詳解開源項目:MMPopupView(彈出框組件)

作者:裡脊串 授權本站轉載。
前言
彈出框組件應該是絕大多數應用都少不了的(只有極少數精心設計的APP會用不到) 當然我們的APP也不例外 之前我們APP的彈出框組件是我用pop寫的 可是後來發現與系統原生動畫有些沖突(pop內部用到了CATransaction 導致跟系統動畫同時發生時會有問題) 所以上周花了大半天時間重寫了一下MMPopupView這個組件
因為新寫的組件完全是用Masonry寫的 我覺得是個非常好的示例教程 結合之前我寫的Masonry入門教程 應該可以更好的理解和運用Masonry/Autolayout 所以我又花了一點時間重新整理成了一個簡單的開源庫 有興趣的朋友可以研究一下
運行的demo可以在這裡查看

介紹
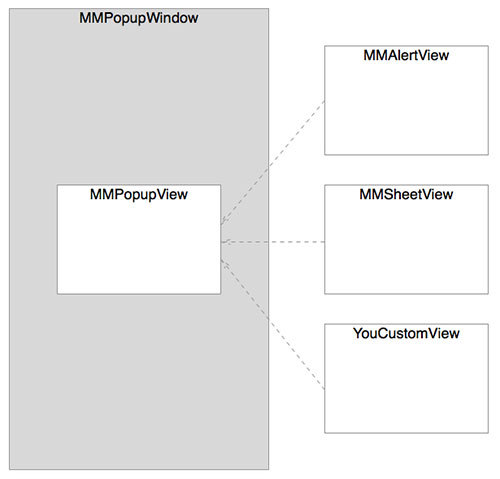
整體的組成大概就是這個樣子

MMPopupWindow就是用來顯示所有彈出框的容器 相對直接顯示在當前UIWindow上來說 弄個獨立的Window出來當容器的會更好
MMPopupView就是彈出框的基類 所有的彈出框只要繼承自這個類 就具備了顯示的能力 用戶只要關注於彈出框本身的表現就行了
MMAlertView和MMSheetView都是我提供的基於MMPopupView的簡單組件 可以直接拿來用 而且都是高度可定制的(這個稍後會介紹)
MMPopupWindow
MMPopupWindow的定義如下
@interface MMPopupWindow : UIWindow @property (nonatomic, assign) BOOL touchWildToHide; // default is NO. When YES, popup views will be hidden when user touch the translucent background. + (MMPopupWindow *)sharedWindow; /** * cache the window to prevent the lag of the first showing. */ - (void) cacheWindow; /** * show the translucent background */ - (void) showDimBackground; /** * hide the translucent background */ - (void) hideDimBackground; @end
很簡單 只有一個屬性touchWildToHide用來控制是否可以點擊非彈出框的地方來使彈出框消失 還有一個cacheWindow的方法來預加載MMPopupWindow 防止第一次使用的時候頓卡
另外還有兩個用於顯示和隱藏背景色的方法 這個在自定義動畫的時候會用到
- (void) showDimBackground; - (void) hideDimBackground;
MMPopupView
MMPopupView的定義如下
typedef NS_ENUM(NSUInteger, MMPopupType) { MMPopupTypeAlert, MMPopupTypeSheet, MMPopupTypeCustom, }; @class MMPopupView; typedef void(^MMPopupBlock)(MMPopupView *); @interface MMPopupView : UIView @property (nonatomic, assign) MMPopupType type; // default is MMPopupTypeAlert. @property (nonatomic, assign) NSTimeInterval animationDuration; // default is 0.3 sec. @property (nonatomic, assign) BOOL withKeyboard; // default is NO. When YES, alert view with be shown with a center offset (only effect with MMPopupTypeAlert). @property (nonatomic, copy ) MMPopupBlock showCompletionBlock; // show completion block. @property (nonatomic, copy ) MMPopupBlock hideCompletionBlock; // hide completion block @property (nonatomic, copy ) MMPopupBlock showAnimation; // custom show animation block (only effect with MMPopupTypeCustom). @property (nonatomic, copy ) MMPopupBlock hideAnimation; // custom hide animation block (only effect with MMPopupTypeCustom). /** * override this method to show the keyboard if with a keyboard */ - (void) showKeyboard; /** * override this method to hide the keyboard if with a keyboard */ - (void) hideKeyboard; /** * show the popup view */ - (void) show; /** * show the popup view with completiom block * * @param block show completion block */ - (void) showWithBlock:(MMPopupBlock)block; /** * hide the popup view */ - (void) hide; /** * hide the popup view with completiom block * * @param block hide completion block */ - (void) hideWithBlock:(MMPopupBlock)block; @end
使用起來很簡單 定義好自己的view 然後調用下面的方法就好了
- (void) show; - (void) hide;
默認提供了三種類型 對應三種動畫效果
typedef NS_ENUM(NSUInteger, MMPopupType) { MMPopupTypeAlert, //中間隱出 MMPopupTypeSheet, //向上滑出 MMPopupTypeCustom, //向下掉落 };
當然你也可以自己定義想要的動畫效果 只要重載下面兩個block就行了
@property (nonatomic, copy) MMPopupBlock showAnimation; @property (nonatomic, copy) MMPopupBlock hideAnimation;
同時提供了動畫的回調 可以直接指定block或者直接調用方法
@property (nonatomic, copy ) MMPopupBlock showCompletionBlock; @property (nonatomic, copy ) MMPopupBlock hideCompletionBlock; - (void) showWithBlock:(MMPopupBlock)block; - (void) hideWithBlock:(MMPopupBlock)block;
MMAlertView
MMAlertView就是UIAlertView的替代品 接口如下
typedef void(^MMPopupInputHandler)(NSString *text); @interface MMAlertView : MMPopupView @property (nonatomic, assign) NSUInteger maxInputLength; // default is 0. Means no length limit. - (instancetype) initWithInputTitle:(NSString*)title detail:(NSString*)detail placeholder:(NSString*)inputPlaceholder handler:(MMPopupInputHandler)inputHandler; - (instancetype) initWithConfirmTitle:(NSString*)title detail:(NSString*)detail; - (instancetype) initWithTitle:(NSString*)title detail:(NSString*)detail items:(NSArray*)items; @end
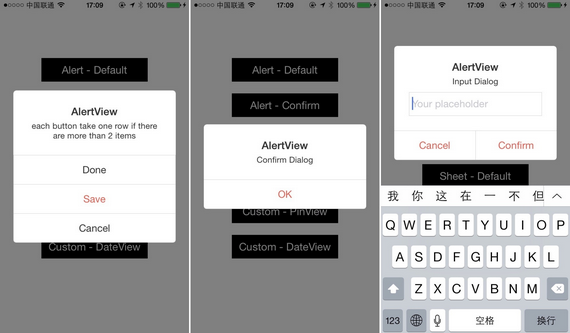
分別對應下面三種形式

同時提供一個全局的配置類 可以充分的自定義
@interface MMAlertViewConfig : NSObject + (MMAlertViewConfig*) globalConfig; @property (nonatomic, assign) CGFloat width; // Default is 275. @property (nonatomic, assign) CGFloat buttonHeight; // Default is 50. @property (nonatomic, assign) CGFloat innerMargin; // Default is 25. @property (nonatomic, assign) CGFloat cornerRadius; // Default is 5. @property (nonatomic, assign) CGFloat titleFontSize; // Default is 18. @property (nonatomic, assign) CGFloat detailFontSize; // Default is 14. @property (nonatomic, assign) CGFloat buttonFontSize; // Default is 17. @property (nonatomic, strong) UIColor *backgroundColor; // Default is #FFFFFF. @property (nonatomic, strong) UIColor *titleColor; // Default is #333333. @property (nonatomic, strong) UIColor *detailColor; // Default is #333333. @property (nonatomic, strong) UIColor *splitColor; // Default is #CCCCCC. @property (nonatomic, strong) UIColor *itemNormalColor; // Default is #333333. effect with MMItemTypeNormal @property (nonatomic, strong) UIColor *itemHighlightColor; // Default is #E76153. effect with MMItemTypeHighlight @property (nonatomic, strong) UIColor *itemPressedColor; // Default is #EFEDE7. @property (nonatomic, strong) NSString *defaultTextOK; // Default is "好". @property (nonatomic, strong) NSString *defaultTextCancel; // Default is "取消". @property (nonatomic, strong) NSString *defaultTextConfirm; // Default is "確定". @end
MMAlertView
MMAlertView就是UIAlertView的替代品 接口如下
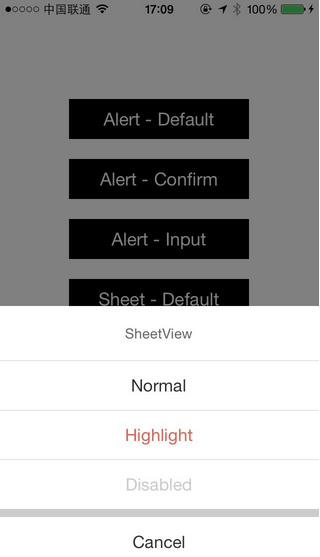
@interface MMSheetView : MMPopupView - (instancetype) initWithTitle:(NSString*)title items:(NSArray*)items; @end
呈現如下

同時提供一個全局的配置類 可以充分的自定義
- (void) showDimBackground; - (void) hideDimBackground;
0
MMPopupItem
MMPopupItem是用於MMAlertView和MMSheetView的動作對象(對應按鈕) 定義如下
- (void) showDimBackground; - (void) hideDimBackground;
1
使用方式如下
- (void) showDimBackground; - (void) hideDimBackground;
2
自定義
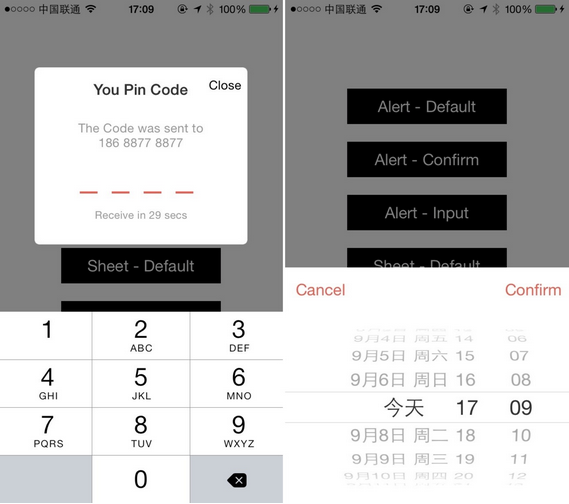
除了使用MMAlertView和MMSheetView之外 比如我們的應用中會用到輸入驗證碼的提示框和日期的選擇框 都可以用MMPopupView來輕松實現

小結
源碼和Demo請點這裡
更多的細節歡迎運行demo 或者查看源代碼 有任何問題歡迎提出來大家一起討論研究 
- 詳解iOS獲得通信錄的4種方法
- iOS開源一個簡略的訂餐app UI框架
- 詳解iOS中Button按鈕的狀況和點擊事宜
- 詳解iOS當地推送與長途推送
- IOS CocoaPods詳解之制造篇
- 詳解IOS圖片緊縮處置
- 詳解IOS中若何完成瀑布流後果
- 詳解iOS App開辟中Cookie的治理辦法
- 詳解iOS運用中播放當地視頻和拔取當地音頻的組件用法
- 詳解iOS App中UISwitch開關組件的根本創立及應用辦法
- 詳解iOS App中UIPickerView轉動選擇欄的添加辦法
- 詳解iOS App中UiTabBarController組件的根本用法
- 詳解iOS App中UITableView的創立與內容刷新
- 詳解iOS運用中自界說UIBarButtonItem導航按鈕的創立辦法
- 詳解iOS中UIView的layoutSubviews子視圖結構辦法應用