寒哥細談之AutoLayout全解
- AutoLayout是什麼?
- AutoLayout從哪裡入手
- AutoLayout+IB中操作的屬性介紹
- 2. 對齊處理(Align)
- 5 AutoLayout遇見UItableViewCell
- 6 個人寫的小技巧
- 7 iOS 9 及AutoLayout的注意點
- 總結 在StoryBoard裡面開發 其實就是拿著ViewController 當做View用 如果你還是覺得負責 可以吧View抽象出去
AutoLayout是什麼?
- Autolayout是一種布局技術,專門用來布局UI界面的。用來取代Frame布局在遇見屏幕尺寸多重多樣的不足
- Autolayout自iOS6開始引入,由於Xcode4的不給力,當時並沒有得到很大的推廣
- 在iOS7(Xcode5)開始,Autolayout的開發效率得到很大的提升
蘋果官方也推薦開發者盡量使用Autolayout來布局UI界面
Autolayout能輕松的解決屏幕適配的問題
AutoLayout從哪裡入手

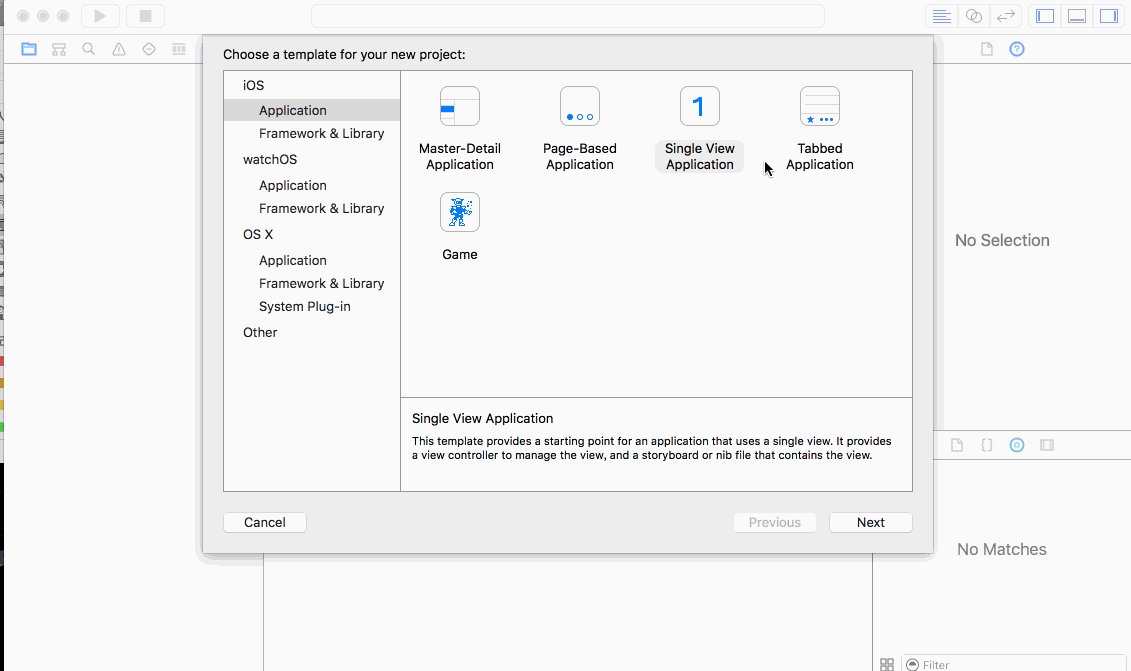
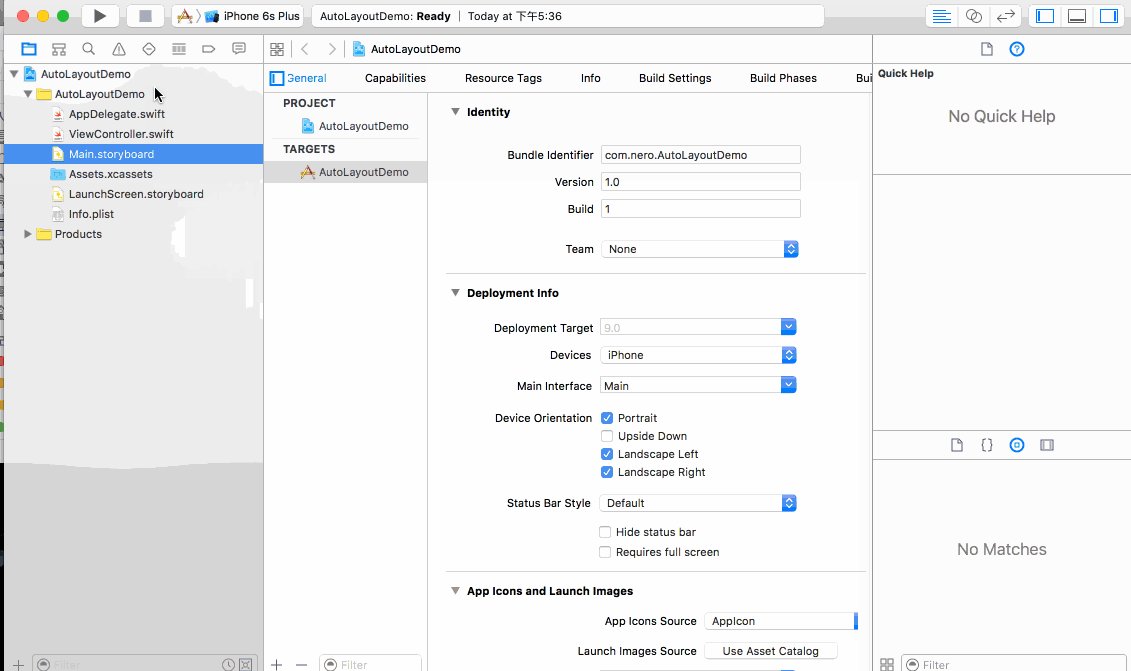
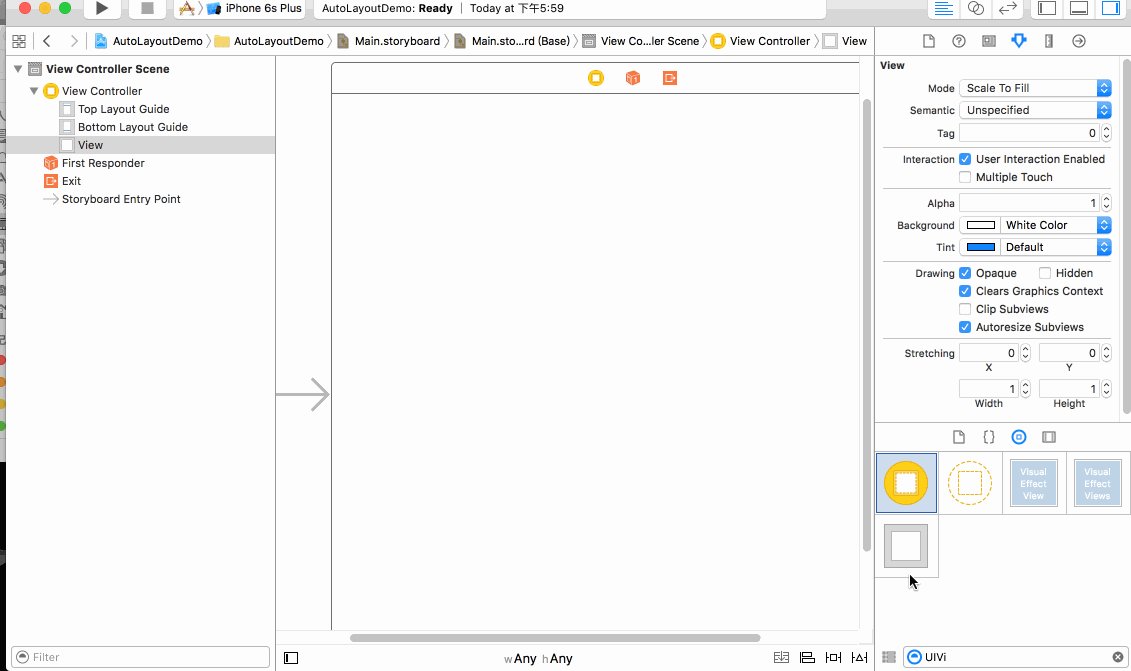
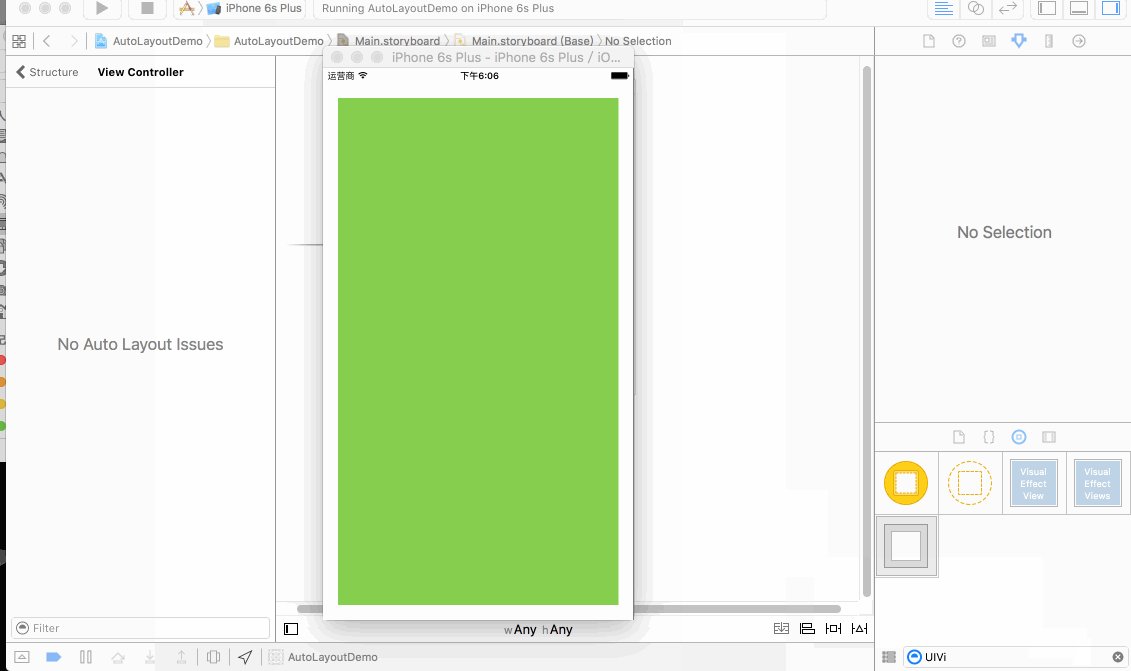
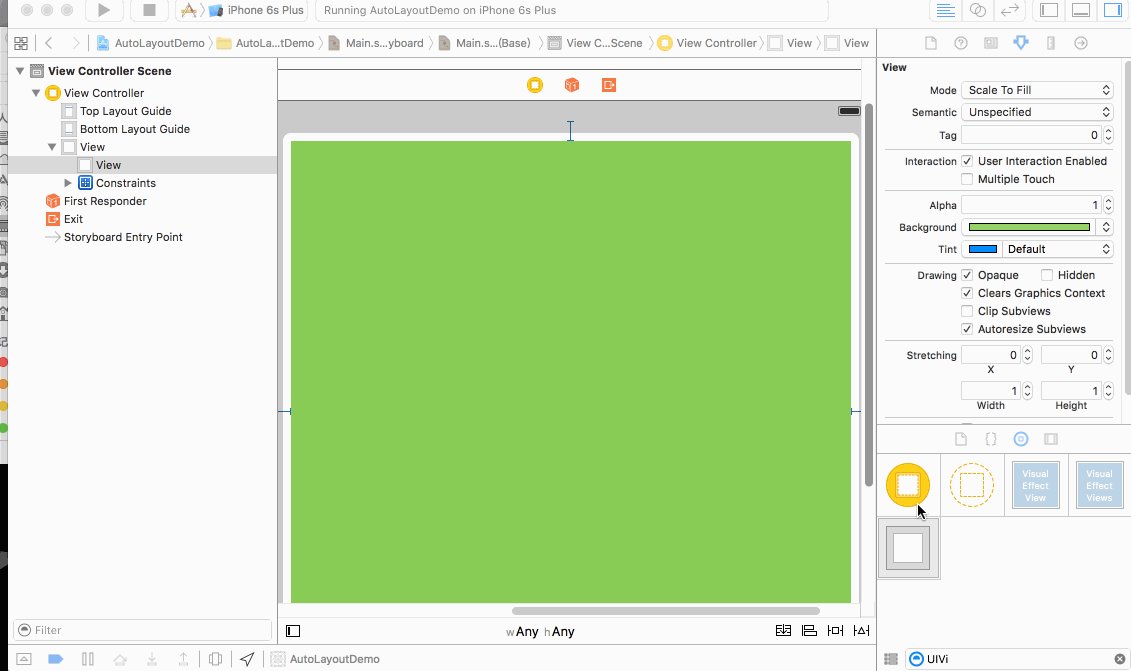
自從Xcode6之後 你會看到我們新建一個Single Application 會發現一個ViewController的View非常大 ,跟任何一個iPhone iPad的尺寸都不一樣 ,這些都是 假象 假象 假象 Apple 把尺寸抽象為了一個正方形 到真正的設備上才是真正的布局
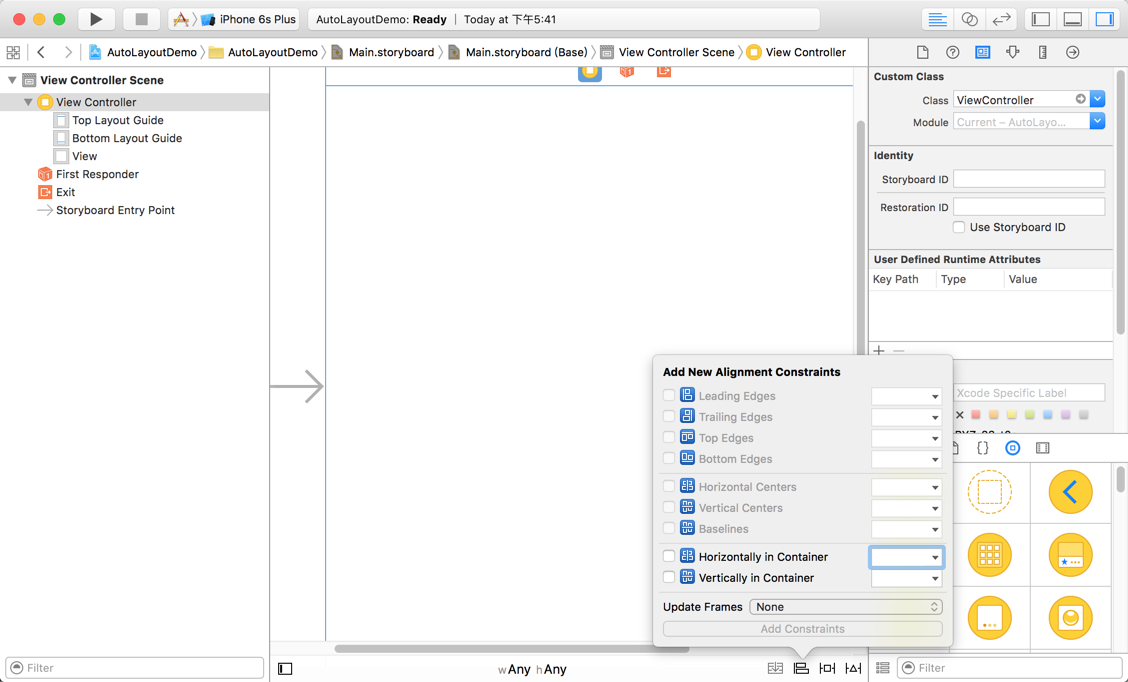
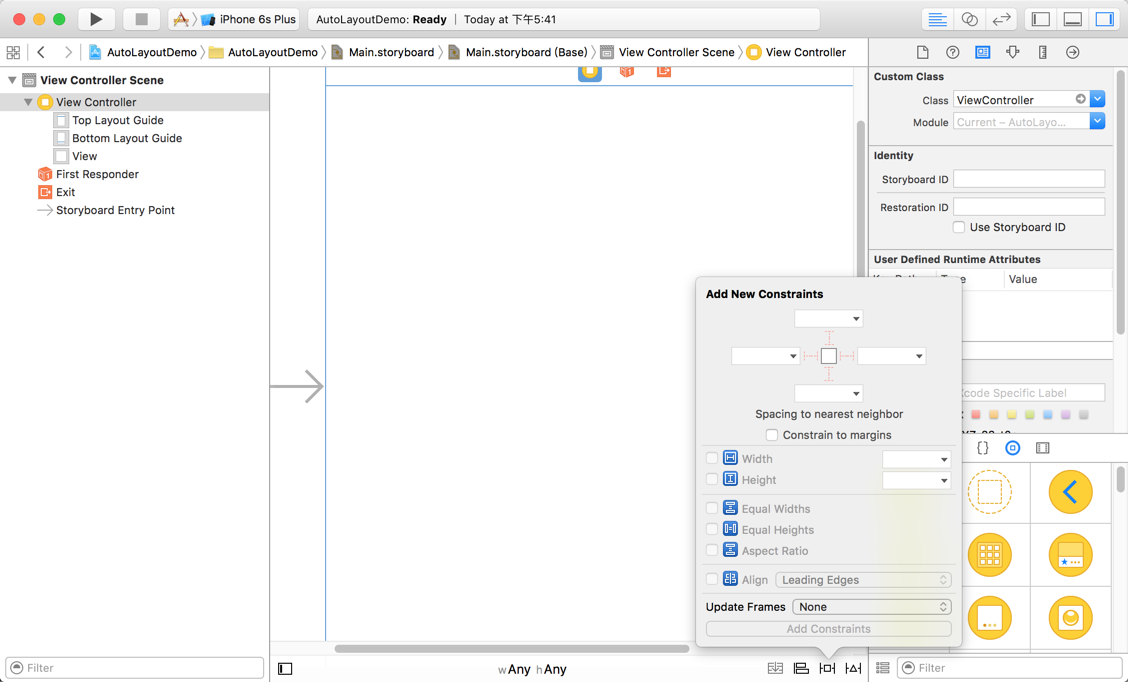
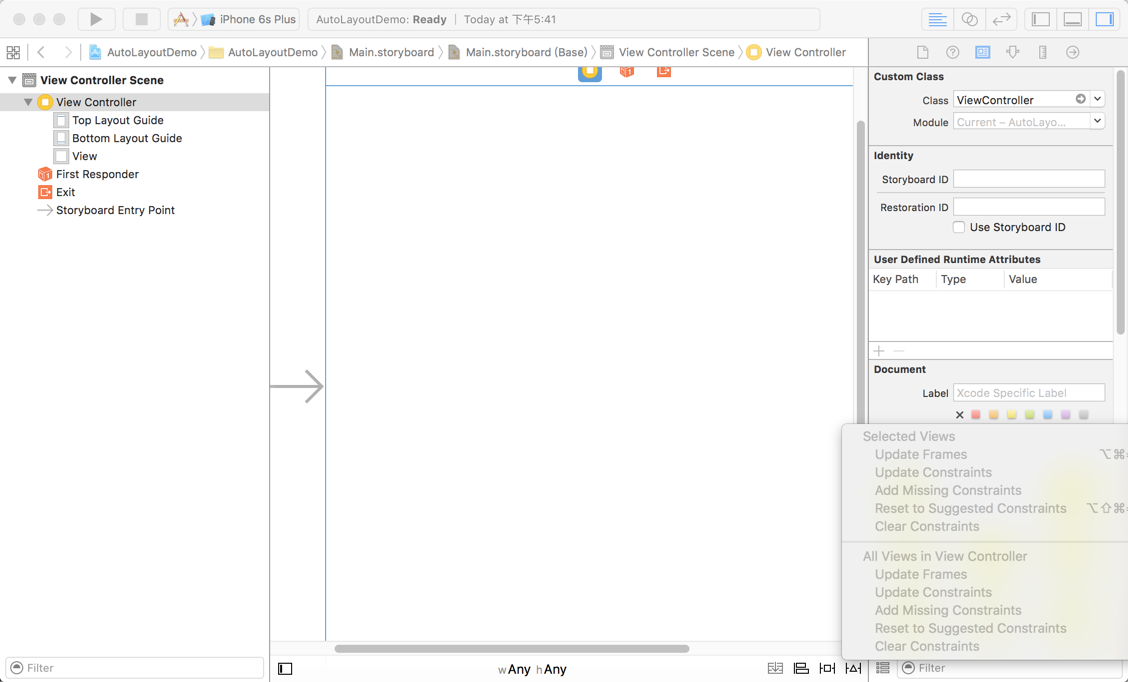
AutoLayout+IB中操作的屬性介紹
 Paste_Image.png
Paste_Image.png
 Paste_Image.png
Paste_Image.png

我們會發現貌似這個玩意好多配置 貌似很麻煩的樣子 下面我們挨個講解
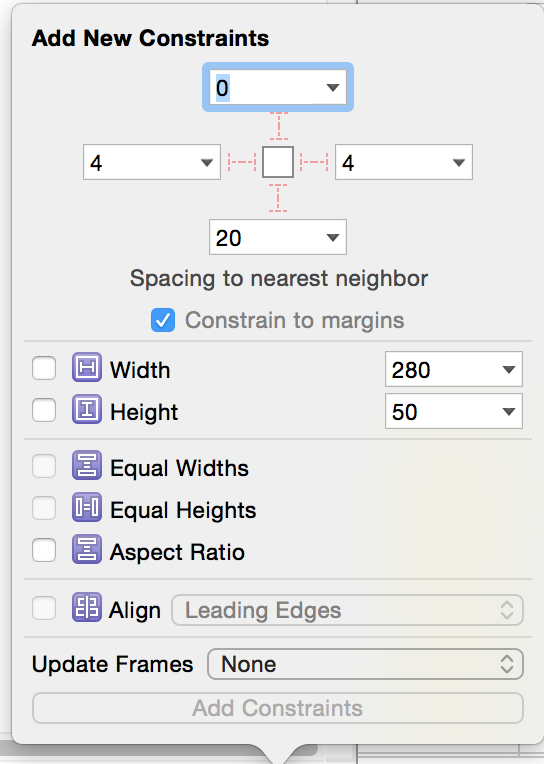
1.相對處理(Pin):

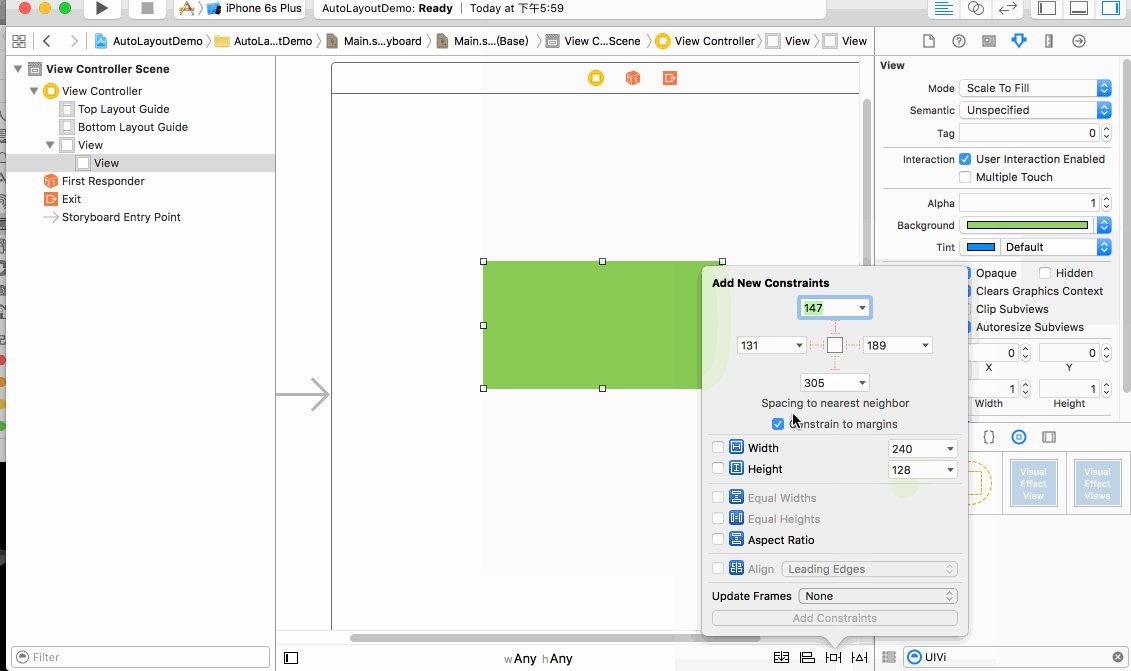
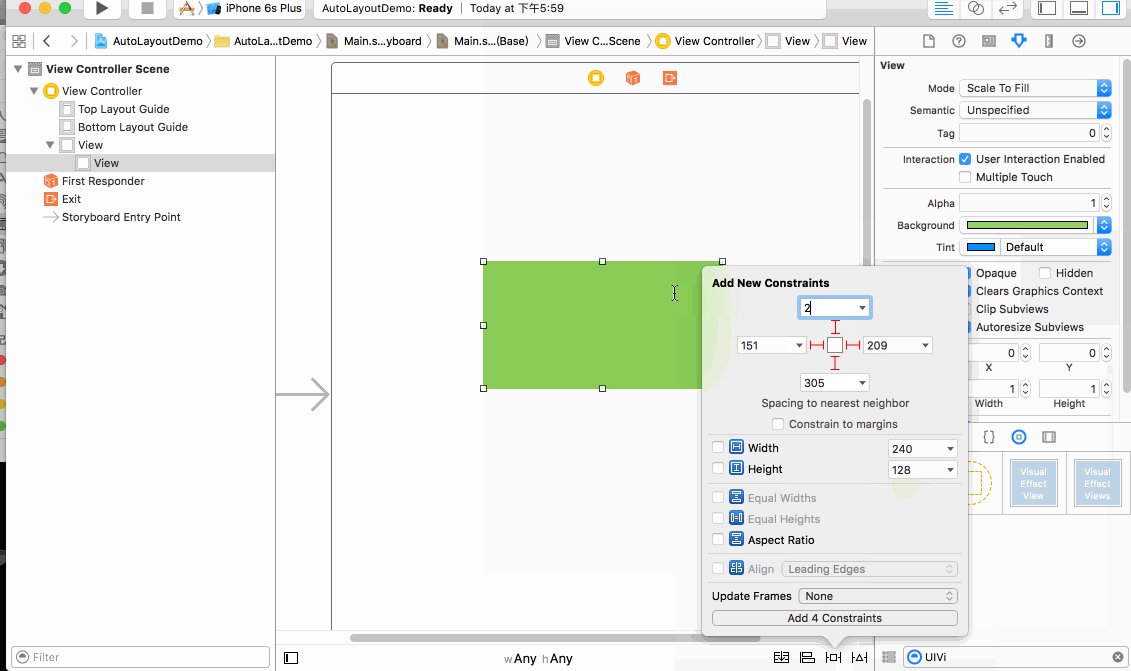
屬性說明:
1:距離邊緣 最上面的4個虛線表示某個View的距離上邊 左邊 右邊 下邊多高
2:那個藍色的Constrain To Margins 是iPhone6出現之後。
Apple 覺得更大的分辨率有點間距好看, 默認為8 , 如果這個勾上了 這個View距離四周的值就變成了 你輸入的值+8。 一般建議勾掉 。
let`s Play
我們開始Demo前先想想我們在Frame時代 布局需要什麼?
:
{
original:{x,y}
size:{width,height}
}
在iOS中布局是絕對定位的(大致這麼理解吧)
所以我們需要 某個View的X,Y,W,H
我們從基本的入門 我們無論添加多少約束 都是需要 定位好某個View的X,Y,W,H
少了不行 多了更不行
少了不行 多了更不行
少了不行 多了更不行
重要的事情說三遍 這裡先不討論UIlabel UITextView UIImageView等自帶的內建高度
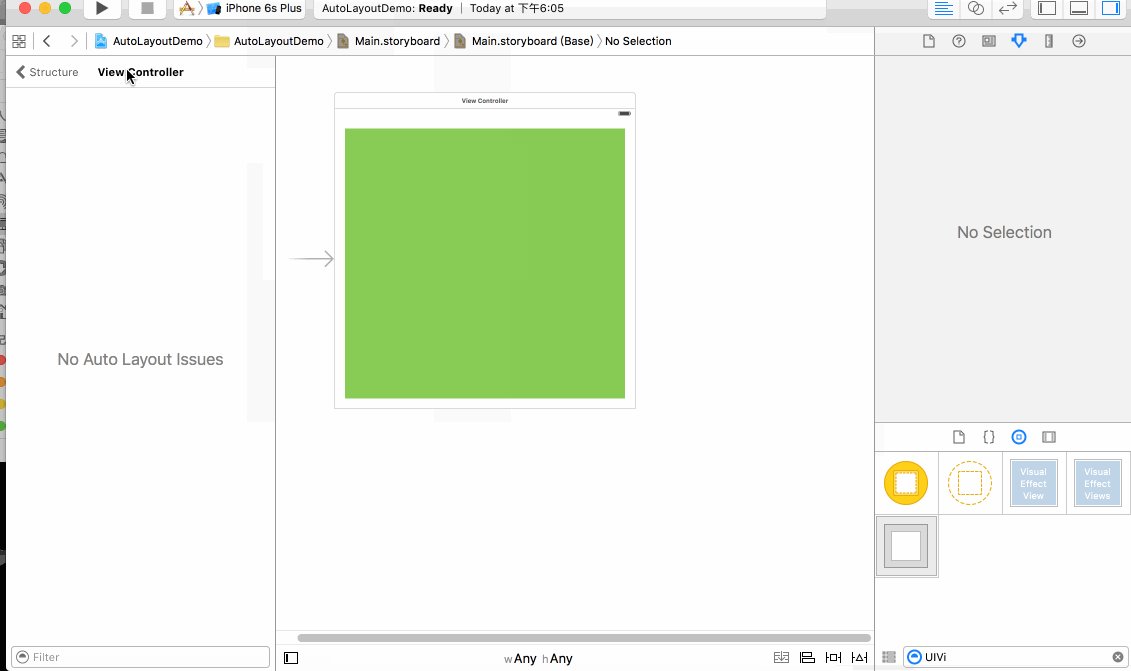
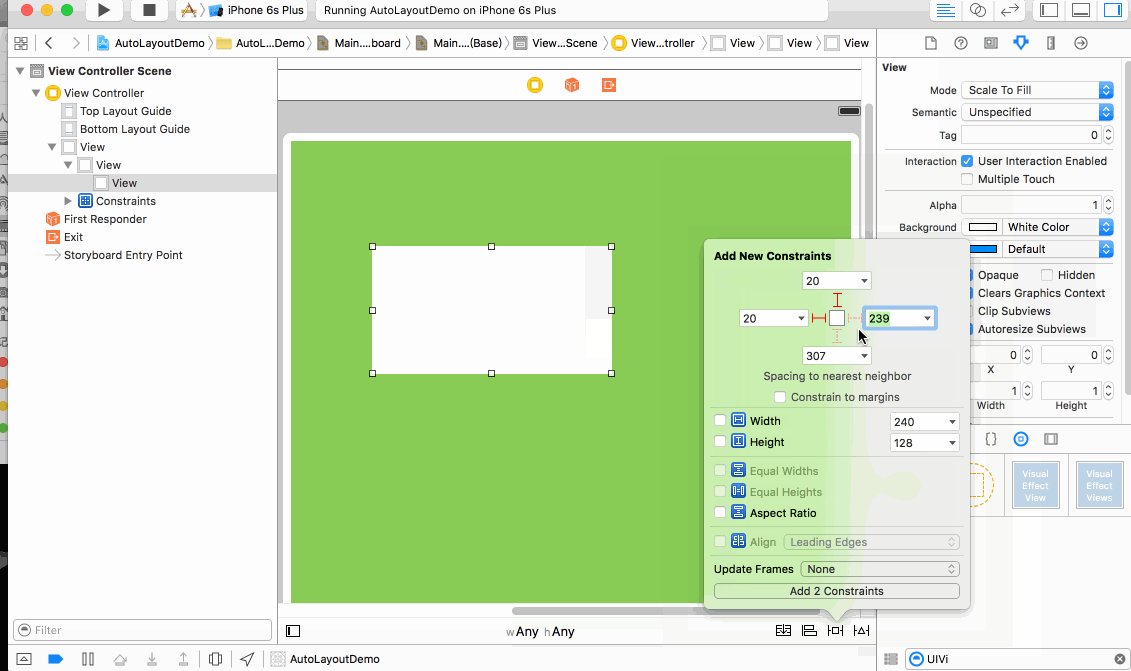
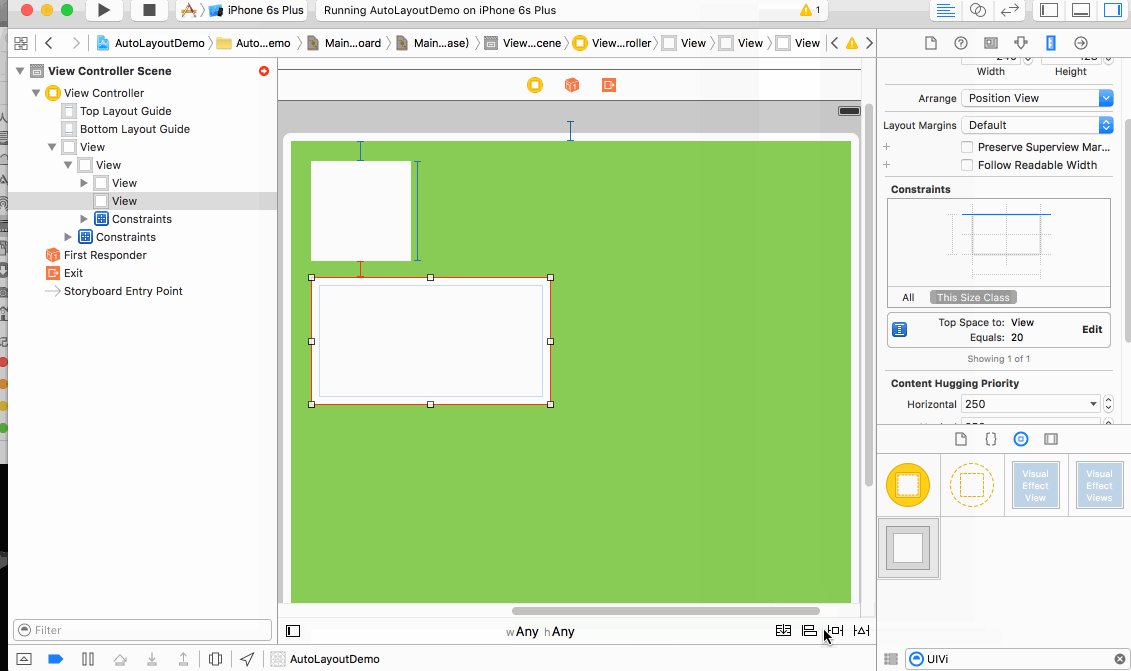
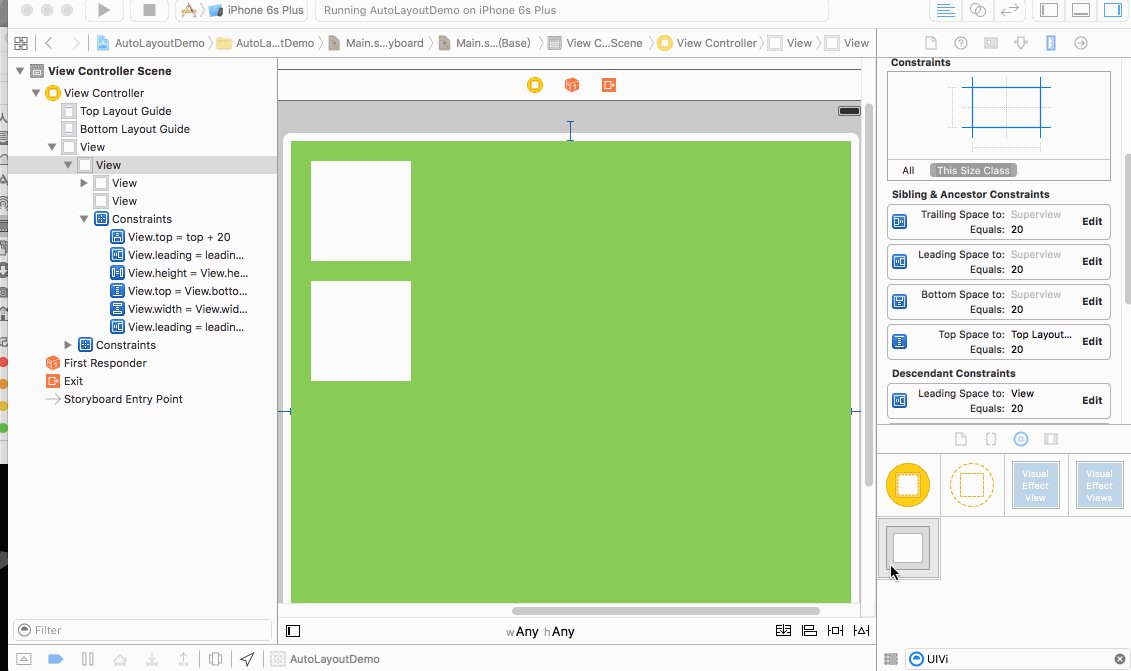
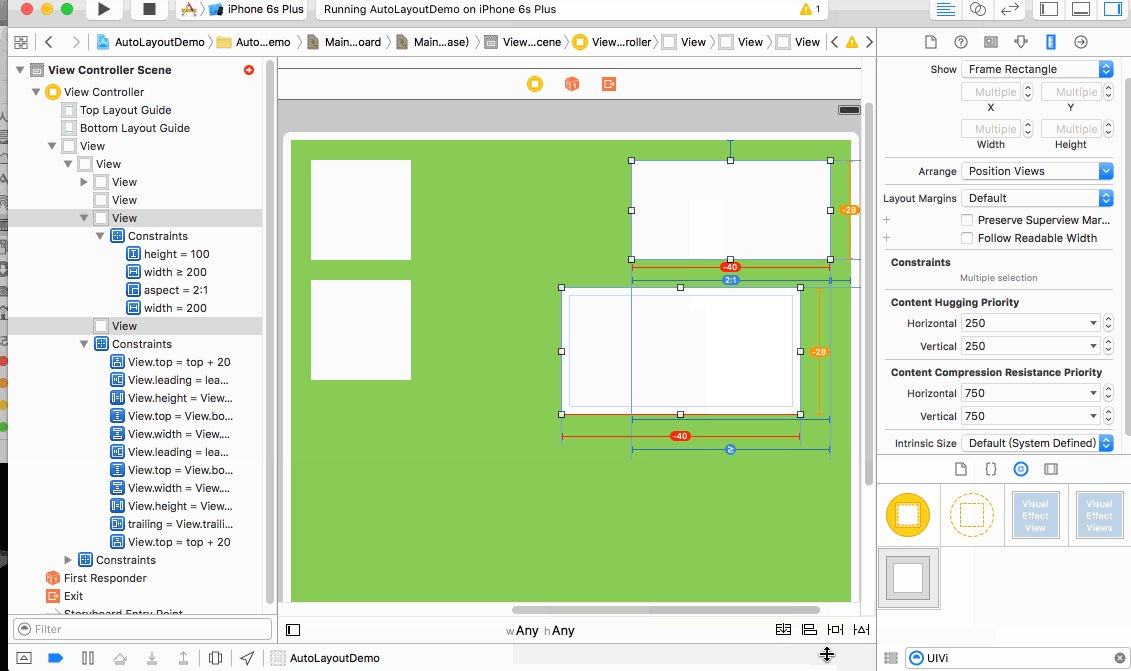
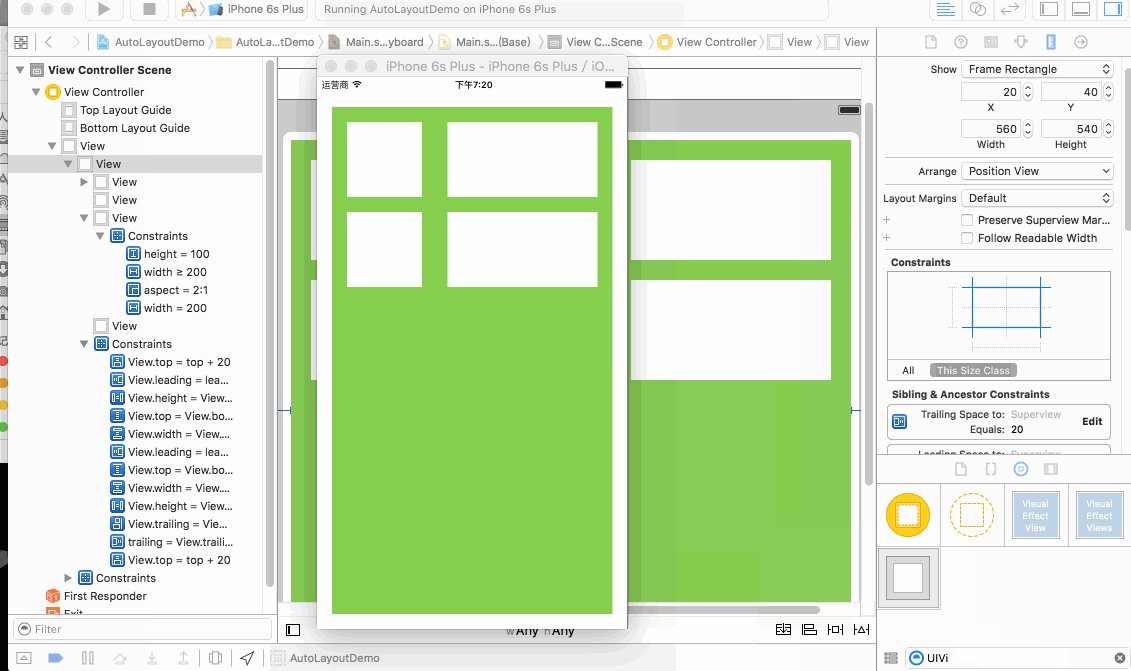
- Demo 1 某個View距離父View上下左右間距全部為20
 haha.gif
haha.gif
請注意我這裡把距離下面的 , 也就是BottomLayoutGuide的約束改成了距離控制器的View 為什麼?
因為BottomLayoutGuide是晚於View加載的 如果參考這個 會造成進入頁面 會卡一下 盡量不要直接參考下面 TopLayoutGuide 則沒事加完約束你會發現貌似並沒有什麼效果?
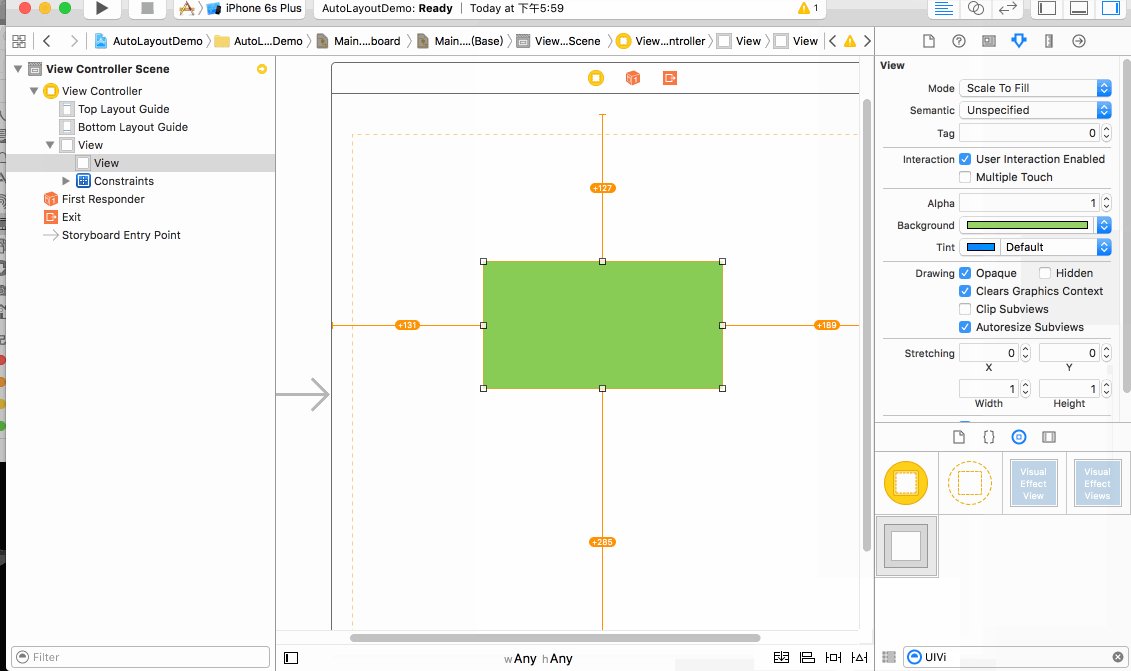
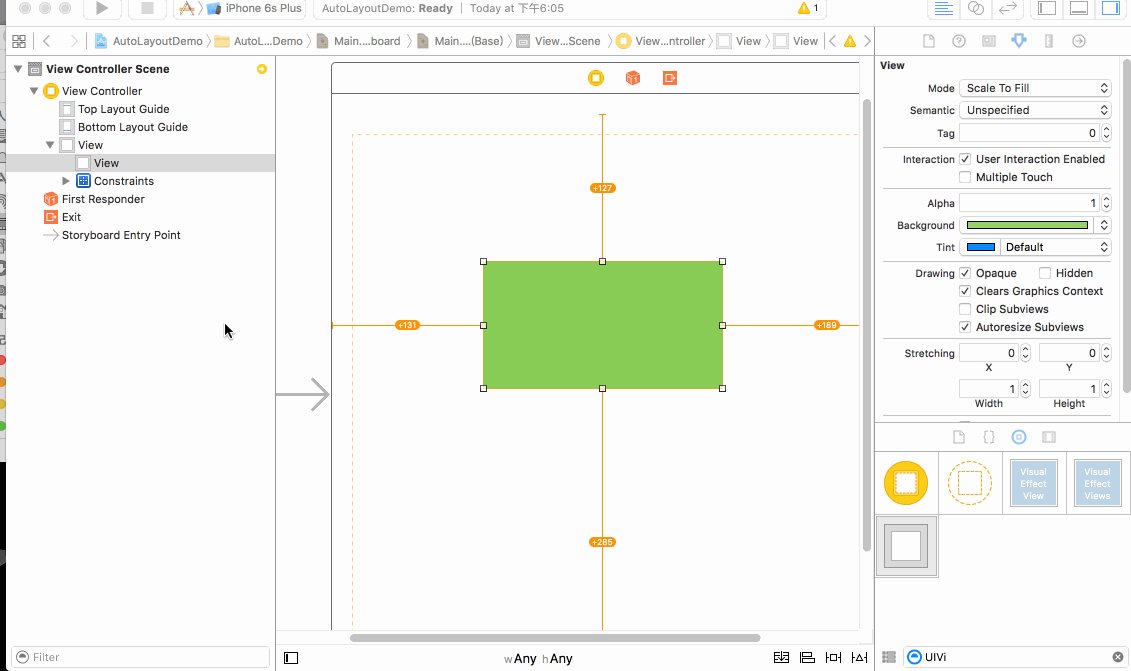
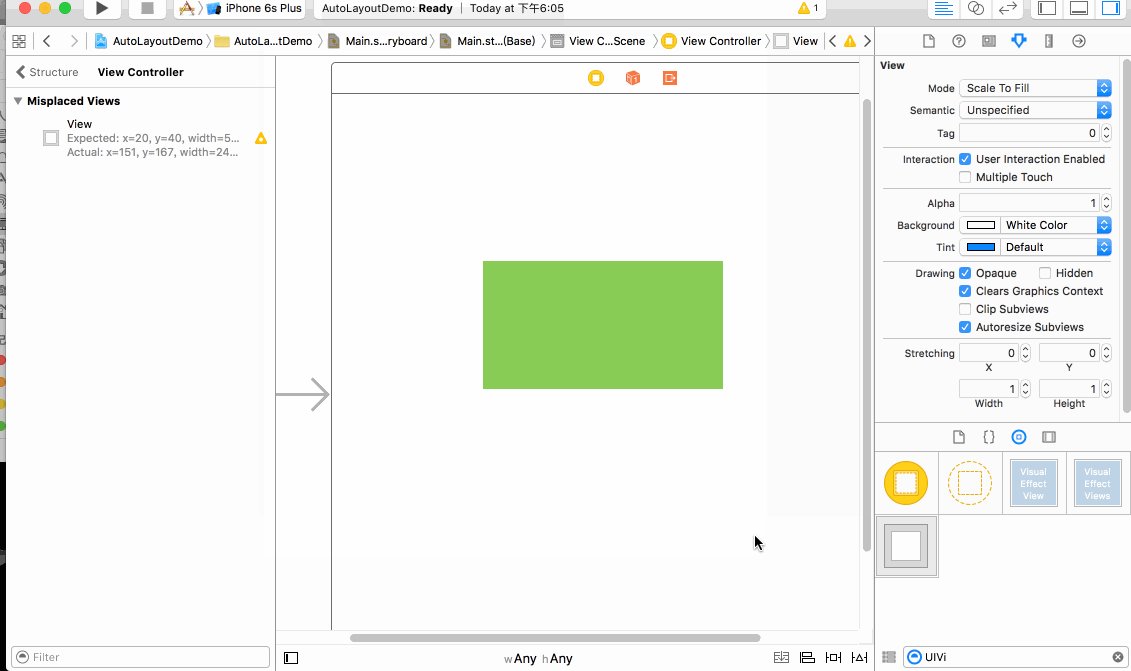
不是的,屏幕中出現的黃色的線條 這是IB在提升我們你所添加的約束 和真實的尺寸不一樣 怎麼修改? 繼續圖
 haha.gif
haha.gif
屬性說明3,4 固定某個View的寬高
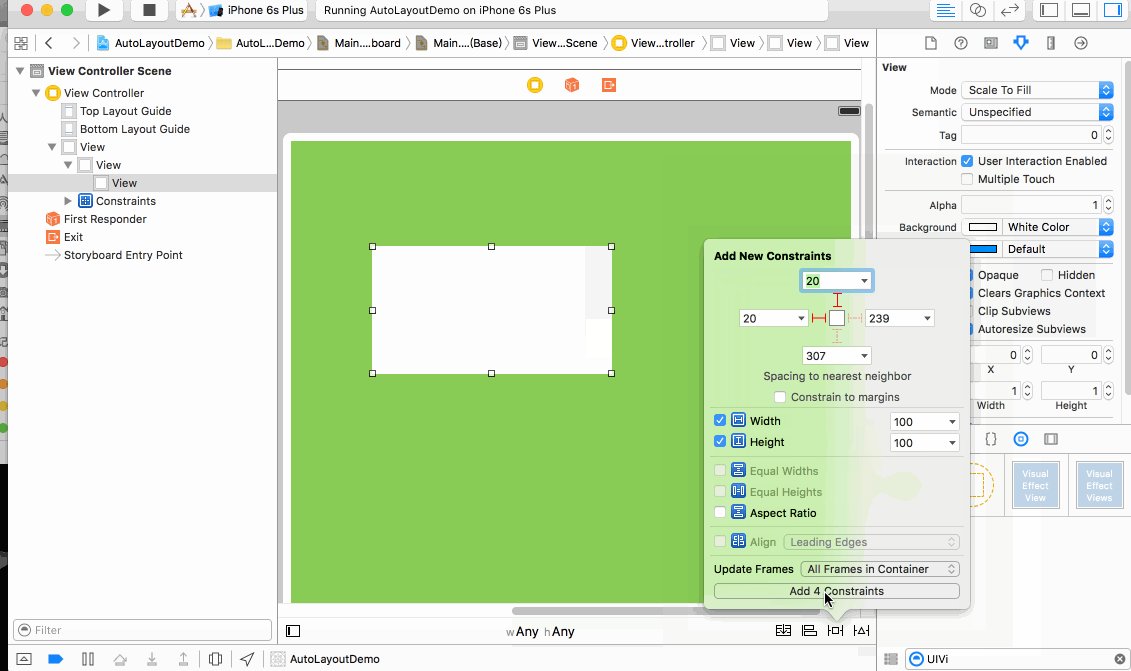
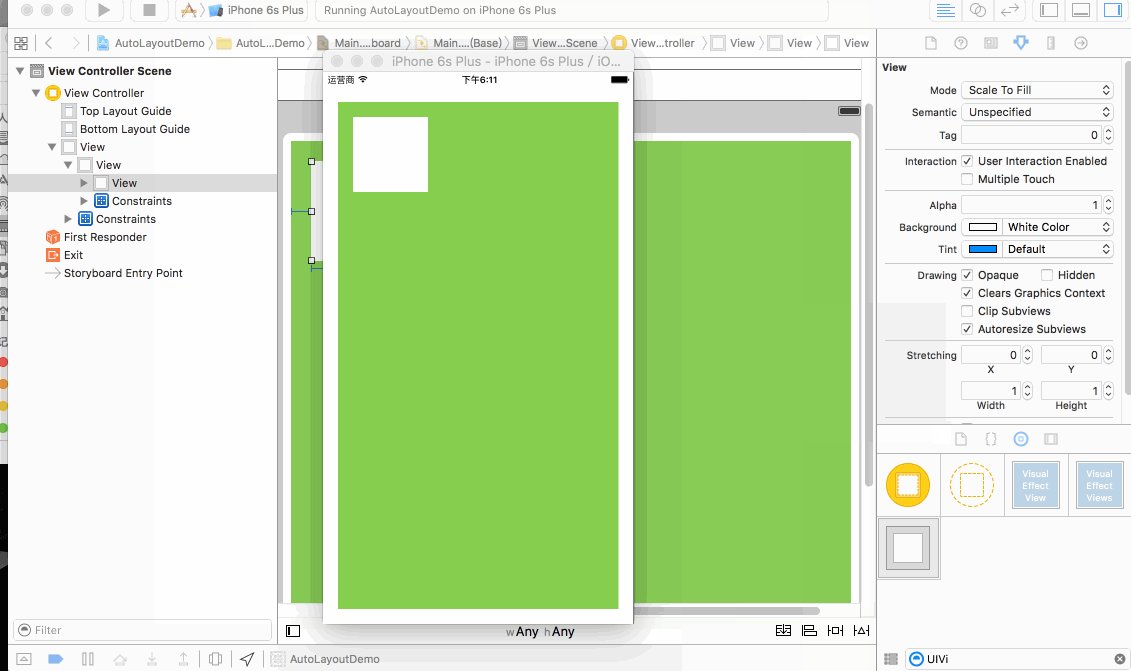
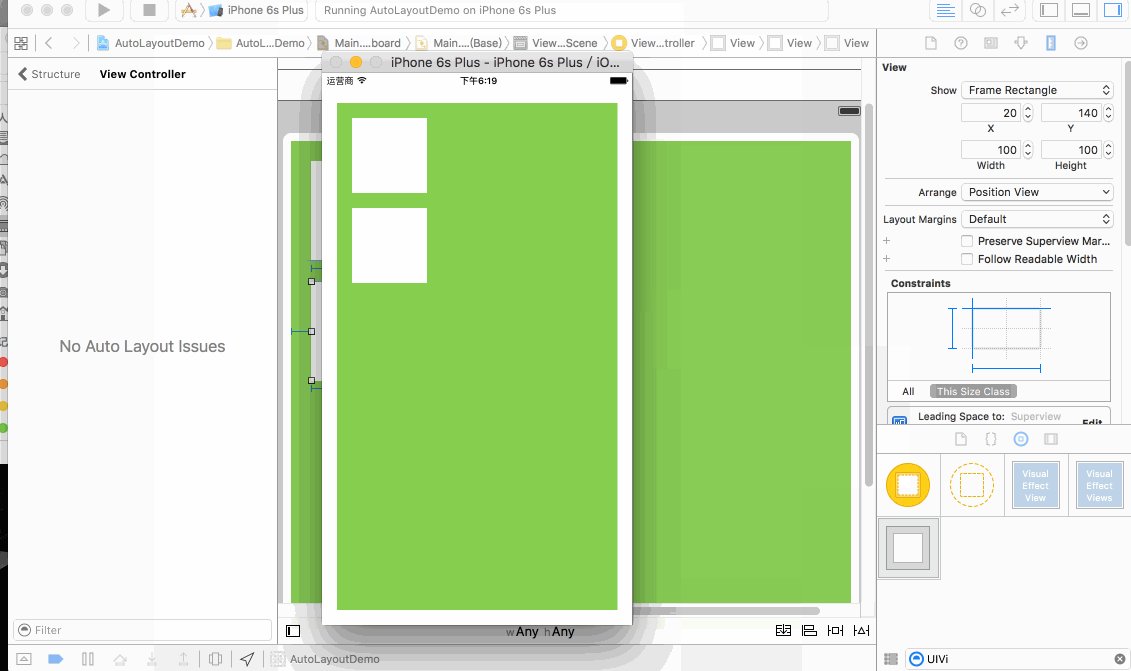
- Demo 2 某個View距離在父View的左側20 上20 寬高為 100 , 100
 haha.gif
haha.gif
注意我在添加約束的時候有個選項叫做updateFrame 如果勾選 會直接將Frame調整到真實值 ,而不需要再次update 。
這裡我們只是講了最簡單定位單個View 你會覺得和Frame 並沒有什麼區別 。
區別在於:AutoLayout的核心是參照 也就是基本上任何一個View都可以參照另一個View
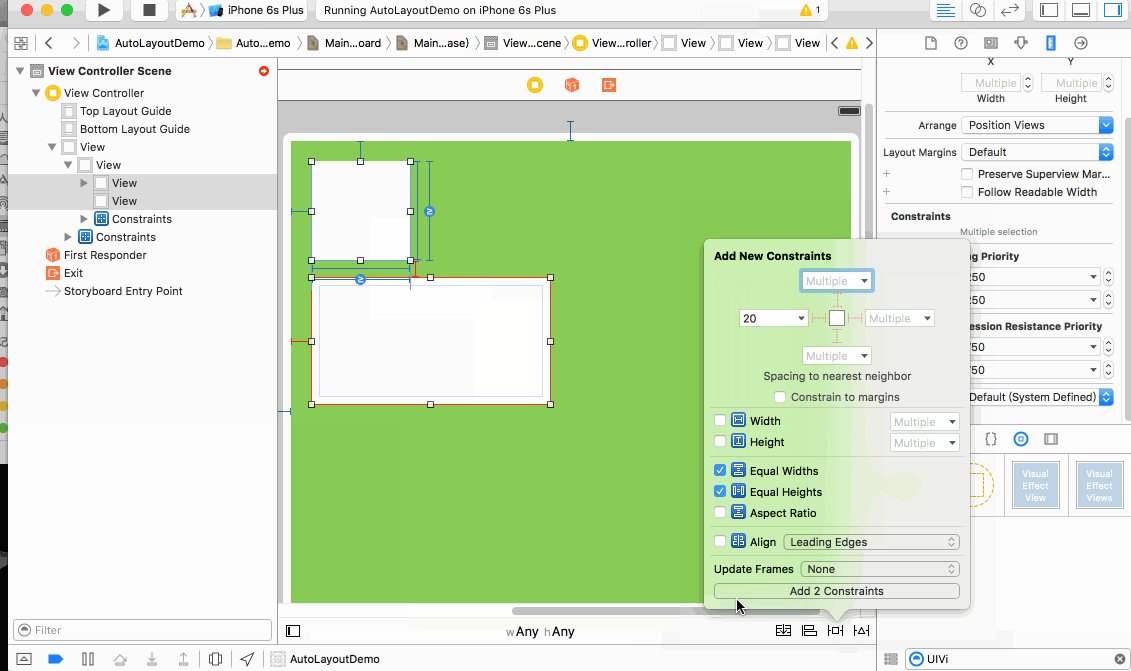
- 接下來講解Pin裡面第5,6個屬性:
equal Width equal Height 選中的多個View 寬高相等
- Demo 3 某個View距離在父View的左側20 demo2中白色View 上20 寬高和Demo2中的寬高一樣
 haha.gif
haha.gif
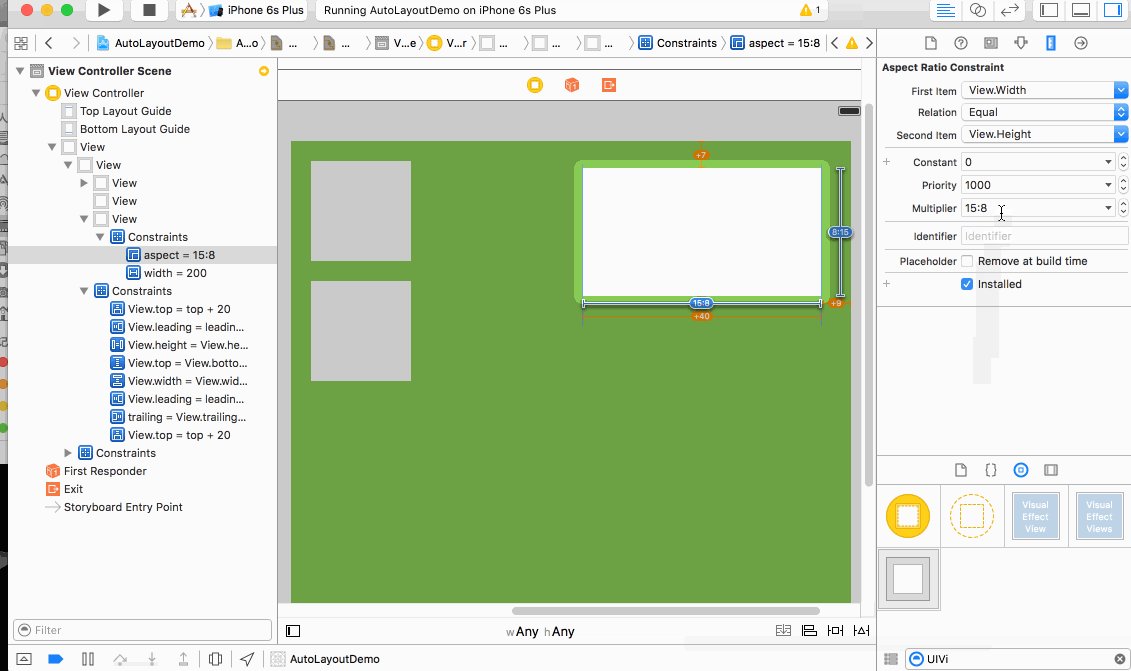
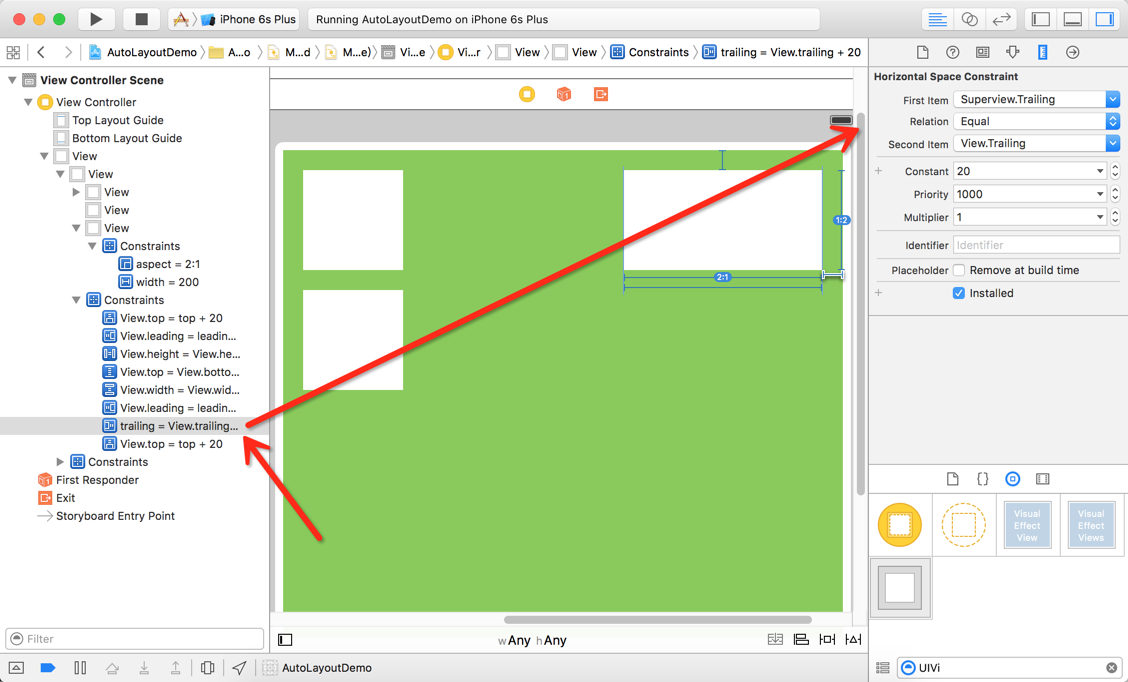
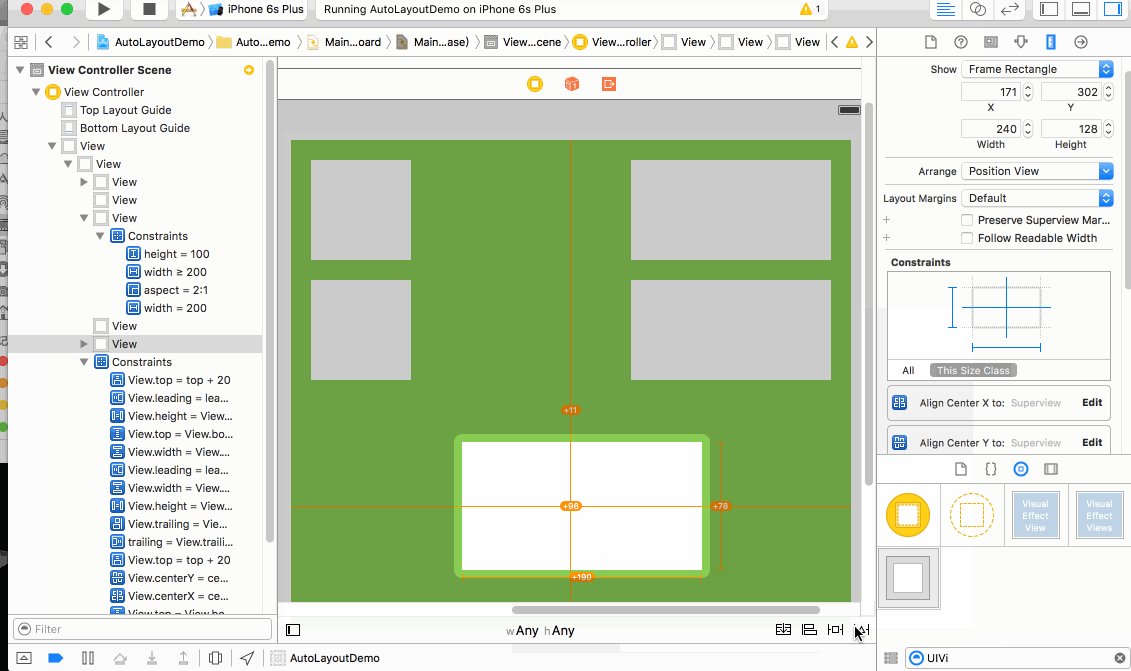
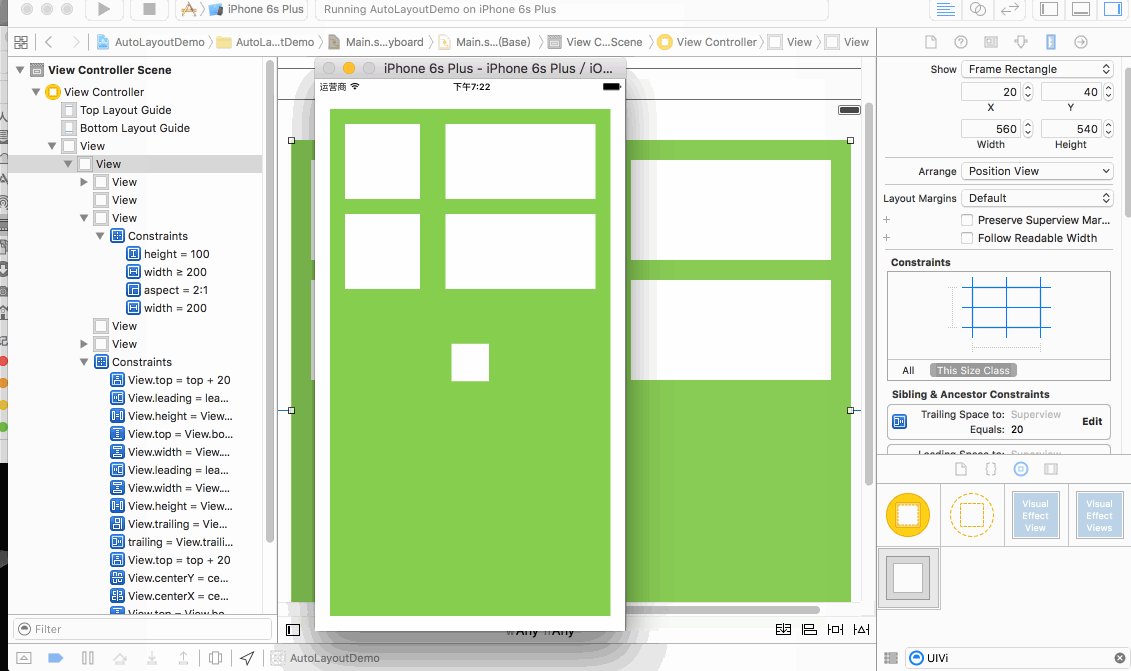
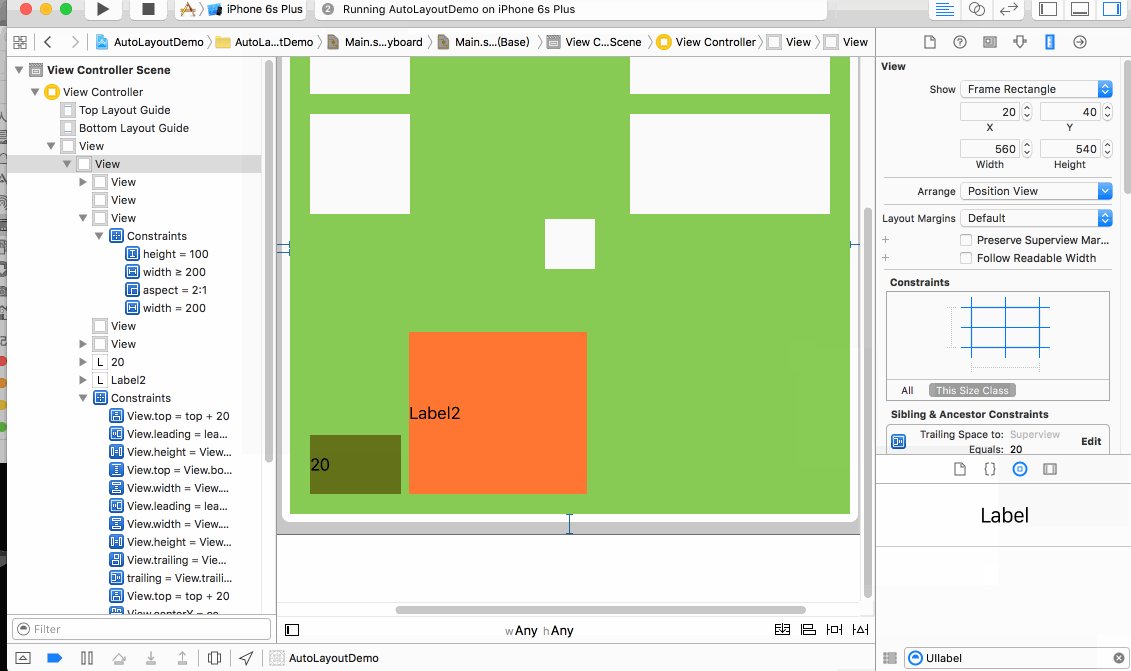
屬性6 AspectRatio 比例
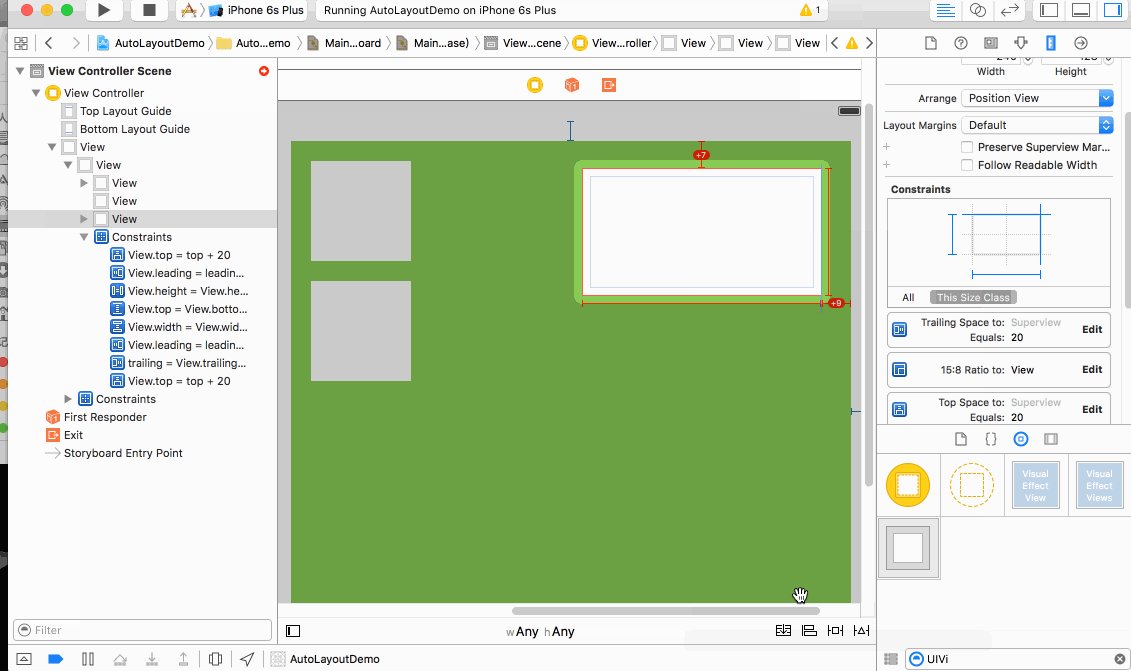
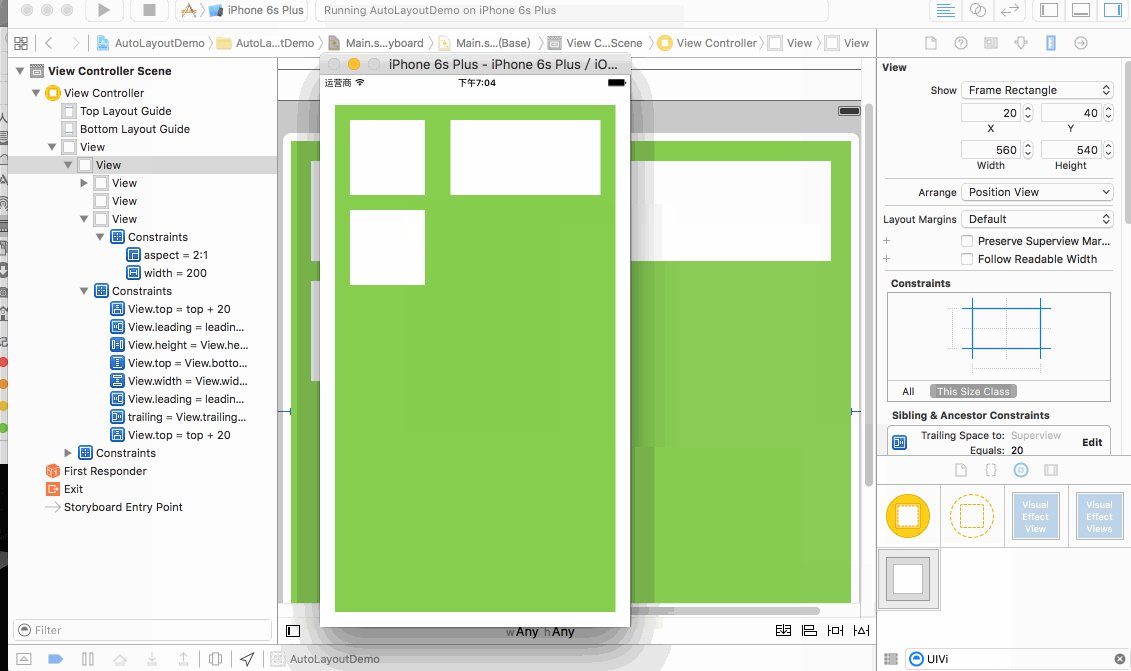
假設某個View距離父View右上角20 ,20 寬高比 2:1 寬100
 haha.gif
haha.gif
第七個屬性Align其實在第一個面板中已經有了 放在下一部分講解
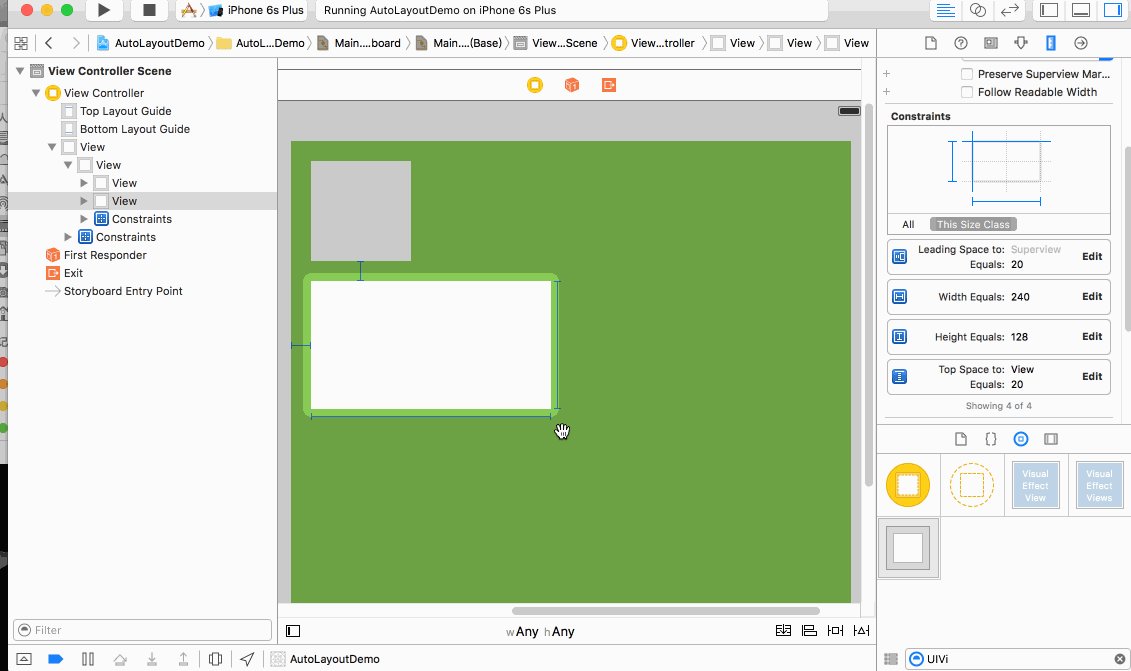
是時候給講解下約束是什麼玩意了剛才你看到我對約束修改了
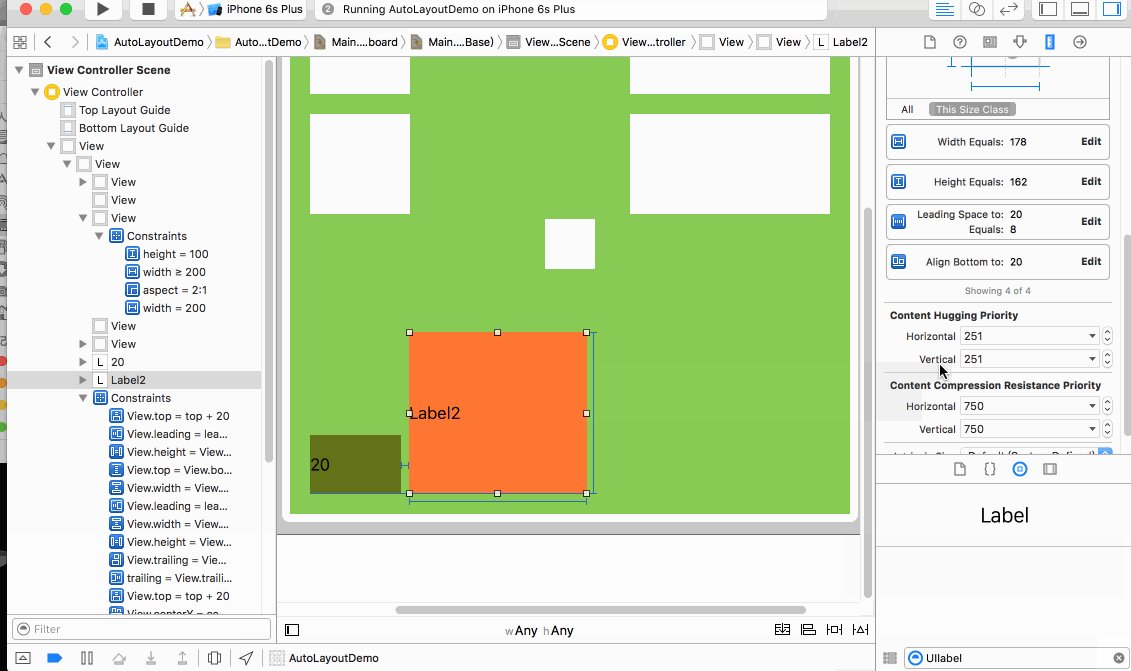
我們點擊下某個約束
 Paste_Image.png
Paste_Image.png
AutoLayout的公式
第一個Item的屬性= (<= />= )第二個Item的屬性*Multiplier+Constant
第一個Item的屬性= (<= />= )第二個Item的屬性*Multiplier+Constant
第一個Item的屬性= (<= />= )第二個Item的屬性*Multiplier+Constant
比如圖中的View 約束 可以理解為 View的tralling(右側) 等於(eauql) 1倍(multpiler)的控制的右側 + 20(constant)
注意比例是支持表達式的 如 2:3
releation是支持great than lessthan 具體是多少 系統自動算出
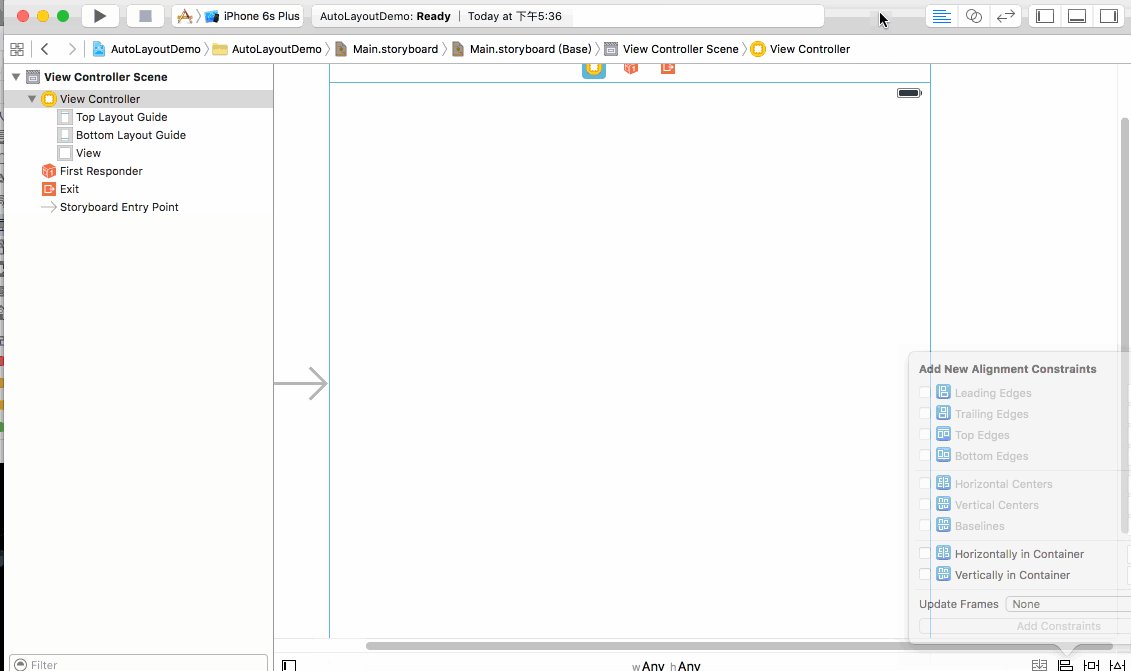
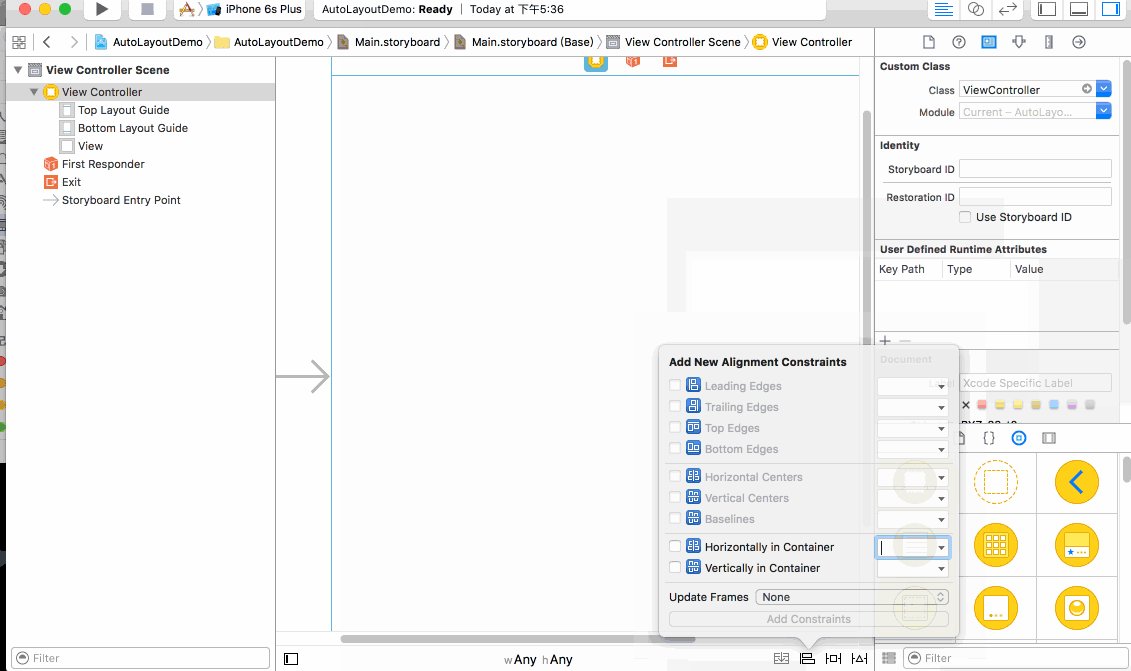
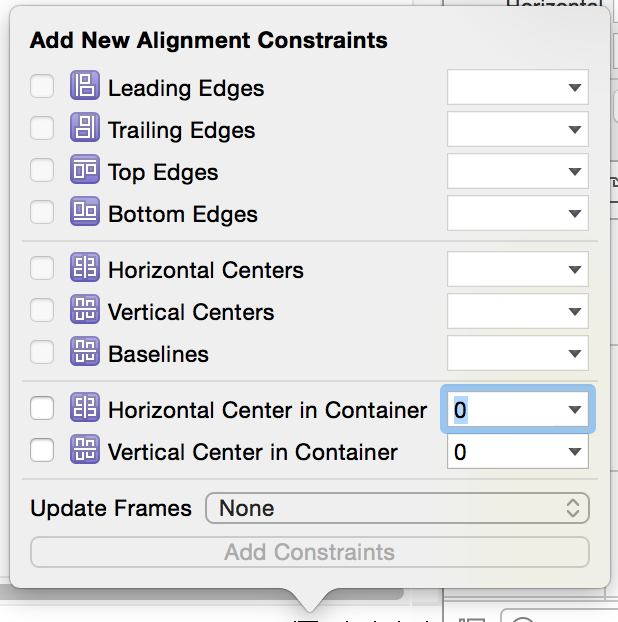
2. 對齊處理(Align)

介紹
屬性說明:Leading Edges:左對齊
- Trailing Edges:右對齊
- Top Edges:上對齊
- Bottom Edges:下對齊
- Horizontal Centers:水平中心對齊
- Vertical Centers:豎向中心對齊
- Baselines:基線對齊
- Horizontal Center in Container:對齊容器中的水平中心
- Vertical Center in Container:對齊容器中的豎向中心
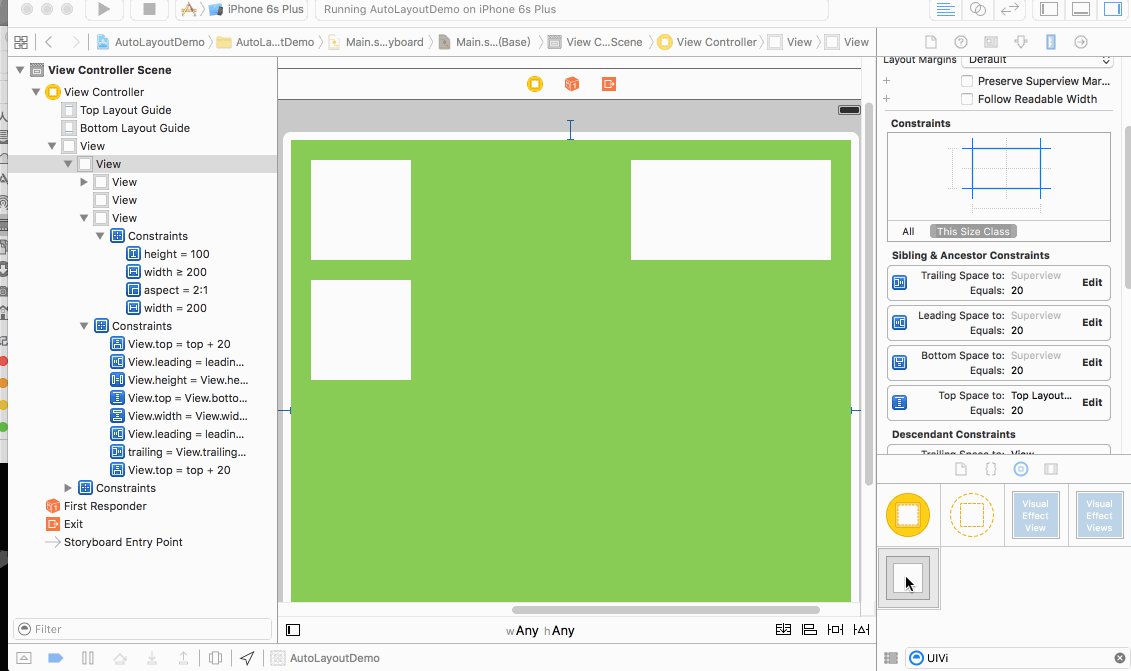
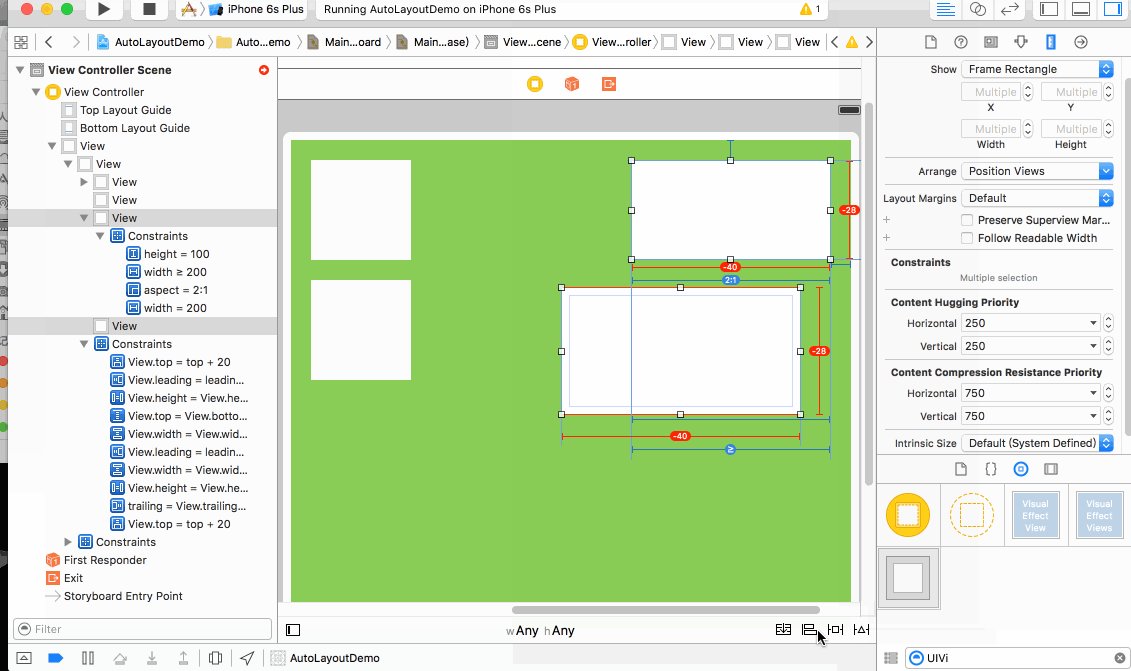
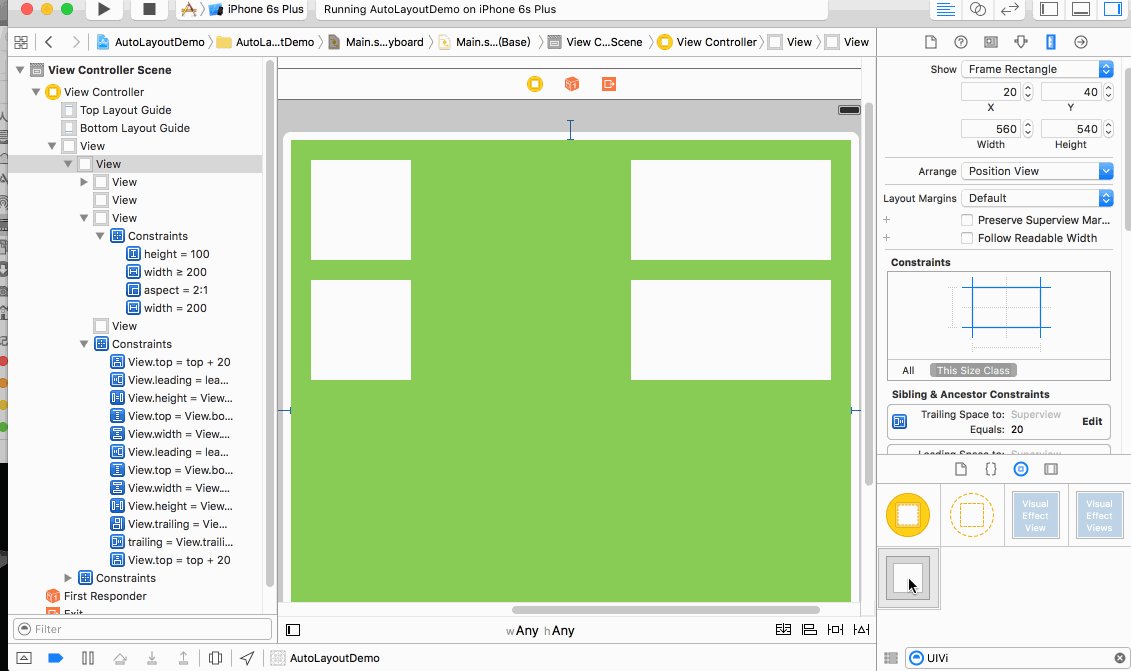
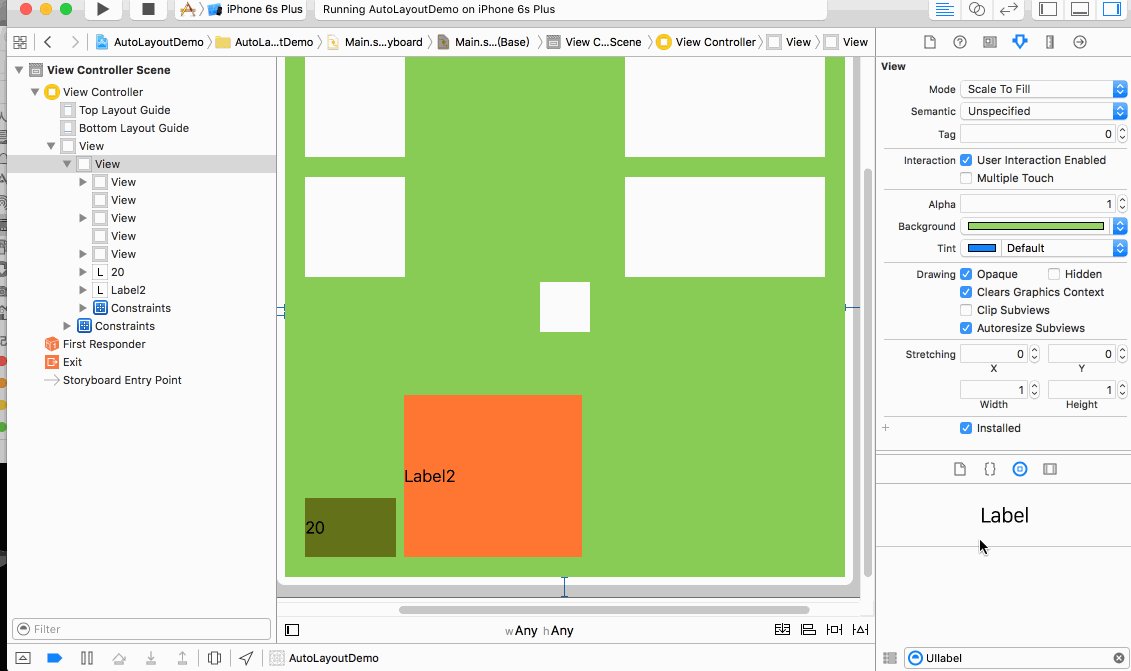
- Demo 4 某個View距離在父View的右側20 demo3中白色View 上20 寬高和Demo3中的寬高一樣 並且有對齊
 haha.gif
haha.gif
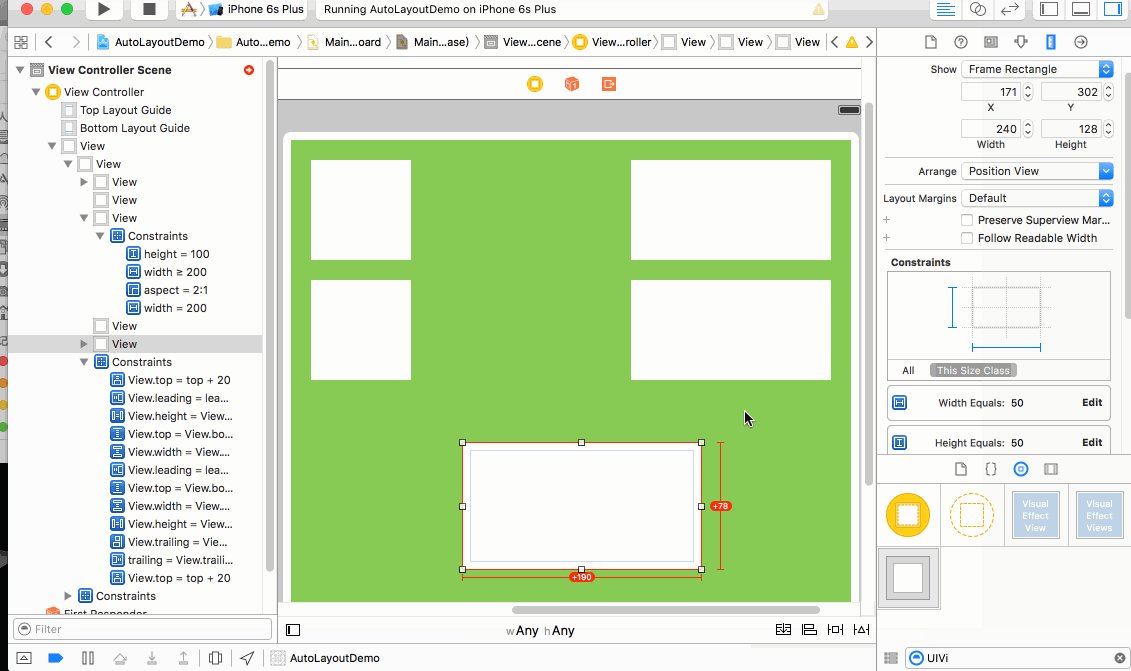
Demo5 某個View 居中與父View 長寬50
 haha.gif
haha.gif
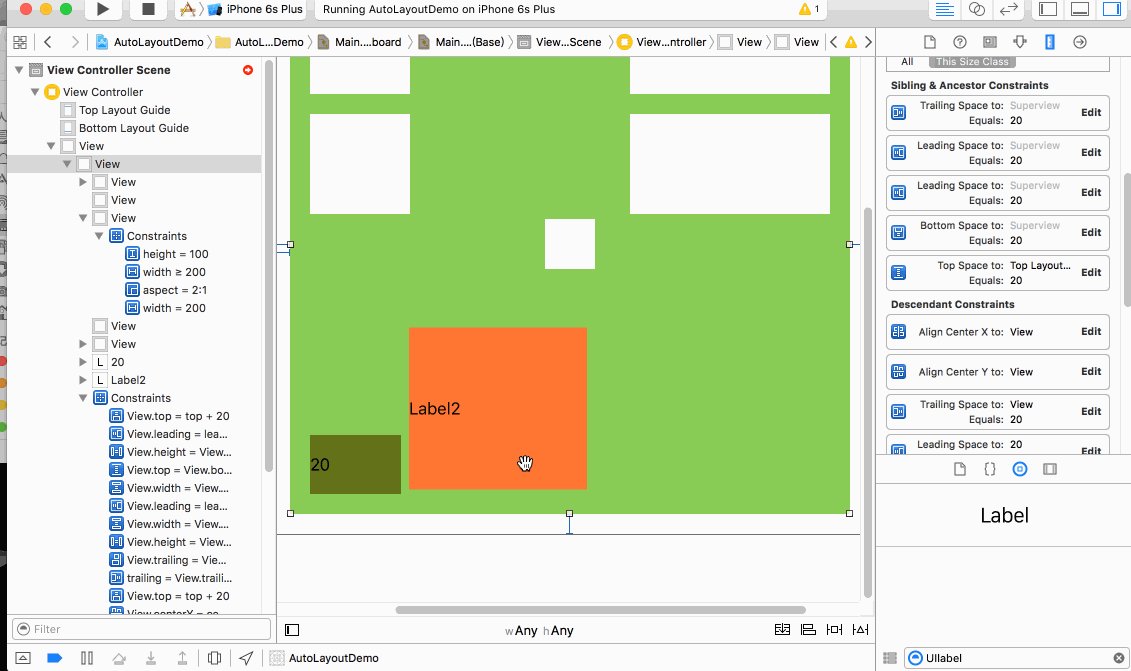
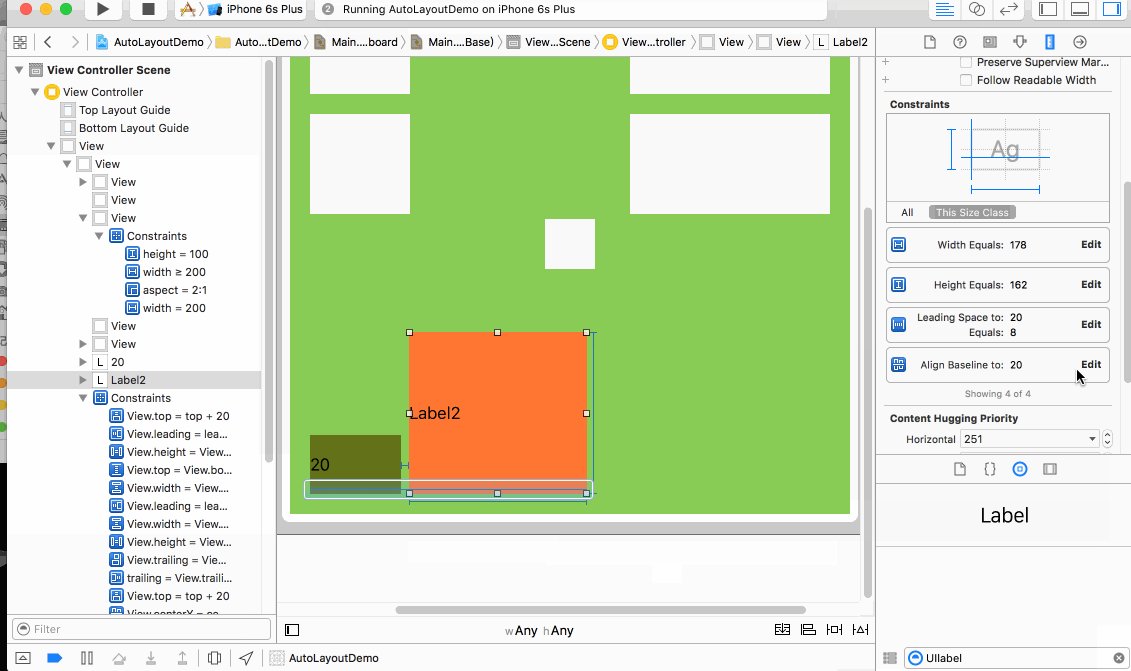
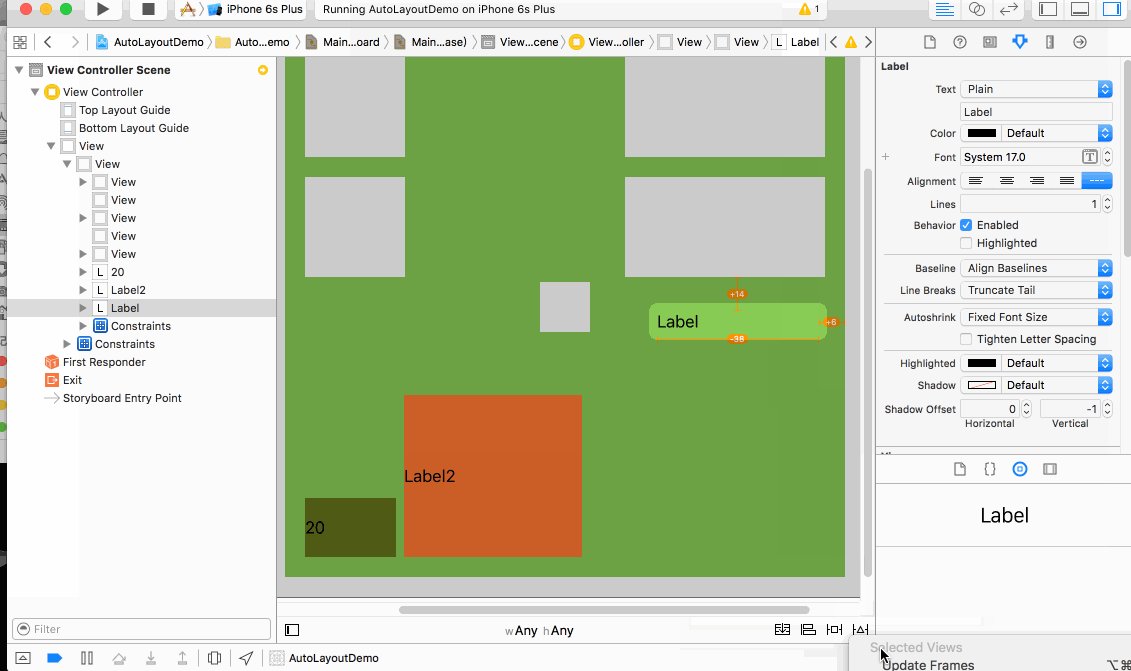
某些控件是有baseLine 的 如UILabel UITextView 看下不同吧
- Demo6 某個label 和另外一個label 基線對齊
 haha.gif
haha.gif
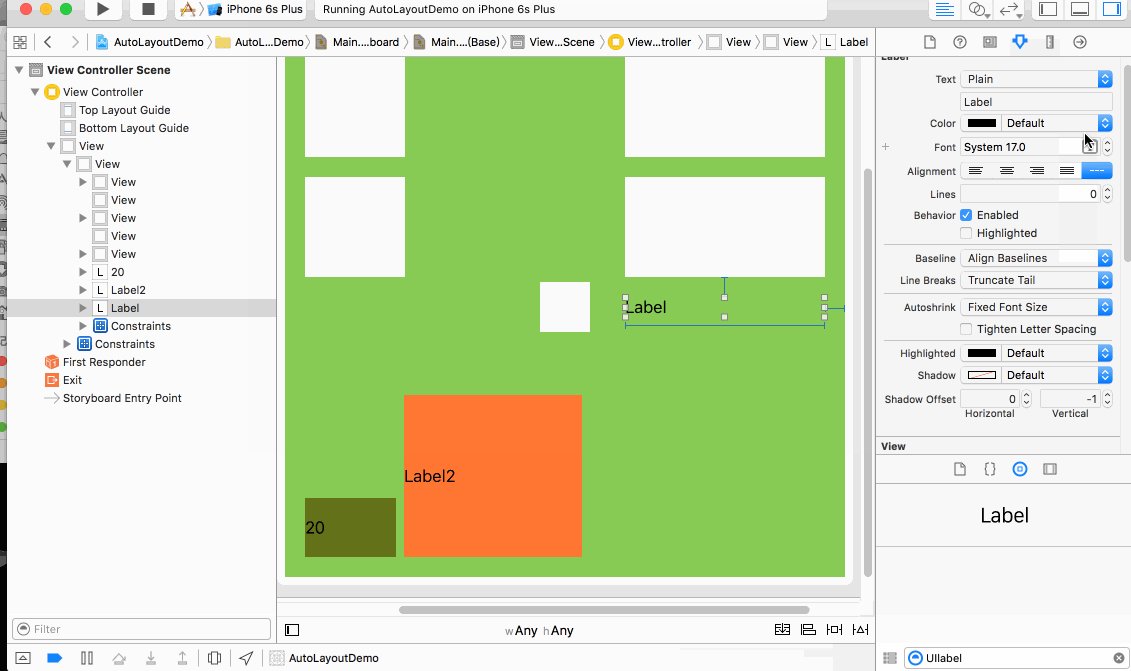
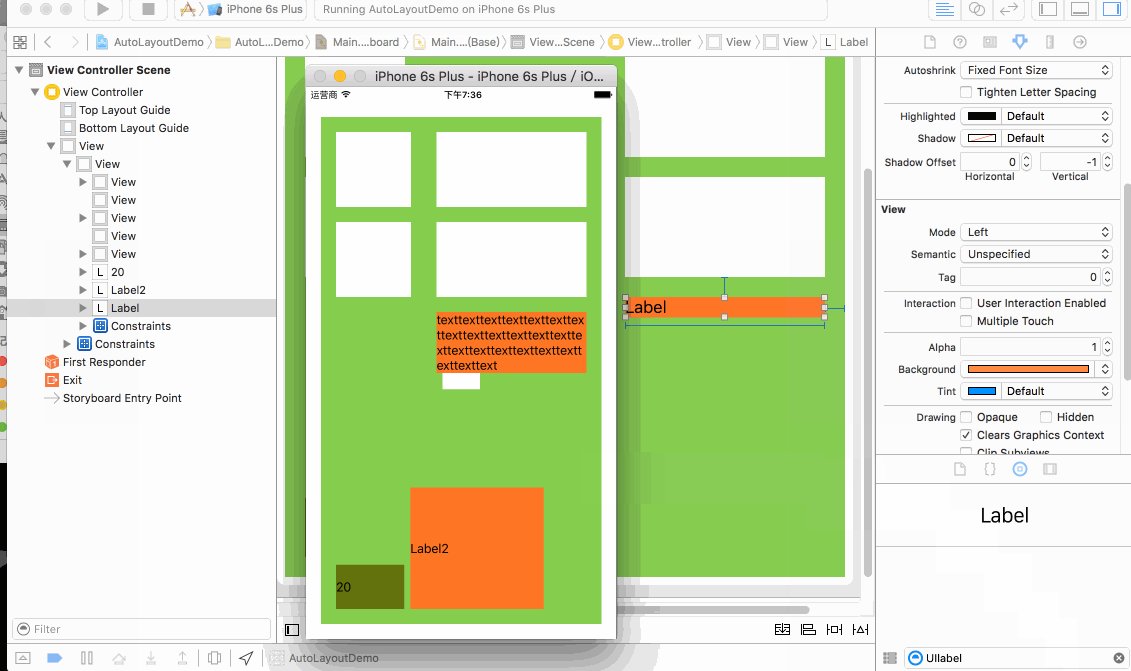
3. UILabel內建高度自適應高度
像label 默認是有寬度的 寬度就是字體自適應的
這樣我們就可以不給UIlabel 高度 把Label的NumberOfline = 0就可以自適應高度了
- Demo7 Label自適應高度
 haha.gif
haha.gif
4. 小技巧
1.有時候約束太多的時候 我們可以給某個VIew起個假名字 就能很方便的看到是哪個View 了
- View總是選不中按 ctrl + shift + 單擊
 haha.gif
haha.gif
3.AutoLayout遇見ScrollView
參看這個文章 AutoLayout深入淺出三[相遇Scrollview]
如圖

- Demo 8 ScrollView過長 無法編輯怎麼辦
 haha.gif
haha.gif
將控制器改為Freedom 修改ContentView的高度約束 這樣ScrollView 就可以滾動了 也可以往下編輯了
5 AutoLayout遇見UItableViewCell
AutoLayout深入淺出四[不僅是UIWebView與UITableView的糾纏]
AutoLayout深入淺出五[UITableView動態高度]
動態計算UITableViewCell高度詳解
動態計算UITableViewCell高度詳解
以上4個為講解 、
下面實踐
https://github.com/forkingdog/UITableView-FDTemplateLayoutCell博客講解
6 個人寫的小技巧
AutoLayout分分鐘搞定等比例布局
友好的ContainerView&AutoLayout資料推薦
7 iOS 9 及AutoLayout的注意點
當然也是我寫的 AutoLayout好多好多不懂的 終於明白了
總結 在StoryBoard裡面開發 其實就是拿著ViewController 當做View用 如果你還是覺得負責 可以吧View抽象出去
 haha.gif
haha.gif
時間倉促 有什麼不懂的可以留言




