源碼推薦(9.25):模仿iOS8郵箱cell刪除動效及滑動右側菜單按鈕效果的開源庫,1:1高仿微信
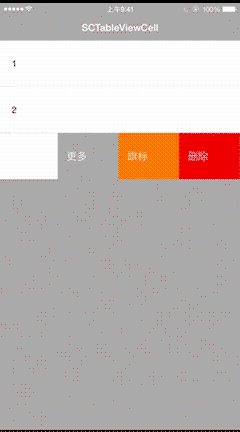
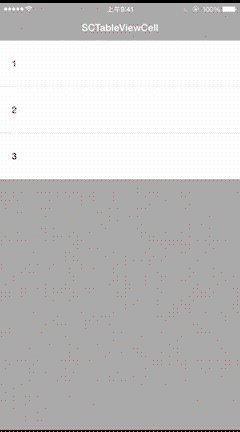
模仿iOS8中的郵箱裡面的cell刪除動效以及滑動右側菜單按鈕效果的開源庫(作者:江南的悲傷)
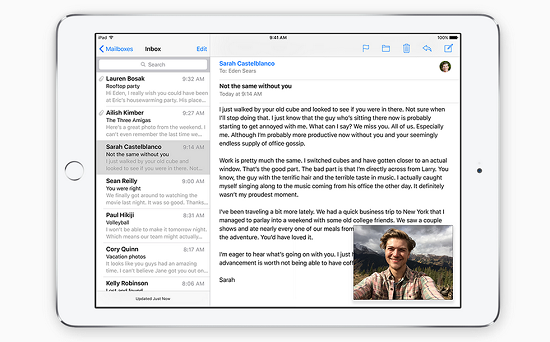
由於iOS 8 提供了- (NSArray *)tableView:(UITableView *)tableView editActionsForRowAtIndexPath:(NSIndexPath *)indexPath 這個API,因此例如微信和QQ的滑動菜單都是用系統自帶的效果實現的,這個實現出來的效果和郵箱的有一些不一樣,除了按鈕在出現的動畫上的區別,還有刪除的交互和動效。我也比較欣賞蘋果自己設計的這套交互,使用起來十分的爽,因此嘗試著模仿實現了一下。
測試環境:Xcode 6.2,iOS 6.0 以上

1:1高仿微信(作者:你看這名拉風不)
1:1高仿微信,喜歡的請star一下吧。感激提出批評和意見的大大!

新人 Swift 開發第一彈(v2ex客戶端)(作者:ellipse42)
Python程序猿 iOS開發第一彈 (又一個選擇v2ex開刀的),其中有用到SnapKit Alamofire SwiftyJSON
歡迎大家下載試用~~,有bug或者程序不合理的地方也希望多多指出
測試環境:Xcode 6.2,iOS 7.0 以上

RunTrace(一個可以實時跟蹤分析iOS App視圖的小工具)(作者:loveskyforever)
一個可以實時跟蹤分析iOS App視圖的小工具
前言
作為ios的開發者,常常為了UI界面搞得頭破血流,你是不是經常遇到這樣的痛點:這個view是從哪裡來的,它的父視圖是什麼,它的子視圖有哪些,它的frame會發生什麼樣的變化,它怎麼突然隱藏了,它什麼時候會被釋放掉,對於像自動布局,錯誤常常如潮水般的湧來,我想動態獲取一個view的約束怎麼辦,我想知道這個view此時此刻和其他哪些view產生了怎樣的約束,如何才能直觀的表現出這個view的約束呢等等各種各樣的問題,為了幾個view的正常顯示常常加班加點,痛苦不堪。同是身為ios開發者的我,深有同感。所以,我編寫了此款小工具,作為app內嵌使用,完全解耦,安全方便無副作用,希望大家喜歡。
安裝
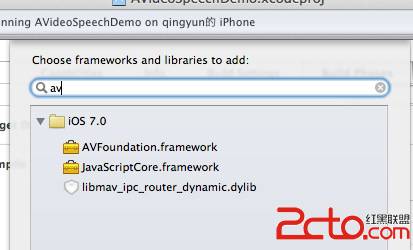
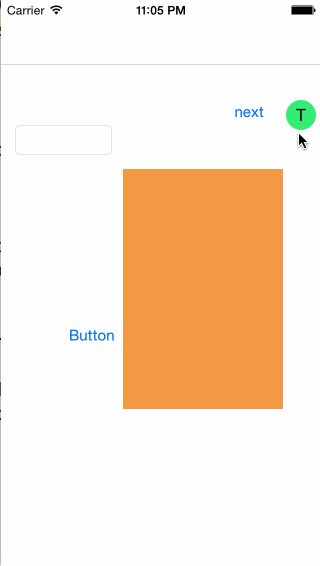
安裝十分簡單,將RunTrace目錄下的RunTrace.h,RunTraceHelp.xib,libRunTraceLib.a三個文件移動到你的工程下,或者直接將文件夾拷貝過去即可,如果工程的Build Setting的Other Linker Flags沒有添加-ObjC,則添加上。至此無需寫一行代碼,運行你的app,在界面的右上角,一個可愛的寫著T的淺綠色圓形按鈕便出現。
禁用
因為這個工具是給開發者調試用的,所以正式發布的時候肯定是需要禁用的,禁用不需要移除文件,在RunTrace.h裡將RunTraceOpen宏的值改為0即可。
使用
獲取view的基本信息
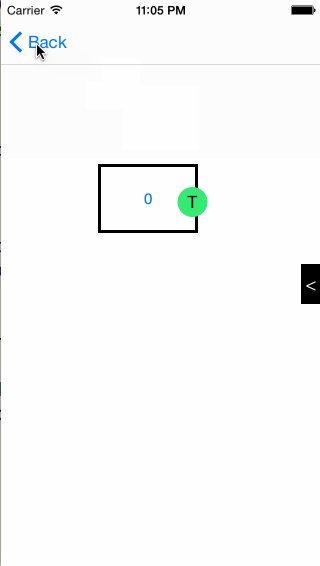
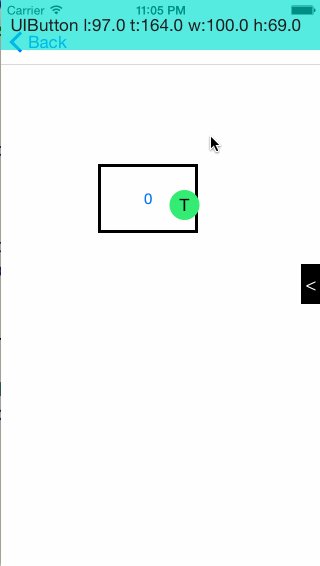
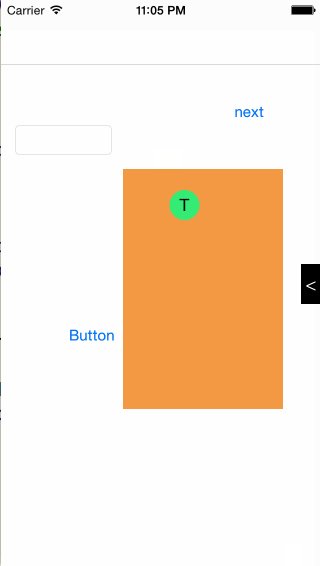
將圓形按鈕拖到你想獲取信息的view上即可,它可以獲取你想要的任何view,無論是tabitem上的,還是navigationitem上,甚至uiwindow上的,你都可以獲取到。
獲取view的父視圖和子視圖
想看看這個view的父視圖或者子視圖有哪些,將圓形按鈕拖到你想獲取信息的view上,點擊頂部的信息欄,便會彈出一個窗口,這個窗口上列舉出了這個view的父視圖(按照以此往上的順序)和子視圖(按照由內向外的順序),點擊一下便會在頁面上高亮顯示(如果該父視圖或者子視圖是自動布局,便會跳轉到自動布局列表),還有當前的視圖是否是自動布局,以及信息欄是置頂顯示還是置底顯示,最後還有一個支持按鈕,感覺不錯可以贊助一下:)
顯示自動布局信息
獲取你想要的view,在彈出窗口裡,如果該view是自動布局,便會有detail按鈕,點擊按鈕,顯示自動布局列表,點擊列表,相應的約束在頁面上高亮顯示,同理在view的父視圖和子視圖列表,你同樣可以點擊列表顯示該視圖的自動布局,是不是爽歪歪啊~
追蹤view的狀態
很多時候,我們實時跟蹤一個view的狀態和屬性,比如它的frame的變化,它的center的變化,它的superview的改變,它的subview的改變,它的contentSize的改變等等變化,現在一個按鈕即可實現你想要的。點擊彈出窗口上的Trace按鈕,即可追蹤該view的狀態,view的更新信息全部都在log列表裡,當你點擊stop的時候,便回到了原先的彈出窗口。同理在view的父視圖和子視圖列表,你左劃列表,點擊Trace按鈕,同樣可以實現對父視圖和子視圖的追蹤。
監測內存洩露
沒有聽錯吧,它可以監測內存洩露,是的,那麼如何來做呢,你push進一個viewController的時候,隨便追蹤一個view的狀態,然後pop回來,如果內存正常會彈出RemoveFromSuperview的提示框,如果沒有彈出,說明那個viewController發生了內存洩露。
原理
說完了大致運用,我們來簡單說說原理,原理就是首先Method Swizzling修改很多方法的入口,加入我們想要的東西,比如那個圓形小按鈕,然後通過view的hittest來獲取我們想要的view,對view的相關屬性kvo便可以跟蹤它的一些狀態啦。其實原理並不難,但是細節很麻煩,尤其是在寫自動布局約束展現的時候需要判斷的東西很多。另外大家在使用的時候可以放心,對於app原生界面上的view我都使用了weak引用,不會影響到你的代碼。
測試環境:Xcode 6.2,iOS 6.0 以上

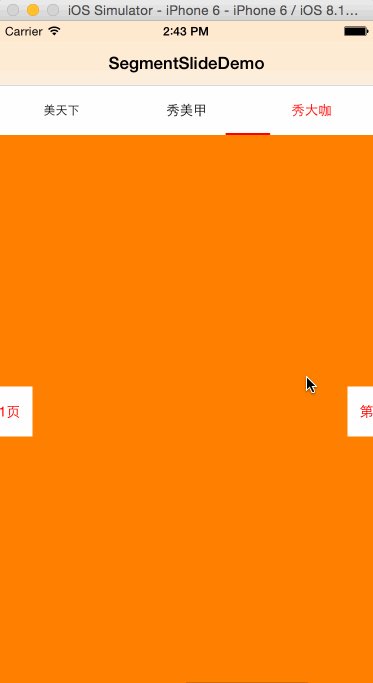
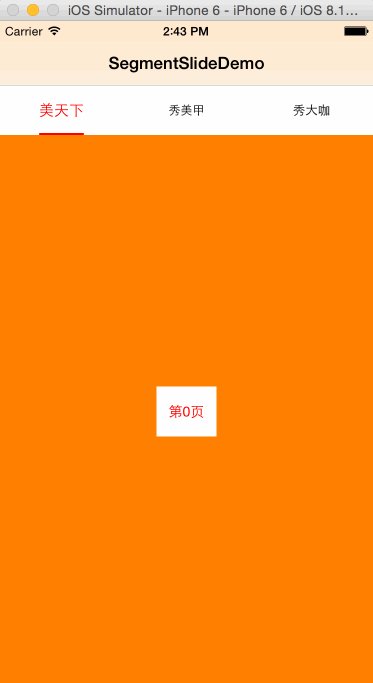
分段選擇控件(作者:xulongios)
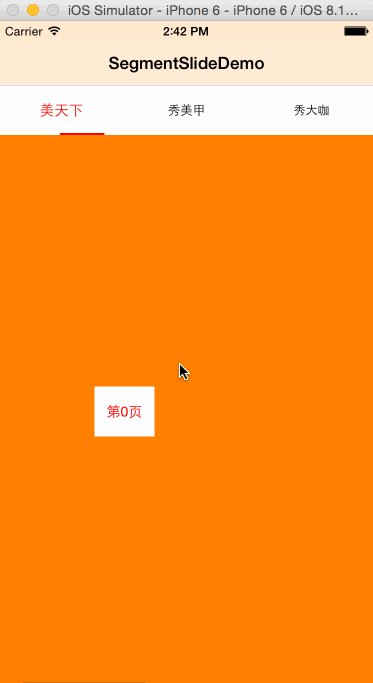
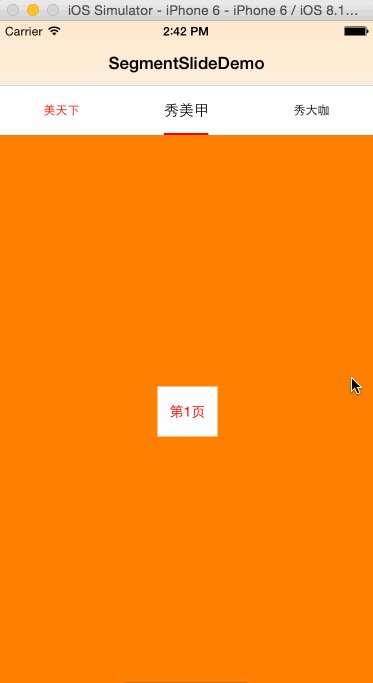
該控件一般和UIScrollView一起使用,可根據滑動的距離來實時更新底部線條的位置和寬度, 寬度是根據每個分割的控件title計算的寬度而定。點擊控件通過代理回調給UIScrollView來 改變ContentOffset來達到控制頁數的效果,
滑動實時改變字體大小和下滑條的寬度、位置。
測試環境:Xcode 6.2,iOS 7.0 以上

- 搜集2016年值得學習的源碼、第三方和插件
- cocos2dx 休閒、塔防、回合制游戲《機械和平塔防》源碼下載
- cocos2dx 休閒、酷跑、回合制游戲《萌萌酷跑》完好源碼下載
- CardboardSDK-iOS 源碼復雜剖析
- iOS8越獄必裝插件推薦及兼容分析[多圖]
- 蘋果日版iPhone6拍照去聲音APP應用推薦[多圖]
- 蘋果iOS8正式版專用的新功能以及新應用app推薦大全![多圖]
- Apple Watch哪款賣的最好? Apple Watch購買推薦[圖]
- ios9越獄插件推薦:通話錄音插件大全[多圖]
- 亮黑色iPhone7配什麼手機殼?iPhone7手機殼推薦[多圖]
- 蘋果iphone越獄後Cydia插件推薦!系統、美化、輸入法、黑名單常用插件一網打盡[圖]
- ios9越獄插件能用的有哪些?ios9越獄插件兼容推薦[多圖]
- iOS9越獄插件推薦Tactful Cydia用上3D Touch[多圖]
- iOS9越獄後必裝插件Springtomize3 多功能合一插件推薦[圖]
- ios9越獄插件推薦:ios10越獄還要等 不如用這些[多圖]