iOS實現底部彈出PopupWindow效果 iOS改變背景透明效果
編輯:IOS開發綜合
底部彈出PopupWindow,背景變為半透明效果,采用兩種方式實現
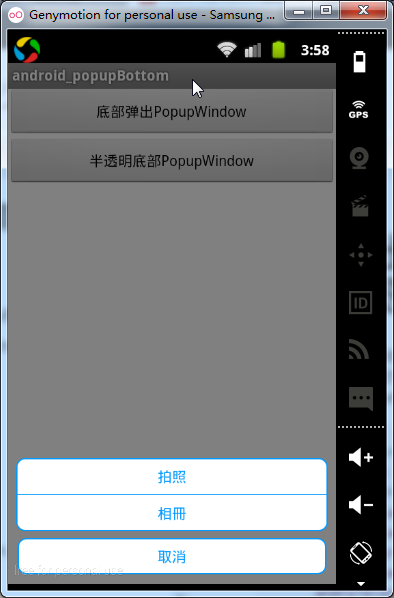
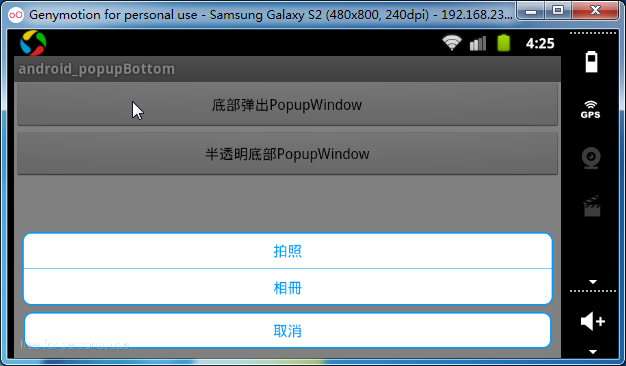
先來看看運行效果圖


[方式一]實現從底部彈出PopupWindow
原理:定義一個高度為wrap_content的PopupWindow布局文件,根據屏幕底部的位置顯示在Bottom
1.首先定義一個高度為wrap_content的PopupWindow布局文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:padding="8dp"
android:orientation="vertical" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:orientation="vertical"
android:background="@drawable/shape_info_bg">
<TextView android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="8dp"
android:gravity="center"
android:textColor="@color/theme_blue"
android:text="拍照"/>
<View android:layout_width="match_parent"
android:layout_height="0.2dp"
android:background="@color/theme_blue"/>
<TextView android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="8dp"
android:gravity="center"
android:textColor="@color/theme_blue"
android:text="相冊"/>
</LinearLayout>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
android:padding="1dp">
<Button
android:id="@+id/btn_cancle"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:padding="8dp"
android:textColor="@color/theme_blue"
android:background="@drawable/shape_info_bg"
android:text="取消" />
</RelativeLayout>
</LinearLayout>
2.在PopupWindow所在的Activity根布局中聲明id(在彈出PopupWindow作為位置參考的相對View)
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/root_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:background="@color/white">
<Button android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="底部彈出PopupWindow"
android:onClick="openPop"/>
<Button android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="半透明底部PopupWindow"
android:onClick="openPop2"/>
</LinearLayout>
3.MainActivity中點擊按鈕彈出PopupWindow
/** 彈出底部對話框 */
public void openPop(View view) {
View popView = LayoutInflater.from(mContext).inflate(
R.layout.pop_bottom, null);
View rootView = findViewById(R.id.root_main); // 當前頁面的根佈局
final PopupWindow popupWindow = new PopupWindow(popView, LayoutParams.MATCH_PARENT,LayoutParams.WRAP_CONTENT);
setBackgroundAlpha(0.5f);//設置屏幕透明度
popupWindow.setBackgroundDrawable(new BitmapDrawable());
popupWindow.setFocusable(true);// 點擊空白處時,隱藏掉pop窗口
// 顯示在根佈局的底部
popupWindow.showAtLocation(rootView, Gravity.BOTTOM | Gravity.LEFT, 0,
0);
}
4.設置背景變為半透明效果,由於PopupWindow中並未設置背景色,所以彈出時PopupWindow以外的部分顯示當前Acitivity的內容,設置背景色原理通過設置當前Activity所在屏幕的透明度來達到背景透明的效果!在退出時popupWindow時,需要恢復屏幕原有透明度
popupWindow.setOnDismissListener(new OnDismissListener() {
@Override
public void onDismiss() {
// popupWindow隱藏時恢復屏幕正常透明度
setBackgroundAlpha(1.0f);
}
});
/**
* 設置添加屏幕的背景透明度
*
* @param bgAlpha
* 屏幕透明度0.0-1.0 1表示完全不透明
*/
public void setBackgroundAlpha(float bgAlpha) {
WindowManager.LayoutParams lp = ((Activity) mContext).getWindow()
.getAttributes();
lp.alpha = bgAlpha;
((Activity) mContext).getWindow().setAttributes(lp);
}
[方式二]全屏PopupWindow實現底部彈出,背景半透明
原理:彈出一個全屏popupWindow,高度為match_parent,將根布局的Gravity屬性設置bottom,根布局背景設置為一個半透明的顏色#36000000, 彈出時全屏的popupWindow半透明效果背景覆蓋了在Activity之上 給人感覺上是popupWindow彈出後,背景變成半透明
布局文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="8dp"
android:orientation="vertical"
android:background="#36000000"
android:gravity="bottom">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:orientation="vertical"
android:background="@drawable/shape_info_bg">
<TextView android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="8dp"
android:gravity="center"
android:textColor="@color/theme_blue"
android:text="拍照"/>
<View android:layout_width="match_parent"
android:layout_height="0.2dp"
android:background="@color/theme_blue"/>
<TextView android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="8dp"
android:gravity="center"
android:textColor="@color/theme_blue"
android:text="相冊"/>
</LinearLayout>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
android:padding="1dp">
<Button
android:id="@+id/btn_cancle"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:padding="8dp"
android:textColor="@color/theme_blue"
android:background="@drawable/shape_info_bg"
android:text="取消" />
</RelativeLayout>
</LinearLayout>
彈出方法和方式一相似,不過不用再監聽popupWindow的退出事件
/**
* 彈出底部對話框,達到背景背景透明效果
*
* 實現原理:彈出一個全屏popupWindow,將Gravity屬性設置bottom,根背景設置為一個半透明的顏色,
* 彈出時popupWindow的半透明效果背景覆蓋了在Activity之上 給人感覺上是popupWindow彈出後,背景變成半透明
*/
public void openPop2(View view) {
View popView = LayoutInflater.from(mContext).inflate(
R.layout.pop_bottom_alpha, null);
View rootView = findViewById(R.id.root_main); // 當前頁面的根佈局
final PopupWindow popupWindow = new PopupWindow(popView,
LayoutParams.MATCH_PARENT, LayoutParams.MATCH_PARENT);
// 設置彈出動畫
popupWindow.setAnimationStyle(R.style.AnimationFadeBottom);
popupWindow.setBackgroundDrawable(new BitmapDrawable());
// 顯示在根佈局的底部
popupWindow.showAtLocation(rootView, Gravity.BOTTOM | Gravity.LEFT, 0,
0);
}
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
相關文章
+