ios通過SDWebImage實現圖片加載時的漸變效果
編輯:IOS開發綜合
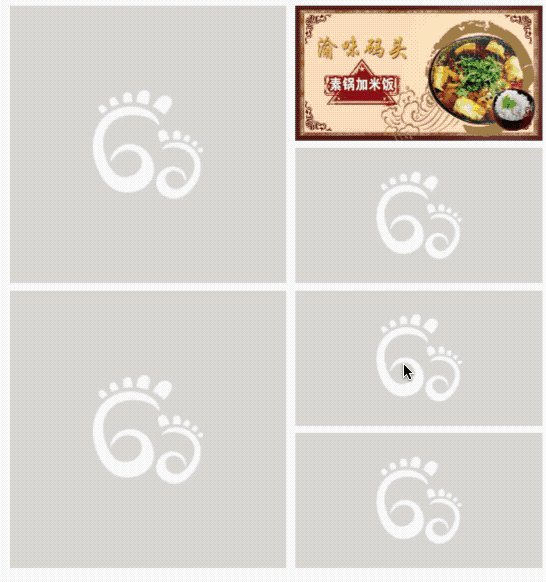
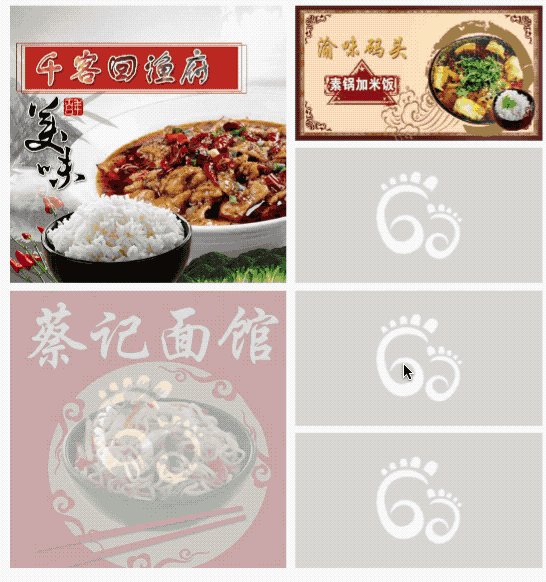
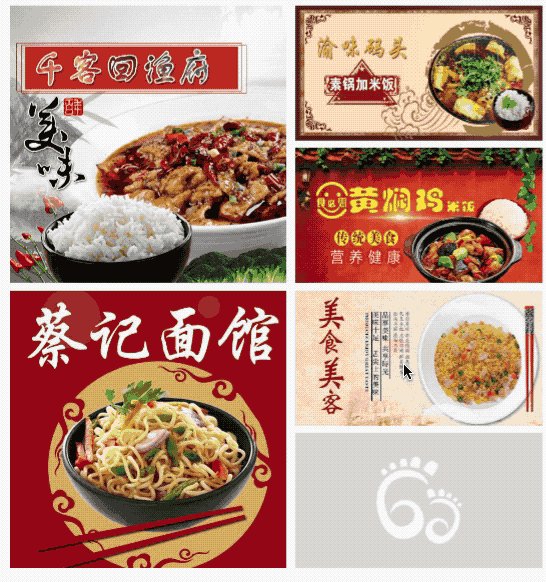
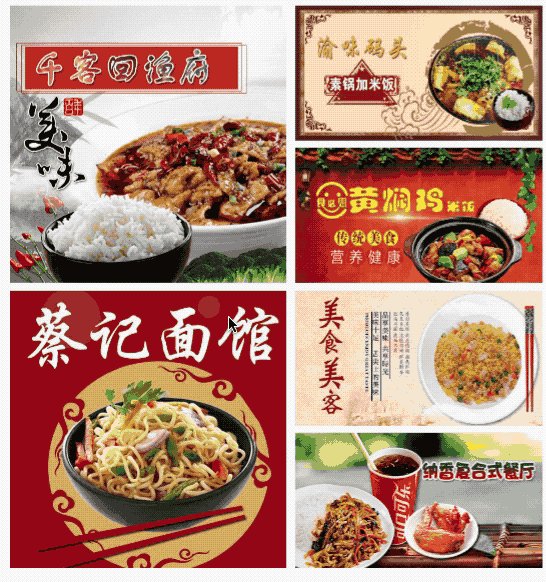
先上效果圖:
這些圖片是在我限制了網速的情況下加載的:

實現效果
思路解析
想到漸變屬性的時候,自然而然的想起CATransition這個類
先看整體的實現代碼:
首先找到UIImageView+WebCache.m這個文件中的- (void)sd_setImageWithURL:(NSURL *)url placeholderImage:(UIImage *)placeholder options:(SDWebImageOptions)options progress:(SDWebImageDownloaderProgressBlock)progressBlock completed:(SDWebImageCompletionBlock)completedBlock這個函數(大約在44行處)
修改成這個樣子
- (void)sd_setImageWithURL:(NSURL *)url placeholderImage:(UIImage *)placeholder options:(SDWebImageOptions)options progress:(SDWebImageDownloaderProgressBlock)progressBlock completed:(SDWebImageCompletionBlock)completedBlock {
[self sd_cancelCurrentImageLoad];
objc_setAssociatedObject(self, &imageURLKey, url, OBJC_ASSOCIATION_RETAIN_NONATOMIC);
if (!(options & SDWebImageDelayPlaceholder)) {
dispatch_main_async_safe(^{
self.image = placeholder;
});
}
if (url) {
// check if activityView is enabled or not
if ([self showActivityIndicatorView]) {
[self addActivityIndicator];
}
__weak __typeof(self)wself = self;
id <SDWebImageOperation> operation = [SDWebImageManager.sharedManager downloadImageWithURL:url options:options progress:progressBlock completed:^(UIImage *image, NSError *error, SDImageCacheType cacheType, BOOL finished, NSURL *imageURL) {
[wself removeActivityIndicator];
if (!wself) return;
dispatch_main_sync_safe(^{
if (!wself) return;
if (image && (options & SDWebImageAvoidAutoSetImage) && completedBlock)
{
completedBlock(image, error, cacheType, url);
return;
}
else if (image) {
CATransition *animation = [CATransition animation];
animation.duration = .85f;
animation.type = kCATransitionFade;
animation.removedOnCompletion = YES;
[wself.layer addAnimation:animation forKey:@"transition"];
wself.image = image;
[wself setNeedsLayout];
} else {
if ((options & SDWebImageDelayPlaceholder)) {
wself.image = placeholder;
[wself setNeedsLayout];
}
}
if (completedBlock && finished) {
completedBlock(image, error, cacheType, url);
}
});
}];
[self.layer removeAnimationForKey:@"transition"];
[self sd_setImageLoadOperation:operation forKey:@"UIImageViewImageLoad"];
} else {
dispatch_main_async_safe(^{
[self removeActivityIndicator];
if (completedBlock) {
NSError *error = [NSError errorWithDomain:SDWebImageErrorDomain code:-1 userInfo:@{NSLocalizedDescriptionKey : @"Trying to load a nil url"}];
completedBlock(nil, error, SDImageCacheTypeNone, url);
}
});
}
}
在大約30行處添加
CATransition *animation = [CATransition animation];
animation.duration = .85f;
animation.type = kCATransitionFade;
animation.removedOnCompletion = YES;
[wself.layer addAnimation:animation forKey:@"transition"];
不需要過多解釋kCATransitionFade意思是 交叉淡化過渡
這個 type 還有幾個兄弟:
- kCATransitionFade //交叉淡化過渡
- kCATransitionMoveIn //移動覆蓋原圖
- kCATransitionPush //新視圖將舊視圖推出去
- kCATransitionReveal //底部顯出來
因為我們的需求是漸變嘛,所以就使用kCATransitionFade
注意啦
一定要在下載圖片的這個Block結束後,把animation去掉[self.layer removeAnimationForKey:@"transition"]; 。
為什麼呢,如果你不去掉,在cell復用的時候,會出現加載重復的情況呢。/壞笑 不信的話,你別加呀。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
- 蘋果ios9.1卡頓怎麼辦?ios9.1正式版卡頓解決辦法
- iPad Pro支持什麼傳輸格式
- 蘋果id怎麼管理設備?Apple ID如何刪除設備?
- apple watch 2怎麼玩精靈寶可夢go 蘋果手表2怎麼玩精靈寶可夢go
- iPhone6S怎麼設置壁紙?iPhone6S更換壁紙教程
- iOS9.3.2越獄工具呢?盤古亮出iOS10越獄成果
- iPhone手機wifi變灰怎麼解決?iPhone手機wifi變灰解決辦法
- 傳台積電為蘋果iPhone6生產指紋識別傳感器
- ASUpdateHider:隱藏App Store更新提醒的插件
- iOS網絡通訊——監測網絡狀態:Reachability(可達性)
相關文章
+- 仿IOS效果 帶彈簧動畫的ListView
- iOS 中tableview的headerView高度變化是掩蓋cell的問題
- iOS直播類APP開辟流程解析
- IOS開發筆記UIView使用animateWithDuration控制頁面效果
- iOS完成代碼只履行一次
- IOS App 無代碼入侵的方法hook詳細介紹
- [IOS]九城問答系統客戶端登陸驗證的設計
- iOS UIButton各類屬性設置大全
- 舉例講解Objective-C中@property屬性的用法
- iOS開發——為iOS工程創建模擬器包,用於其它電腦上iOS模擬器的運行測試(Creating an iOS Simulator Build)




