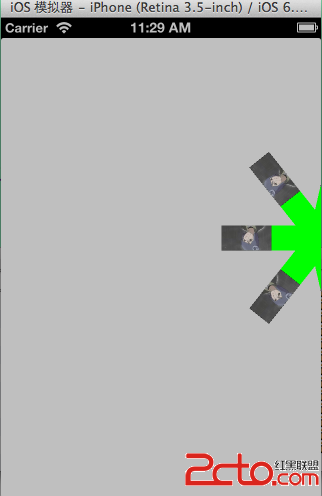
iOS 圓形旋轉托盤
編輯:關於IOS

DJItemBtn.h
//
// DJItemBtn.h
// DjRotateMenuForiOS
//
// Created by 杜甲 on 13-9-25.
// Copyright (c) 2013年 杜甲. All rights reserved.
//
#import <UIKit/UIKit.h>
#import <QuartzCore/QuartzCore.h>
@protocol DJItemBtnDelegate <NSObject>
@optional
-(void)djItemMethod:(int)btnTag;
@end
@interface DJItemBtn : UIView
{
@public
// id<DJItemBtnDelegate>delegate;
}
@property (retain,nonatomic) id<DJItemBtnDelegate>delegate;
@end
DJItemBtn.m
[plain]
//
// DJItemBtn.m
// DjRotateMenuForiOS
//
// Created by 杜甲 on 13-9-25.
// Copyright (c) 2013年 杜甲. All rights reserved.
//
#import "DJItemBtn.h"
#define CC_DEGREES_TO_RADIANS(__ANGLE__) ((__ANGLE__) * 0.01745329252f) // PI / 180
#define CC_RADIANS_TO_DEGREES(__ANGLE__) ((__ANGLE__) * 57.29577951f)
@implementation DJItemBtn
- (id)initWithFrame:(CGRect)frame
{
self = [super initWithFrame:frame];
if (self) {
self.backgroundColor = [UIColor greenColor];
self.layer.anchorPoint = CGPointMake(0, 0.5);
UIImageView* imageView = [[UIImageView alloc] initWithImage:[UIImage imageNamed:@"xiaonan1.jpg"]];
NSLog(@"aaaaaframe.size.width = %f",frame.size.width);
imageView.frame = CGRectMake(frame.size.width / 2, 0, 50, 25);
[self addSubview:imageView];
imageView.userInteractionEnabled = true;
UITapGestureRecognizer* tap = [[UITapGestureRecognizer alloc] initWithTarget:self action:@selector(clickBtn)];
[imageView addGestureRecognizer:tap];
}
return self;
}
-(void)clickBtn
{
[[NSNotificationCenter defaultCenter] postNotificationName:@"calculateDegress" object:nil];
[_delegate djItemMethod:self.tag];
NSLog(@"%d",self.tag);
}
@end
DJRotateView.h
//
// DJRotateView.h
// DjRotateMenuForiOS
//
// Created by 杜甲 on 13-9-25.
// Copyright (c) 2013年 杜甲. All rights reserved.
//
#import <UIKit/UIKit.h>
#import "DJItemBtn.h"
@interface DJRotateView : UIView
-(id)initWithView:(CGRect)frame addtarget:(id)delegate;
@end
DJRotateView.m
//
// DJRotateView.m
// DjRotateMenuForiOS
//
// Created by 杜甲 on 13-9-25.
// Copyright (c) 2013年 杜甲. All rights reserved.
//
#import "DJRotateView.h"
#define CC_DEGREES_TO_RADIANS(__ANGLE__) ((__ANGLE__) * 0.01745329252f) // PI / 180
#define CC_RADIANS_TO_DEGREES(__ANGLE__) ((__ANGLE__) * 57.29577951f)
@implementation DJRotateView
-(id)initWithView:(CGRect)frame addtarget:(id)delegate
{
self = [super initWithFrame:frame];
if (self) {
// Initialization code
//self.backgroundColor = [UIColor redColor];
float segment = 7.0;
double degree = 360 / segment;
float rotate = CC_DEGREES_TO_RADIANS(degree);
NSLog(@"frame.size.width = %f",degree);
for (float i = 1.0; i <= 7.0; i++) {
DJItemBtn* djItemBtn = [[DJItemBtn alloc] initWithFrame:CGRectMake(frame.size.width / 2 - 50, frame.size.height / 2 * 0.87, 100, 25)];
djItemBtn.delegate = delegate;
[djItemBtn setTag:i];
djItemBtn.layer.transform = CATransform3DMakeRotation(rotate * (float)i , 0, 0, 1);
NSLog(@"rotate *i = %f",180.000 - degree *i);
NSLog(@"degree * i = %f",degree * i);
[self addSubview:djItemBtn];
}
}
return self;
}
//-(BOOL)pointInside:(CGPoint)point withEvent:(UIEvent *)event
//{
// return YES;
//}
//-(void)setRotate:(float)degress
//{
// float rotate = CC_DEGREES_TO_RADIANS(degress);
// CGAffineTransform transform = self.djrotateView.transform;
// transform = CGAffineTransformRotate(transform, rotate);
// self.djrotateView.transform = transform;
//
//}
@end
HLRotateMenuView.h
//
// HLRotateMenuView.h
// DjRotateMenuForiOS
//
// Created by 杜甲 on 13-9-28.
// Copyright (c) 2013年 杜甲. All rights reserved.
//
#import <UIKit/UIKit.h>
#import "DJRotateView.h"
@interface HLRotateMenuView : UIView
{
float angle;
float rotate;
float nowDegress;
float previousDegress;
//計算角度變化的數據
float degressNum;
//托盤中按鈕的個數
float djSegmentNum;
//按鈕間的夾角
float djDegressBtn;
//之前的角度
float beforeDegree;
//當前的角度
float currentDegree;
}
@property (strong,nonatomic) DJRotateView* djrotateView;
@property (assign, nonatomic) BOOL selectBool;
@property (assign,nonatomic) CGPoint latestLocation;
-(id)initWithView:(CGRect)frame addtarget:(id)delegate;
@end
HLRotateMenuView.m
//
// HLRotateMenuView.m
// DjRotateMenuForiOS
//
// Created by 杜甲 on 13-9-28.
// Copyright (c) 2013年 杜甲. All rights reserved.
//
#import "HLRotateMenuView.h"
#define CC_DEGREES_TO_RADIANS(__ANGLE__) ((__ANGLE__) * 0.01745329252f) // PI / 180
#define CC_RADIANS_TO_DEGREES(__ANGLE__) ((__ANGLE__) * 57.29577951f)
float djDistance(const CGPoint v1, const CGPoint v2)
{
float tempX = v1.x - v2.x;
float tempY = v1.y - v2.y;
return sqrtf(tempX * tempX + tempY * tempY);
}
@implementation HLRotateMenuView
-(id)initWithView:(CGRect)frame addtarget:(id)delegate
{
self = [super initWithFrame:frame];
if (self) {
//self.layer.transform = CATransform3DMakeRotation(180 , 0, 0, 1);
self.djrotateView = [[DJRotateView alloc] initWithView:CGRectMake(0, 0, frame.size.width, frame.size.height) addtarget:delegate];
[self addSubview:self.djrotateView];
djSegmentNum = 7;
djDegressBtn = 360 / djSegmentNum;
degressNum = 180 - djDegressBtn * 1;
//給當前角度賦值
currentDegree = 180 - djDegressBtn * 1;
//給之前的角度賦值
beforeDegree = 180 - djDegressBtn * 2;
NSLog(@"beforeDegree = %f",beforeDegree);
[self setRotate:180 - djDegressBtn * 2];
[[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(calculateDegress) name:@"calculateDegress" object:nil];
}
return self;
}
-(void)djAddBtn
{
}
-(void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event
{
UITouch* touch = [touches anyObject];
self.latestLocation = [touch locationInView:self];
float distance = djDistance(self.latestLocation, self.djrotateView.center);
if (distance < 150) {
self.selectBool = true;
}
else
{
self.selectBool = true;
}
if (distance < 28) {
[[NSNotificationCenter defaultCenter] postNotificationName:@"reduction" object:nil];
}
}
-(void)touchesMoved:(NSSet *)touches withEvent:(UIEvent *)event
{
if (self.selectBool) {
UITouch* touch = [touches anyObject];
CGPoint previousLocation = [touch previousLocationInView:self];
CGPoint previouscgp = [self cgpSub:previousLocation :self.djrotateView.center];
float previousVector = [self toAngle:previouscgp];
previousDegress = CC_RADIANS_TO_DEGREES(previousVector);
CGPoint nowLocation = [touch locationInView:self];
CGPoint nowcgp = [self cgpSub:nowLocation :self.djrotateView.center];
float nowVector = [self toAngle:nowcgp];
nowDegress = CC_RADIANS_TO_DEGREES(nowVector);
//在這裡判斷角度
angle = -(nowDegress - previousDegress);
degressNum += angle;
NSLog(@"%f",degressNum);
[self setRotate:angle];
}
}
-(void)touchesEnded:(NSSet *)touches withEvent:(UIEvent *)event
{
NSLog(@"degressNum = %f",degressNum - beforeDegree);
[self calculateDegress];
NSLog(@"degressNum = %f",degressNum);
}
-(void)calculateDegress
{
// float tempAngleNum = degressNum;
// if (degressNum > 0) {
if (degressNum / 360 >= 1 || degressNum / 360 <= -1)
//if (degressNum >= 1 || degressNum <= -1)
{
// NSString* tempStr = [NSString stringWithFormat:@"%f",degressNum / 360];
// NSArray* tempArr = [tempStr componentsSeparatedByString:@"."];
//
// // NSLog(@"%@",[tempArr objectAtIndex:0]);
// NSString* temp = [tempArr objectAtIndex:0];
// tempAngleNum = degressNum - 360 * [temp intValue];
}
else
{
//tempAngleNum = degressNum;
}
//求角度偏差
//NSString* subAngleStr = [NSString stringWithFormat:@"%f",tempAngleNum / djDegressBtn];
// NSString* subAngleStr = [NSString stringWithFormat:@"%f", (degressNum - beforeDegree) / djDegressBtn];
//NSArray* subArr = [subAngleStr componentsSeparatedByString:@"."];
float fDegree = (degressNum - beforeDegree) / djDegressBtn;
int tempSubAngle = fDegree / 1;
//int tempSubAngle = [[subArr objectAtIndex:0] intValue];
NSLog(@"degressNum = %d",tempSubAngle);
// NSLog(@"angle = %f",tempAngleNum);
// NSLog(@"Num = %f",tempAngleNum - (djDegressBtn * tempSubAngle));
//需要轉角的差值
// float offAngle = tempAngleNum - (djDegressBtn * tempSubAngle);
float offAngle = (degressNum - beforeDegree) - (djDegressBtn * tempSubAngle);
NSLog(@"魔術11 = %f",offAngle);
if (offAngle > 0)
{
if (offAngle < djDegressBtn / 2)
{
offAngle = - offAngle;
}
else if(offAngle > djDegressBtn / 2)
{
offAngle = djDegressBtn - offAngle;
}
}
else
{
if (offAngle > -djDegressBtn / 2)
{
offAngle = -offAngle;
}
else
{
offAngle = -djDegressBtn - offAngle;
}
}
NSLog(@"魔術 = %f",offAngle);
degressNum += offAngle;
// [self setRotate:offAngle];
[self setRotateAnimation:offAngle];
}
- (CGPoint) cgpSub:(CGPoint)v1: (CGPoint)v2
{
CGPoint point;
point.x = v1.x - v2.x;
point.y = v1.y - v2.y;
return point;
}
-(float)toAngle:(CGPoint)v
{
return atan2f(v.x, v.y);
}
-(void)setRotate:(float)degress
{
rotate = CC_DEGREES_TO_RADIANS(degress);
CGAffineTransform transform = self.djrotateView.transform;
transform = CGAffineTransformRotate(transform, rotate);
self.djrotateView.transform = transform;
}
-(void)setRotateAnimation:(float)degress
{
[UIView beginAnimations:nil context:nil];
[UIView setAnimationDuration:0.2];
rotate = CC_DEGREES_TO_RADIANS(degress);
CGAffineTransform transform = self.djrotateView.transform;
transform = CGAffineTransformRotate(transform, rotate);
self.djrotateView.transform = transform;
[UIView commitAnimations];
}
@end
HLRotateMenu.h
//
// HLRotateMenu.h
// DjRotateMenuForiOS
//
// Created by 杜甲 on 13-9-30.
// Copyright (c) 2013年 杜甲. All rights reserved.
//
#import <UIKit/UIKit.h>
#import "HLRotateMenuView.h"
@interface HLRotateMenu : UIView
@property (strong, nonatomic) HLRotateMenuView* hlRotateMenuView;
@property (strong, nonatomic) UIImageView* btnImage;
-(id)initWithView:(CGRect)frame addtarget:(id)delegate;
@end
HLRotateMenu.m
//
// HLRotateMenu.m
// DjRotateMenuForiOS
//
// Created by 杜甲 on 13-9-30.
// Copyright (c) 2013年 杜甲. All rights reserved.
//
#define IMAGE_WIDTH 35
#define IMAGE_HEIGHT 40
#import "HLRotateMenu.h"
@implementation HLRotateMenu
-(id)initWithView:(CGRect)frame addtarget:(id)delegate
{
self = [super initWithFrame:frame];
if (self) {
self.hlRotateMenuView = [[HLRotateMenuView alloc] initWithView:CGRectMake(100, 0, frame.size.width, frame.size.height) addtarget:delegate];
self.hlRotateMenuView.alpha = 0.0;
[self addSubview:self.hlRotateMenuView];
self.btnImage = [[UIImageView alloc] initWithImage:[UIImage imageNamed:@"changmen.jpg"]];
self.btnImage.frame = CGRectMake(frame.size.width / 2 - 10-10, frame.size.height / 2 - 15, IMAGE_WIDTH, IMAGE_HEIGHT);
UITapGestureRecognizer* tap = [[UITapGestureRecognizer alloc] initWithTarget:self action:@selector(btnClick)];
self.btnImage.userInteractionEnabled = YES;
[self.btnImage addGestureRecognizer:tap];
[self addSubview:self.btnImage];
[[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(reduction) name:@"reduction" object:nil];
}
return self;
}
-(void)btnClick
{
[UIView animateWithDuration:0.3 animations:^{
self.btnImage.alpha = 0.0;
self.hlRotateMenuView.alpha = 1.0;
self.btnImage.frame = CGRectMake(self.hlRotateMenuView.frame.size.width / 2 - 10 - 25 , self.hlRotateMenuView.frame.size.height / 2, IMAGE_WIDTH, IMAGE_HEIGHT);
self.hlRotateMenuView.frame = CGRectMake(0, 0, 200, 200);
} completion:^(BOOL finished) {
}];
}
//還原
-(void)reduction
{
[UIView animateWithDuration:0.3 animations:^{
self.btnImage.alpha = 1.0;
self.hlRotateMenuView.alpha = 0.0;
self.btnImage.frame = CGRectMake(self.hlRotateMenuView.frame.size.width / 2 - 10- 10 , self.hlRotateMenuView.frame.size.height / 2, IMAGE_WIDTH, IMAGE_HEIGHT);
self.hlRotateMenuView.frame = CGRectMake(100, 0, 200, 200);
} completion:^(BOOL finished) {
}];
}
@end
ViewController.h
//
// ViewController.h
// DjRotateMenuForiOS
//
// Created by 杜甲 on 13-9-25.
// Copyright (c) 2013年 杜甲. All rights reserved.
//
#import <UIKit/UIKit.h>
#import "HLRotateMenuView.h"
#import "HLRotateMenu.h"
@interface ViewController : UIViewController<DJItemBtnDelegate>
@property (strong, nonatomic) HLRotateMenuView* hlRotateMenuView;
@property (strong, nonatomic) HLRotateMenu* hlRotateMenu;
@end
ViewController.m
// ViewController.m
// DjRotateMenuForiOS
//
// Created by 杜甲 on 13-9-25.
// Copyright (c) 2013年 杜甲. All rights reserved.
//
#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad
{
[super viewDidLoad];
// self.hlRotateMenuView = [[HLRotateMenuView alloc] initWithView:CGRectMake(self.view.frame.size.width - 250, 100, 200, 200) addtarget:self];
// [self.view addSubview:self.hlRotateMenuView];
self.hlRotateMenu = [[HLRotateMenu alloc] initWithView:CGRectMake(self.view.frame.size.width - 100, 100, 200, 200) addtarget:self];
[self.view addSubview:self.hlRotateMenu];
}
-(void)djItemMethod:(int)btnTag
{
NSLog(@"%d",btnTag);
}
- (void)didReceiveMemoryWarning
{
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
@end
- 上一頁:IOS設計模式之(適配器模式,觀察者模式)
- 下一頁:ios
相關文章
+