iOS中仿QQ側滑菜單功能
編輯:IOS開發綜合
UITabBarController做QQ側滑菜單效果:
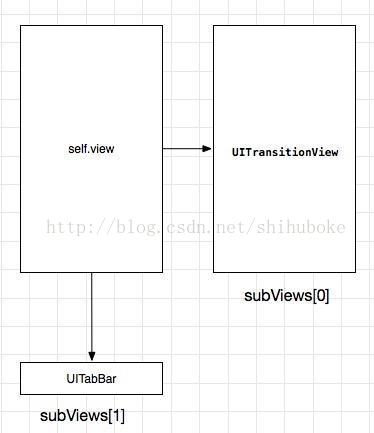
首先要了解UITabBarController的層級結構:

UITabBarController加載的其它UIViewController的View都是被添加在UITransitionView上(這是一個私有API),UITransitionView在self.view的0層,UITabBar在的第一層。
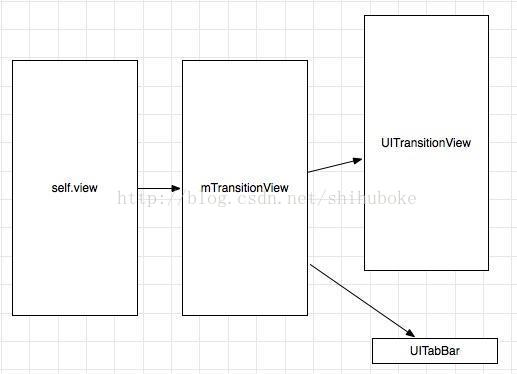
所以我的思路是這樣的:
UITransitionView與UITabBar轉移到一個新的View1上去,作為滑動的部分;
在View1與self.view之間再添加一個View2,作為菜單的容器;
給View1添加相應的手勢響應;

代碼:
#import <UIKit/UIKit.h>
@protocol SlideTab_VC_TCVDelegate <NSObject>
@optional
-(void)didOpenMenu:(UIView*)menu;
-(void)didCloseMenu:(UIView*)menu;
@end
@interface SlideTab_VC : UITabBarController
@property(strong, nonatomic)UIView *mMenuV;
@property(weak, nonatomic)id <SlideTab_VC_TCVDelegate> mDelegate;
-(void)openMenu;
-(void)closeMenu;
@end
#import "SlideTab_VC.h"
#define DEVICE_W [UIScreen mainScreen].bounds.size.width
@interface SlideTab_VC ()<UITabBarDelegate>{
CGFloat _centerMaxX;
}
@property(strong, nonatomic)UIView *mTransitionView;
@property(strong, nonatomic)UITapGestureRecognizer *mTapGester;
@property(assign, nonatomic)BOOL mMenuIsOpen;
@property(strong, nonatomic)UITabBar *mTabBar;
@end
@implementation SlideTab_VC
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view.
self.view.backgroundColor = [UIColor purpleColor];
_mMenuIsOpen = NO;
_centerMaxX = DEVICE_W*3/2-80.0f;
[self initMTransitionView];
[self addGestureForMTransitionView];
}
#pragma mark 菜單懶加載
-(void)setMMenuV:(UIView *)mMenuV{
if (mMenuV!=nil) {
_mMenuV = mMenuV;
[self.view insertSubview:_mMenuV atIndex:0];
}
}
#pragma mark 打開菜單
-(void)openMenu{
CGPoint center = self.mTransitionView.center;
center.x = _centerMaxX;
[UIView animateWithDuration:0.15f animations:^{
self.mTransitionView.center = center;
if (_mDelegate != nil&& [_mDelegate respondsToSelector:@selector(didOpenMenu:)]) {
[_mDelegate didOpenMenu:_mMenuV];
}
}];
[self mTransitionSubViewsEnable:NO];
}
#pragma mark 關閉菜單
-(void)closeMenu{
CGPoint center = self.mTransitionView.center;
center.x = DEVICE_W/2;
[UIView animateWithDuration:0.15f animations:^{
self.mTransitionView.center = center;
} completion:^(BOOL finished) {
[self mTransitionSubViewsEnable:YES];
if (_mDelegate != nil&& [_mDelegate respondsToSelector:@selector(didCloseMenu:)]) {
[_mDelegate didCloseMenu:_mMenuV];
}
}];
}
#pragma mark Transition用戶交互使能
-(void)mTransitionSubViewsEnable:(BOOL)enable{
for (UIView *tmp in self.mTransitionView.subviews) {
tmp.userInteractionEnabled = enable;
}
if (enable) {
[self.mTransitionView removeGestureRecognizer:_mTapGester];
}else{
[self.mTransitionView addGestureRecognizer:_mTapGester];
}
}
#pragma mark 配置mTransitionView
-(void)initMTransitionView{
for (UIView *tmp in self.view.subviews) {
[tmp removeFromSuperview];
[self.mTransitionView addSubview:tmp];
}
[self.view addSubview:self.mTransitionView];
}
#pragma mark 拖動手勢動作
-(void)panAction:(UIPanGestureRecognizer*)pan{
CGPoint location = [pan translationInView:pan.view.superview];
CGPoint center = self.mTransitionView.center;
if (pan.state==UIGestureRecognizerStateEnded) {
if (center.x<_centerMaxX*0.5+DEVICE_W*0.25){
[self closeMenu];
}else{
[self openMenu];
}
}else if(pan.state==UIGestureRecognizerStateChanged){
if (location.x<0) {//向左滑
center.x = center.x+location.x<=DEVICE_W/2? DEVICE_W/2 : center.x+location.x;
}else{
center.x = center.x+location.x>=_centerMaxX? _centerMaxX : center.x+location.x;
}
self.mTransitionView.center = center;
[pan setTranslation:CGPointMake(0, 0) inView:pan.view.superview];
}
}
#pragma mark 添加手勢
-(void)addGestureForMTransitionView{
UIPanGestureRecognizer *pan = [[UIPanGestureRecognizer alloc]initWithTarget:self action:@selector(panAction:)];
[_mTransitionView addGestureRecognizer:pan];
_mTapGester = [[UITapGestureRecognizer alloc]initWithTarget:self action:@selector(tapAction)];
}
#pragma mark--懶加載
-(UIView *)mTransitionView{
if (_mTransitionView==nil) {
_mTransitionView = [[UIView alloc]initWithFrame:self.view.bounds];
}
return _mTransitionView;
}
-(void)tapAction{
CGFloat x = _mTransitionView.center.x;
if (x>=_centerMaxX) {
[self closeMenu];
}
}
@end
總結
以上所述是小編給大家介紹的iOS中仿QQ側滑菜單功能,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對本站網站的支持!
相關文章
+