開始iOS 7中自動布局教程(二)
- 千裡之行始於足下
- 處理寬度
- 畫廊例子
- 豎屏繪制
- 添加到另一個頂端
- 我該去哪繼續學習?
這篇教程絕對的最好的學習IOS自動布局的文章,沒有之一
原文地址:Beginning Auto Layout Tutorial in iOS 7: Part 2
正文如下:
請注意: 團隊成員Matthijs Hollemans (IOS學徒系列的作者) 已經將這篇教程移植到iOS 7 feast. 我們希望您喜歡!
在開始iOS 7中自動布局教程(一) 你已經看到舊的“struts-and-springs”模型讓user interfaces不能較容易的解決所有的布局問題。自動布局是一個解決方案,但是也是因為它的強大,所以在使用它的時候,我們需要一點小技巧。
值得高興的是,Xcode5讓自動布局更容易了。如果你在Xcode4中嘗試過自動布局並且放棄了,那現在我們希望你能再給它一個機會。我們將在Xcode5中使用它。
在第二部分和最後一部分自動布局的系列教程中,你將要繼續學習所有關於約束的知識以及如何應用它們。
千裡之行始於足下
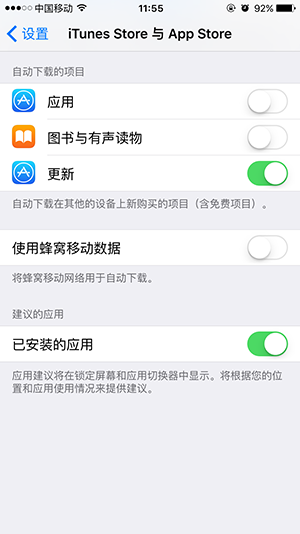
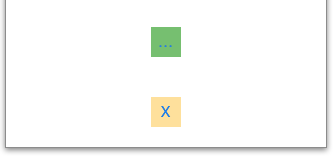
這個自動布局的教程將從下面這個非常簡單的app開始:

app中有兩個設置了背景色的按鈕,你可以更清楚的看到它們的邊界。它們之間有一些約束。如果你學習的上一部分,你可以繼續使用你之前的app,只要你移除界面上的其它兩個按鈕。
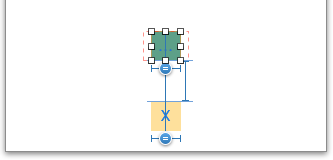
如果你打算重新開始,請使用Single View Application模板創建一個新的iPhone應用。拖兩個按鈕到場景中並且給它們設置背景顏色。使用Editor\Pin菜單在兩個按鈕之間創建一個Vertical Spacing約束,然後靠下的按鈕創建一個Bottom Space to Superview約束(大小為20點)。使用Editor\Align菜單給黃色按鈕創建一個橫向居中的約束,然後兩個按鈕align the left edges(對齊左邊緣)。
在Interface Builder中執行,一切看起來都很棒。但是讓我們看看它們是怎麼工作的。在ViewController.m中加入下面的方法:

- (IBAction)buttonTapped:(UIButton *)sender
{
if ([[sender titleForState:UIControlStateNormal] isEqualToString:@"X"]) {
[sender setTitle:@"A very long title for this button"
forState:UIControlStateNormal];
} else {
[sender setTitle:@"X" forState:UIControlStateNormal];
}
}

給長標題和短標題按鈕都設置單擊觸發事件。在Interface Builder中將按鈕都連接到action方法上。按住ctrl拖拽每個按鈕到view controller並且在彈出窗中選擇buttonTapped。
運行這個app並且單擊按鈕,看看它是怎麼變化的。可以在橫屏和豎屏都進行測試。

不管按鈕是長標題還是短標題,布局總是被安全的約束著:
- 靠下的按鈕總是在視圖中橫向居中
- 靠下的按鈕總是距離視圖底部20點
- 靠上的按鈕總是和靠下的按鈕左對齊,並且它們之間的距離總是40點。
上面三點就是你的user interface中所顯示的全部說明
讓我們來試試,移除左對齊約束(在outline窗口中選擇並且按下Delete鍵),然後選中在Interface Builder裡的所有按鈕,在對齊菜單中選擇對齊右邊緣。現在再次運行你的app觀察與之前的區別。
我們再來一次,這次選擇Align\Horizontal Centers。它將使兩個按鈕總是居中對齊。運行app,點擊按鈕,看看它們是怎麼運行的。(記住,如果你改變約束時看到了橘黃色的虛線矩形,你可以使用 Editor\Resolve Auto Layout Issuesmenu來更新按鈕的大小和位置。)
處理寬度
Pin菜單有一個選項是Widths Equally。如果你在兩個view中設置了這個約束,自動布局將總是讓所有view的寬度等同於最大的那個view的寬度,讓我們來試試。
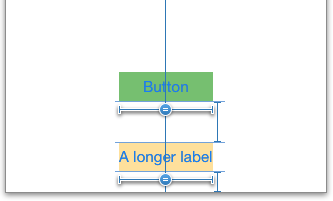
選中所有按鈕,並且選擇Editor\Pin\Widths Equally。這就給所有按鈕都加上了一個新約束:

在這之前,你可以先看看教程第一部分的關於約束類型的內容。它看起來就像一個T字架,但在中間有一個寫著“=”號的圓。
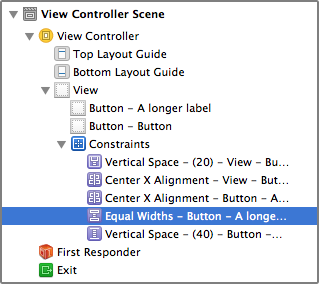
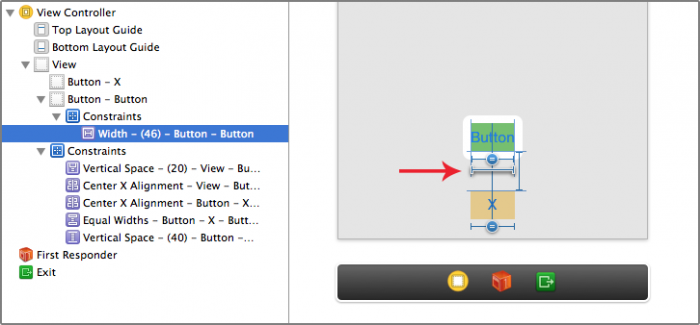
當然,也許是兩個T字架,在Outline文檔中顯示了一個單獨的Equal Widths約束:

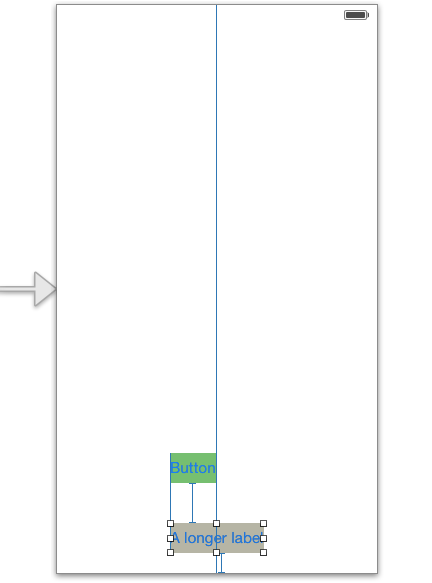
改變按鈕上的label文本,兩個按鈕的尺寸都會同時改變。將下面的按鈕的label文本改為“X”。這時候,你會發現上面的按鈕,不能再匹配它的文本了:

那自動布局是怎麼知道使用哪個按鈕的寬度呢?如果你留心一點,你可能注意到上面的按鈕的尺寸不再正確了:

顯然這不是你想要的效果,選擇上面的按鈕並選擇Size to Fit Content從Editor菜單中(或使用快捷鍵 ⌘ =)。現在,文本再次匹配按鈕了,並且因為Equal Widths約束的原因,黃色按鈕也改變了尺寸。
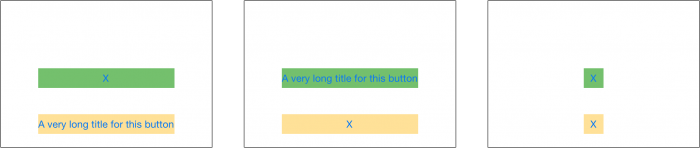
運行app並且單擊按鈕,這個按鈕現在總是一樣寬了,不管哪一個label更大:

當然,如果label都非常短,按鈕都會等寬收縮。除非有其他約束阻止了,否則按鈕尺寸將會精確的匹配它們的標題,不多,不少。我們怎麼稱呼這種情況?對的,就是固有內容大小。

固有內容大小 在有自動布局之前,你總是需要告訴按鈕和其他的控件它們應該有多大,然後設置它們的frame或bounds,再或者在Interface Builder裡恢復它們的尺寸。但是現在情況改變了。大多數控件完全可以根據內容來決定它們到底需要多寬。標簽可以知道自己有多寬多高,因為它知道文本的長度和文字的大小。按鈕也一樣,可以根據文本,背景圖和內邊距等來決定大小。同樣的,這對於segmented controls, progress bars和其他大多數的控件也都是有效的,不過可能其中有一些控件只能預判高度而不能知道它的寬度。這種特性被叫做固有內容大小,它對於自動布局是一個很重要的概念。你已經見過button的action了。自動布局會詢問你的控件需要多大,並且會依據那些信息在屏幕上把控件畫出來。通常情況下,你都會使用固有內容大小,但也有一些特殊情況你不想用它。那你就可以給控件設置一個准確的Width和Height約束來阻止固有尺寸大小的使用。設想一下,你在UIImageView上設置了一張圖片,如果圖片的大小超出了屏幕,會發生什麼?你可以給這個image view一個固定的寬高和縮放比例,除非你想重定義圖片的尺寸。

如果你給按鈕一個固定寬度的約束會發生什麼?按鈕會計算自己的尺寸,但是如果你給了一個固定的尺寸,它就不會再計算。選擇靠上的按鈕並且選擇Pin\Widthfrom菜單。給按鈕添加一個固定寬度(在按鈕下方出現一個完整的T字架):

因為這種類型的約束只會對按鈕本身有效,對它的父視圖無效,所以在Outline文檔中,它將會列在按鈕對象下面,你可以固定這個按鈕的寬度為46點。
你不能簡單的拉伸按鈕來調整大小。如果你這麼做了,你最後只會得到一個橘黃色的虛線框。一定要記住,在Xcode5中不會自動更新約束(不像Xcode4)。因此,如果你改變了按鈕的尺寸和位置,他會提示你需要讓約束再次匹配。這是僅簡單的改變約束的一種替代方法。
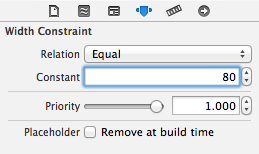
選擇Width約束並進入Attributes inspector選項卡。把按鈕的寬度約束改為80點:

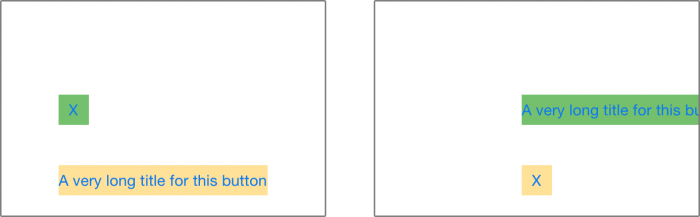
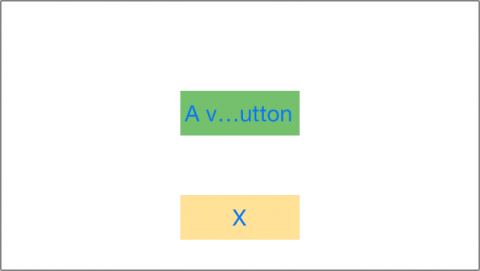
運行app並點擊按鈕,發生了什麼?按鈕的文本改變了,但是它被刪除了一部分,這是因為在按鈕中沒有足夠的空間:

因為靠上的按鈕有一個fixed-width約束,並且所有的按鈕都要求一樣的尺寸,所有它們就永遠不會收縮或者擴展。
注意:你可能在設計中不想給按鈕設置Width約束,那最好的辦法就是讓按鈕使用固有尺寸,但是如果你遇到你想在app運行時改變控件的尺寸,但是卻不能的情況。你就應該仔細檢查一下是不是有fixed Width尺寸約束在作祟。
Play around with this stuff for a bit to get the hang of pinning and aligning views. Get a feel for it, (這句翻譯不了,自行解決~)不是一切都能立刻就顯而易見的,你只要記住必須有足夠的約束自動布局才能預計算所有視圖的位置和尺寸。

畫廊例子
你現在可能會想約束到底是什麼,你要怎麼樣才能通過建立不同視圖之間的關系,從而構建起自己的布局。在下面一節中,你將看到怎麼使用自動布局和約束來創建一個符合真實世界場景的布局。
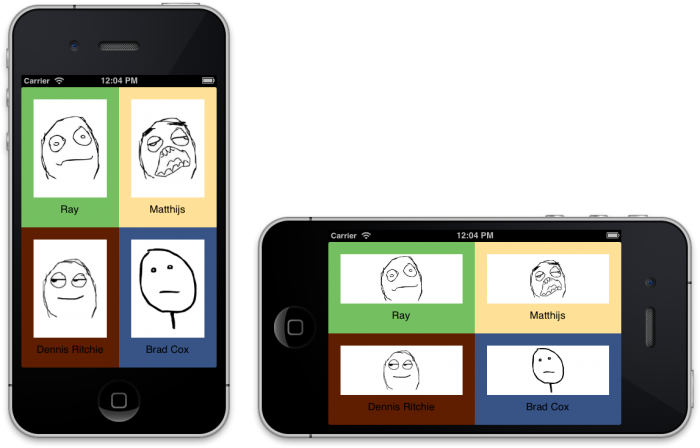
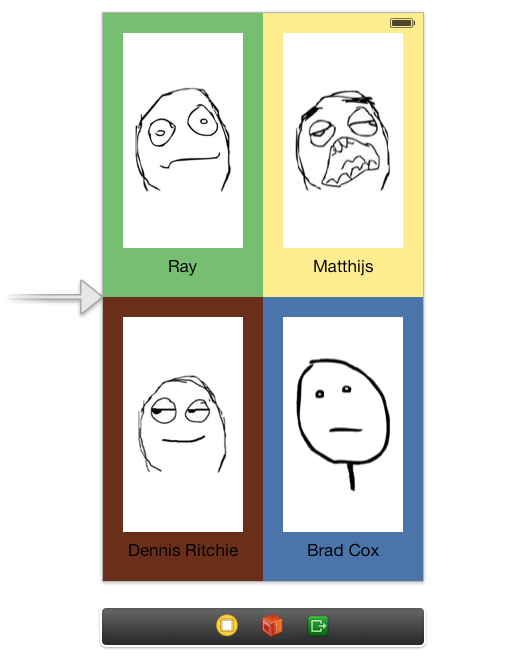
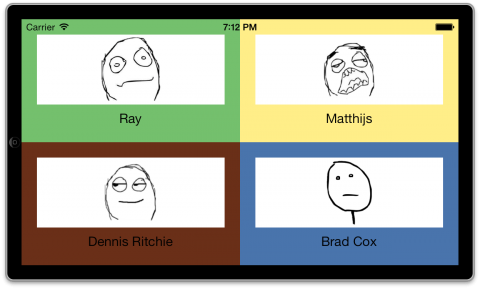
讓我們假裝你想做一個浏覽你圖片的程序。它在橫屏和豎屏中看起來就像下面這樣:

屏幕被分成了4塊,每一塊都有一個image view和label。我們要怎麼樣才能達到這種效果呢?
讓我們開始創作這個app吧。首先用Single View Application模板創建一個新的iphone項目,名字叫“Gallery”。
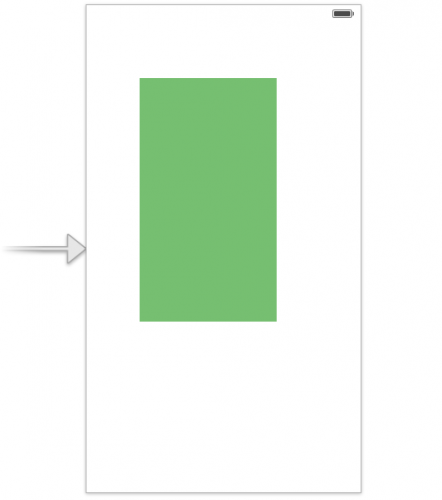
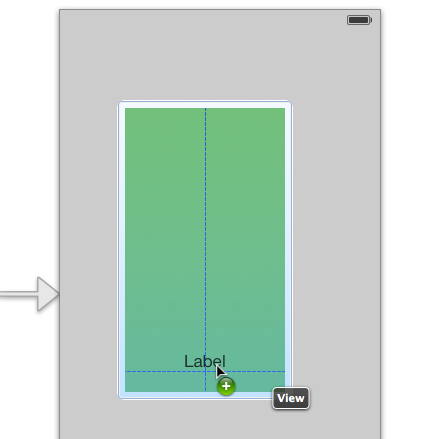
打開Main.storyboard。從Object Library中拖拽View到視圖上。把尺寸設置為160點和284點,並且把它的背景色變為白色以外的其他顏色(例如:綠色):

注意:拖拽UIView到故事板上有兩個原因:a)你要使用它來包含其他的控件視圖,這些控件可以幫助你組織起場景的內容;b)它也作為一個自定義view或控制器的占位符,你可以設置它的Class屬性,將它變為你自定義的UIView/UIControl的類(即繼承UIView/UICtontrol的類)。
讓我們給這些view一點約束。你已經看過加約束的兩種方式:用Editor\Pin和Align菜單,還有按住ctrl在兩個view之間拖拽。這裡告訴你第三種添加約束的方法。在Interface Builder窗口的底部有一行這樣的按鈕:

橢圓包圍的四個按鈕就是用於自動布局的。從左到右分別是:對其(Align),固定(Pin),解決自動布局問題(Resolve Auto Layout Issues)和重定義尺寸(Resizing Behavior)。前三個按鈕魚Editor菜單中的對應項有一致的功能。Resizing Behavior按鈕允許你在重新設置view的尺寸的時候,改變已經添加的約束。
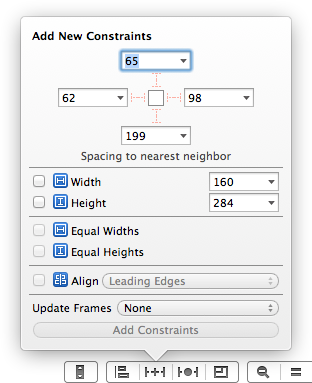
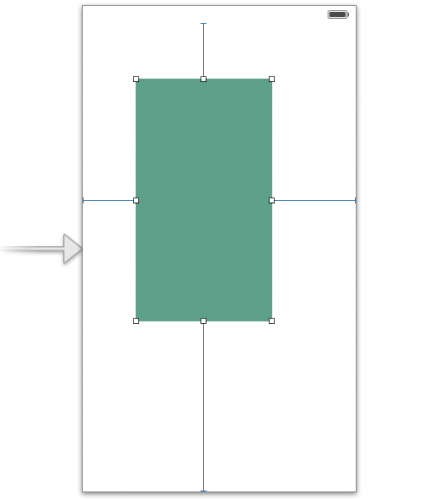
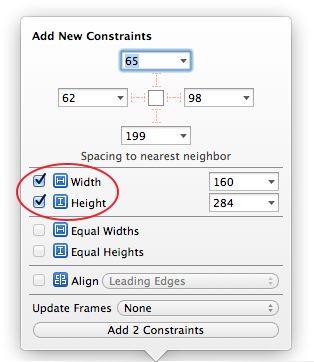
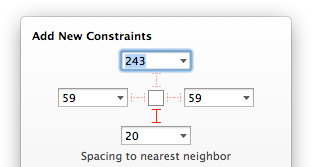
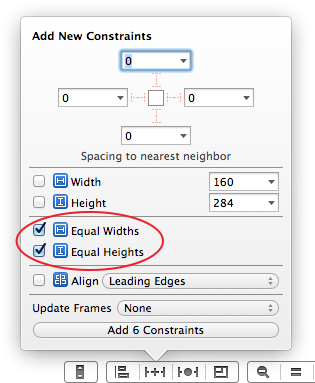
選擇綠色的view並且點擊Pin按鈕。會彈出一系列你可以添加的約束:

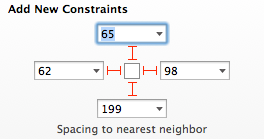
頂部的Spacing to nearest neighbor是最經常用到的。點擊者4個T字架,它們就會變成實體的紅色:

這樣就會給綠色的view和它的父視圖的四邊創建四個新約束。實際上的間距值因人而異,這要看你view的位置。(你不需要改變這些值來匹配我的圖)。點擊 Click Add 4 Constraints完成約束的添加
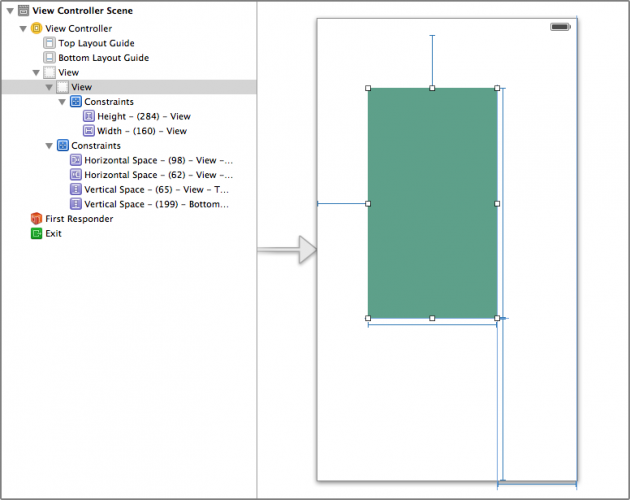
現在你的故事板看起來應該這樣:

視圖需要這4個約束來保證它的位置。UIView不像button或者label,它沒有固有內容大小。你必須有足夠的約束來保證每個view的位置和尺寸,view總是需要約束來告訴它,它需要多大。
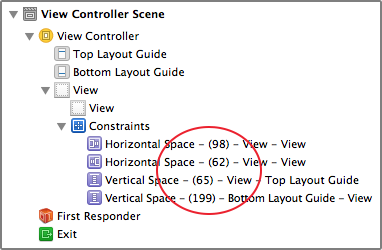
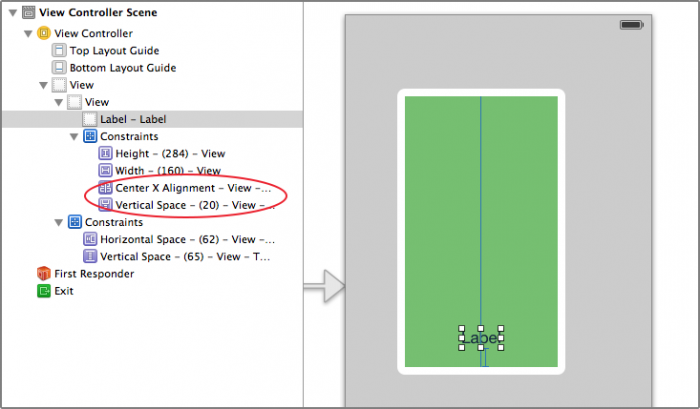
你可能會奇怪,尺寸的約束在哪?在這個案例中,view的尺寸約束是隱含在父視圖的尺寸中。布局中有兩個Horizontal Spaces約束和兩個Vertical Spaces約束,這樣就能保證固定的長度。你在Outline文檔中可以看到他們:

綠色view的寬是由這個公式計算出來的:“父視圖的寬-(98+62)”,它的高是:“父視圖的高-(65+199)”。這樣,間距就被固定了,你的view除了重新定義尺寸之外別無他法。(你的值可能會有所不同,它依據於你的view放的位置)。
當你旋轉這個app的時候,父視圖的規格就會從320X568變為568X320。公式就會重新計算寬和高,這時候你會得到新的綠色view的尺寸(408X56)。
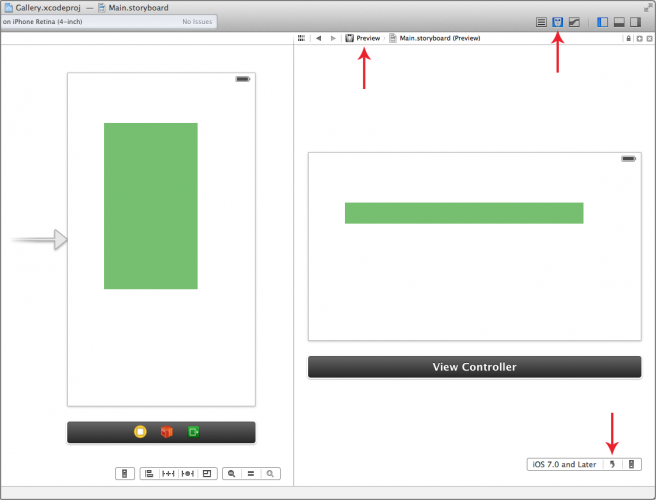
你可以旋轉你自己的試試,你也可以在Interface Builder直觀的模擬它們。打開Assistant editor(按Xcode工具欄中看起來像 外星人/男管家 的那個按鈕)並且在彈出的菜單中選擇Preview:

單擊底部的箭頭按鈕可以改變界面的方向。這樣就能立刻給你一個橫屏的故事板布局預覽。綠色view會重定義尺寸以滿足橫向間距和縱向間距的約束。
你可以留下這個預覽窗口,當你設計UI時,它會自動改變。你也可以在3.5吋和4吋屏之間切換。
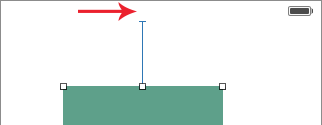
注意:你可能會奇怪為什麼頂部的約束沒有頂到屏幕的最上面:

而是停在了狀態欄處。這是因為在ios7中,狀態欄總是繪制在view控制器的頂部 - 而不再是一個單獨的bar。這樣做有什麼用?當你創建約束時,它無法確切的依附在屏幕頂部,但是頂部會有一個看不見的行,它叫做 Top Layout Guide。
在一個正常的view控制器中,這個guide距頂部有20點,至少在狀態欄不隱藏的時候是這樣的。在導航控制器中,它位於導航欄下面。因為導航欄在視圖中有不一樣的高度, Top Layout Guide會在設備旋轉時隨著導航欄移動。這樣就很容易的得到view和導航欄的相對位置。同樣的,底部也有Bottom Layout Guide,用來放置標簽欄和工具欄。
有時候,可能你不想在設備旋轉時重設你的UIView的尺寸,因此你可以給這個view一個固定的寬高約束。現在,讓我們來試試。選擇綠色的view並點擊Pin按鈕;在彈出窗口中給width和height打上勾。

點擊Add 2 Constraints來完成約束的添加。現在你給視圖添加了兩個新約束,一個是寬度160點的約束,一個是高度284點的約束:

因為寬和高僅應用在當前視圖,所以它們在Outline文檔中位於自己的view下面。一般來說,約束都表達了兩個不同view之間的某種關系 - 例如:橫向間距和縱向間距(Horizontal and Vertical Space)約束就是綠色視圖與它父視圖的關系 - 你也可以認為寬度和高度約束是綠色視圖和它自己的約束。
運行app,噢,看起來多棒啊。現在把你的屏幕橫置,哎喲!沒有像你想的那樣 - 視圖的尺寸再次該變 - 而是報錯了,Xcode給出了一堆錯誤的信息:
Gallery[39367:a0b] Unable to simultaneously satisfy constraints.
Probably at least one of the constraints in the following list is one you don't want. Try this:
(1) look at each constraint and try to figure out which you don't expect; (2) find the code that
added the unwanted constraint or constraints and fix it. (Note: If you're seeing
NSAutoresizingMaskLayoutConstraints that you don't understand, refer to the documentation for
the UIView property translatesAutoresizingMaskIntoConstraints)
(
"<NSLayoutConstraint:0xc1a1e80 V:[UIView:0xc1a2b10(284)]>",
"<NSLayoutConstraint:0xc1a36c0 V:[_UILayoutGuide:0xc1a2d20]-(65)-[UIView:0xc1a2b10]>",
"<NSLayoutConstraint:0xc1a36f0 V:[UIView:0xc1a2b10]-(199)-[_UILayoutGuide:0xc1a3230]>",
"<_UILayoutSupportConstraint:0xc15dbd0 V:[_UILayoutGuide:0xc1a2d20(20)]>",
"<_UILayoutSupportConstraint:0xc1a1510 V:|-(0)-[_UILayoutGuide:0xc1a2d20] (Names: '|':UIView:0xc1a2930 )>",
"<_UILayoutSupportConstraint:0xc1a3720 V:[_UILayoutGuide:0xc1a3230(0)]>",
"<_UILayoutSupportConstraint:0xc1a30e0 _UILayoutGuide:0xc1a3230.bottom == UIView:0xc1a2930.bottom>",
"<NSAutoresizingMaskLayoutConstraint:0x8c6c6a0 h=--& v=--& H:[UIView:0xc1a2930(320)]>"
)
Will attempt to recover by breaking constraint
<NSLayoutConstraint:0xc1a1e80 V:[UIView:0xc1a2b10(284)]>
Break on objc_exception_throw to catch this in the debugger.
The methods in the UIConstraintBasedLayoutDebugging category on UIView listed in <UIKit/UIView.h> may also be helpful.
. . .
你還記得我說過“必須有足夠的約束,自動布局才能計算所有視圖的位置和尺寸”麼?好吧,在這個例子中,約束又太多了。當你看到“不能同時滿足所有約束(Unable to simultaneously satisfy constraints)”的錯誤的時候,那就意味著你的約束之間有沖突。
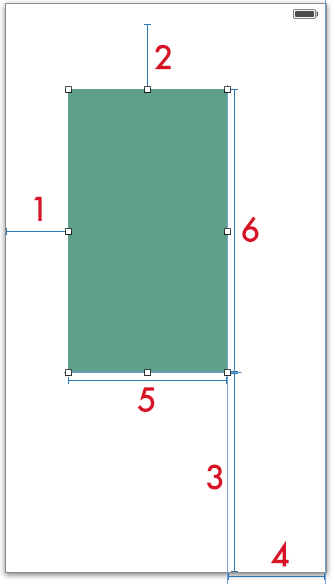
讓我們再看一下哪些約束:

綠色視圖上設置了6個約束,4個間距約束(1-4)和你剛剛設置的寬高約束(5和6)。沖突在哪呢?
在豎屏的時候不應該有問題,因為在數學上是滿足的。父視圖的寬是320點。如果你添加了Horizontal Space和Width約束,你應該保證它們的總長度小於等於320點。這是我計算視圖位置的方式:98+160+62 = 320。同樣的,所有豎向約束相加以後就應該是568點。
但是當你旋轉設備為橫屏時,窗口(指的父視圖)就變成了568點寬。這意味著98+160+62+? = 568。這裡額外多了248點,無法滿足方程式,所以自動布局不知道從哪裡來得到這248點。同樣的,對於豎向約束也是一樣。
解決沖突的辦法有兩個:第一是保持view的寬度固定,但外邊距必須可變。第二是保持外邊距固定,但寬度必須可變。你不能同時固定它們。你要去掉這些約束中的其中一個。在上面的例子中,若你想要在橫屏豎屏中都擁有同樣的寬,那Horizontal Space就必須去掉。
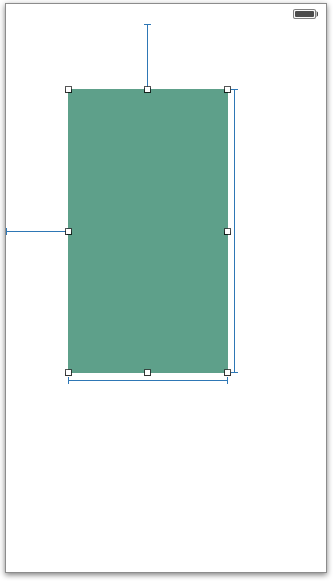
移除右邊的橫向間距和下邊豎向間距。故事板上會顯示成這樣:

好了,現在view就有一個正確約束來預判它的尺寸與位置了 - 不多,不少。運行app來查證一下錯誤信息是否已經沒有了,然後這個view在旋轉以後是否能保持寬度。
注意:盡管Interface Builder可以很好的警告你有無效的約束,但它不是神。它只會警告你:噢,你的約束不夠。但是如果你約束太多了,它就無法檢測出來了。不過至少在出錯的時候,自動布局還是會給出一個詳細的錯誤信息。如果你想要學習更多關於如何分析錯誤信息和診斷布局問題,那你可以看 iOS 6 by Tutorials中的“Intermediate Auto Layout”。
豎屏繪制
拖拽一個label到綠色的view上。注意看,現在參考線出現在了綠色view的內部,因為它是label的父視圖。

調整label的位置到參考線的下邊距,橫向居中的地方。給label下面添加與綠色view之間的間距約束,有20點的距離。快速的方式是使用Pin按鈕,僅選擇下面的T字架:

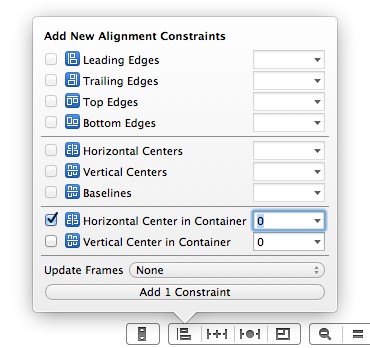
現在給label添加橫向居中的約束。你已經試過Editor\Align菜單了,但你也可以使用自動布局菜單的Align按鈕。選擇label並點擊Align按鈕,得到一個彈出窗:

在Horizontal Center前打上勾然後點擊Add 1 Constraint。這時候,故事板應該是這個樣子的:

注意這兩個新的橫向和縱向間距約束是位於綠色view自己的約束列表裡,而不是在主視圖裡。
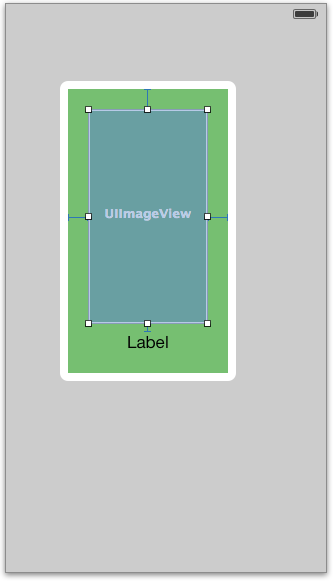
拖拽一個新的Image View對象到故事板上,讓你的布局看起來像這樣::

這個圖片視圖固定了上,左,右邊緣在父視圖上,但下部以標准的8點間距連接在了label的頂部。如果你不確定要怎麼做,那就跟著下面的步驟走:
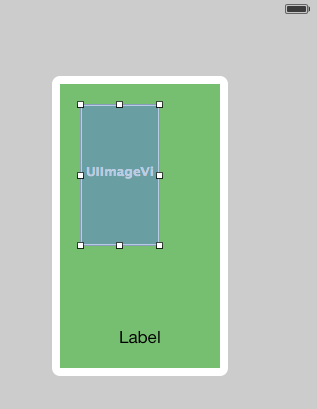
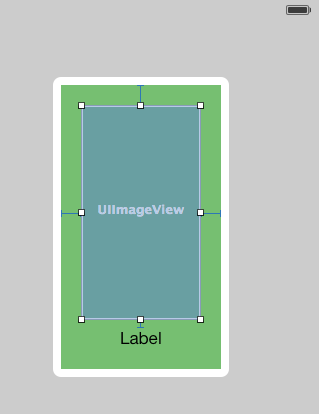
1. 拖拽image view到綠色視圖中,現在不用擔心它的尺寸和位置:

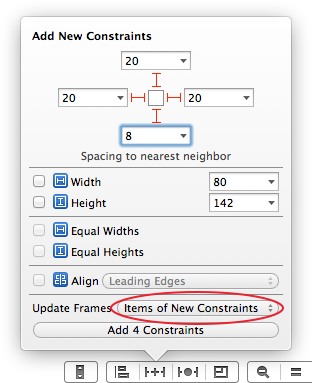
2. 選中image view,按Pin按鈕選擇下面的選項:

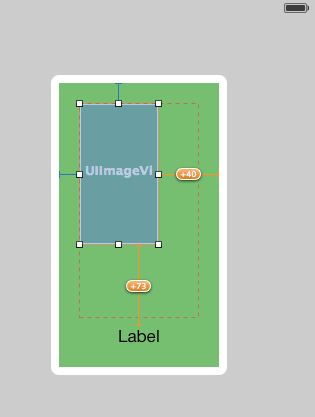
上,左,右的T字架設置為20點,但是下面的設置為8點。重點:對於Update Frames,你應該選擇Items of New Constraints。如果你左邊距已經默認滿足要求,故事板看起來就是這樣的:

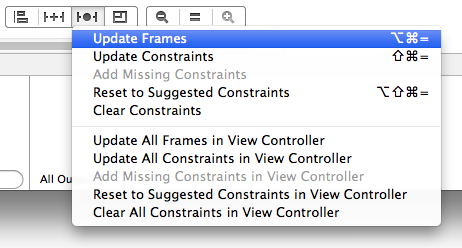
上面這個約束是你選擇了一個不一樣的frame。如果你選擇了Items of New Constraints, Interface Builder將自動的調整畫面來添加約束,一切看起來都很棒:

當然,如果你選錯了frame,你也可以使用Resolve Auto Layout Issues button來修復它:

下載這個教程資源並解壓這個文件。你就會找到一個圖片文件夾 - 添加這個文件夾到你的項目。設置Ray.png作為這個image view的圖片,改變image view的模式為Aspect Fit並且設置它的背景色為白色。把label的文本改為“Ray”。
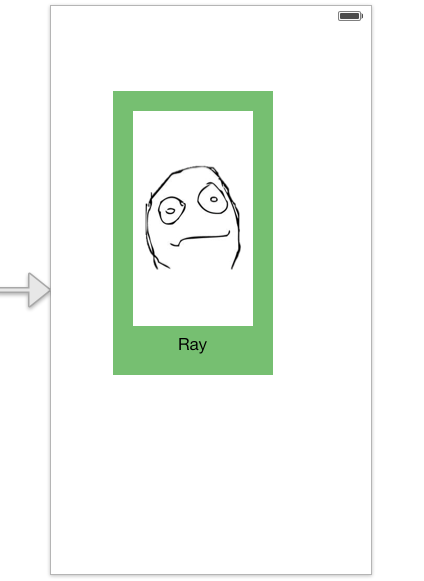
你的布局應該是這樣的:

你可能注意到綠色view內部的約束突然變成了橘黃色。這發生在你給image view設置圖片的時候。你的布局為什麼突然無效了?幸運的是你可以帶著你的猜想來讓Xcode告訴你為什麼錯處了。
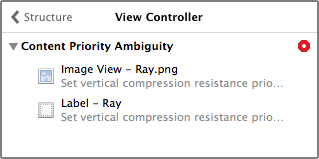
點擊這個這個紅色的靶子,它位於View控制器的Outline文檔中:

你會看到一個Content Priority Ambiguity(內容優先級歧義)的錯誤。這意味著:如果image view和label都沒有固定的高度,那自動布局系統就不知道應該怎麼分配大小。(Interface Builder似乎會忽略已經設置過的固定高度約束)
讓我們把綠色的view的高度變為100點試試。自動布局是怎麼將這100點分配給view內部的label和image view的?是label保持尺寸而image view變成100點高了麼?還是label變高了而image view保持尺寸?還是他們各自被分配了50點,又或者劃分成25/75,40/60,又或者其它的什麼結合?
如果你不解決這個問題,那麼自動布局系統就會去猜測,就可能導致結果莫名其妙。
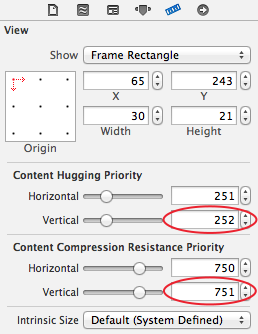
恰當的解決辦法是改變label的“Content Compression Resistance Priority”。你將從隨後內容中學習到更多。現在,打開label的Size inspector,設置Content Compression Resistance Priority的vertical為751。這樣就使它的優先級高於image view。然後繼續設置Content Hugging Priority為252。

這時候T字架就會再次變成藍色,自動布局系統的警告也會消失。
添加到另一個頂端
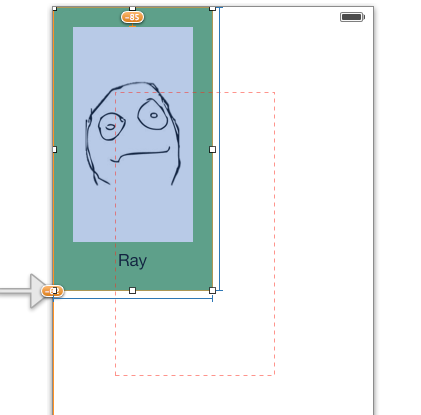
拖拽綠色的view到主視圖的左上角。回憶一下之前做過的,綠色的view已經有Horizontal Space和Vertical Space約束來控制它在父視圖中的位置了。現在,這些約束依然存在,它們導致了視圖的frame無法對齊參考線。

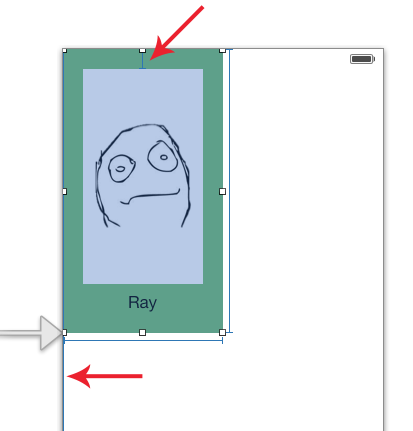
為了修正它,使用Resolve Auto Layout Issues按鈕並選擇Update Constraints。之前你使用的Update Frames,用來移動和重定義view的尺寸來匹配你的約束。現在這剛好是一個相反的操作:你會用你的約束來匹配view的frame。
你可能注意到在頂部的Vertical Space現在是負的。這種情況是因為約束鏈接到了Top Layout Guide(頂部參考線)。不要問為什麼,沒有規定說約束值不能是負的,你可以就像這樣留下它。(如果你看著礙眼,那就刪掉 “Vertical Space (-20)”約束,然後把view重新綁定到窗口的頂部)
Horizontal Space現在為0,表現為一條緊貼窗口左邊緣的粗藍線。盡管view已經位於角落裡了,但是它任然需要約束來固定住它:

選擇綠色的視圖按下⌘D來復制它。移動復制的視圖到右上角:

注意T字架現在是橘黃色的。當你復制它的時候,它已經上丟失了X,Y坐標的約束。為了修正它,固定view到窗口的右、上邊緣。
再復制兩次,分別把復制的視圖放在坐下角落和右下角落。然後再把他們固定在他們該在地方。
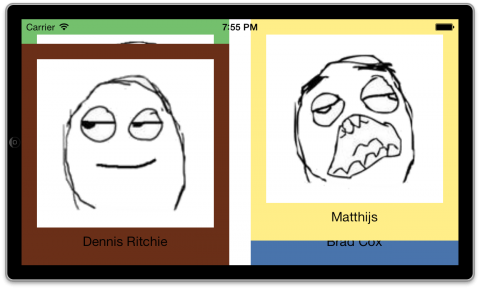
改變後的場景如下:

哈哈~他們看起來好像都是程序員 
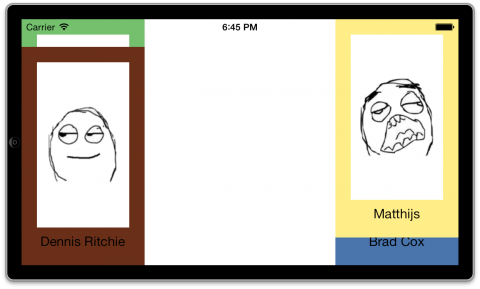
運行app,在豎屏上很棒,但是橫屏上可能不是那麼好:

本來應該很棒的戰士卻變糟了:你給4個色彩鮮艷的容器view設定了固定的寬和高,因此它們就總是保證這樣的尺寸,而不管它們的父視圖的尺寸如何。
從這4個view下,選擇Width (160)和Height (284)的約束並刪除它們(在Outline文檔中很容易完成)。如果你現在運行app,你會看到:

注意:如果你很奇怪為什麼有的view變得比其他的大了,那我告訴你,這是固有內容尺寸的原因。圖片的尺寸決定了image view有多大。文本的尺寸決定了label有多大。再加上四邊的20點外邊距,所有的尺寸加起來決定了每個視圖的尺寸。
這看起來很像你的上一部分解決的問題,因此你要向前思考,你可能回憶起來了,你要讓每個view的寬和高都相等。
選擇這4個view。Outline大綱裡很容易完成;按住⌘點擊這4個view。你就可以添加這個約束。在彈出窗中,給Equal Widths和Equal Heights打上勾,然後點擊Add 6 Constraints。

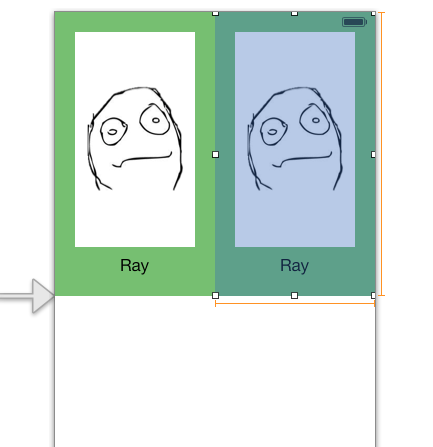
再次運行這個app並且旋轉設備。噢...還是不咋地:

所有的view都有同樣的高,並且他們也有同樣的寬,你的約束是對的。但這個寬和高可能不是你想要的。
光告訴自動布局系統必須有同樣的尺寸是不夠的。因為自動布局系統不知道這4個view是互相連接的。它們的邊貼邊的設計,但在它們之間沒有這樣的約束。自動布局就不知道它需要在“Ray”個“Matthijs”之間劃分窗口。
如果自動布局系統自己不能完成,那你就要告訴它。

選擇Ray和Matthijs的視圖,從編輯菜單選擇Pin\Horizontal Spacing。因為view之間是邊貼邊的,那在它們之間就要加上尺寸為0的Horizontal Space約束。好了,現在有足夠的約束讓自動布局系統了解兩個view之間的關系了。再給Ray和Dennis Ritchie視圖之間使用Editor\Pin\Vertical Spacing。
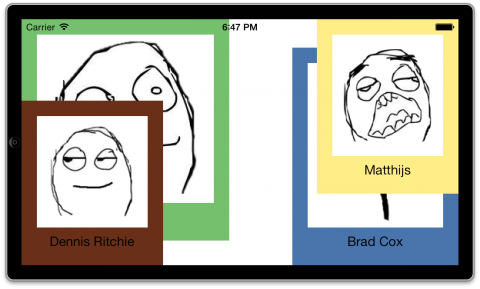
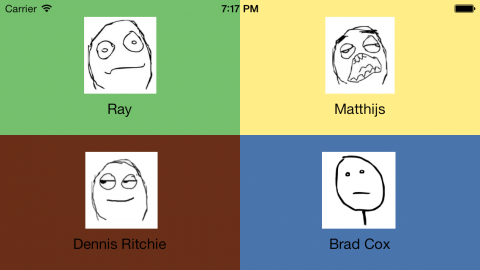
再運行app,現在看起來就像這樣:

注意:Interface Builder任然會抱怨view的位置不對。我不確信為什麼會發生這種情況,可能是Xcode有bug吧。如果這些警告信息讓你不爽,那就選擇主視圖(或view控制器)並且從Resolve Auto Layout Issues菜單選擇Update All Frames in View Controller。不過你的app運行時這種改變不會起作用,但至少讓Xcode看起來很舒心。
image view上有一點要注意:它們可能會延伸了,因為你沒有給它們一個固定尺寸。你可能不知道,這是有意這樣做的。image view不能適配橫屏的模式。如果你想保持image view的原始寬高比,那很不幸。在Interface Builder中你是無法得到下面這樣的效果的:

不幸的是,Interface Builder不能正確的提供用約束保持view的原樣寬高比。如果要這麼做,你就需要自己編程。你可以在iOS 6 by Tutorials的“Intermediate Auto Layout”中學習如何操作。
我該去哪繼續學習?
如果你全都看完做完了,祝賀你 - 你現在知道自動布局是什麼了,並且有了一定的實踐基礎!但你任然有許多需要學習...
這個教程的第一部分你可以從iOS 6 by Tutorials一書中的自動布局章節閱讀到。第二部分會教你如何使用自動布局來創建更多“真實世界”的場景布局,你可以從Interface Builder學習一切你想知道的自動布局的知識。
但是就像其他的視覺設計工具一樣,Interface Builder也有自己的局限性。有時,它只能通過NSLayoutConstraint對象來從代碼實現。IOS 6的教程有一個章節包含了這個主題所有的內容,Intermediate Auto Layout。因此,如果你想知道自動布局的後半部分,請買這本書吧!(翻譯到最後,發現居然帶廣告,為了尊重原作者,還是給出連接吧~~~)