ios 用程序繪制餅圖的demo
編輯:關於IOS
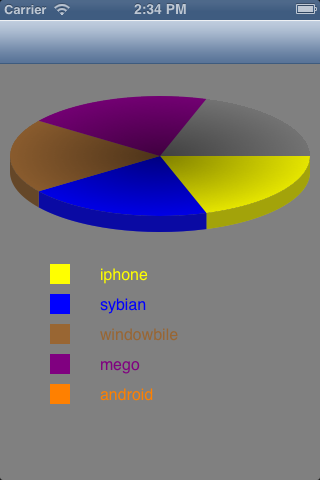
demo功能:用程序繪制餅圖的demo。
demo說明:根據給定的標題數組,數值數組,和顏色數組繪制出一個餅狀圖。主要代碼在:CLMView.m中。
demo截屏:

demo的主要代碼:繪制部分
- (void)drawRect:(CGRect)rect
{
CGContextRef context = UIGraphicsGetCurrentContext();
//cgcontextsets
//抗鋸齒
CGContextSetAllowsAntialiasing(context, TRUE);
// int arr[5] = {20, 15, 35, 85 ,60};
float sum = 0;
for(int j=0;j< [valueArr count]; j++)
{
sum += [[valueArr objectAtIndex:j] floatValue];
}
CGContextMoveToPoint(context, 160, 230);
float currentangel = 0;
//餅圖
CGContextSaveGState(context);
CGContextScaleCTM(context, 1.0, scaleY);
currentangel = 0;
for(int i = 0; i< [valueArr count]; i++)
{
float startAngle = KDGREED(currentangel);
currentangel += [[valueArr objectAtIndex:i] floatValue] / sum;
float endAngle = KDGREED(currentangel);
//繪制上面的扇形
CGContextMoveToPoint(context, 160, 230);
[[colorArr objectAtIndex:i % [valueArr count]] setFill];
[[UIColor colorWithWhite:1.0 alpha:0.8] setStroke];
CGContextAddArc(context, 160, 230, 150, startAngle, endAngle, 0);
CGContextClosePath(context);
CGContextDrawPath(context, kCGPathFill);
//繪制側面
float starx = cos(startAngle) * 150 +160;
float stary = sin(startAngle) * 150 + 230;
float endx = cos(endAngle) * 150 + 160;
float endy = sin(endAngle) * 150 + 230;
//float starty1 = stary + spaceHeight;
float endy1 = endy + spaceHeight;
if(endAngle < K_PI)
{
}
//只有弧度《 3.14 的才會畫前面的厚度
else if(startAngle < K_PI)
{
endAngle = K_PI;
endx = 10;
endy1 = 230+spaceHeight;
}
else
break;
//CGContextSetBlendMode(context, kCGBlendModeMultiply);
//繪制厚度
CGMutablePathRef path = CGPathCreateMutable();
CGPathMoveToPoint(path, nil, starx, stary);
CGPathAddArc(path, nil, 160, 230, 150, startAngle, endAngle, 0);
CGPathAddLineToPoint(path, nil, endx, endy1);
CGPathAddArc(path, nil, 160, 230 + spaceHeight, 150, endAngle, startAngle, 1);
CGContextAddPath(context, path);
[[colorArr objectAtIndex:i % [valueArr count]] setFill];
[[UIColor colorWithWhite:0.9 alpha:1.0] setStroke];
CGContextDrawPath(context, kCGPathFill);
[[UIColor colorWithWhite:0.1 alpha:0.4] setFill];
CGContextAddPath(context, path);
CGContextDrawPath(context, kCGPathFill);
}
//整體漸變
CGFloat componets [] = {0.0, 0.0, 0.0, 0.5,0.0,0.0,0.0,0.1};
CGColorSpaceRef colorspace = CGColorSpaceCreateDeviceRGB();
CGGradientRef gradient = CGGradientCreateWithColorComponents(colorspace, componets, nil, 2);
CGContextDrawRadialGradient(context, gradient, CGPointMake(160,230), 0, CGPointMake(160,230), 150, 0 );
CFRelease(colorspace);
CGGradientRelease(gradient);
CGContextRestoreGState(context);
//繪制文字
for(int i = 0; i< [valueArr count]; i++)
{
float origionx = 50 ;
float origiony = i * 30 + 200;
[[colorArr objectAtIndex:i % [valueArr count]] setFill];
CGContextFillRect(context, CGRectMake(origionx, origiony, 20, 20));
CGContextDrawPath(context, kCGPathFill);
if(i< [titleArr count])
{
NSString *title = [ titleArr objectAtIndex:i];
[title drawAtPoint:CGPointMake(origionx + 50, origiony) withFont:[UIFont systemFontOfSize:16]];
}
}
}
- (void)drawRect:(CGRect)rect
{
CGContextRef context = UIGraphicsGetCurrentContext();
//cgcontextsets
//抗鋸齒
CGContextSetAllowsAntialiasing(context, TRUE);
// int arr[5] = {20, 15, 35, 85 ,60};
float sum = 0;
for(int j=0;j< [valueArr count]; j++)
{
sum += [[valueArr objectAtIndex:j] floatValue];
}
CGContextMoveToPoint(context, 160, 230);
float currentangel = 0;
//餅圖
CGContextSaveGState(context);
CGContextScaleCTM(context, 1.0, scaleY);
currentangel = 0;
for(int i = 0; i< [valueArr count]; i++)
{
float startAngle = KDGREED(currentangel);
currentangel += [[valueArr objectAtIndex:i] floatValue] / sum;
float endAngle = KDGREED(currentangel);
//繪制上面的扇形
CGContextMoveToPoint(context, 160, 230);
[[colorArr objectAtIndex:i % [valueArr count]] setFill];
[[UIColor colorWithWhite:1.0 alpha:0.8] setStroke];
CGContextAddArc(context, 160, 230, 150, startAngle, endAngle, 0);
CGContextClosePath(context);
CGContextDrawPath(context, kCGPathFill);
//繪制側面
float starx = cos(startAngle) * 150 +160;
float stary = sin(startAngle) * 150 + 230;
float endx = cos(endAngle) * 150 + 160;
float endy = sin(endAngle) * 150 + 230;
//float starty1 = stary + spaceHeight;
float endy1 = endy + spaceHeight;
if(endAngle < K_PI)
{
}
//只有弧度《 3.14 的才會畫前面的厚度
else if(startAngle < K_PI)
{
endAngle = K_PI;
endx = 10;
endy1 = 230+spaceHeight;
}
else
break;
//CGContextSetBlendMode(context, kCGBlendModeMultiply);
//繪制厚度
CGMutablePathRef path = CGPathCreateMutable();
CGPathMoveToPoint(path, nil, starx, stary);
CGPathAddArc(path, nil, 160, 230, 150, startAngle, endAngle, 0);
CGPathAddLineToPoint(path, nil, endx, endy1);
CGPathAddArc(path, nil, 160, 230 + spaceHeight, 150, endAngle, startAngle, 1);
CGContextAddPath(context, path);
[[colorArr objectAtIndex:i % [valueArr count]] setFill];
[[UIColor colorWithWhite:0.9 alpha:1.0] setStroke];
CGContextDrawPath(context, kCGPathFill);
[[UIColor colorWithWhite:0.1 alpha:0.4] setFill];
CGContextAddPath(context, path);
CGContextDrawPath(context, kCGPathFill);
}
//整體漸變
CGFloat componets [] = {0.0, 0.0, 0.0, 0.5,0.0,0.0,0.0,0.1};
CGColorSpaceRef colorspace = CGColorSpaceCreateDeviceRGB();
CGGradientRef gradient = CGGradientCreateWithColorComponents(colorspace, componets, nil, 2);
CGContextDrawRadialGradient(context, gradient, CGPointMake(160,230), 0, CGPointMake(160,230), 150, 0 );
CFRelease(colorspace);
CGGradientRelease(gradient);
CGContextRestoreGState(context);
//繪制文字
for(int i = 0; i< [valueArr count]; i++)
{
float origionx = 50 ;
float origiony = i * 30 + 200;
[[colorArr objectAtIndex:i % [valueArr count]] setFill];
CGContextFillRect(context, CGRectMake(origionx, origiony, 20, 20));
CGContextDrawPath(context, kCGPathFill);
if(i< [titleArr count])
{
NSString *title = [ titleArr objectAtIndex:i];
[title drawAtPoint:CGPointMake(origionx + 50, origiony) withFont:[UIFont systemFontOfSize:16]];
}
}
}
CLMView.m的調用方法:
[csharp]
CLMView *cv = [[CLMView alloc] initWithFrame:CGRectMake(0, 0, 320, 440)];//實例化
//指定標題數組
cv.titleArr = [NSArray arrayWithObjects:@"iphone", @"sybian", @"windowbile", @"mego",@"android",nil];
//指定數值比例數組
cv.valueArr = [NSArray arrayWithObjects:[NSNumber numberWithFloat:20],[NSNumber numberWithFloat:20],/
[NSNumber numberWithFloat:20],[NSNumber numberWithFloat:20],[NSNumber numberWithFloat:20],nil];
//指定顏色數組
cv.colorArr = [NSArray arrayWithObjects:[UIColor yellowColor], [UIColor blueColor], [UIColor brownColor], [UIColor purpleColor] , [UIColor orangeColor],nil];
[self.view addSubview: cv];
[cv release];
CLMView *cv = [[CLMView alloc] initWithFrame:CGRectMake(0, 0, 320, 440)];//實例化
//指定標題數組
cv.titleArr = [NSArray arrayWithObjects:@"iphone", @"sybian", @"windowbile", @"mego",@"android",nil];
//指定數值比例數組
cv.valueArr = [NSArray arrayWithObjects:[NSNumber numberWithFloat:20],[NSNumber numberWithFloat:20],/
[NSNumber numberWithFloat:20],[NSNumber numberWithFloat:20],[NSNumber numberWithFloat:20],nil];
//指定顏色數組
cv.colorArr = [NSArray arrayWithObjects:[UIColor yellowColor], [UIColor blueColor], [UIColor brownColor], [UIColor purpleColor] , [UIColor orangeColor],nil];
[self.view addSubview: cv];
[cv release];
相關文章
+