運行就能看見效果了!(我這裡是有navgationcontroller的,如果你們沒加的話就沒有導航欄)

這樣html文件加載出來了,頁面元素的樣式也是通過css文件定義過的,接著我們點擊頁面中的點擊我彈出hello按鈕,就可以彈出一個hello的彈出框,如圖:

現在我們的html,css,js三個文件就都驗證通過了~
5.捕捉html的交互
如果我們在html頁面中有交互,可以通過webView的delegate獲取到操作的鏈接(在第一步沒有設置webView的delegate的,現在需要設置了~)
遵守UIWebViewDelegate協議
在ViewController中實現UIWebViewDelegate中的這個方法
復制代碼 代碼如下:
- (BOOL)webView:(UIWebView *)webView shouldStartLoadWithRequest:(NSURLRequest *)request navigationType:(UIWebViewNavigationType)navigationType
看實現代碼:
- (BOOL)webView:(UIWebView *)webView
shouldStartLoadWithRequest:(NSURLRequest *)request
navigationType:(UIWebViewNavigationType)navigationType{
NSURL* url = [request URL];
NSString* urlstring = [NSString stringWithFormat:@"%@",url];
NSLog(@"url = >%@",url);
return YES;
}
好,運行一下,點擊頁面中的我要到百度這個超鏈接,看看是不是把鏈接輸出來啦

這樣就可以根據自己的需要做一些操作了。。。。。。。
附上源碼地址:https://github.com/xingxianqing/loadHtmlCssJsDemo
完整項目下載:loadHtmlCssJsDemo_jb51.rar

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。