經驗之談正則表達式實現圖文混排
編輯:IOS開發綜合
NSString+Regular.h中,我們暴露兩個方法出來:
/**
* 返回正則表達式匹配的第一個結果
*
* @param pattern 正則表達式
*
* @return 匹配的第一個結果 是NSTextCheckingResult類型
*/
- (NSTextCheckingResult *)firstMacthWithPattern:(NSString *)pattern;
- (NSArray <NSTextCheckingResult *> *)machesWithPattern:(NSString *)pattern;
NSString+Regular.m中,我們實現一下這兩個方法:
- (NSTextCheckingResult *)firstMacthWithPattern:(NSString *)pattern
{
//正則表達式的創建很容易失敗,注意捕獲錯誤
NSError *error = nil;
//根據正則表達式創建實例
NSRegularExpression *regular = [NSRegularExpression regularExpressionWithPattern:pattern options:0 error:&error];
if ( error)
{
NSLog(@'正則表達式創建失敗');
return nil;
}
//匹配出結果
NSTextCheckingResult *result = [regular firstMatchInString:self options:0 range:NSMakeRange(0, self.length)];
if ( result)
{
NSLog(@'匹配');
return result;
}else
{
NSLog(@'不匹配');
return nil;
}
}
- (NSArray <NSTextCheckingResult *> *)machesWithPattern:(NSString *)pattern
{
NSError *error = nil;
NSRegularExpression *expression = [NSRegularExpression regularExpressionWithPattern:pattern options:0 error:&error];
if (error)
{
NSLog(@'正則表達式創建失敗');
return nil;
}
return [expression matchesInString:self options:0 range:NSMakeRange(0, self.length)];
}
我們進而對NSTextAttachment寫一個子類
ZYTextAttachment.h 中 我們暴露一個方法出來:
@interface ZYTextAttachment : NSTextAttachment
- (instancetype)initWithImage:(UIImage *)image;
@end
ZYTextAttachment.m中,我們實現一下:
#import 'ZYTextAttachment.h'
@implementation ZYTextAttachment
- (instancetype)initWithImage:(UIImage *)image
{
if (self = [super init])
{
self.image = image;
}
return self;
}
- (CGRect)attachmentBoundsForTextContainer:(NSTextContainer *)textContainer proposedLineFragment:(CGRect)lineFrag glyphPosition:(CGPoint)position characterIndex:(NSUInteger)charIndex
{
return CGRectMake(0, -lineFrag.size.height * 0.2, lineFrag.size.height, lineFrag.size.height);
}
這樣就能解決圖片大寫跟文字大小不一致的情況。
接下來,我們在viewController中,
- (void)viewDidLoad {
[super viewDidLoad];
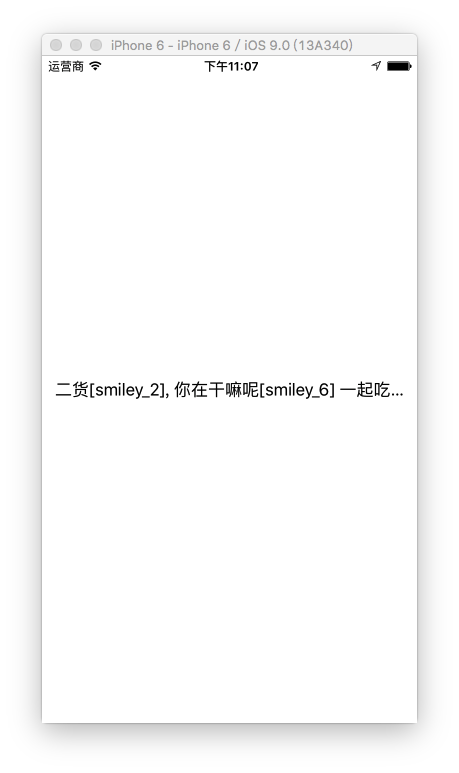
self.label.text = @'二貨[smiley_2], 你在干嘛呢[smiley_6] 一起吃飯?[smiley_44]!';
}
然後在下面的方法中:
- (void)touchesBegan:(NSSet<UITouch *> *)touches withEvent:(UIEvent *)event
{
NSString *content = self.label.text;
//匹配表情文字
NSString *pattern = @'\[\w+\]';
NSArray *resultArr = [content machesWithPattern:pattern];
if (!resultArr) return;
NSMutableAttributedString *attrContent = [[NSMutableAttributedString alloc]initWithString:content];
NSUInteger lengthDetail = 0;
//遍歷所有的result 取出range
for (NSTextCheckingResult *result in resultArr) {
//取出圖片名
NSString *imageName = [content substringWithRange:NSMakeRange(result.range.location + 1, result.range.length - 2)];
// 創建AttributeString, 來包裝圖片
ZYTextAttachment *attachment = [[ZYTextAttachment alloc]initWithImage:[UIImage imageNamed:imageName]];
// 將附近包裝到NSAttributedString中
NSAttributedString *imageString = [NSAttributedString attributedStringWithAttachment:attachment];
//圖片附件的文本長度是1
NSLog(@'%zd',imageString.length);
NSUInteger length = attrContent.length;
NSRange newRange = NSMakeRange(result.range.location - lengthDetail, result.range.length);
[attrContent replaceCharactersInRange:newRange withAttributedString:imageString];
lengthDetail += length - attrContent.length;
}
//更新到label上
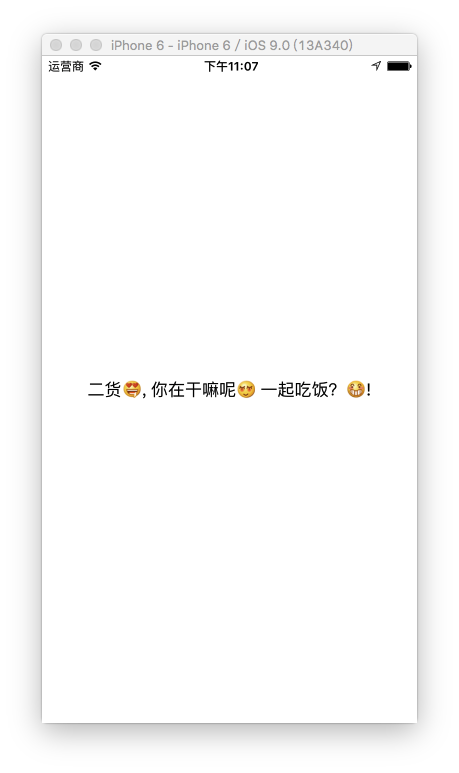
self.label.attributedText = attrContent;
}
看一下效果:


相關文章
+- iOS開發經驗總結
- 【IOS】分享下近一年IOS開發的經驗總結
- 牛B的swift屏幕旋轉經驗終結者(OC統一思路)
- 如何通過AppStore變態審核經驗分享
- 蘋果設備防盜經驗:重視iOS8激活鎖
- 實戰經驗告訴你如何讓iPhone 6續航兩天
- 水客分享港版iPhone購買和取貨經驗 買iPhone6s也能用
- 經驗分享:極速化 CocoaPods
- GCD使用經驗與技巧淺談
- 經驗介紹:Glow App 開發 Apple Watch 應用
- 【譯】Instagram的3D Touch經驗談
- iOS開發編碼建議與編程經驗(持續更新中)
- 經驗分享:Xcode 創建.a和framework靜態庫
- iOS 開發中你是否遇到這些經驗問題(二)
- iOS 開發中你是否遇到這些經驗問題(一)