ios實現tableView頂部彈簧圖片效果
編輯:IOS開發綜合
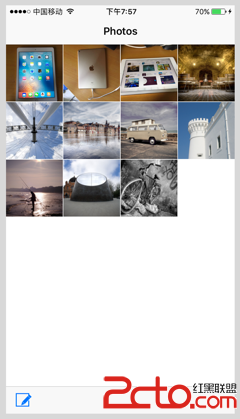
大家可能注意到有些tableView的頂部圖片,會隨著你拉伸而跟著拉伸變大。本文實例為大家分享了ios實現tableView頂部“彈簧”圖片,供大家參考,具體內容如下
一種思路是將圖片放置tableView的tableHeaderView上當tablview下移改變圖片的frame達到效果。當然這個效果特別簡單,高手可以略過。
代碼如下
import UIKit
class ViewController: UIViewController,UITableViewDataSource,UITableViewDelegate {
lazy var myTableView : UITableView! = {
var tableView = UITableView.init(frame: self.view.frame,style:UITableViewStyle.plain)
tableView.delegate = self
tableView.dataSource = self
tableView.register(UITableViewCell.classForCoder(), forCellReuseIdentifier: "mycell")
return tableView
}()
var headerImageView:UIImageView?
var headerView:UIView?
var headerViewHeight:CGFloat = 0.0
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
setupUI()
}
func setupUI(){
headerView = UIView.init(frame: CGRect(x:0,y:0,width:self.view.frame.width,height:300))
headerViewHeight = headerView!.frame.height;
self.view.addSubview(headerView!)
headerImageView = UIImageView.init(frame: headerView!.frame)
headerImageView?.image = UIImage.init(named: "bg-mine")
headerView?.addSubview(headerImageView!)
myTableView.tableHeaderView = headerView
self.view.addSubview(myTableView)
}
func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return 2
}
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell:UITableViewCell = tableView.dequeueReusableCell(withIdentifier: "mycell", for: indexPath)
cell.textLabel?.text = "測試"
return cell
}
func tableView(_ tableView: UITableView, heightForRowAt indexPath: IndexPath) -> CGFloat {
return 50
}
func scrollViewDidScroll(_ scrollView: UIScrollView) {
let contentOffSetY = scrollView.contentOffset.y
if contentOffSetY < 0 {
var rect = headerView?.frame
rect?.size.height = headerViewHeight - contentOffSetY
let headerViewWidth = headerView?.frame.size.width
rect?.size.width = headerViewWidth!*(headerViewHeight-contentOffSetY)/headerViewHeight
rect?.origin.x = -((rect?.size.width)! - headerViewWidth!)/2
rect?.origin.y = contentOffSetY
headerView?.frame = rect!
headerImageView?.frame = rect!
}
}
}
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
- 上一頁:iOS開發系列 Swift進階
- 下一頁:iOS開發實現隨機圖片驗證碼封裝
相關文章
+