IOS360度旋轉效果demo
編輯:關於IOS
demo功能:用UIimageView實現360度旋轉效果。
demo說明:iPhone6.1 測試成功。主要代碼在:FVImageSequence.m中。在touchesMoved事件中,通過替換UIimageView的image來產生旋轉效果。
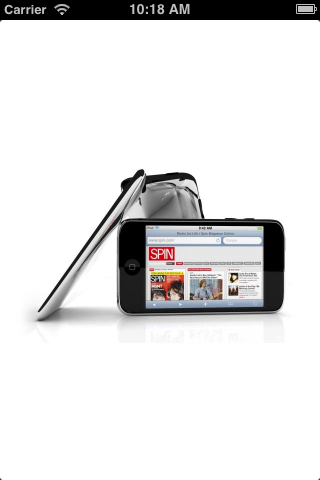
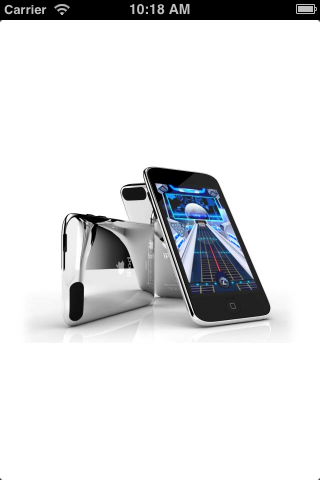
demo截屏:


demo主要代碼:
-(void)touchesMoved:(NSSet *)touches withEvent:(UIEvent *)event {
[super touchesMoved:touches withEvent:event];
UITouch *touch = [[event allTouches] anyObject];
CGPoint touchLocation = [touch locationInView:self];
int location = touchLocation.x;
//根據移動偏移量,判斷旋轉的方向。
if(location < previous)
current += increment;
else
current -= increment;
previous = location;
//圖片臨界點限制,在demo中的image文件夾下有所有圖片,是從不同角度拍攝的,將這些圖片依次顯示就可以實現360的旋轉效果
if(current > numberOfImages)
current = 0;
if(current < 0)
current = numberOfImages;
NSString *path = [NSString stringWithFormat:@"%@%d", prefix, current];
NSLog(@"%@", path);
path = [[NSBundle mainBundle] pathForResource:path ofType:extension];
UIImage *img = [[UIImage alloc] initWithContentsOfFile:path];
//設置UIimageView的image為新的image,實現360度旋轉效果
[self setImage:img];
[img release];
相關文章
+