初探 iOS8 中的 Size Class
以前和安卓的同學聊天的時候,談到適配一直是一個非常開心的話題,看到他們被各種屏幕適配折磨的欲仙欲死,心裡真替他們高興。不過在做到 iPhone 和 iPad 的適配的時候,一個頁面需要配置多個 xib 進行開發還是個很頭疼的事情。再加上 iPhone6 和 iPhone6 plus 的發布,適配似乎也變得麻煩起來。今天了解了 iOS8 中的 Size Class 之後,真的笑,笑出聲。
簡介
先來看一下我們的新伙伴:Size Classes。在 iOS8 中,我們不用再像以前那樣,一個頁面新建多個 xib 文件來適配不同類型的屏幕,現在我們可以把各種尺寸屏幕的適配工作放在一個文件中完成,然後可以通過不同類別的 Size 來定制各種尺寸的界面。換句話說,你眼前的 Storyboard 不是一個普通的 Storyboard ,而是一個九合一的 Storyboard ,可以管理九種類型的屏幕。
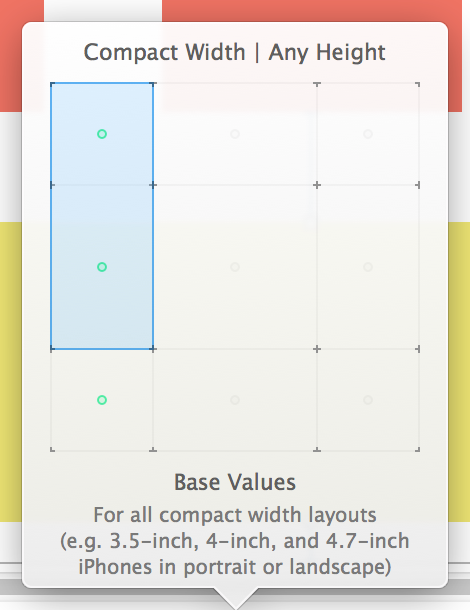
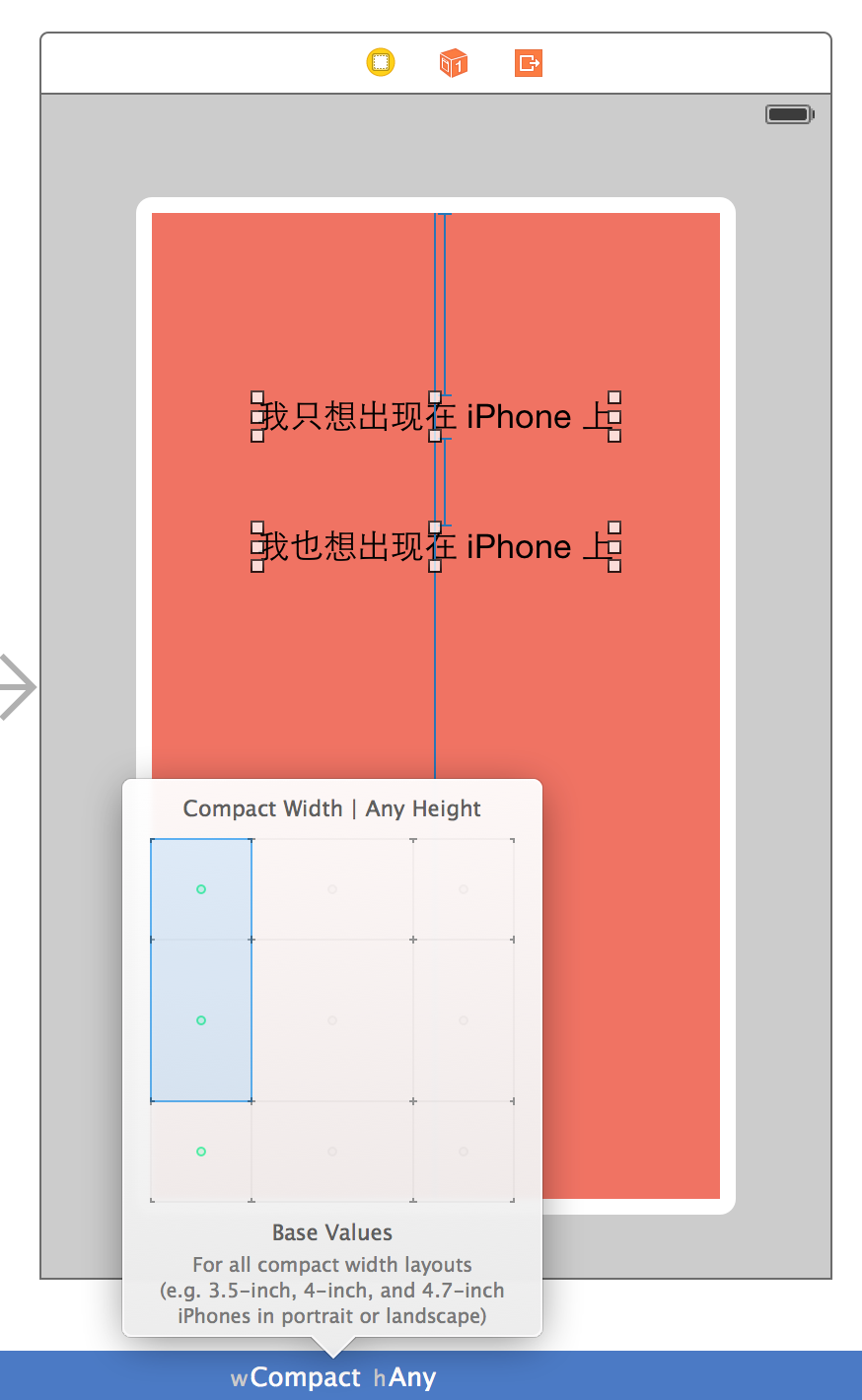
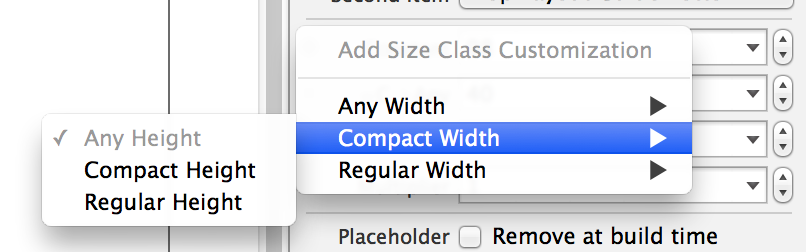
對於寬度和高度而言,都有三種情況:緊湊 (Compact) 、任意 (Any) 、 正常 (Regular) ,所以一共有9個類別,在設置 Size Class 的時候頁面會有提示。比如寬為 Compact 高為 Any 的情況,提示為 3.5-inch、4-inch、4.7-inch的橫豎狀態下的屏幕:

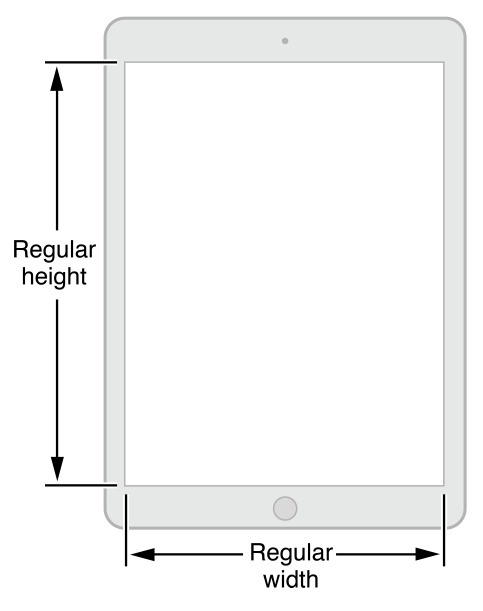
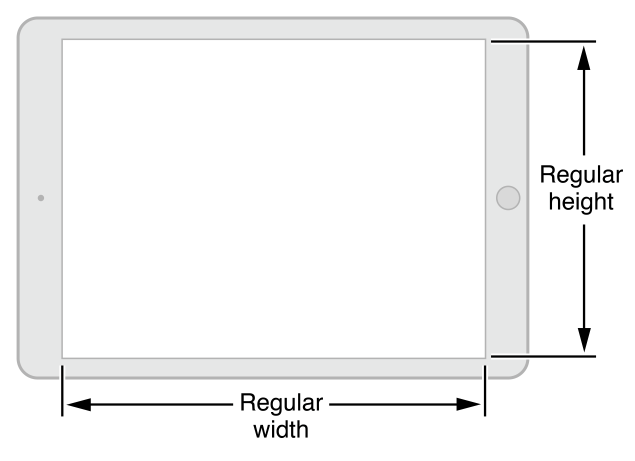
蘋果官網文檔舉了一些例子,比如 iPad :


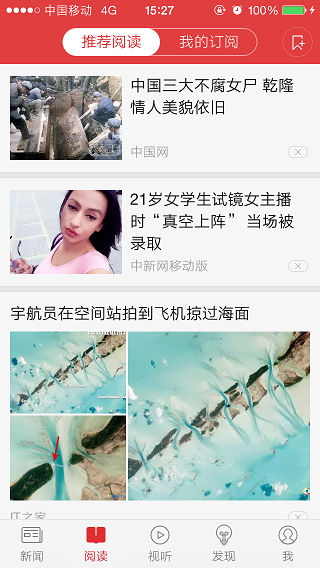
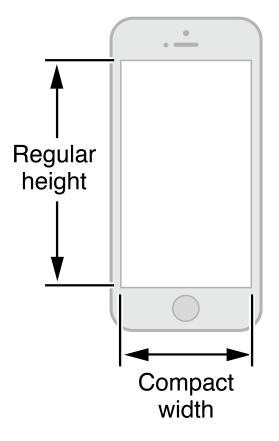
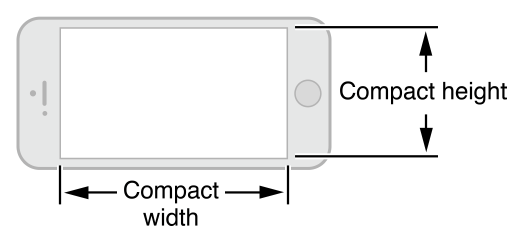
比如 iPhone :


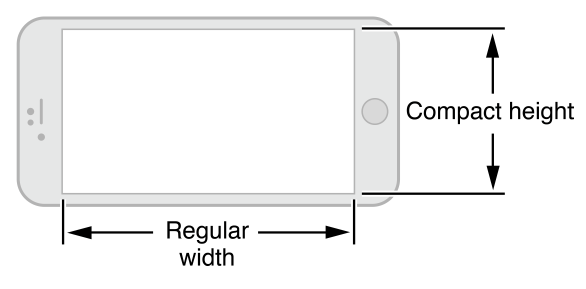
比如 iPhone6 plus 的橫屏狀態:

實驗
Size Class 的作用是將不同尺寸的屏幕進行分類處理,而最後進行布局管理的還是Autolayout。
下面我們來搞個小項目試驗一下。項目源碼可以在這裡下載。
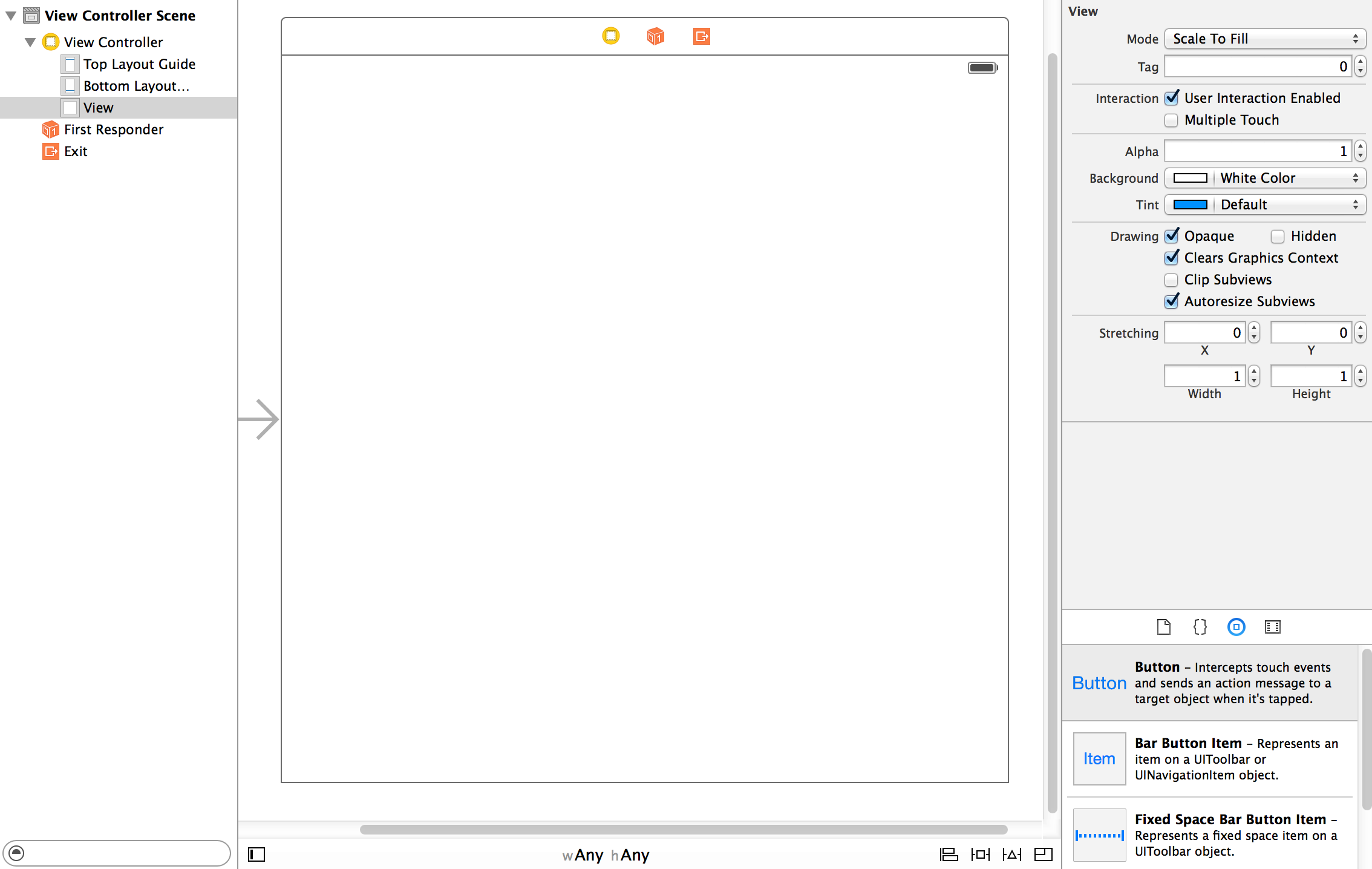
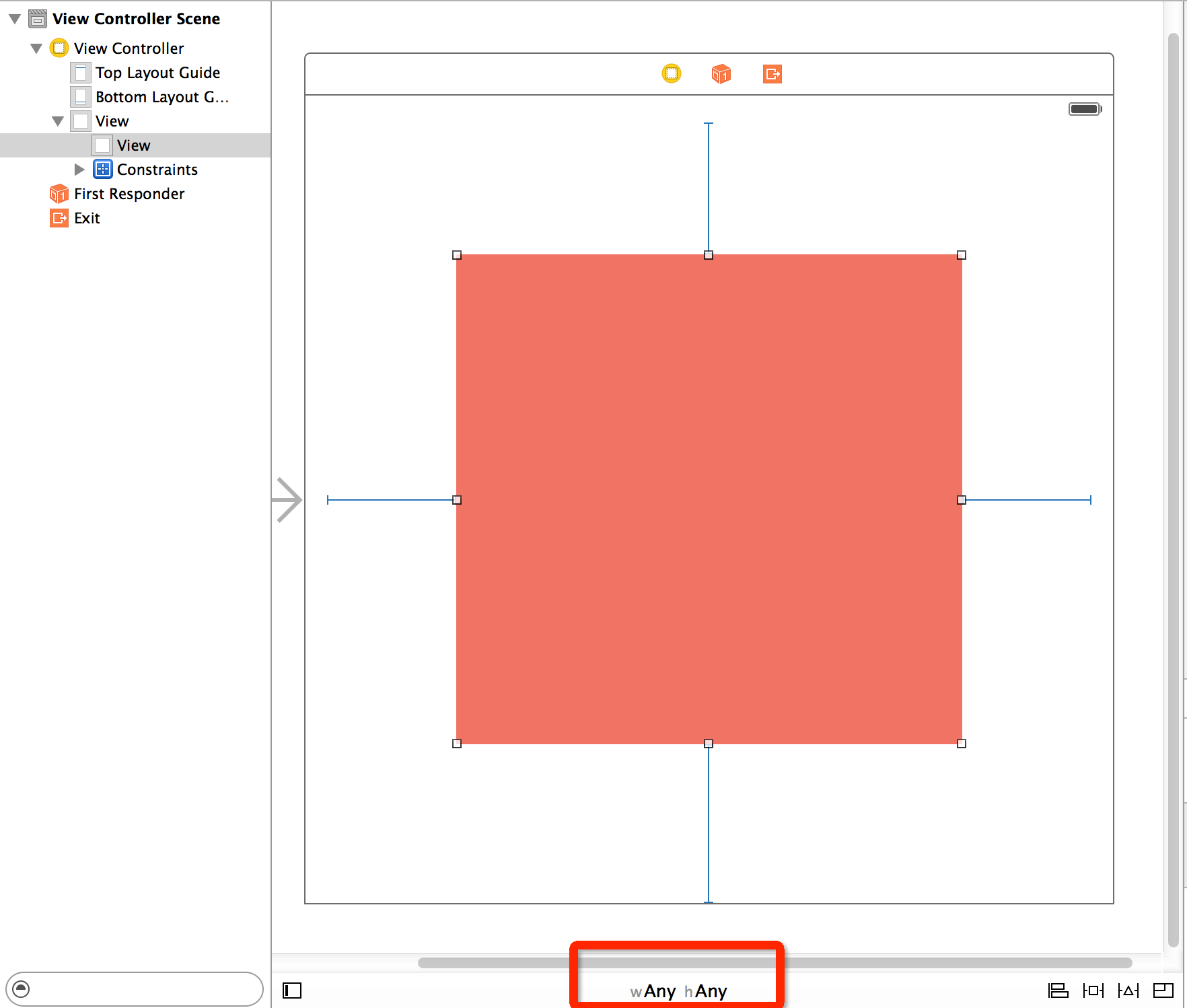
新建一個項目,進入到 Storyboard ,發現默認的尺寸是寬高均為 Any 的:

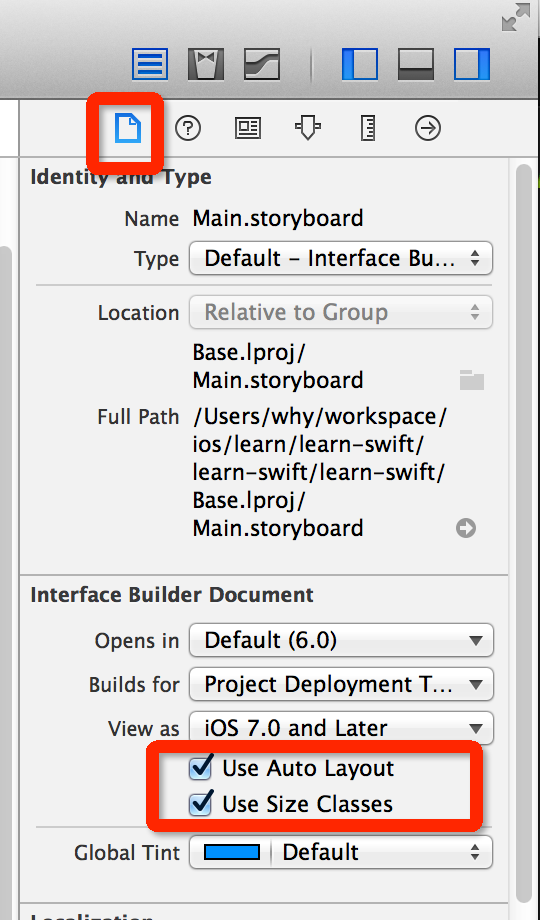
我們可以在右側的視圖中選擇開啟還是關閉 Size Class :

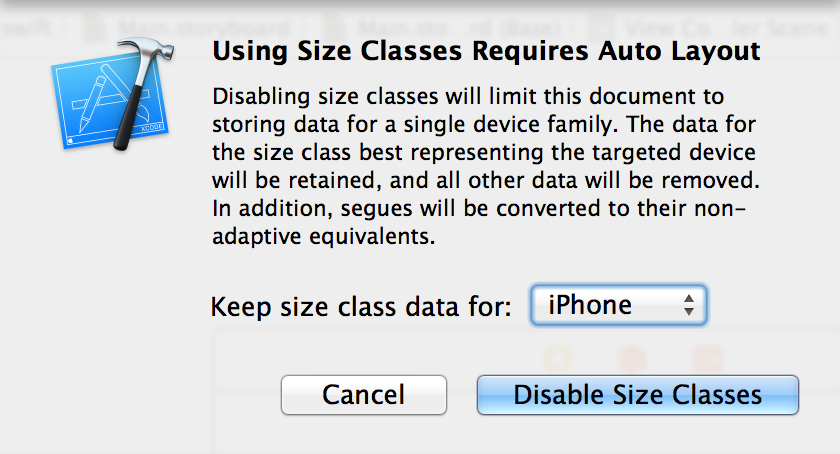
因為 Size Class 是依賴於 Autolayout 的,所以當你嘗試關閉 AutoLayout 而打開 Size Class 的時候會有如下的提醒:

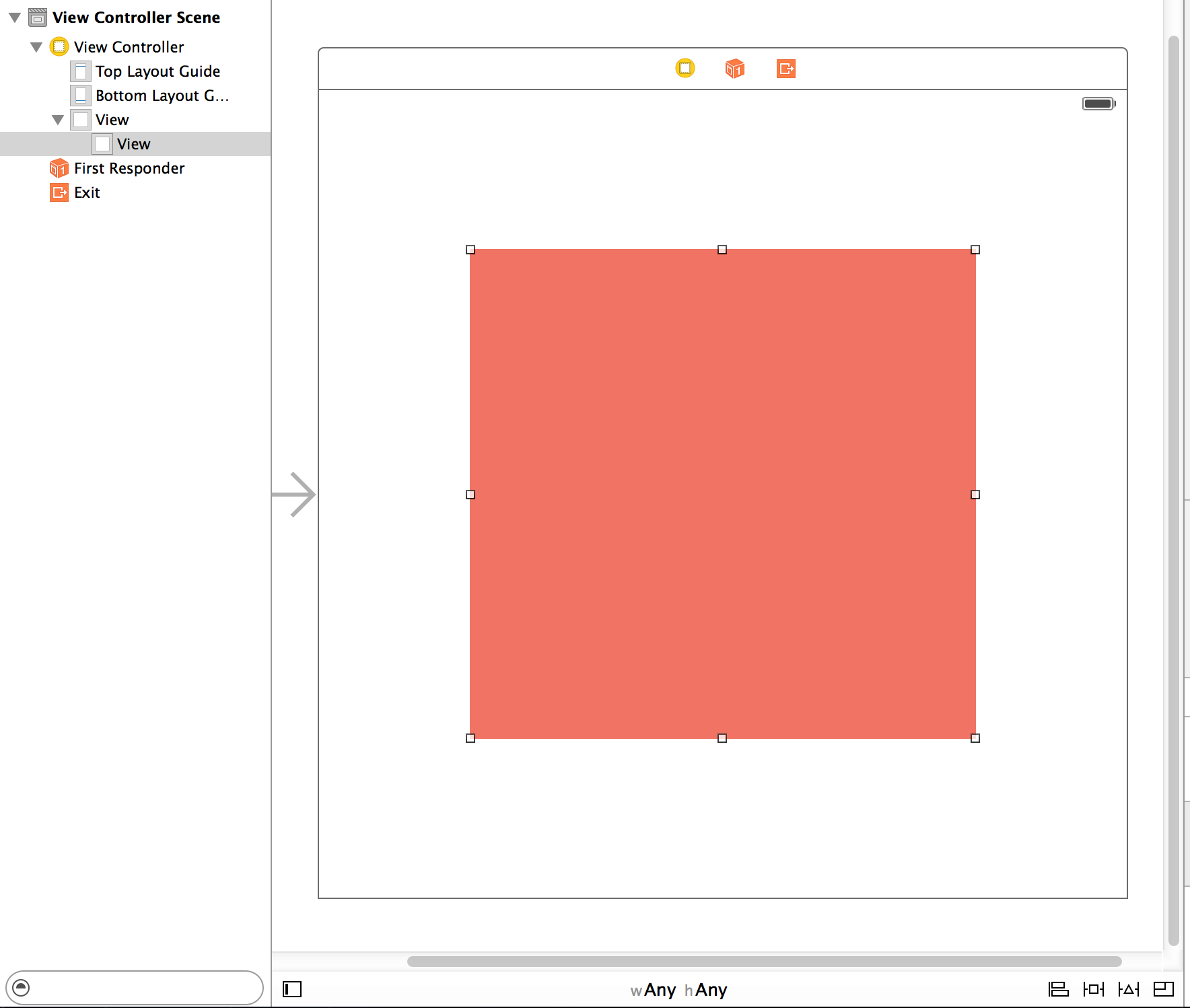
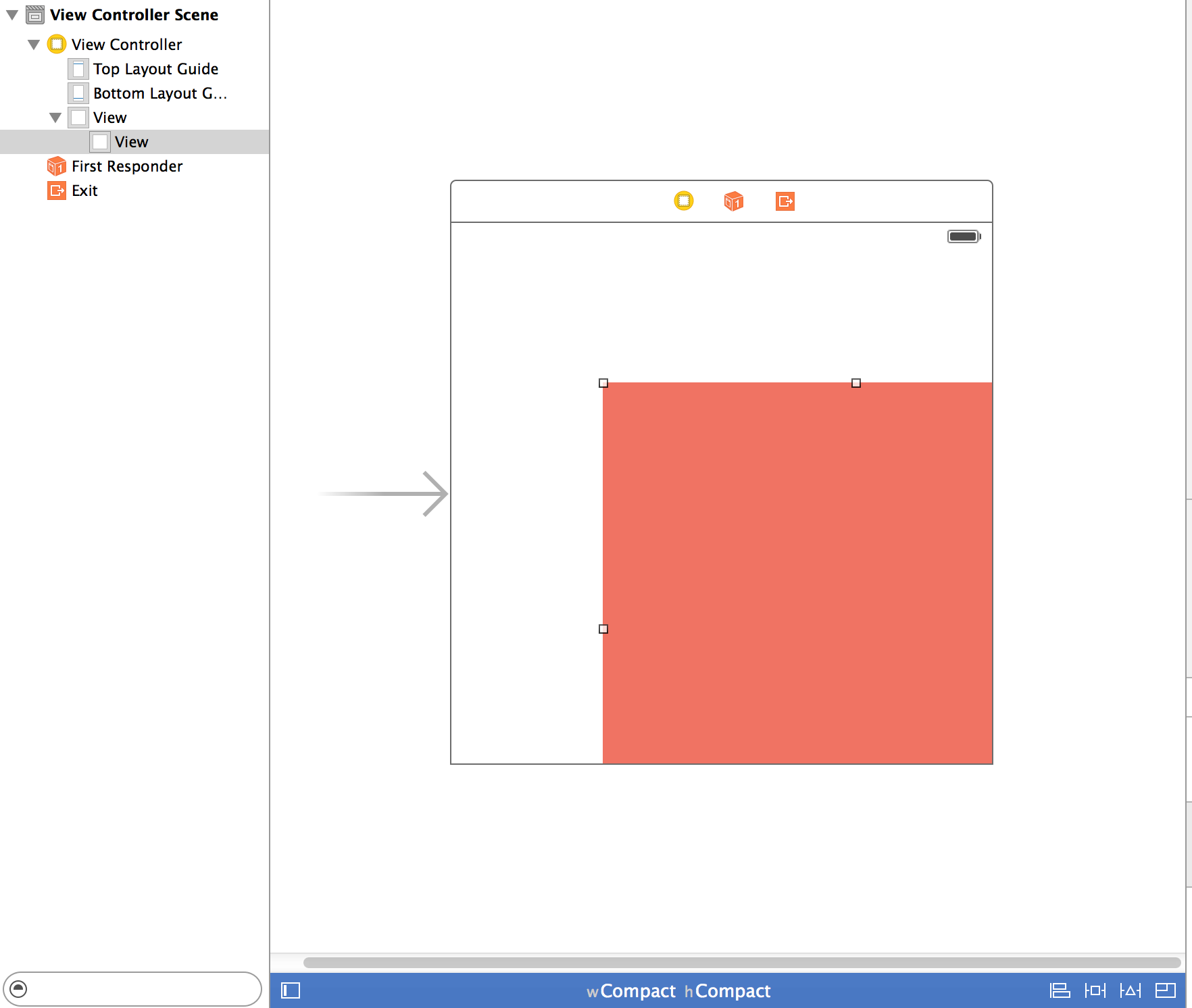
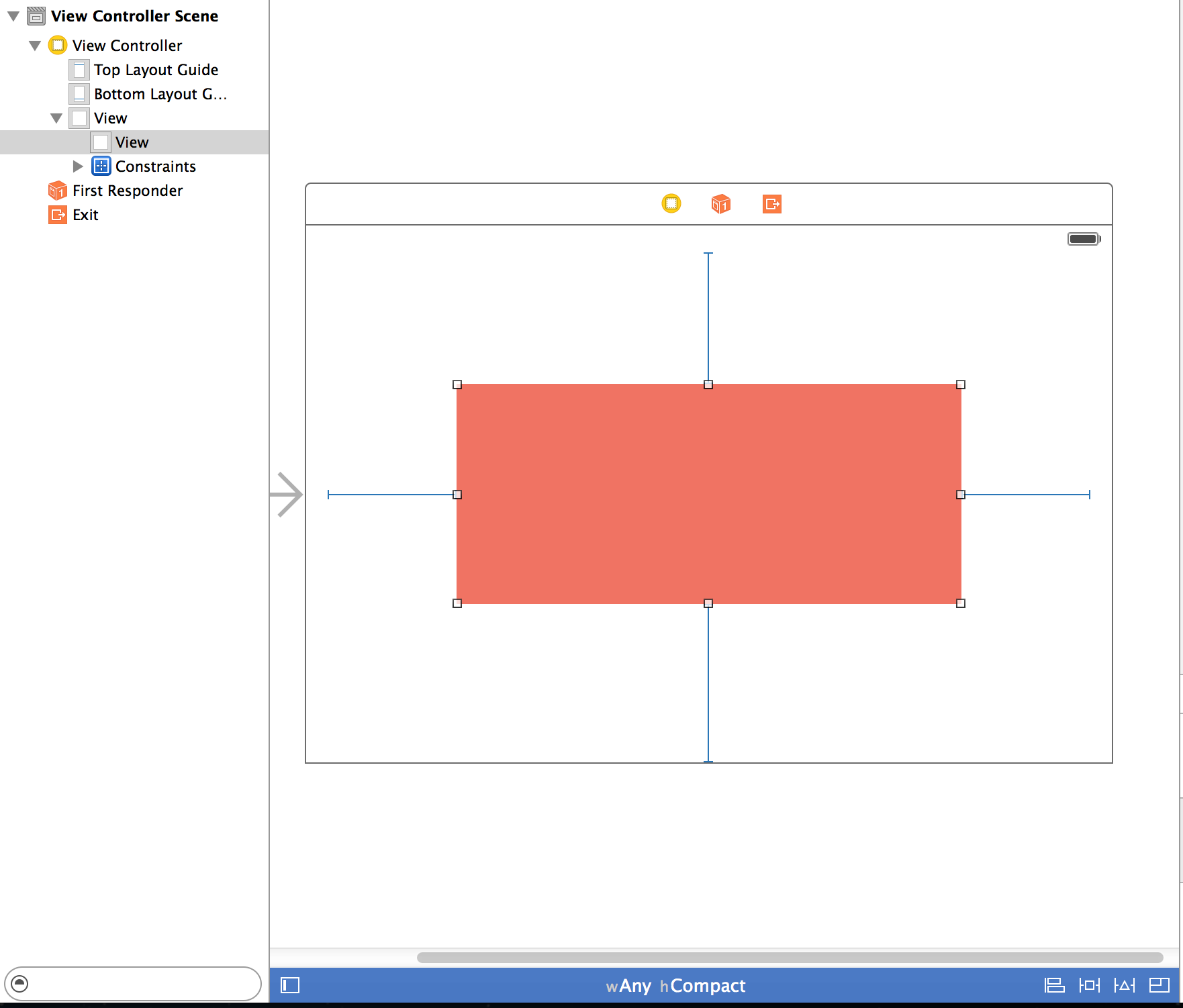
接下來我們先搞個 View 看看,測試一下直接扔進去會是什麼效果:

看起來好像不錯啊,難道不用做適配就可以了?
想太多。
我們把 Size 切換到 Compact 看下:

喔真的好 Compact 啊!
在不手動添加 Constraints 的情況下, Xcode 會自動自動分配一套默認的 Constraints ,以確保你在任何尺寸的屏幕下都看到一樣坐標一樣大小的頁面。這就意味著我們有時可以忽視自動布局,不再需要設置那些自動布局且效果不錯的控件,只需要為某些特定的視圖創建 Constraints 。
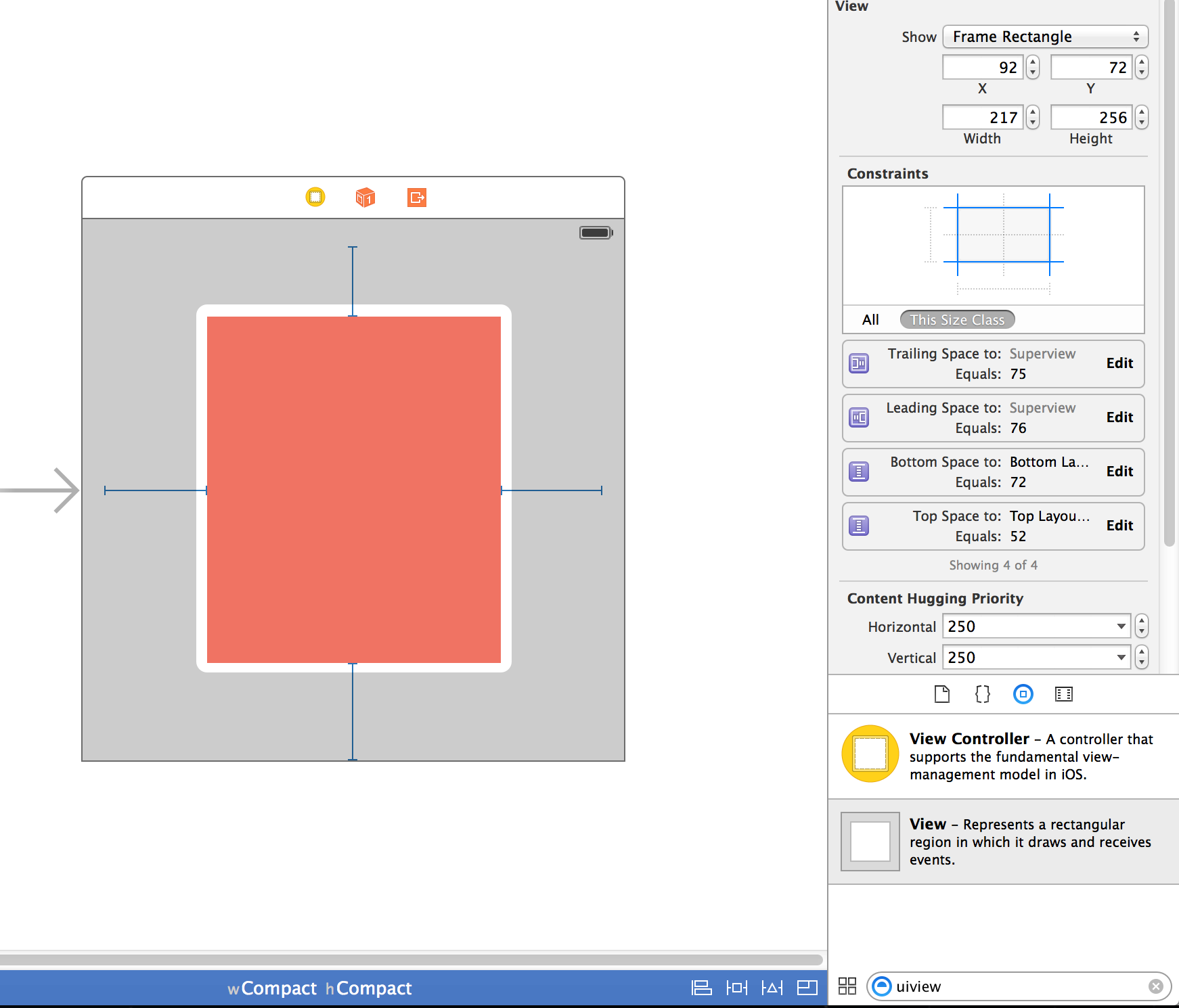
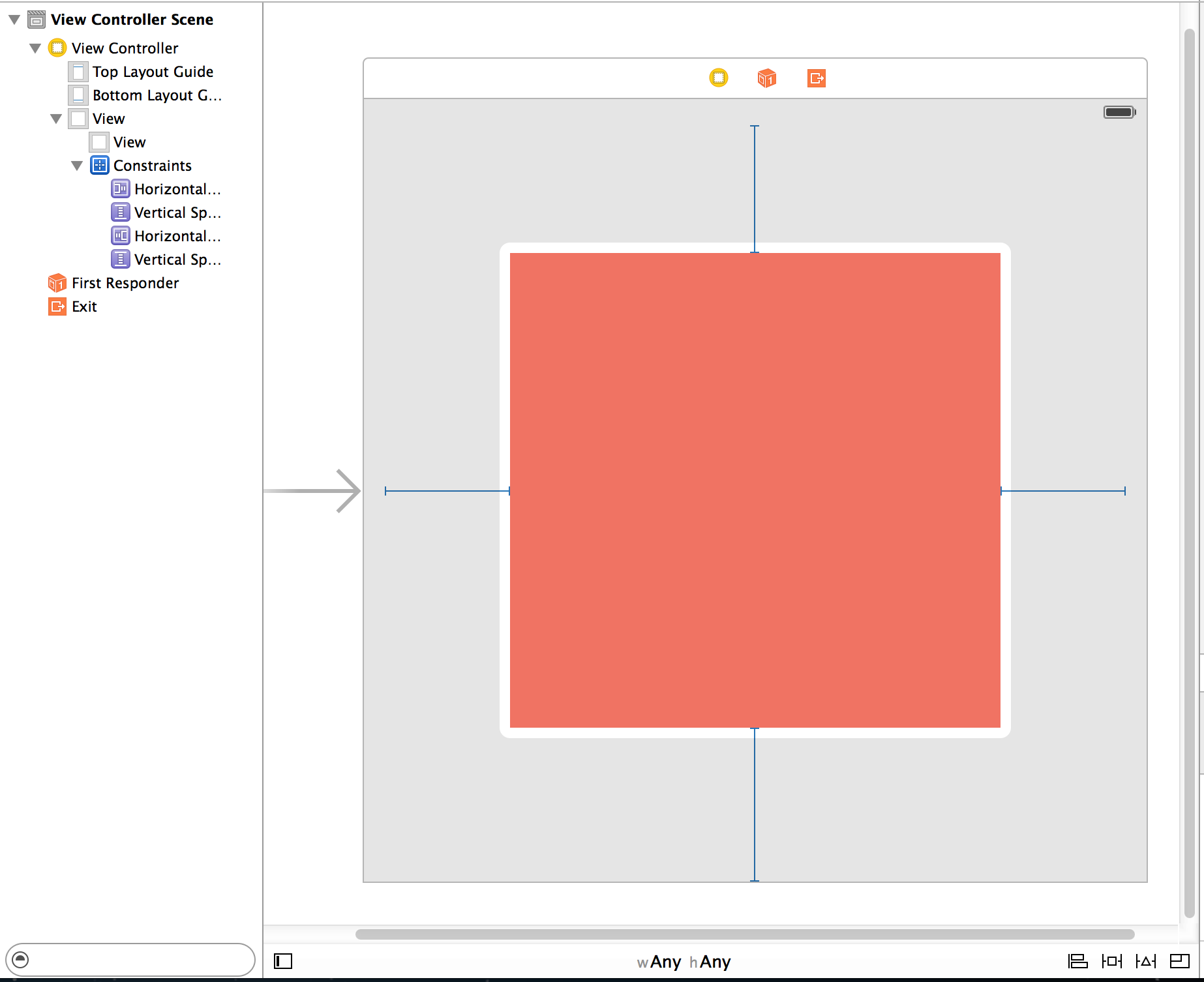
不過現在我們想讓這個正方形時刻保持居中,所以分別給它加上了四個 Constraints :

啊哈這樣似乎就可以…就可以了…嗎?
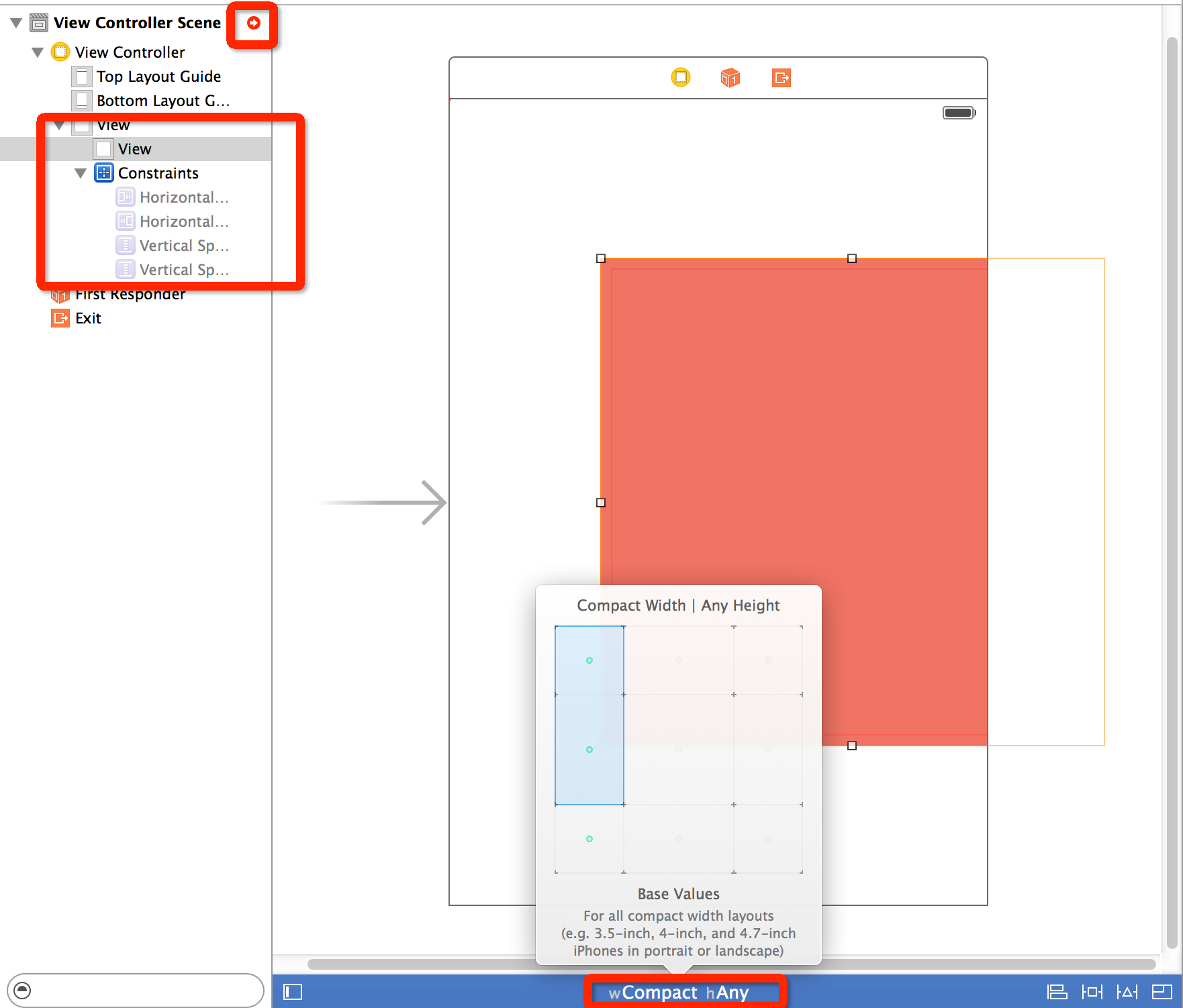
我們隨便換了個 Size 看下效果,突然發現剛剛加的 Constraints 居然無效了,在導航欄裡變成了灰色,在 Storyboard 裡也看不到 Constraints 的影子:

這是因為剛剛我們的 Constraints 是在寬高均為 Compact 的 Size 中設置的,所以並不適用於其他尺寸的屏幕。這麼說難道我們以後都要配置九份 Constraints 嗎!這也太苦逼了吧!老板我們要漲工資啊!顯然不是,我們只需要把默認的 Constraints 放在寬高均為 Any 的 Size 中即可:

這時再切換到其他尺寸就都沒有問題了:

接下來,假設我們想在 iPhone 設備上顯示兩個 Label ,但是想在 iPad 上顯示四個 Label,可以這樣搞。
先把 Size 切換到 iPhone 的尺寸,然後添加兩個 Label :

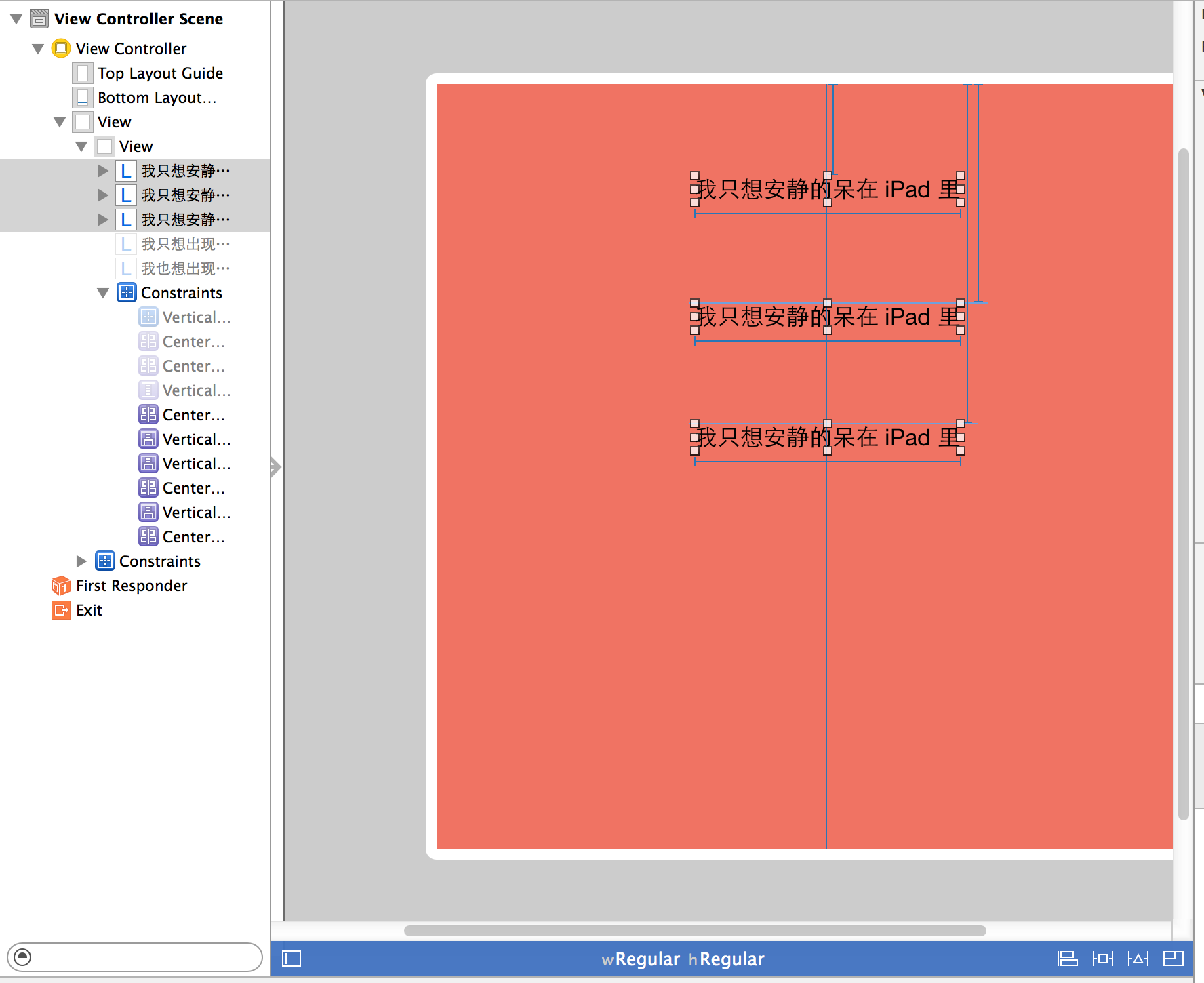
再把 Size 切換到 Regular ,添加三個 Label :

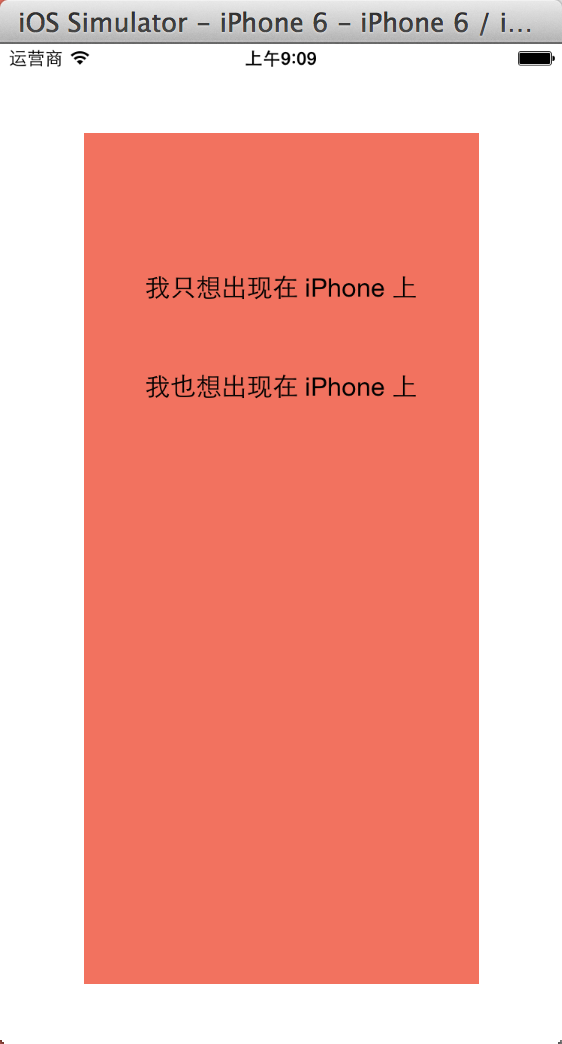
這時在 iPhone 中查看一下效果:

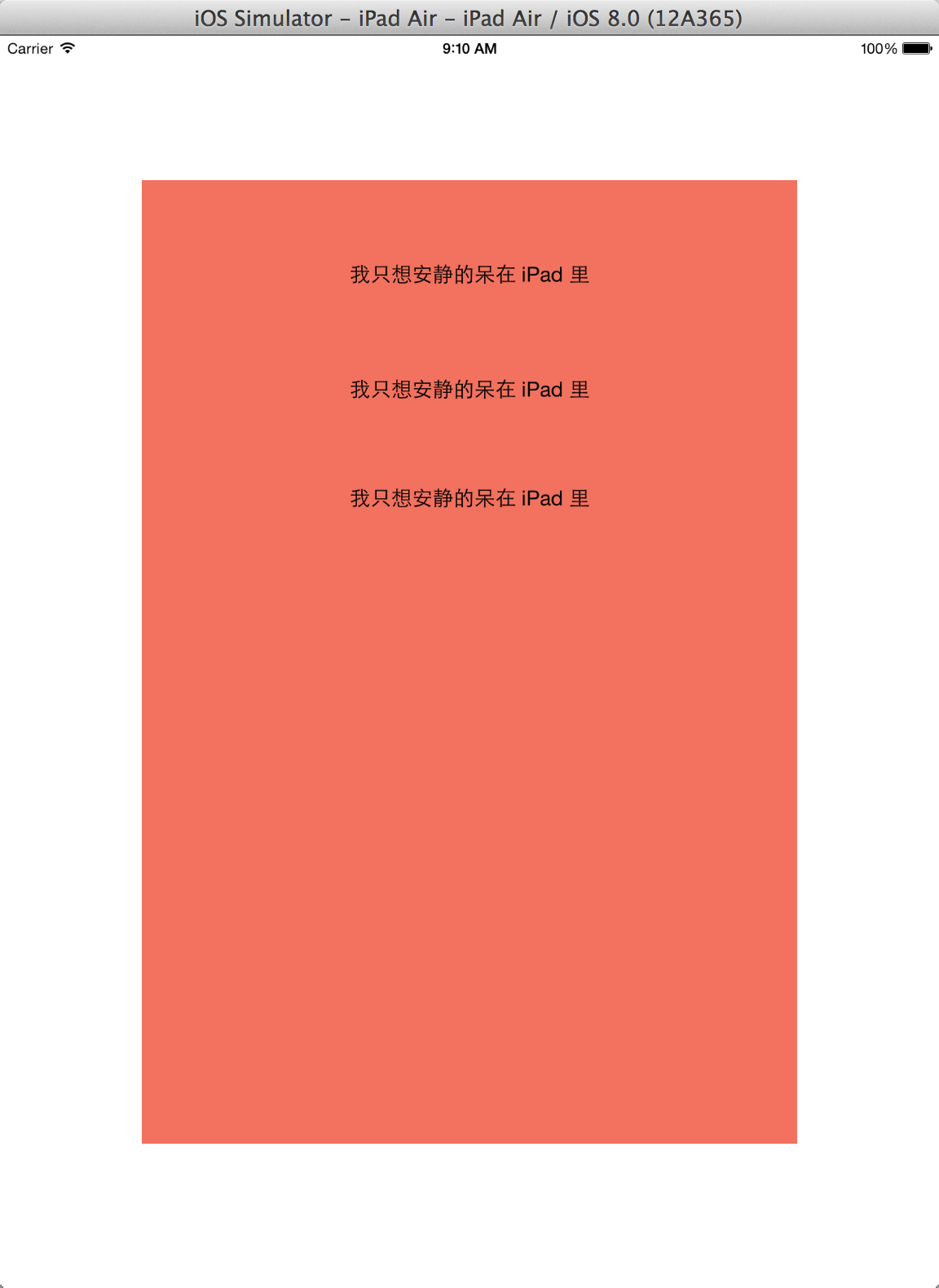
再去 iPad 裡看下效果:

OK 就是這麼簡單。
實戰
接下來我們來看一看如何利用 Size Class 來做適配。前面有說過, Size Class 不能解決適配問題,它的功能只是將屏幕進行分類,便於管理。真正搞適配的苦力還是 AutoLayout 。蘋果的幫助文檔給出三種方案解決 View 的適配問題。
我們先把項目改成最原始的版本,只留一個 View 在視圖的正中央。原始版本的項目可以在這裡下載。運行一下是這樣的:

修改 Constraints
適配的第一個方案是針對不同尺寸的屏幕設置不同大小的 Constrain 。
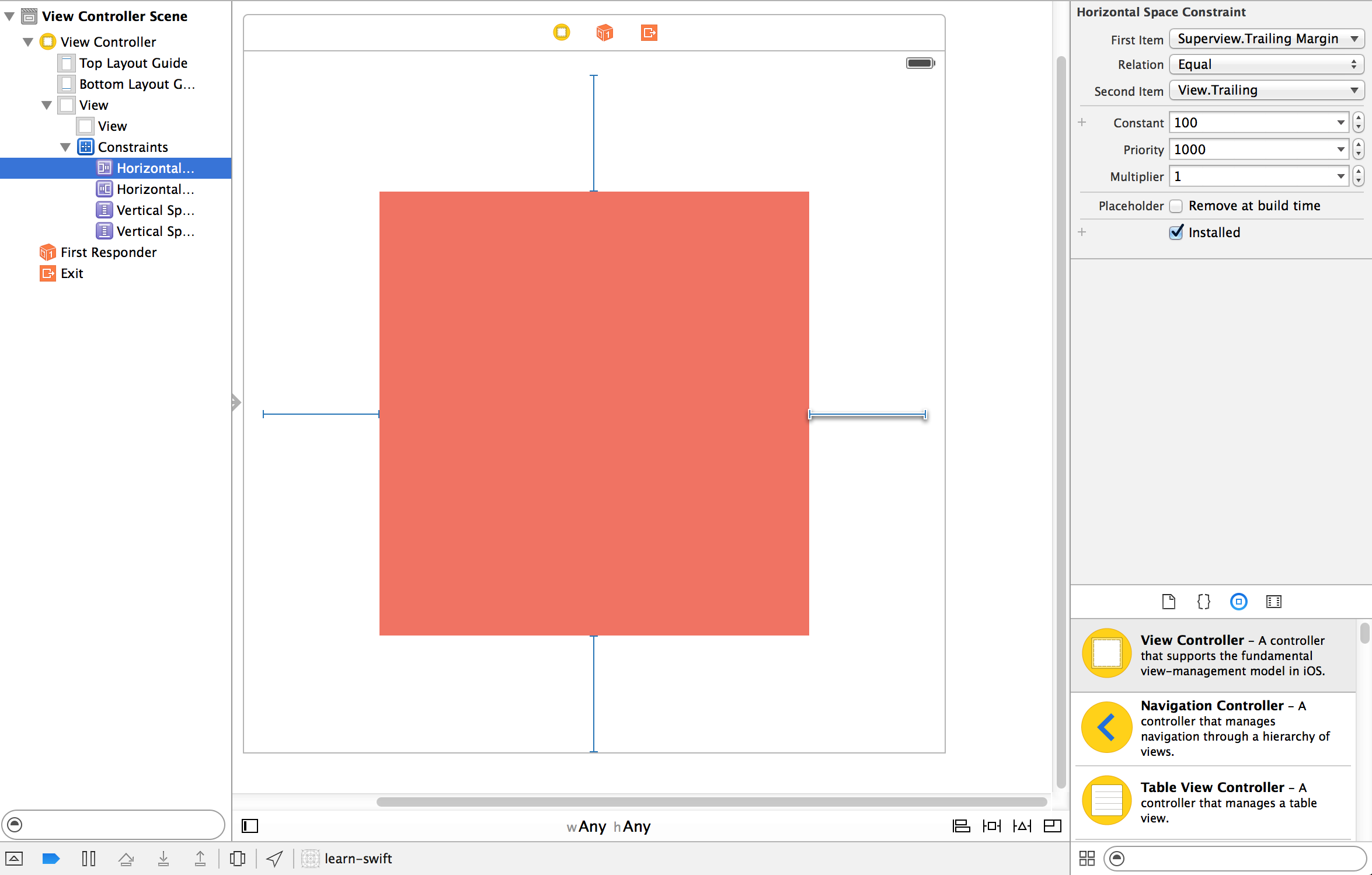
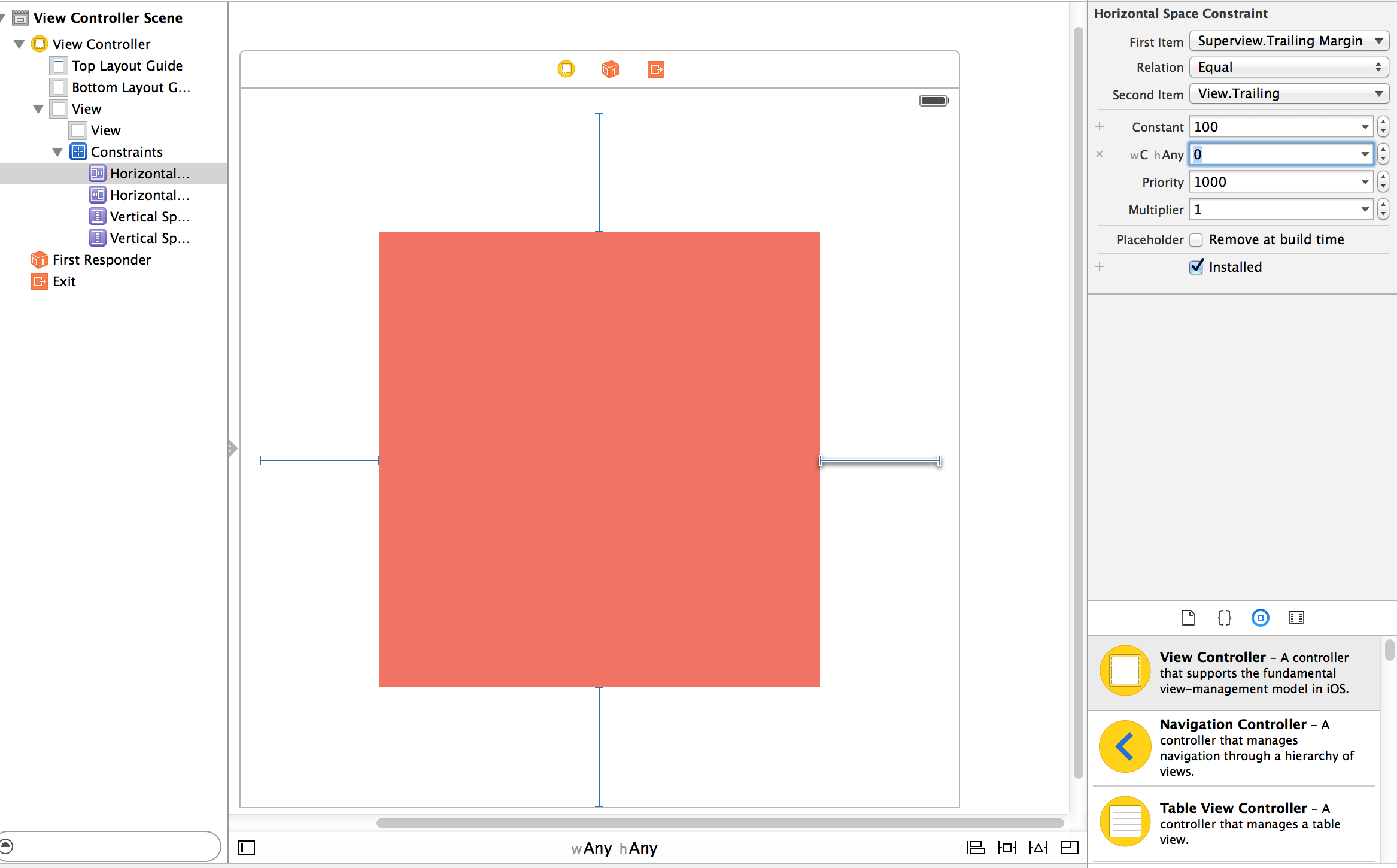
我們選中一個 Constraint ,在右側面板觀察它的屬性:

在右側面板就是 Constraints 的值,第一行是默認值,適用於所有尺寸。如果要添加不同尺寸下的自定義值,可以點擊加號:

這樣就可以添加自定義的 Constraint 值了。其中, w 和 h 分別指寬 (width) 和 高(height) 。 C是指 Size Class 中的 Compact, R 則對應 Regular , A 對應 Any 。
如果希望這個正方形在 iPad 下可以保持100的邊距,在 iPhone 下可以保持0的邊距,可以把每個 Constrant 的值都設為100,然後再添加一個 wC hA 的值為0:

運行一下程序看下,首先是 iPad 下:

簡直完美,再看下 iPhone4s 下的效果:

哈哈似乎也不錯。。。等下,說好的填滿呢!怎麼左右兩邊空了這麼多空白?
突然想起了前幾天在公司用 Xcode6 打開的項目再用 Xcode5 打開之後有些 xib 文件會報錯,大意是: Xcode6 加了一些 Margin 我不認識。會不會是這些 Margin 在作怪呢?查了一下官方文檔,確實在 iOS8 中多了一個 layoutMargin 的屬性。偷偷拿 PS 量了一下,確實默認值是8個 point ,虛驚一場,還以為是 AutoLayout 壞了呢。
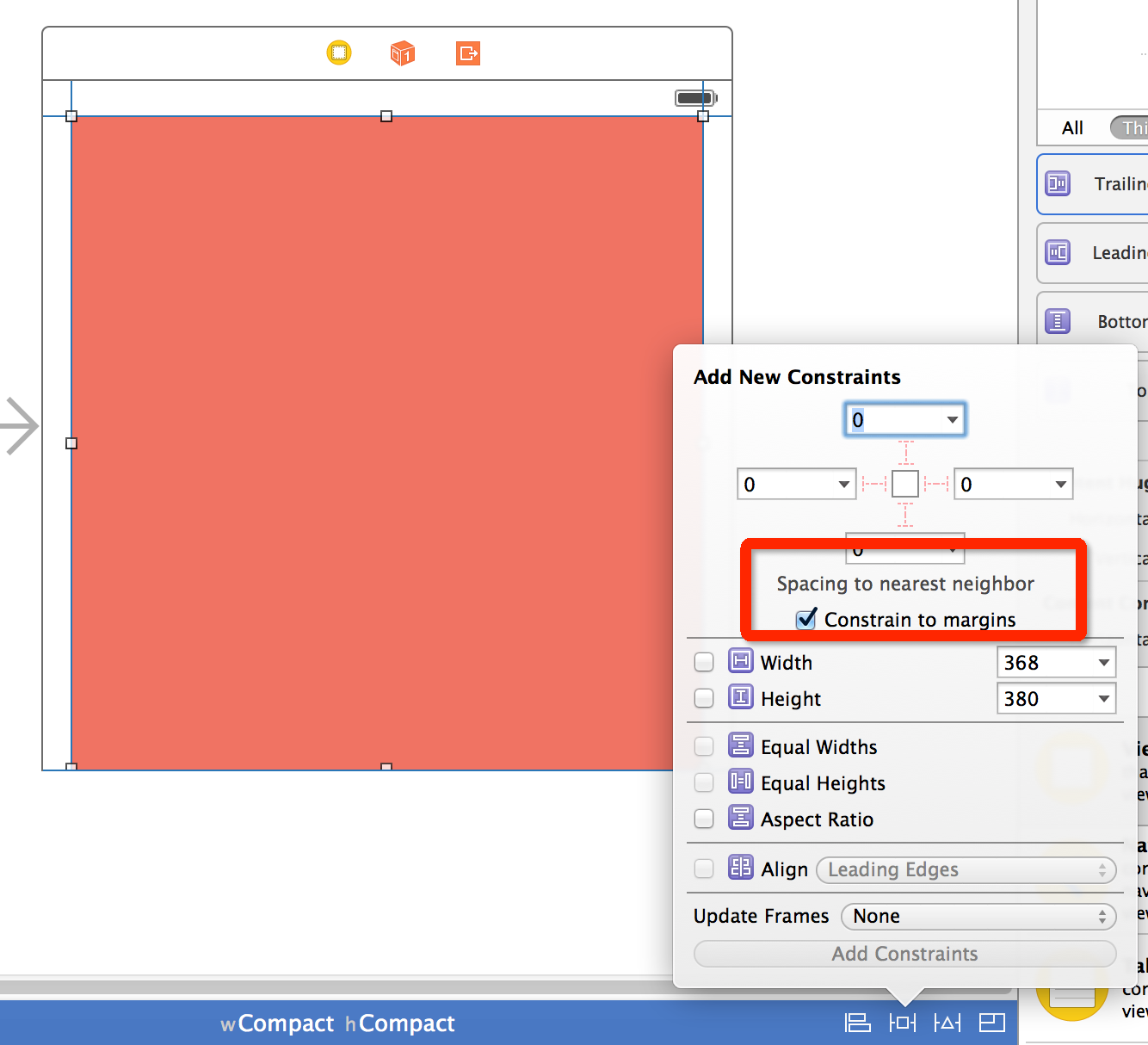
不過現在我不是很想要這個 Margin ,怎麼把它關了呢?點擊下方的 Pin 按鈕,把 Margin 的勾選去掉即可:

然後再重新設置一下 Constraint ,OK它終於成功的填滿了整個屏幕:

完整的源碼可以在這裡下載。
安裝和卸載 Constraints
有時候我們可能會遇到比較復雜的設計,針對不同的尺寸需要有不同的布局,這和 Web 開發中的響應式設計頗有幾分相似。
假設我們需要這樣一個 View :在 iPad 下固定寬度,居中對齊,在 iPhone 下,則希望它保持左右邊距居中對齊。
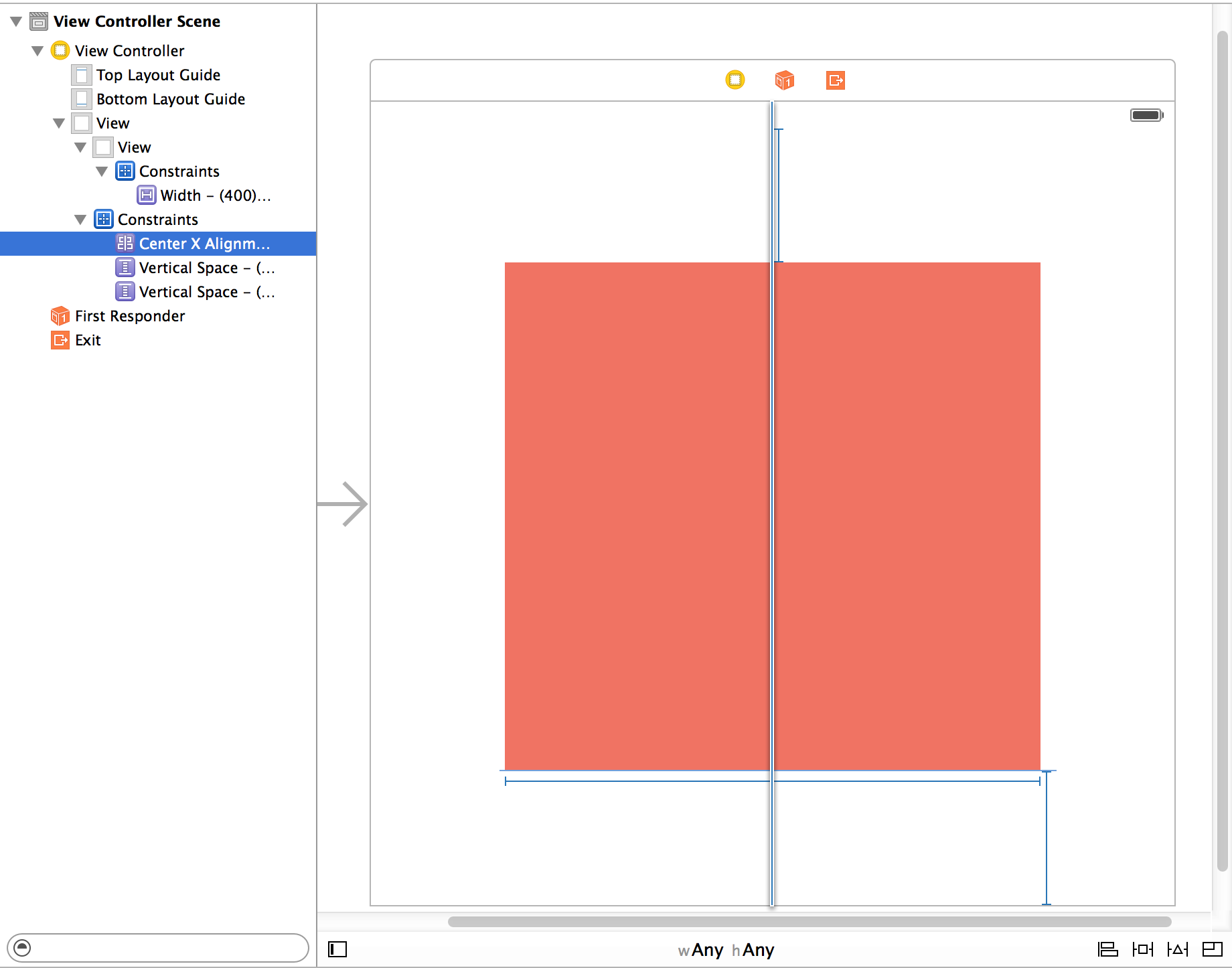
我們只需要添加 top 、 bottom 、 center x 、 width ,分分鐘就可以搞出這樣一個布局:

現在我們完成了第一步:在 iPad 下固定寬度,居中對齊。
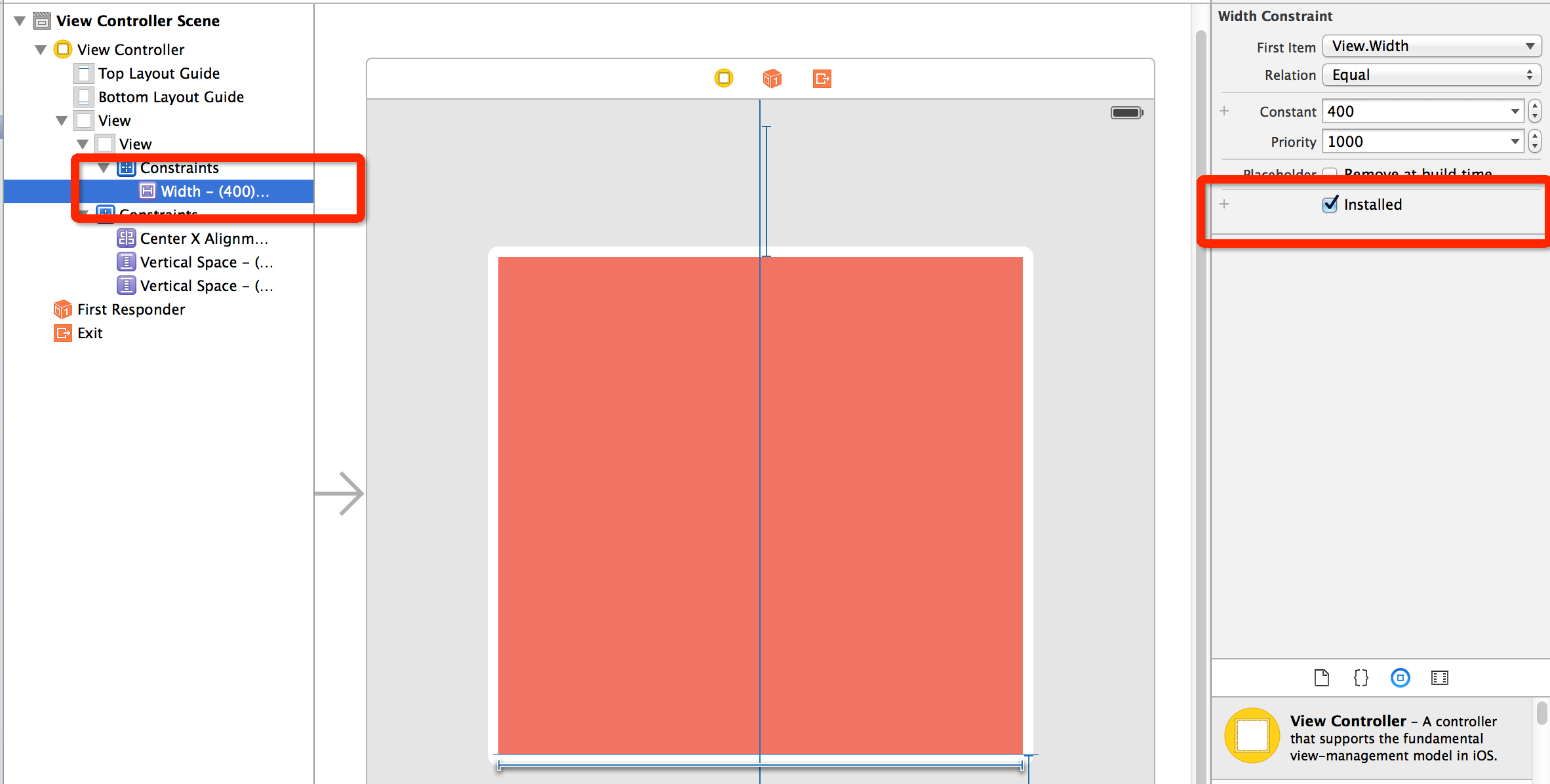
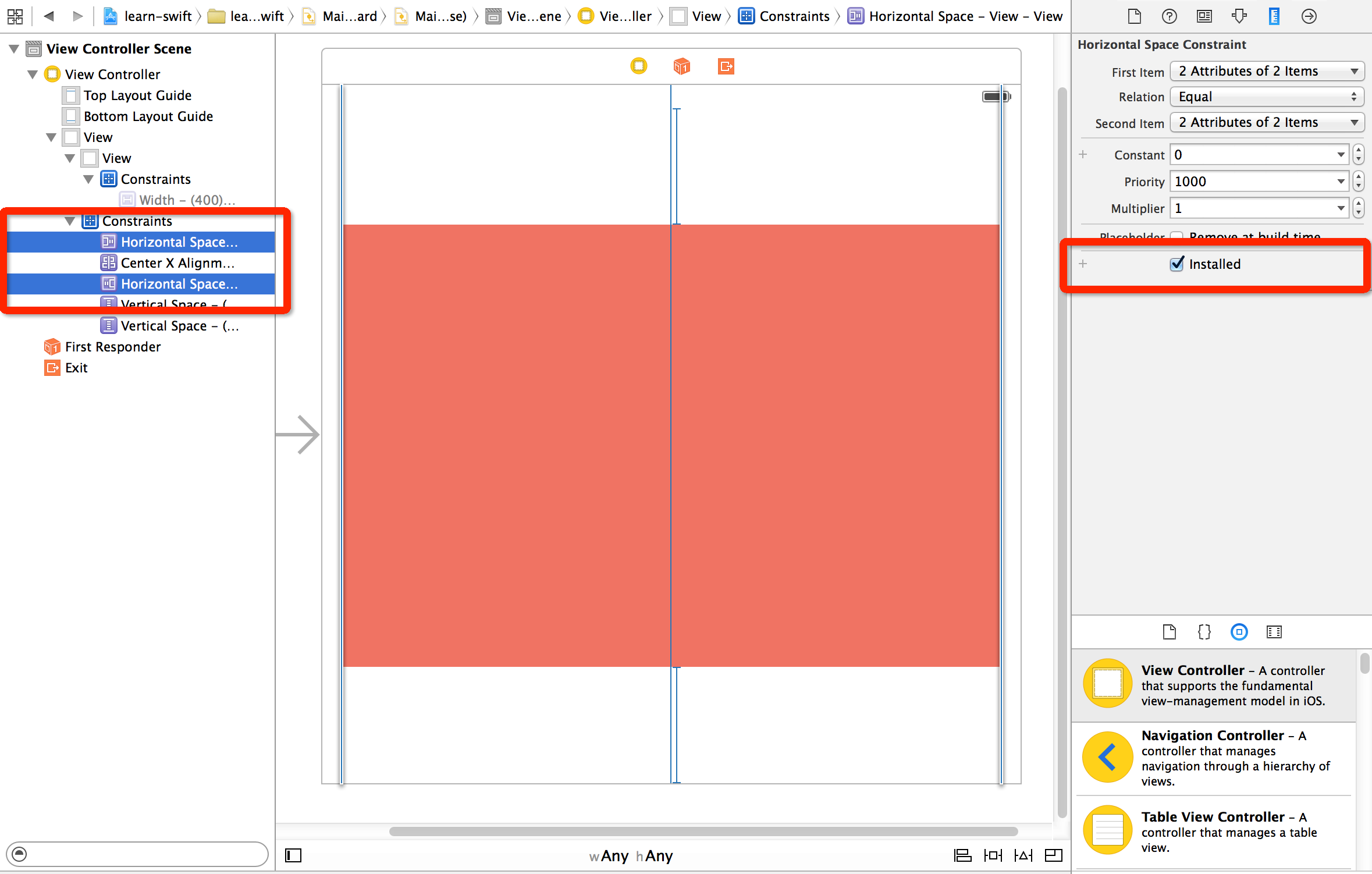
接下來我們需要把 width 屬性在 iPhone 中刪除。選中 width 之後在右側可以看到這樣一個區域:

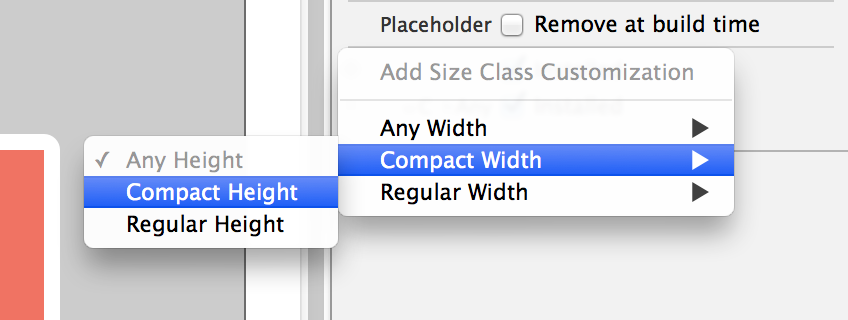
它表示,當前這個 Constraint 適用寬高均為 Any 的屏幕,和上一步相似,我們可以點擊加號添加不同屏幕下的設置:

installed 前面打上勾,表示這個 Constraint 是適用這個尺寸的,如果沒有打勾,則表明在那個尺寸下這個 Constraint 是無效的。比如下面的這個例子表示這個 Constraint 僅在寬高均為 Regular 的情況下 ( 也就是 iPad ) 有效:

接下來我們再添加上 leading 和 trailing 為0:

這樣就能實現在 iPhone 下保持左右邊距居中對齊的效果了:

但是打開 iPad 之後發現本來設置的固定寬度的效果失效了,變成了和 iPhone 一樣的左右間距固定的情況。這是因為我們沒有在 iPad 的屏幕下“卸載” (uninstall) 掉剛剛設置的 leading 和 trailing 。我們有兩種方式解決這個問題。
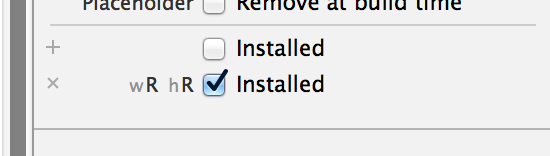
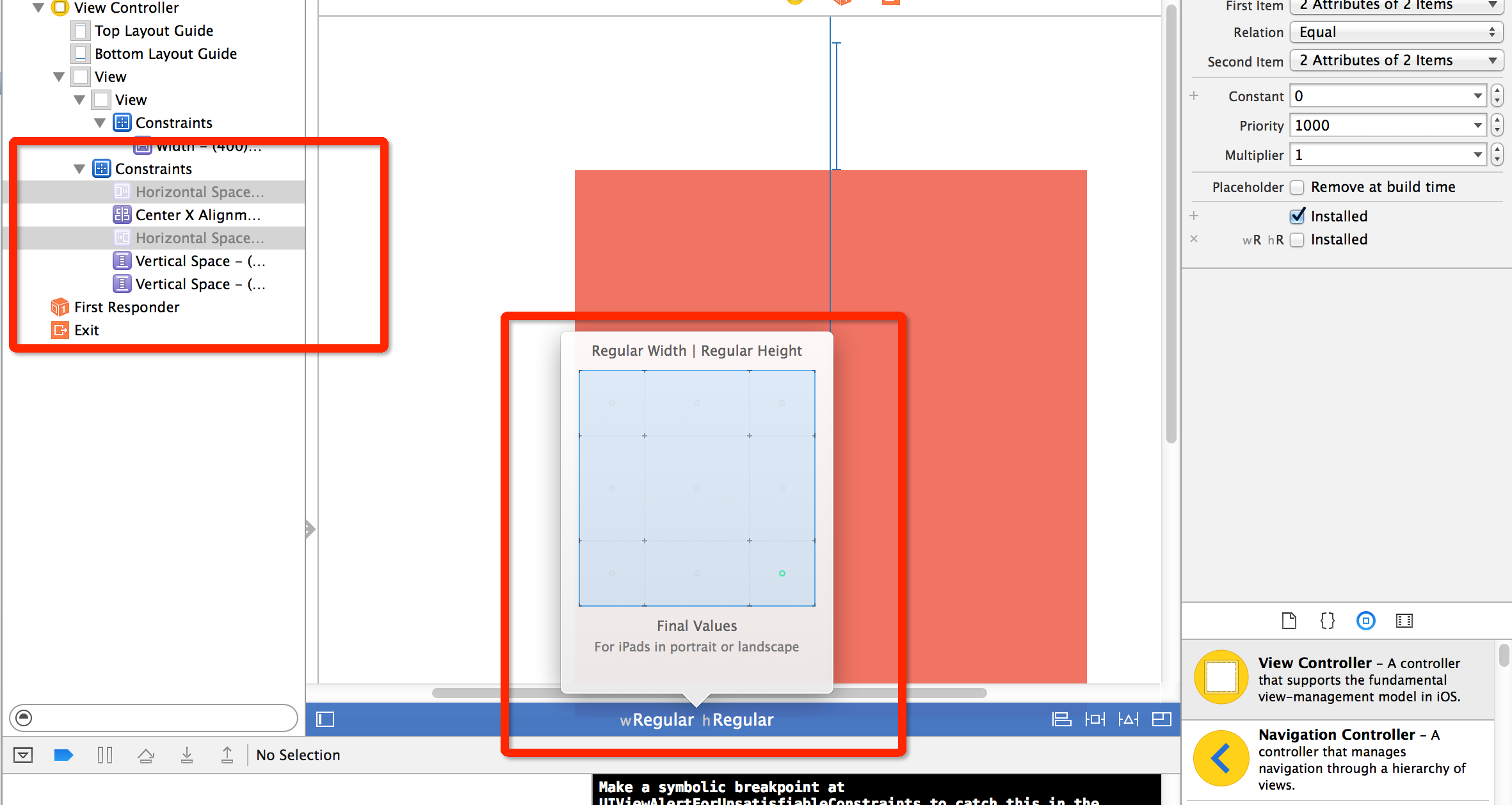
第一種方案,選中 leading 和 trailing 這兩個 Constraint 之後,在右側添加寬高均為 Regular 的選項並去掉勾選,表明,這個 Constraint 適用於所有情況,就是不要用在寬高均為 Regular 的屏幕上:

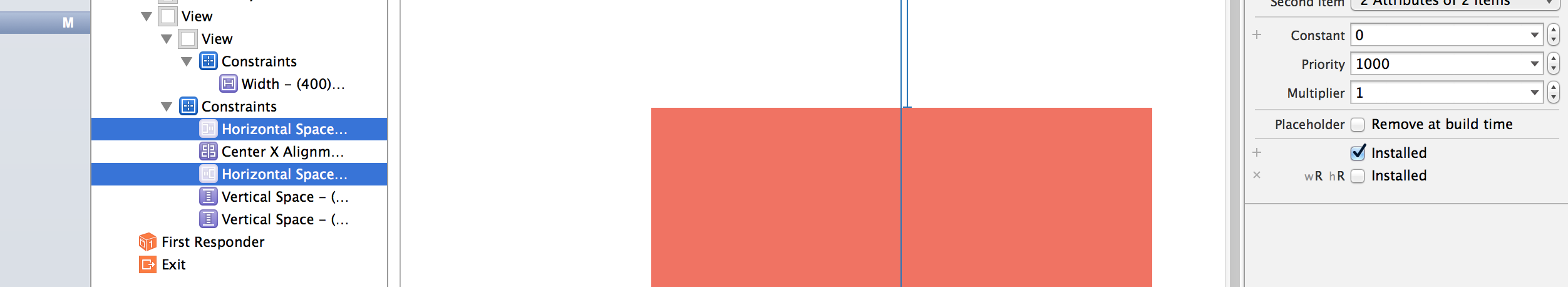
第二種方案,切換到 Regular Regular 的尺寸之後,選中那兩個 Constraint 然後按下Command+Delete ( 注意要按下 Command 鍵,要不然就是徹底刪除了),就可以把這兩個 Constraint 在當前的 Size 中卸載了:

運行一下, iPad 果然也沒有問題了:

完整的源碼可以在這裡下載。
安裝和卸載 View
有時候光設置 Constraint 是無法滿足比較復雜的需求的,比如大屏下我希望能顯示三個按鈕,分別對應:吃早飯,吃午飯,吃晚飯。但是在 iPhone 等小屏下可能放不下這麼多按鈕,只能顯示一個按鈕:吃飯。遇到這種情況,我們只能對 View 進行安裝 (install) 和卸載 (uninstall)。
我們先在 View 裡面加上三個按鈕:

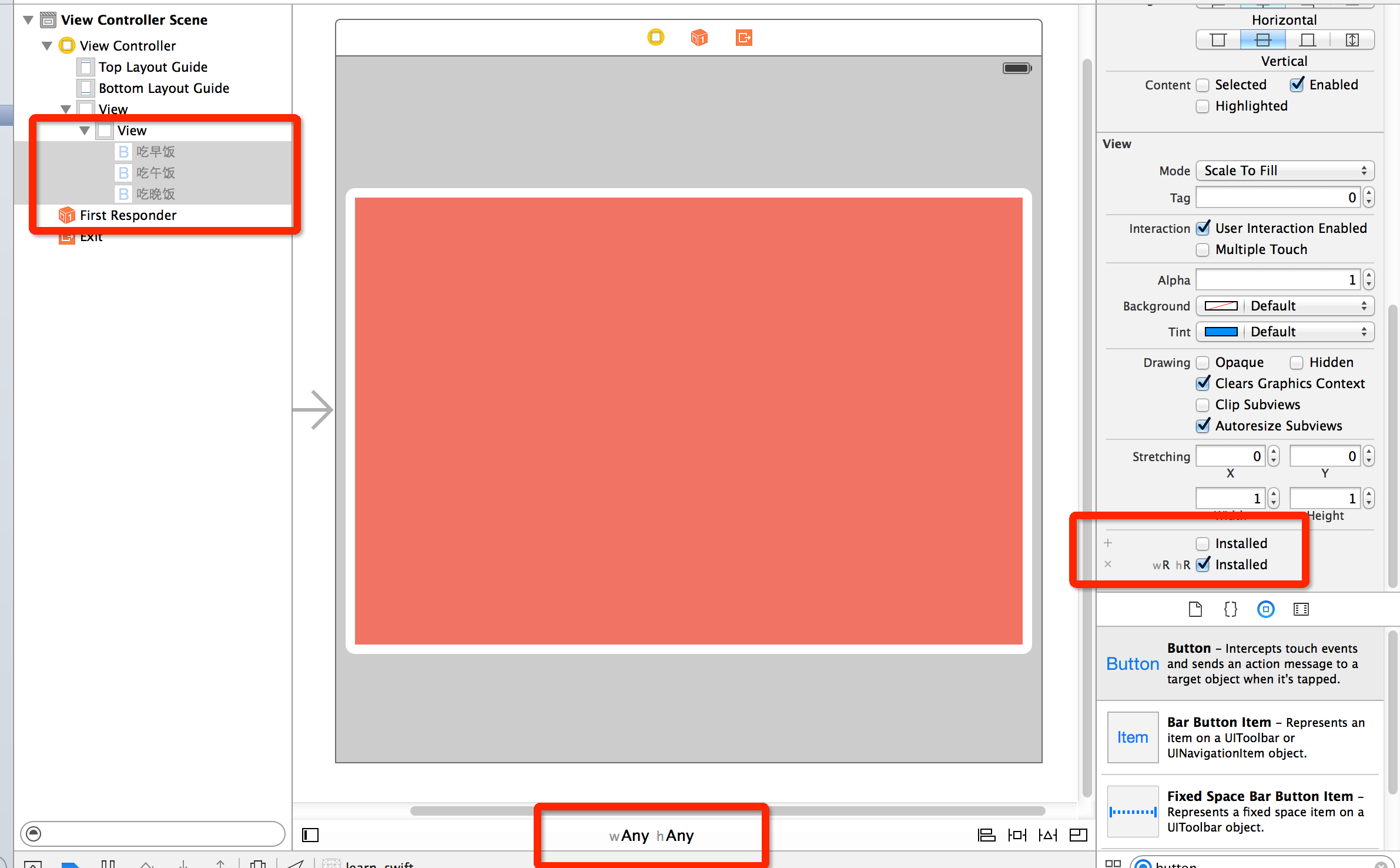
但是我們並不希望這三個按鈕出現在 iPhone 中,所以我們可以在右側面板添加適用的尺寸,並去掉 Any 的勾選。這一步和上一章中 Constraint 的安裝卸載十分類似:

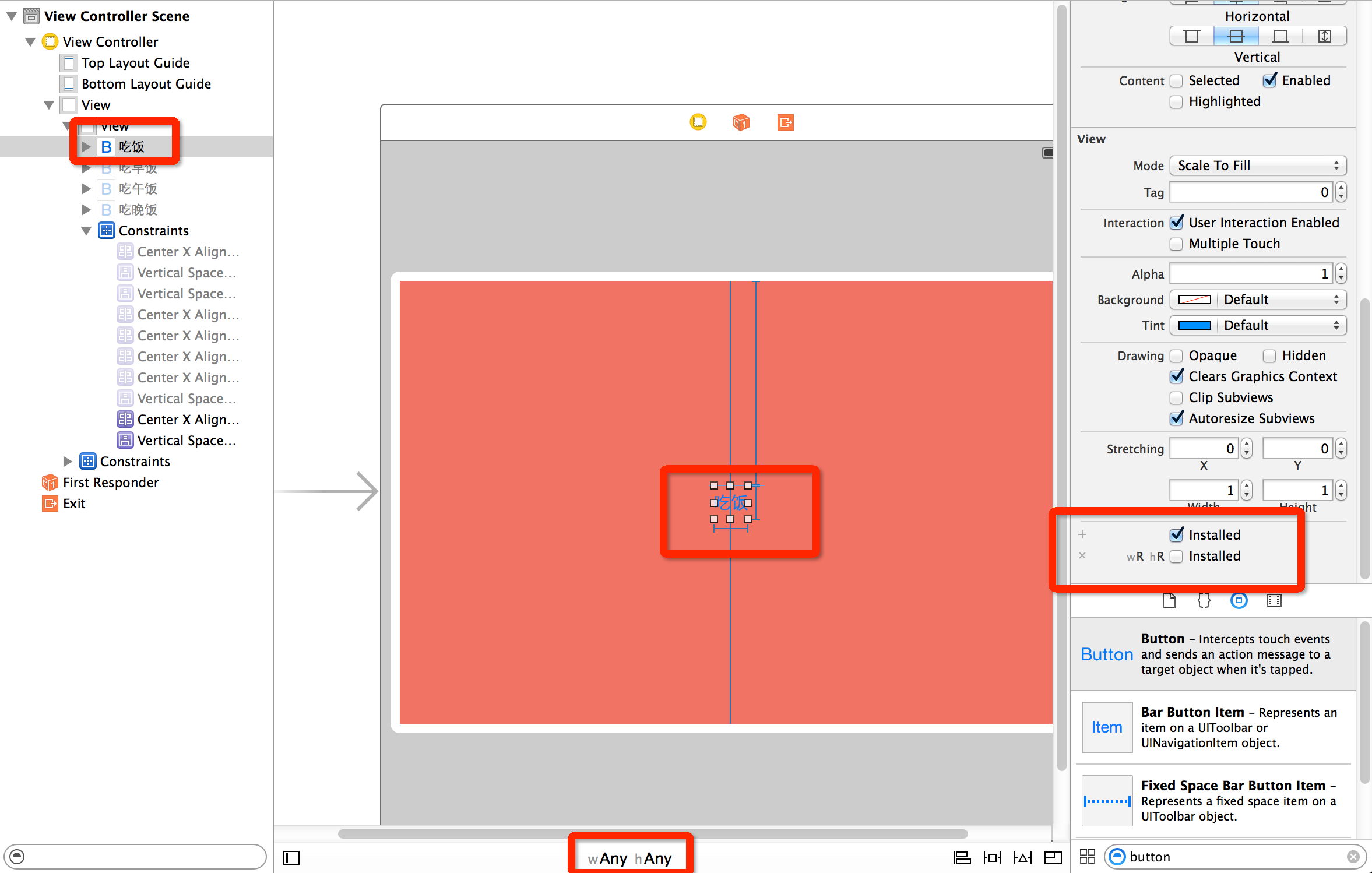
可以看到左側的 Button 變成了灰色,表示這個按鈕在當前 Any 的尺寸下是不會顯示的。我們再添加一個吃飯的按鈕,添加 Regular 的尺寸並去掉勾選,表明自己不會在 Regular 屏幕中出現:

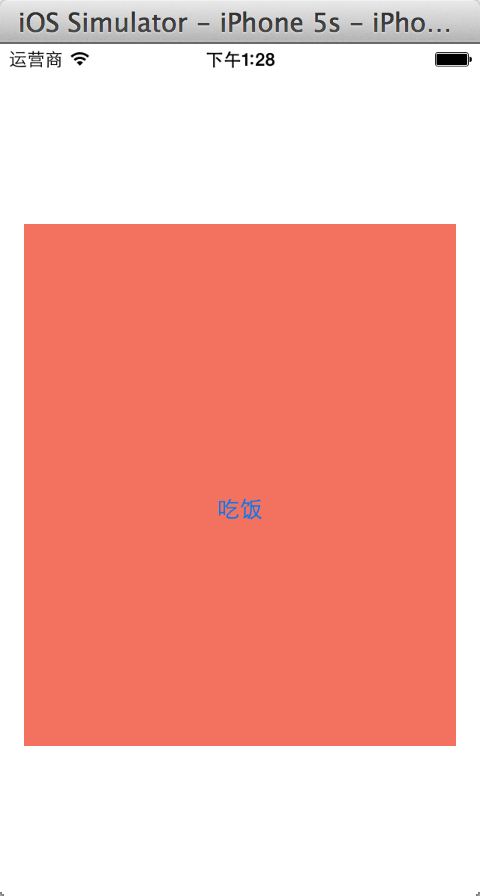
這樣,在 iPhone 中我們可以看到 吃飯 的按鈕:

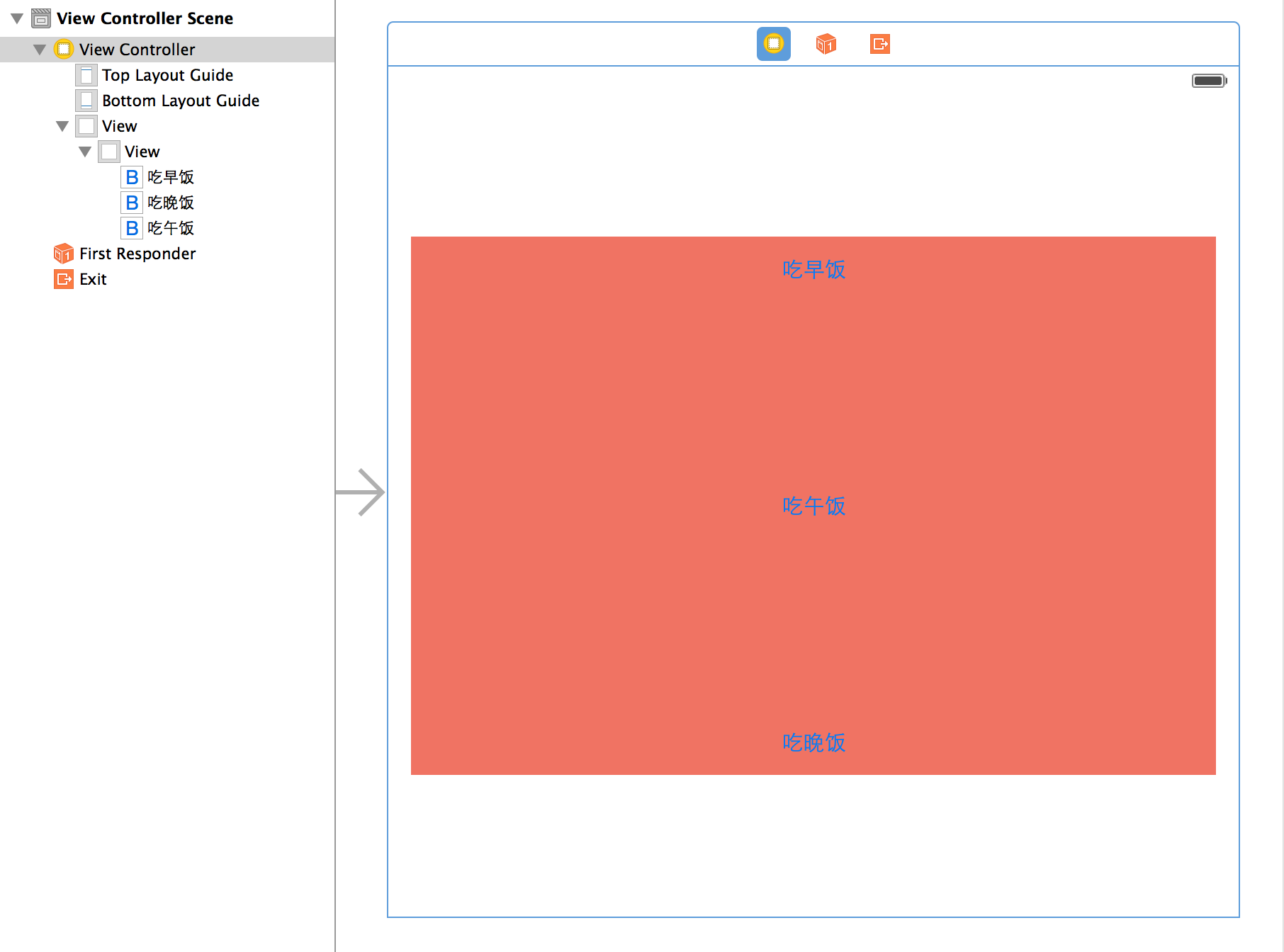
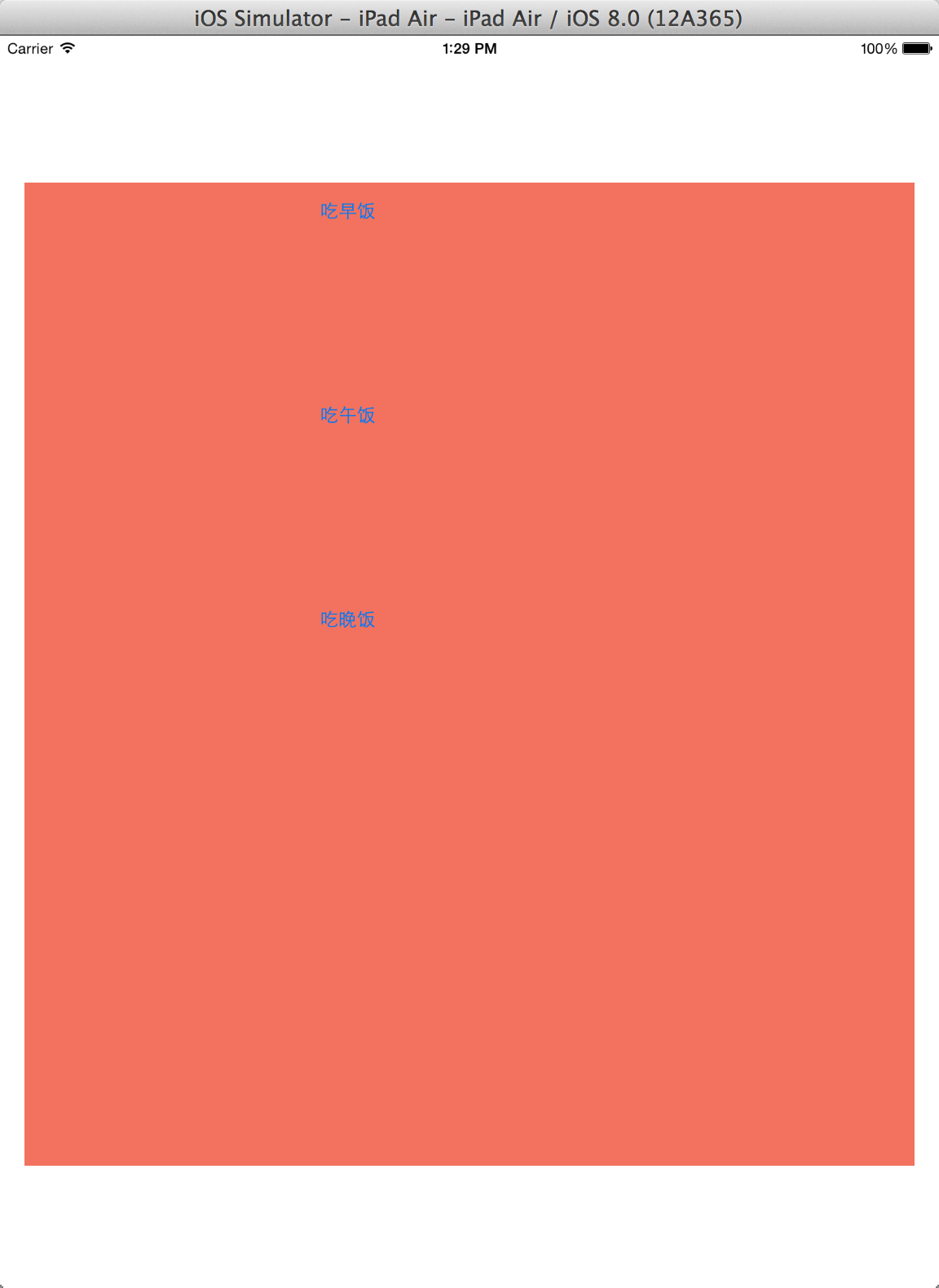
而在 iPad 中可以看到 吃早飯 吃午飯 吃晚飯 的按鈕:

完整的源碼可以在這裡下載。
其他
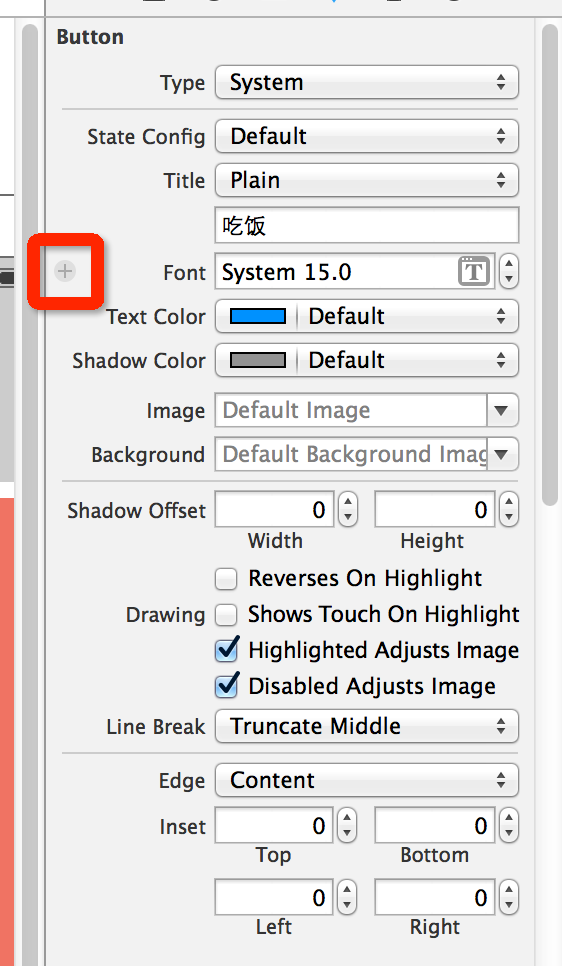
最後,無意中看到仿佛 Font 的左邊多了點什麼:

相信大家早已輕車熟路了,不妨動手試試看。可以參考蘋果官方的幫助文檔學習。
後話
第一次接觸 Size Class ,還沒有在實際項目中應用過,可能有些理解偏差,如有錯誤,還望指正,不勝感激。
一路走來,感覺有了 Size Class 之後,iOS 開發的適配工作可能並沒有想象中的復雜,哪怕屏幕比更大還大,我們依舊能夠真的笑,笑出聲。
感謝秋恨雪在51ios.net的投稿