IOS 開發之UILabel 或者 UIButton加下劃線鏈接
編輯:IOS開發綜合
IOS 開發之UILabel 或者 UIButton加下劃線鏈接
本文主要介紹了IOS中 UILable及UIButton的帶下劃線鏈接的實現方法及附有源碼下載,大家開發IOS 應用有需要的可以參考下:
方法一:
NSMutableAttributedString *str = [[NSMutableAttributedString alloc] initWithString:@"查看所有中獎記錄"];
NSRange strRange = {0,[str length]};
[str addAttribute:NSUnderlineStyleAttributeName value:[NSNumber numberWithInteger:NSUnderlineStyleSingle] range:strRange];
[_awardDisplayBtn setAttributedTitle:str forState:UIControlStateNormal];
方法二:
HyperlinksButton.h
#import <UIKit/UIKit.h>
@interface HyperlinksButton : UIButton
{
UIColor *lineColor;
}
-(void)setColor:(UIColor*)color;
@end
HyperlinksButton.m
[objc] view plain copy print?
#import "HyperlinksButton.h"
@implementation HyperlinksButton
- (id)initWithFrame:(CGRect)frame
{
self = [super initWithFrame:frame];
if (self) {
}
return self;
}
-(void)setColor:(UIColor *)color{
lineColor = [color copy];
[self setNeedsDisplay];
}
- (void) drawRect:(CGRect)rect {
CGRect textRect = self.titleLabel.frame;
CGContextRef contextRef = UIGraphicsGetCurrentContext();
CGFloat descender = self.titleLabel.font.descender;
if([lineColor isKindOfClass:[UIColor class]]){
CGContextSetStrokeColorWithColor(contextRef, lineColor.CGColor);
}
CGContextMoveToPoint(contextRef, textRect.origin.x, textRect.origin.y + textRect.size.height + descender+1);
CGContextAddLineToPoint(contextRef, textRect.origin.x + textRect.size.width, textRect.origin.y + textRect.size.height + descender+1);
CGContextClosePath(contextRef);
CGContextDrawPath(contextRef, kCGPathStroke);
}
@end
直接將這個類 copy 到工程中,,然後將需要加下劃線的 Button 類名改為 HyperlinksButton就可以了,提供了 setColor: 這個接口,可以設置下劃線顏色,代碼很簡單,不解釋了。UILabel 同理可得。
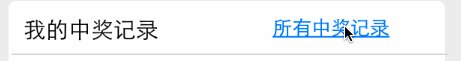
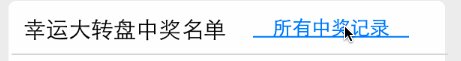
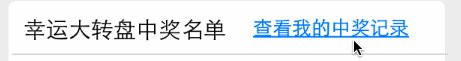
示例結果:

源碼下載地址:https://github.com/chaoyuan899/HyperlinksButton#how-to-use
本站源碼下載:http://xiazai.jb51.net/201707/yuanma/HyperlinksButton-master(jb51.net).rar
感謝閱讀,希望能幫助到大家,謝謝大家對本站的支持!
相關文章
+