iOS 各種控件默認高度(圖示)
編輯:關於IOS
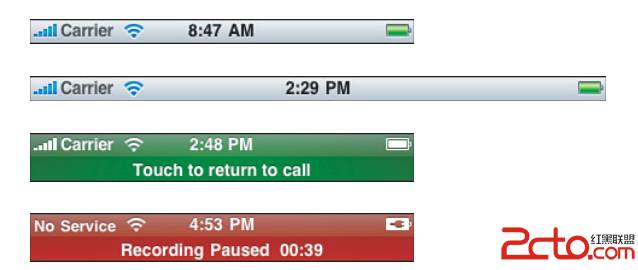
 用戶可以隱藏狀態欄,也可以將狀態欄設置為灰色,黑色或者半透明的黑色。
如果需要隱藏狀態欄可以使用調用:
[[UIApplication sharedApplication] setStatusBarHidden:YES animated:NO];
或者在應用程序文件Info.plist中將UIStatusBarHidden鍵設為ture。
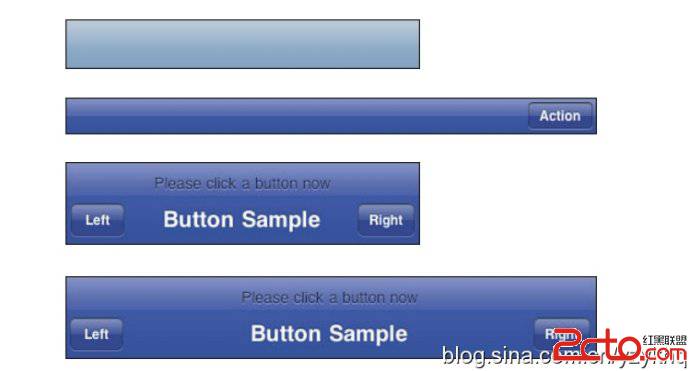
2.導航欄
在縱向模式下導航欄為44像素高,在橫向模式下為32像素高,導航欄提供了一個很少用的提示模式,該模式將高度擴展了30像素,在縱向模式下為320*74像素,在橫向模式下為480*74像素。
要向導航欄添加提示,則設置self.navigationItem.prompt = @"................"。
用戶可以隱藏狀態欄,也可以將狀態欄設置為灰色,黑色或者半透明的黑色。
如果需要隱藏狀態欄可以使用調用:
[[UIApplication sharedApplication] setStatusBarHidden:YES animated:NO];
或者在應用程序文件Info.plist中將UIStatusBarHidden鍵設為ture。
2.導航欄
在縱向模式下導航欄為44像素高,在橫向模式下為32像素高,導航欄提供了一個很少用的提示模式,該模式將高度擴展了30像素,在縱向模式下為320*74像素,在橫向模式下為480*74像素。
要向導航欄添加提示,則設置self.navigationItem.prompt = @"................"。
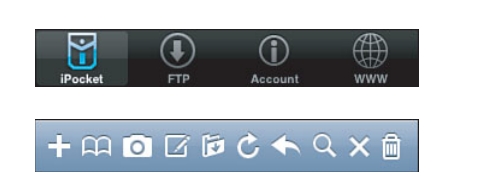
 3.選項卡 工具欄
選項卡為48像素高,工具欄為44像素高。此兩個UI元素通長不用於橫向模式。
3.選項卡 工具欄
選項卡為48像素高,工具欄為44像素高。此兩個UI元素通長不用於橫向模式。
 典型的帶有導航欄和狀態欄的應用程序為縱向顯示保留了320*416的區域,為橫向保留了480*268的區域。如果使用選項卡欄或者工具欄則會使高度再次減少48或者44像素。
4.鍵盤和pickerView
此一般都為橫向320*216像素,縱向為480*162像素。
另外,UISwitch默認為94*28像素,UISegmentedControl通長為44像素高。
UITextField高度一般至少為30像素。
5.UIScreen類
[[UIScreen mainScreen] applicationFrame]一般會根據正在使用的工具欄,狀態欄,導航欄來返回可用的區域。
典型的帶有導航欄和狀態欄的應用程序為縱向顯示保留了320*416的區域,為橫向保留了480*268的區域。如果使用選項卡欄或者工具欄則會使高度再次減少48或者44像素。
4.鍵盤和pickerView
此一般都為橫向320*216像素,縱向為480*162像素。
另外,UISwitch默認為94*28像素,UISegmentedControl通長為44像素高。
UITextField高度一般至少為30像素。
5.UIScreen類
[[UIScreen mainScreen] applicationFrame]一般會根據正在使用的工具欄,狀態欄,導航欄來返回可用的區域。
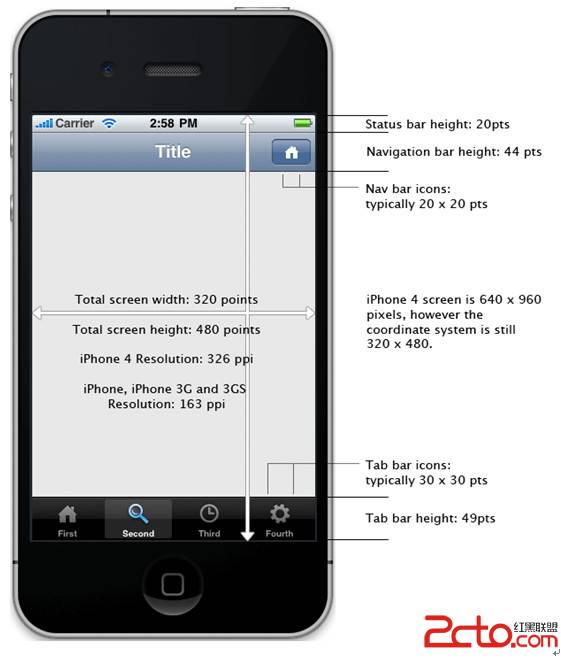
iPhone和iPad下各種常見控件的寬度和標准是一樣的,所以這裡就用iPhone說明。
以下是常見的幾種控件的高度。Statusbar,Navigationbar和Tabbar的寬度極其圖標大小。

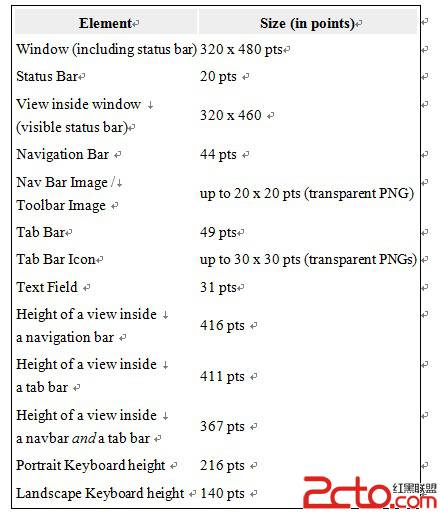
下表是更為詳細的參數,包括了Statusbar,Navigationbar、Tabbar、toolbar和Keyboard等等

相關文章
+



