基於iOS實現圖片折疊效果
本文實例為大家分享了iOS實現圖片折疊效果的具體代碼,供大家參考,具體內容如下
一、分析與說明
1.1 分析界 效果
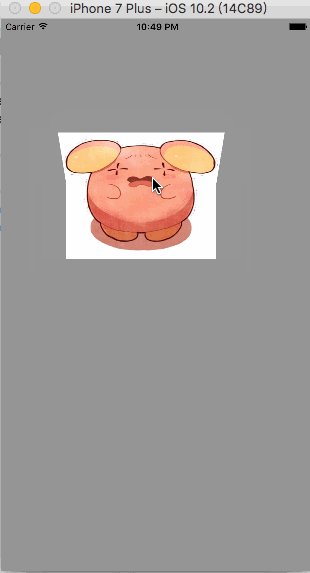
當鼠標在圖片上拖動的時候,圖片上有一個折疊的效果.
這種折疊效果其實就是圖片的上半部分繞著X軸做一個旋轉的操作.
我們圖片的旋轉都是繞著錨點進 旋轉的.所以如果是一張圖片的,辦不到只上圖 的上半部 分進 個旋轉.
其實是兩張圖片, 把兩張圖片合成一張圖片的方法,
實現方案.弄上下兩張圖 ,上部圖片只顯示上半部分, 下部圖片只顯示下半部分.
1.2 如果讓 張圖 只顯 上半部分或者下半部分?
利用 CALayer的一個屬性contentsRect = CGRectMake(0, 0, 1, 0.5);
contentsRect就是要顯示的范圍.它是取值范圍是(0~1);
想讓上部圖片只顯示上半部分contentsRect設置CGRectMake(0, 0, 1, 0.5); 讓下部圖片只顯示下半部分contentsRect設置為CGRectMake(0, 0.5, 1, 0.5)
1.3 讓上部圖 繞著錨點進 旋轉,但是圖 的默認錨點在中 ,所以要把上部圖 的錨點設在 最底部.
修改上部分的錨點為anchorPoint = CGPointMake(0.5, 1)
但是修過錨點之後, 會出現一個問題,就是上部分的圖片,會往上走.導致兩個圖片中間有一個空隙.
解決辦法為*.把兩張圖片放到一起.設置上部分圖片的錨點後.上部分圖 會上走一半的距離.
然後再設置下部圖片的錨點.設置下部圖 錨點值為anchorPoint = CGPointMake(0.5, 0);
這樣就能夠辦到兩張圖片合成一張的效果.
1.4 添加一個添加手勢的view(Drag View)
弄一個和圖片V相同的View,把手勢添加給這個UIView.
添加完手勢時, 在手勢方法當中去旋轉上部分圖片.
用來計算旋轉的角度,上半部分旋轉的角度是根據手指向下拖動的Y值來決定.當 指到最下部 時正好旋轉180度.
假設手指移動到最下部為200.那旋轉 度應該為 angel = transP.Y * M_PI / 200.0;
1.5 拖動的時候讓它有一個立體產效果
立體的效果就是有一種近大遠小的感覺.
想要設置立體效果.要修改它的TransForm當中的一個M34值,
設置方式為弄一個空的TransFrom3D
CATransform3D transform = CATransform3DIdentity;
200.0可以理解為,人的眼睛離手機屏幕的垂直距離,
transform.m34 = - 1 / 200.0; transform = CATransform3DRotate(transform, angle, 1, 0, 0);
1.6 給下部分圖片添加陰影的效果.陰影是有漸變的效果.是從透明到黑色的一個漸變.
我們可以通過CAGradientLayer這個層來創建漸變.這個層我們就稱它是一個漸變層.
漸變層也是需要添加到一個層上面才能夠顯.
漸變層裡面有一個 colors屬性.這個屬性就是設置要漸變的顏色.它是一個數組.
數組當中要求我們傳入都是 CGColorRef類型,所以我們要把顏 轉成CGColor.
但是轉成CGColor後,數組就認識它是一個對象了,就要通過在前面加上一個(id)來告訴編譯器是 一個對象.
可以設置漸變的方向:
通過startPoint和endPoint這兩個屬性來設置漸變的方向.它的取值范圍也是(0~1)
默認 向為上下漸變為:
gradientL.startPoint = CGPointMake(0, 0); gradientL.endPoint = CGPointMake(0, 1);
設置左右漸變
gradientL.startPoint = CGPointMake(0, 0); gradientL.endPoint = CGPointMake(1, 0);
可以設置漸變從一個顏色到下一個顏色的位置
設置屬性為locations = @[@0.3,@0.7]
漸變層同時還有一個opacity屬性.這個屬性是調協漸變層的不透明度.
它的取值范圍同樣也是 0-1, 當為0時代表透明, 當為1明,代碼不透明.
所以我們可以給下部分圖片添加一個漸變層,漸變層的顏色為從透明到黑.
gradientL.colors = @[(id)[UIColor clearColor].CGColor,(id)[UIColor blackColor].CGColor];
開始時沒有漸變,所以可以把漸變層設為透明狀態.
之後隨著手指向下拖動的時,漸變層的透明度跟著改變.
當手指拖到最下面的時候,漸變層的透明度正好為1.
CGFloat opacity = 1 * transP.y / 200.0;
1.7 在手指松開後有一個反彈動畫
在手指松開後,我們添加一個反彈動畫。
當手勢狀態為結束時:
1.把漸變的透明度改為 0
2.情況之前的形變
//手指松開,圖片復位
if(pan.state == UIGestureRecognizerStateEnded){
//把漸變效果透明
self.gradient.opacity = 0;
//delay:動畫延時執行時間
//Damping:彈性系數,設的超小, 彈性就越大
//Velocity:彈性的初始速度
//options:以什麼樣樣式來做動畫,開始有結束慢,
[UIView animateWithDuration:1 delay:0 usingSpringWithDamping:0.1 initialSpringVelocity:0 options:UIViewAnimationOptionCurveLinear animations:^{
//上部分圖片復位
self.topIv.layer.transform = CATransform3DIdentity;
} completion:nil];
}
二、代碼
//
// ViewController.m
// 03_UIView74_圖片折疊
//
// Created by 杞文明 on 17/7/19.
// Copyright © 2017年 杞文明. All rights reserved.
//
#import "ViewController.h"
@interface ViewController ()
@property (weak, nonatomic) IBOutlet UIImageView *topIv;
@property (weak, nonatomic) IBOutlet UIImageView *bottomIv;
@property (weak, nonatomic) IBOutlet UIView *dragView;
@property (nonatomic, weak) CAGradientLayer *gradient;
#define MAX_H self.dragView.bounds.size.height
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
//讓上部圖層顯示上半部分
self.topIv.layer.contentsRect = CGRectMake(0, 0, 1, 0.5);
self.topIv.layer.anchorPoint = CGPointMake(0.5, 1);
//讓下部圖片只顯示下半部分
self.bottomIv.layer.contentsRect = CGRectMake(0, 0.5, 1, 0.5);
self.bottomIv.layer.anchorPoint = CGPointMake(0.5, 0);
//添加手勢
UIPanGestureRecognizer *pan = [[UIPanGestureRecognizer alloc]initWithTarget:self action:@selector(pan:)];
[self.dragView addGestureRecognizer:pan];
//漸變層
[self gradientLayer];
}
-(void)gradientLayer{
//漸變層
CAGradientLayer *gradient = [CAGradientLayer layer];
gradient.frame = self.bottomIv.bounds;
//設置漸變的顏色
gradient.colors = @[(id)[UIColor clearColor].CGColor,(id)[UIColor blackColor].CGColor];
[self.bottomIv.layer addSublayer:gradient];
gradient.opacity = 0;
self.gradient = gradient;
}
-(void)pan:(UIPanGestureRecognizer*)pan{
//獲取當前手指的偏移量
CGPoint tranP = [pan translationInView:self.dragView];
//最大旋轉180
//當手指偏移量為dragView的高度時為180
CGFloat angle = tranP.y * M_PI / MAX_H;
CATransform3D transform = CATransform3DIdentity;
//設置立體效果(近大遠小)
//設置眼睛和屏幕的距離
transform.m34 = -1 /300.0;
//設置漸變層的不透明度
self.gradient.opacity = tranP.y / MAX_H;
//讓上層圖片繞x軸旋轉
self.topIv.layer.transform = CATransform3DRotate(transform, -angle, 1, 0, 0);
//手指松開,圖片復位
if(pan.state == UIGestureRecognizerStateEnded){
//把漸變效果透明
self.gradient.opacity = 0;
//delay:動畫延時執行時間
//Damping:彈性系數,設的超小, 彈性就越大
//Velocity:彈性的初始速度
//options:以什麼樣樣式來做動畫,開始有結束慢,
[UIView animateWithDuration:1 delay:0 usingSpringWithDamping:0.1 initialSpringVelocity:0 options:UIViewAnimationOptionCurveLinear animations:^{
//上部分圖片復位
self.topIv.layer.transform = CATransform3DIdentity;
} completion:nil];
}
}
@end
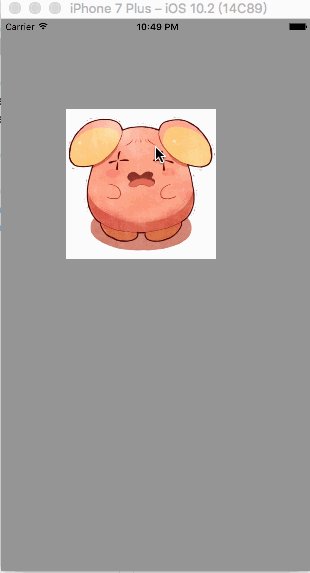
三、圖示

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
- 上一頁:基於iOS實現音樂震動條效果
- 下一頁:基於iOS實現倒影效果